折腾:
期间,发现个问题:
代码:
statusBarView.backgroundColor = ColorMainApp UINavigationBar.appearance().barTintColor=ColorMainApp
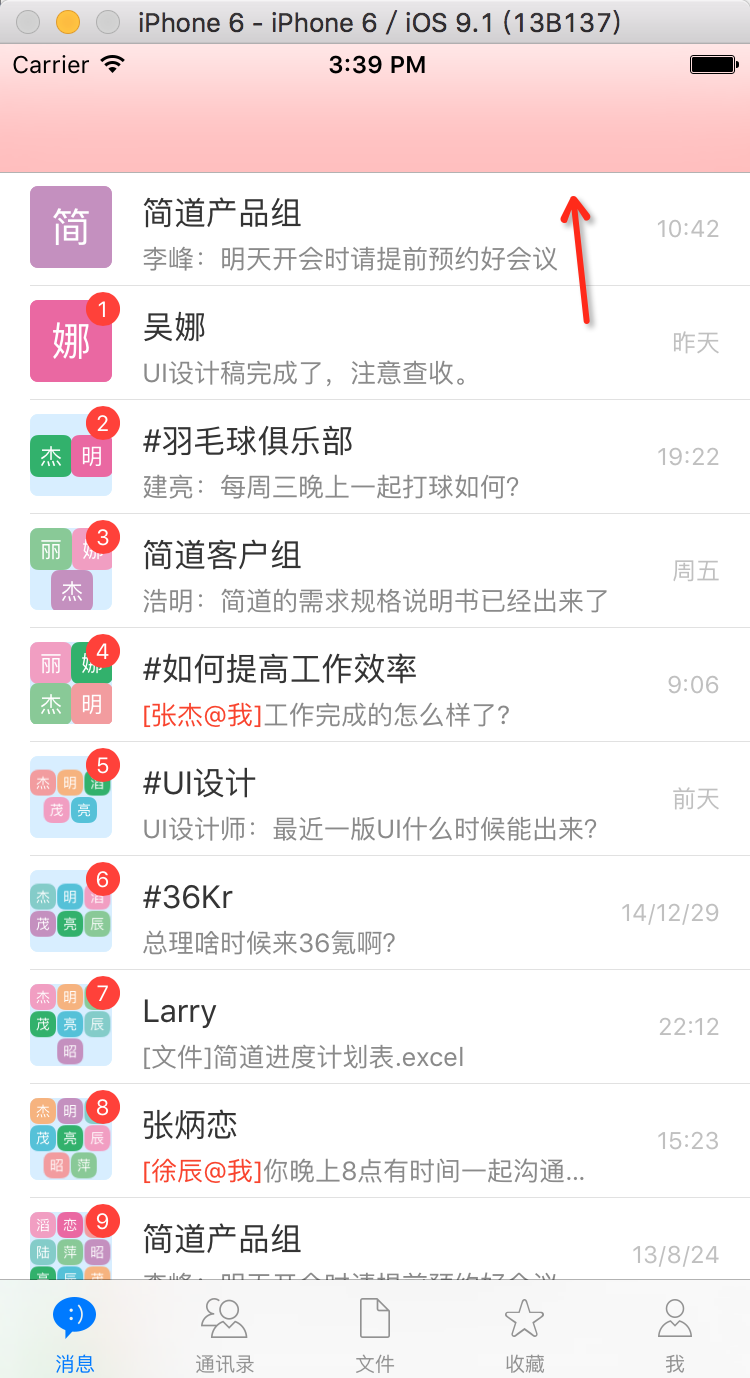
效果是:

很明显可以看得出:
statusBar的背景色
和
navigationBar的背景色不一样
但是实际上的代码都是设置的同一个值
之前也是遇到了:
UINavigationBar.appearance().backgroundColor = UIColor.redColor()
但是颜色不纯粹,不是纯的红色:

去调试也可以发现:
两个颜色不一样:

但是很是怪异的是:
当进入子页面,没有额外设置背景色的话
感觉像是:
有什么其它的颜色,干扰了?
前景色?
[解决过程]
1.参考:
是style影响了?
2.之前搜的:
barTintColor
参考:
果然,是那个半透明navigationBar.translucent的导致的
3.去试试:
print("UINavigationBar.appearance().translucent=\(UINavigationBar.appearance().translucent)")
UINavigationBar.appearance().translucent = false 但是设置之前的值,还是false:
UINavigationBar.appearance().translucent=false
不过去如此设置后,果然解决此处问题了:

navigationBar和statusBar的背景色就一致了。
[总结]
UINavigationBar的背景色,是通过设置tintColor的,比如:
UINavigationBar.appearance().backgroundColor = UIColor.redColor()
但是默认是开启了透明的,所以颜色看起来不是纯色
需要去关闭透明:
UINavigationBar.appearance().translucent=false
即可让颜色显示正常的,标准的纯色了。
转载请注明:在路上 » [已解决]Swift中UINavigationBar的barTintColor显示不准:淡一点,不纯粹