【背景】
想要用swift实现:
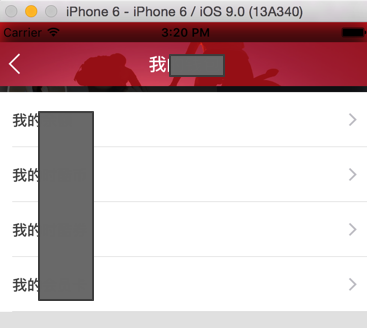
已经实现了简单的UITableViewCell的显示:
对应代码部分是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return self.ctrlnames.count } func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { return 55 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { print("cellForRowAtIndexPath indexPath = \(indexPath)") let indentify:String = "SwiftCell" let cell = UITableViewCell(style: UITableViewCellStyle.Value2, reuseIdentifier: indentify) cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator cell.backgroundColor = UIColor.whiteColor() cell.detailTextLabel?.text = "0.0元" cell.detailTextLabel?.textColor = UIColor.redColor(); cell.detailTextLabel?.font = UIFont.boldSystemFontOfSize(13) return cell} |
现在希望,在每一行的右边部分,不是最右边,添加一些文字,比如数字等等
【解决过程】
1.自己感觉是:
在对应的函数:
1 | func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { |
中,生成每一个cell的时候,主动指定对应的位置,加入一个rect,加上数字和文字。
但是感觉,是不是会有其他更好的方案。
所以去研究研究。
2.搜:
UITableViewCell row add text
参考:
ios – Add new UITableView row with custom text – Stack Overflow
搜:
swift UITableViewCell row add custom text
参考:
ios – UITableView Using Swift – Stack Overflow
Custom UITableViewCell for Text Input in Swift – Andrew Bancroft
3.后来是自己看到:
UITableViewCellStyleValue2A style for a cell with a label on the left side of the cell with text that is right-aligned and blue; on the right side of the cell is another label with smaller text that is left-aligned and black. The Phone/Contacts application uses cells in this style.
觉得,好像是,value2的类型,右边是带添加第二个字符的,所以去代码中试试:
1 | let cell = UITableViewCell(style: UITableViewCellStyle.Value2, reuseIdentifier: indentify) |
然后再根据:
detailTextLabelPropertyReturns the secondary label of the table cell if one exists. (read-only)
Declaration
SWIFT
var detailTextLabel: UILabel? { get }OBJECTIVE-C
@property(nonatomic, readonly, strong) UILabel *detailTextLabelDiscussion
Holds the secondary (or detail) label of the cell.
UITableViewCelladds an appropriate label when you create the cell in a style that supports secondary labels. If the style doesn’t support detail labels,nilis returned. See UITableViewCellStyle for descriptions of the main label in currently defined cell styles.Availability
Available in iOS 3.0 and later.
See Also
好像可以去设置detailTextLabel,就是设置上面的value2的右边的字符的。
然后添加代码:
1 2 3 | cell.detailTextLabel?.text = "0.0元"cell.detailTextLabel?.textColor = UIColor.redColor();cell.detailTextLabel?.font = UIFont.boldSystemFontOfSize(13) |
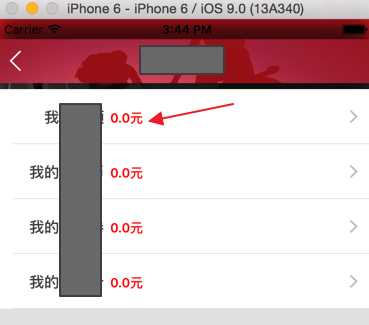
效果是:
不过此处希望是:
新加的字符,是靠右边的。
但是不知道如何设置对齐:
【已解决】swift中如何设置text的textAlignment
结果代码是写好了,去设置了对齐,但是还是没变化:
估计是secondary text内部本身就是该位置,所以即使右对齐,也还是没啥变化。
倒是结果换了style为value1:
1 2 3 4 5 6 7 8 9 10 11 12 13 | let cell = UITableViewCell(style: UITableViewCellStyle.Value1, reuseIdentifier: indentify)cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicatorcell.backgroundColor = UIColor.whiteColor()cell.textLabel?.text = self.ctrlnames[indexPath.row]cell.textLabel?.textColor = UIColor(hexString: "#4d4d4d")cell.textLabel?.font = UIFont.boldSystemFontOfSize(15)cell.detailTextLabel?.text = "0.0元"cell.detailTextLabel?.textColor = UIColor.redColor();cell.detailTextLabel?.font = UIFont.boldSystemFontOfSize(13)cell.detailTextLabel?.textAlignment = NSTextAlignment.Right |
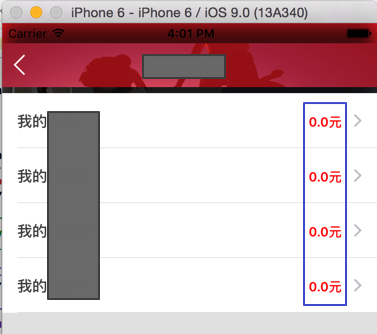
最后达到了预期的效果:
添加的详细内容,靠右对齐了:
【总结】
想要在原先已经实现了的table的row的cell的右边添加文本的话,此处对应的写法是:
用value1的类型:
1 | let cell = UITableViewCell(style: UITableViewCellStyle.Value1, reuseIdentifier: indentify) |
然后再给secondary text==detailed text赋值然后设置右对齐:
1 2 3 4 | cell.detailTextLabel?.text = "0.0元"cell.detailTextLabel?.textColor = UIColor.redColor();cell.detailTextLabel?.font = UIFont.boldSystemFontOfSize(13)cell.detailTextLabel?.textAlignment = NSTextAlignment.Right |
即可达到效果。
相关函数的完整代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { print("cellForRowAtIndexPath indexPath = \(indexPath)") let indentify:String = "SwiftCell" let cell = UITableViewCell(style: UITableViewCellStyle.Value1, reuseIdentifier: indentify) cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator cell.backgroundColor = UIColor.whiteColor() cell.textLabel?.text = self.ctrlnames[indexPath.row] cell.textLabel?.textColor = UIColor(hexString: "#4d4d4d") cell.textLabel?.font = UIFont.boldSystemFontOfSize(15) cell.detailTextLabel?.text = "0.0元" cell.detailTextLabel?.textColor = UIColor.redColor(); cell.detailTextLabel?.font = UIFont.boldSystemFontOfSize(13) cell.detailTextLabel?.textAlignment = NSTextAlignment.Right return cell } |
供参考。