[记录]用swift实现TableView中添加用户头像和右边显示时间
期间,需要去显示自定义的
然后要去确保右边显示
上边显示日期或对应文字:昨天
下边显示图片:开启免打扰模式
然后试了试:
1 2 3 4 5 6 7 | enum UITableViewCellAccessoryType : Int { case None case DisclosureIndicator case DetailDisclosureButton case Checkmark case DetailButton} |
都没有符合要求的。
所以要去解决。
搜:
swift custom UITableViewCellAccessoryType
swift custom UITableViewCell AccessoryType
参考:
Swift tableView cell set accessory type – Stack Overflow
感觉是:
可以设置accessoryType为None,然后自定义accessoryView
去试试
然后是可以工作的:
1 2 3 | cell.accessoryType = UITableViewCellAccessoryType.Nonecell.accessoryView = UIView(frame: CGRectMake(0, 0, 48, 48))cell.accessoryView?.backgroundColor = UIColor.greenColor() |
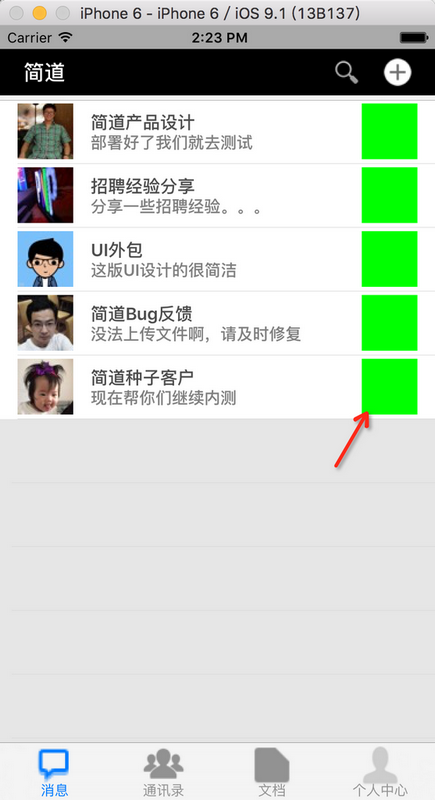
效果:
然后再去想办法:
自定义内部的view,
上面加个文字:显示时间
下面显示图片:显示防打扰
然后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | cell.accessoryType = UITableViewCellAccessoryType.None cell.accessoryView = UIView(frame: CGRectMake(0, 0, 48, 48)) //cell.accessoryView?.backgroundColor = UIColor.yellowColor() let lastPublishTimeText = UILabel(frame: CGRectMake(0, 0, (cell.accessoryView?.bounds.size.width)!, 12)) lastPublishTimeText.text = "昨天" lastPublishTimeText.textColor = UIColor.grayColor() lastPublishTimeText.font = UIFont.boldSystemFontOfSize(10) lastPublishTimeText.textAlignment = NSTextAlignment.Center let preventDisturbIconView = UIImageView(image:UIImage(named:"prevent_disturb.png")) preventDisturbIconView.frame = CGRectMake( 12, 12, preventDisturbIconView.bounds.size.width, preventDisturbIconView.bounds.size.height) cell.accessoryView?.addSubview(lastPublishTimeText) cell.accessoryView?.addSubview(preventDisturbIconView) |
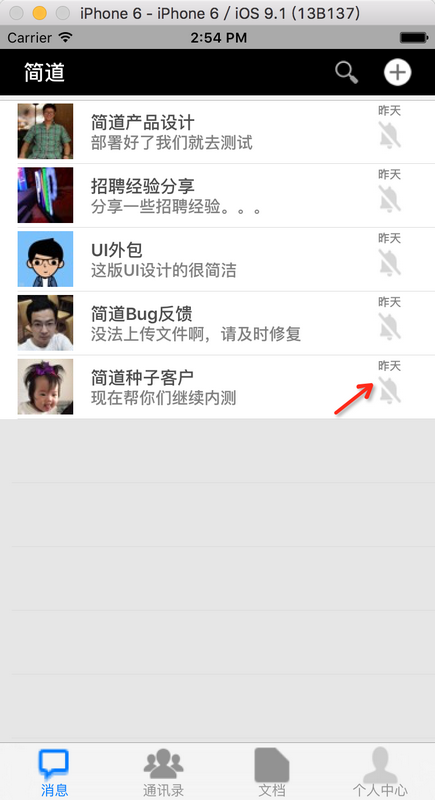
效果是:
暂时凑合着可以显示了。
但是很明显:
accessory,离右边还是有点距离的-》所以要去搞懂,accessory如何靠最右对齐:
[无需解决]Swift中UITableView中让Cell的Accessory靠右对齐
以及:
对于前面加的cell.accessoryView的UIView内部,如何让一个label和一个Image的view,内部如何对齐父级的View,即cell.accessoryView:
[已解决]Swift中子View如何设置在父级View的对齐方式
[已解决]Swift中的UITableView中自定义UITableViewCellAccessoryType
期间,需要去:
对于cell的accessory的view中的:
上面的label
下面的image
两个view,设置子view在父view(accessory)中的对齐方式:
比如靠左或靠右对齐。
