
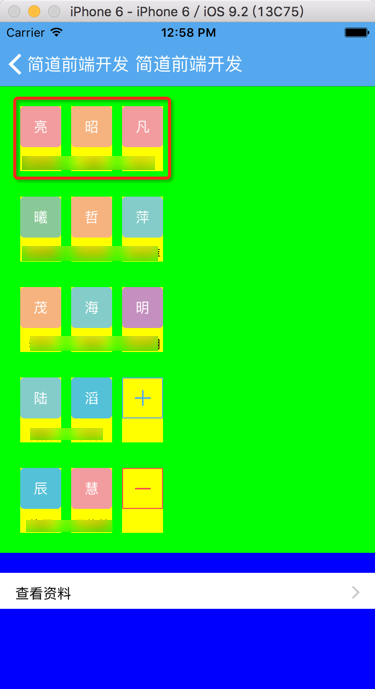
很明显:
每行只显示了3个,没显示满,一行满的话,最懂明显可以显示有5,6个的
swift uicollectionview row not display full
ios – UICollectionView Custom Cell to fill width In Swift – Stack Overflow
ios – UICollectionView is not allowing full scroll — last few rows are cut off – Stack Overflow
swift uicollectionview UICollectionViewScrollDirection
然后换了collectionView的高度:
//collection view self.collectionView.frame = CGRectMake( 0, 0, self.view.bounds.width, 300)//self.view.bounds.height – 200)//85) |
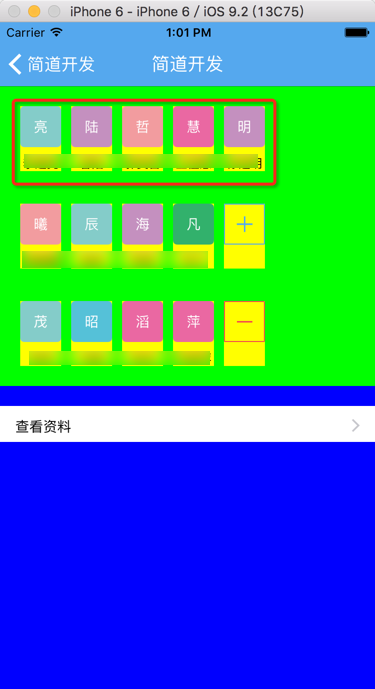
果然显示有变化:
每一行显示的多了些:

那么再去改为垂直显示的方式试试:
// self.flowLayout.scrollDirection = UICollectionViewScrollDirection.Horizontal self.flowLayout.scrollDirection = UICollectionViewScrollDirection.Vertical |
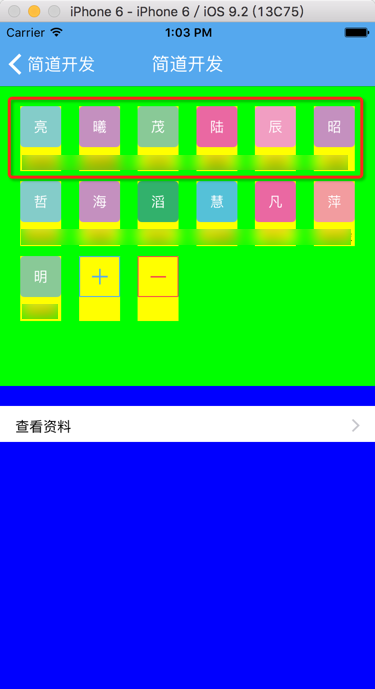
果然可以使得:
水平方向,优先显示了:

[总结]
此处的,虽然collectionView的宽度和高度都给足了
但是却优先显示一列而不是行,导致一行没显示全
的根本原因是:
collectionView的显示模式:
UICollectionViewScrollDirection.Horizontal
不是所希望的:
水平显示
-》cell是按照水平方向一点点添加
-》超过单行的宽度,就显示到下一行中
-》实际上此处,改为:
UICollectionViewScrollDirection.Vertical
才是,字面意思所理解的:按照水平显示。。。
-》
这点上,感觉有点坑啊。。。UICollectionViewScrollDirection的意思呵字面意思是相反的。。