UITableView的UITableViewCell
设置了一共有有13行:
var rowNumberTotal:Int = 13
func tableView(tableView: UITableView, numberOfRowsInSection section: Int)
-> Int {
return self.rowNumberTotal
}然后,UITableView显示的时候,最下面两行,只有手动强制拖动时,才能显示:

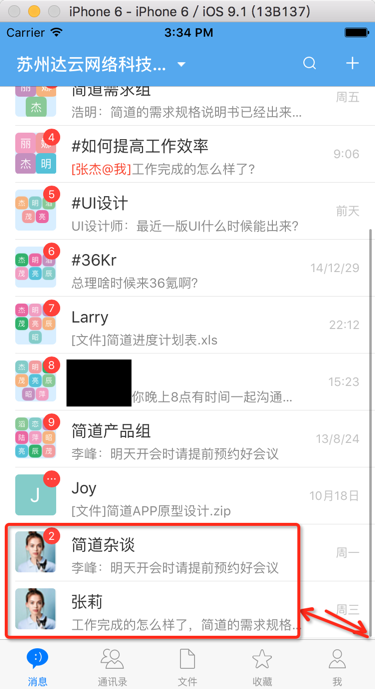
但是拖动停止后,最下面两行不显示了:

搜:
swift UITableView last two cell not show
参考:
去看看当前tableView的高度
1 2 | print("self.view.frame=\(self.view.frame)") //self.view.frame=(0.0, 0.0, 375.0, 667.0)print("self.view.bounds=\(self.view.bounds)") //self.view.bounds=(0.0, 0.0, 375.0, 667.0) |
然后再去上一级页面的view的高度:
结果都是一样的:
1 2 | print("self.view.frame=\(self.view.frame)") //self.view.frame=(0.0, 0.0, 375.0, 667.0)print("self.view.bounds=\(self.view.bounds)") //self.view.bounds=(0.0, 0.0, 375.0, 667.0) |
搜:
swift tableview last two cell not show
swift tableview last cell not show
去调整了frame后,即可:
1 2 3 4 5 6 7 8 9 10 | print("self.tabBarController?.tabBar.frame=\(self.tabBarController?.tabBar.frame)") //self.tabBarController?.tabBar.frame=Optional((0.0, 618.0, 375.0, 49.0))self.view.frame = CGRectMake(0, 0, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height //667 - statusBarFrame.height //20 - HeightNaviBar //44, Note: can not use naviBarView.frame.height for naviBarView.frame is 0 - self.tabBarController!.tabBar.frame.height) //49print("self.view.frame=\(self.view.frame)")//self.view.frame=(0.0, 0.0, 375.0, 667.0)//self.view.frame=(0.0, 0.0, 375.0, 554.0) |
最后就可以了:

[总结]
此处默认不用手动滚动到底,TableView底部的两个Cell就不显示的原因是:
当前的TableView的frame默认使用了当前view的frame
但是当前view的frame实际上底部还有个TabBar,占据了一定高度
所以TableView的frame要去掉TabBar的高度,才能正常完全的显示所有的cell。
转载请注明:在路上 » [已解决]swift UITableView中跳动到底部时最下面两行UITableViewCell无法显示