在Playground中折腾,图片的缩放,结果发现:


此处的:
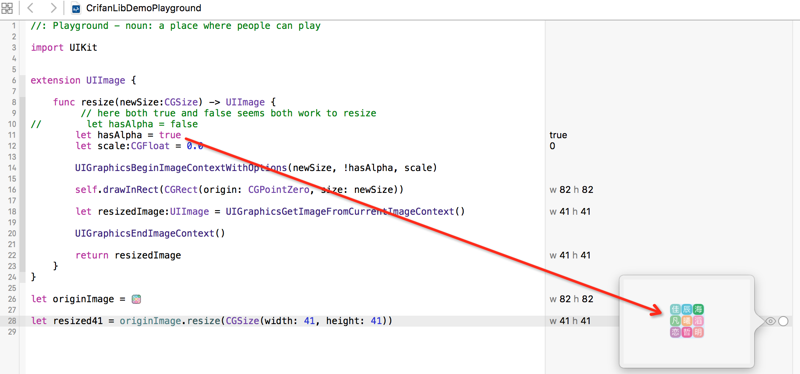
let hasAlpha = true
和
let hasAlpha = false
分别意味着:
UIGraphicsBeginImageContextWithOptions中的opaque为false
UIGraphicsBeginImageContextWithOptions中的opaque为true
而效果看起来是:
UIGraphicsBeginImageContextWithOptions中的opaque为false
-》resize后的图片的,没有四角的边框
而
UIGraphicsBeginImageContextWithOptions中的opaque为true
-》resize后的图片,四角有四个小黑色的边角
-》想要搞懂四个小黑色边角,具体意味着什么
其实看到官网的解释了:
opaque A Boolean flag indicating whether the bitmap is opaque. If you know the bitmap is fully opaque, specify true to ignore the alpha channel and optimize the bitmap’s storage. Specifying falsemeans that the bitmap must include an alpha channel to handle any partially transparent pixels. |
搜:
swift UIGraphicsBeginImageContextWithOptions opaque
也看到:
中说:
“opaque—透明开关,如果图形完全不用透明,设置为YES以优化位图的存储。”
[总结]
如果是想要确保图片是缩放时尽量保持清晰度,不损失质量的,则:
把UIGraphicsBeginImageContextWithOptions中的opaque设置为false
如果对于图片缩放时,图片质量不是那么在乎,内部保存图片数据可以省空间的话,可以:
把UIGraphicsBeginImageContextWithOptions中的opaque设置为true
转载请注明:在路上 » [已解决]swift中UIGraphicsBeginImageContextWithOptions中的opaque的到底是什么含义