[背景]
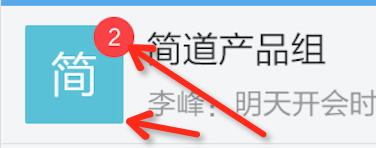
想要实现这种效果:

但是代码:
drawedCustomHeaderImage = drawConversationHeaderImage(CGSizeMake(SIZE_CONVERSATION_HEADER, SIZE_CONVERSATION_HEADER))
let headerLabel = UILabel(frame: CGRectMake(
0,
0,
drawedCustomHeaderImage.size.width,
drawedCustomHeaderImage.size.height))
headerLabel.font = FONT_CONVERSATION_HEADER
headerLabel.textColor = UIColor.whiteColor()
headerLabel.text = "简"
headerLabel.textAlignment = NSTextAlignment.Center
let headerImageView = UIImageView(image: drawedCustomHeaderImage)
headerImageView.addSubview(headerLabel)
let badgeView = drawBadgeView("2")
badgeView.frame.origin.x = headerImageView.frame.size.width
- badgeView.frame.width + 4
badgeView.frame.origin.y -= 2
cell.imageView?.image = headerImageView.image
cell.imageView?.addSubview(headerImageView)
cell.imageView?.layer.cornerRadius = 4
cell.imageView?.clipsToBounds = true
cell.imageView?.addSubview(badgeView)效果却是:

即,badge的值部分的内容,被clipsToBounds截掉了。
现象希望实现:
imageView,可以是圆角
然后右上角的badge的值,也是可以正常显示,没有被截掉的
试了很多种:
(1)
headerImageView.layer.cornerRadius = 4
headerImageView.clipsToBounds = true
// cell.imageView?.layer.cornerRadius = 4
// cell.imageView?.clipsToBounds = true 但是结果是:

即,没有实现圆角。
(2)
headerImageView.clipsToBounds = false
没用。
后来,突然看出来:
好像是此处是:
cell.imageView?.image = headerImageView.image
导致的:
此处的:
headerImageView
看来是圆角了。但是:
headerImageView.image
还是直角的图片,
然后赋值给了cell的imageView
搜:
swift UIImageView cornerRadius not work
参考:
搜:
swift make UIImage round corner
参考:
uiimageview – How do I make an UIImage/-View with rounded corners CGRect (Swift) – Stack Overflow
实在不行的话,到时候再去:
画圆角的矩形
搜:
swift make UIImage round corner mask
参考:
算了,就去加clip吧:
画出本身就是圆角矩形的image:
搜:
uibezierpath 圆角
参考:
最后用:
[总结]
//given an image, clip the round corner, return a round corner image
func drawCornerImage(image:UIImage, cornerRadius:CGFloat) -> UIImage {
let clippedCornerImage:UIImage
let tmpImageView = UIImageView(image: image)
let opaque:Bool = false
//let scale:CGFloat = 1.0 //will cause round corner not clear == blur
let scale:CGFloat = 0.0
// Begin a new image that will be the new image with the rounded corners
// here with the size of an UIImageView
UIGraphicsBeginImageContextWithOptions(tmpImageView.bounds.size, opaque, scale);
// Add a clip before drawing anything, in the shape of an rounded rect
let cornerBezierPath = UIBezierPath(roundedRect: tmpImageView.bounds,
cornerRadius: cornerRadius)
cornerBezierPath.addClip()
// Draw your image
image.drawInRect(tmpImageView.bounds)
// Get the clipped image
clippedCornerImage = UIGraphicsGetImageFromCurrentImageContext();
// Lets forget about that we were drawing
UIGraphicsEndImageContext();
return clippedCornerImage
}
//draw a badge view
func drawBadgeView(badgeString:String) -> UIView {
let badgeRadius:CGFloat = 9
let badgeFrame = CGRectMake(0, 0, badgeRadius * 2, badgeRadius * 2)
let circleLayer = drawCircle(badgeRadius)
//let badgeView = UIView(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeView = UIView(frame: badgeFrame)
badgeView.layer.addSublayer(circleLayer)
//let badgeLabel:UILabel = UILabel(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeLabel:UILabel = UILabel(frame: badgeFrame)
badgeLabel.text = badgeString
badgeLabel.backgroundColor = UIColor.clearColor()
badgeLabel.textAlignment = NSTextAlignment.Center
badgeLabel.font = UIFont.systemFontOfSize(13)
badgeLabel.textColor = UIColor.whiteColor()
badgeView.addSubview(badgeLabel)
badgeView.bringSubviewToFront(badgeLabel)
return badgeView
}
let cornerHeaderImage = drawCornerImage(drawedCustomHeaderImage, cornerRadius: 4)
let headerImageView = UIImageView(image: cornerHeaderImage)
let badgeView = drawBadgeView("2")
badgeView.frame.origin.x = headerImageView.frame.size.width
- badgeView.frame.width + 4
badgeView.frame.origin.y -= 2
headerImageView.addSubview(badgeView)
cell.imageView?.image = headerImageView.image
cell.imageView?.addSubview(headerImageView)画出了圆角矩形的image:

并且加上badge后,可以正常完全显示badge:
此时,scale=1.0导致圆角边有点模糊:

不过: scale=0.0或2.0,就使得圆角边很清晰,不模糊了:

注:
更多相关的库函数请移步:
https://github.com/crifan/CrifanUIImage
转载请注明:在路上 » [已解决]swift中图像实现圆角和徽标不被截断