最后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | cell.accessoryType = UITableViewCellAccessoryType.Nonecell.accessoryView = UIView(frame: CGRectMake(0, 0, CGFloat(rowHeight), CGFloat(rowHeight)))//cell.accessoryView?.backgroundColor = UIColor.yellowColor()//let lastPublishTimeText = UILabel(frame: CGRectMake(0, 0, (cell.accessoryView?.bounds.size.width)!, 24))let lastPublishTimeText = UILabel(frame: CGRectMake(0, 0, (cell.accessoryView?.bounds.size.width)!, CGFloat(rowHeight)/2))lastPublishTimeText.text = "昨天"lastPublishTimeText.textColor = UIColor.grayColor()lastPublishTimeText.font = UIFont.boldSystemFontOfSize(10)let preventDisturbIconView = UIImageView(image:UIImage(named:"prevent_disturb_16x24.png"))preventDisturbIconView.frame = CGRectMake( 0, //32, CGFloat(rowHeight)/2, //24, //preventDisturbIconView.frame.size.width, //preventDisturbIconView.bounds.size.width, preventDisturbIconView.bounds.size.width, //(cell.accessoryView?.bounds.size.width)!, //preventDisturbIconView.bounds.size.height) CGFloat(rowHeight)/2)cell.accessoryView?.addSubview(lastPublishTimeText)cell.accessoryView?.addSubview(preventDisturbIconView)//both align center of accessorylastPublishTimeText.textAlignment = NSTextAlignment.CenterpreventDisturbIconView.center = CGPointMake( (cell.accessoryView?.bounds.size.width)!/2, preventDisturbIconView.bounds.size.height/2 + lastPublishTimeText.frame.size.height)//both align right of accessorylastPublishTimeText.textAlignment = NSTextAlignment.RightpreventDisturbIconView.frame.origin.x = (cell.accessoryView?.bounds.size.width)! - preventDisturbIconView.bounds.size.width |
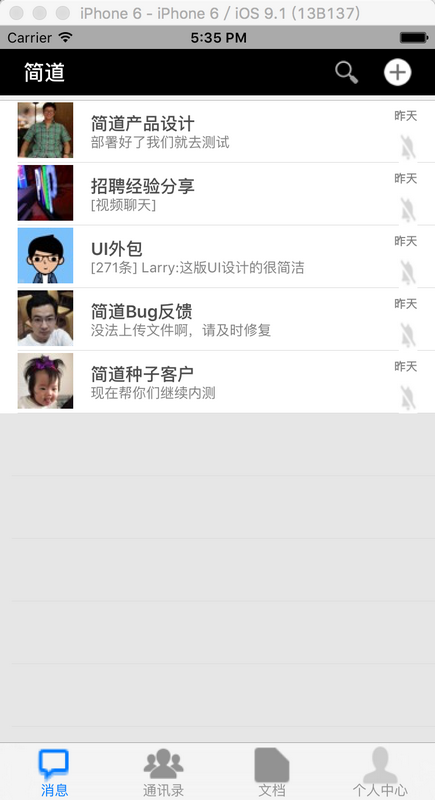
效果如下:
[总结]
此处,想要自定义UITableView中的UITableViewCellAccessoryType,主要思路是:
设置为accessoryType为UITableViewCellAccessoryType.None
然后再去新建一个UIView给accessoryView
然后再去把其他自定义的子view加入到这个accessoryView中即可
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | cell.accessoryType = UITableViewCellAccessoryType.Nonecell.accessoryView = UIView(frame: CGRectMake(0, 0,80,55))let lastPublishTimeText = UILabel(frame: CGRectMake(0, 0, (cell.accessoryView?.bounds.size.width)!, CGFloat(rowHeight)/2))lastPublishTimeText.textColor = UIColor.grayColor()lastPublishTimeText.font = UIFont.boldSystemFontOfSize(10)let preventDisturbIconView = UIImageView(image:UIImage(named:"prevent_disturb_16x24.png"))preventDisturbIconView.frame = CGRectMake(0,27,80,27)//both align right of accessorylastPublishTimeText.textAlignment = NSTextAlignment.RightpreventDisturbIconView.frame.origin.x = (cell.accessoryView?.bounds.size.width)! - preventDisturbIconView.bounds.size.widthcell.accessoryView?.addSubview(lastPublishTimeText)cell.accessoryView?.addSubview(preventDisturbIconView) |
供参考。
转载请注明:在路上 » [已解决]Swift中的UITableView中自定义UITableViewCellAccessoryType