

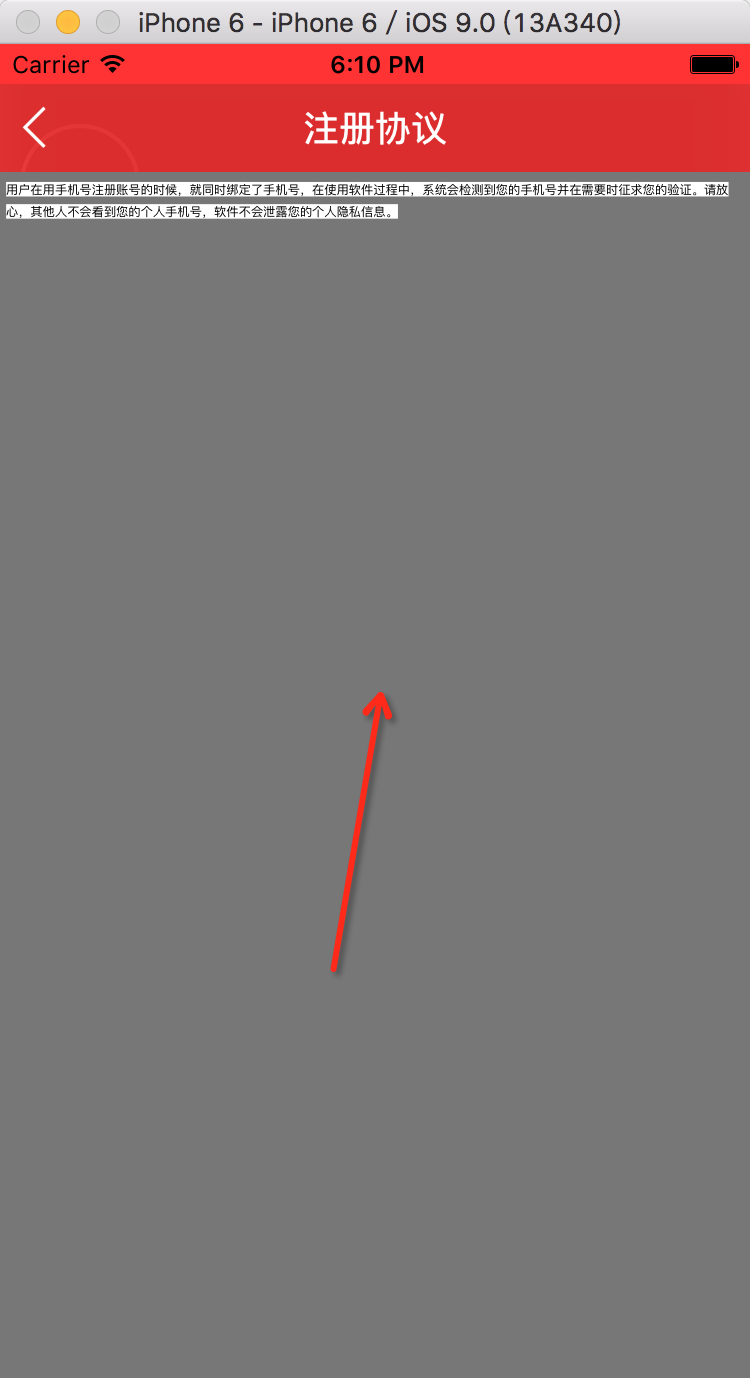
let source = “document.body.style.background = \”#777\”;” let userScript = WKUserScript(source: source, injectionTime: .AtDocumentEnd, forMainFrameOnly: true) let userContentController = WKUserContentController() userContentController.addUserScript(userScript) let configuration = WKWebViewConfiguration() configuration.userContentController = userContentController self.webView = WKWebView(frame: self.view.bounds, configuration: configuration) |
<meta name=”viewport” content=”initial-scale=1.0″ /> |
let curHeight = statusView.frame.height + tabbgView.frame.height let webViewFrame = CGRectMake(0, curHeight, self.view.frame.size.width, self.view.frame.size.height – curHeight) let jsSource = “document.body.style.background = \”#777\”;” let userContentController = WKUserContentController() let configuration = WKWebViewConfiguration() let webView = WKWebView(frame: webViewFrame, configuration: configuration) let requestURL = NSURL(string: REGISTRATION_AGREEMENT_URL) self.view.addSubview(webView) |
let userScript = WKUserScript(source: jsSource, injectionTime: .AtDocumentEnd, forMainFrameOnly:true) |

//let jsSource = “document.body.style.background = \”#777\”;” let jsSource = “viewport = document.querySelector(\”meta[name=viewport]\”);” + “viewport.setAttribute(‘content’, ‘initial-scale=1.0’);” let userScript = WKUserScript(source: jsSource, injectionTime: .AtDocumentEnd, forMainFrameOnly: true) let userContentController = WKUserContentController() let configuration = WKWebViewConfiguration() let webView = WKWebView(frame: webViewFrame, configuration: configuration) |
let jsSource = “var metaTag=document.createElement(‘meta’);” + “metaTag.name = \”viewport\”” + “metaTag.content = \”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0\””+ “document.getElementsByTagName(‘head’)[0].appendChild(metaTag);” |
let jsSource = “var metaTag=document.createElement(‘meta’);” + “metaTag.name = \”viewport\”” + //”metaTag.content = \”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0\”” + “metaTag.content = \”initial-scale=1.0\””+ “document.getElementsByTagName(‘head’)[0].appendChild(metaTag);” |
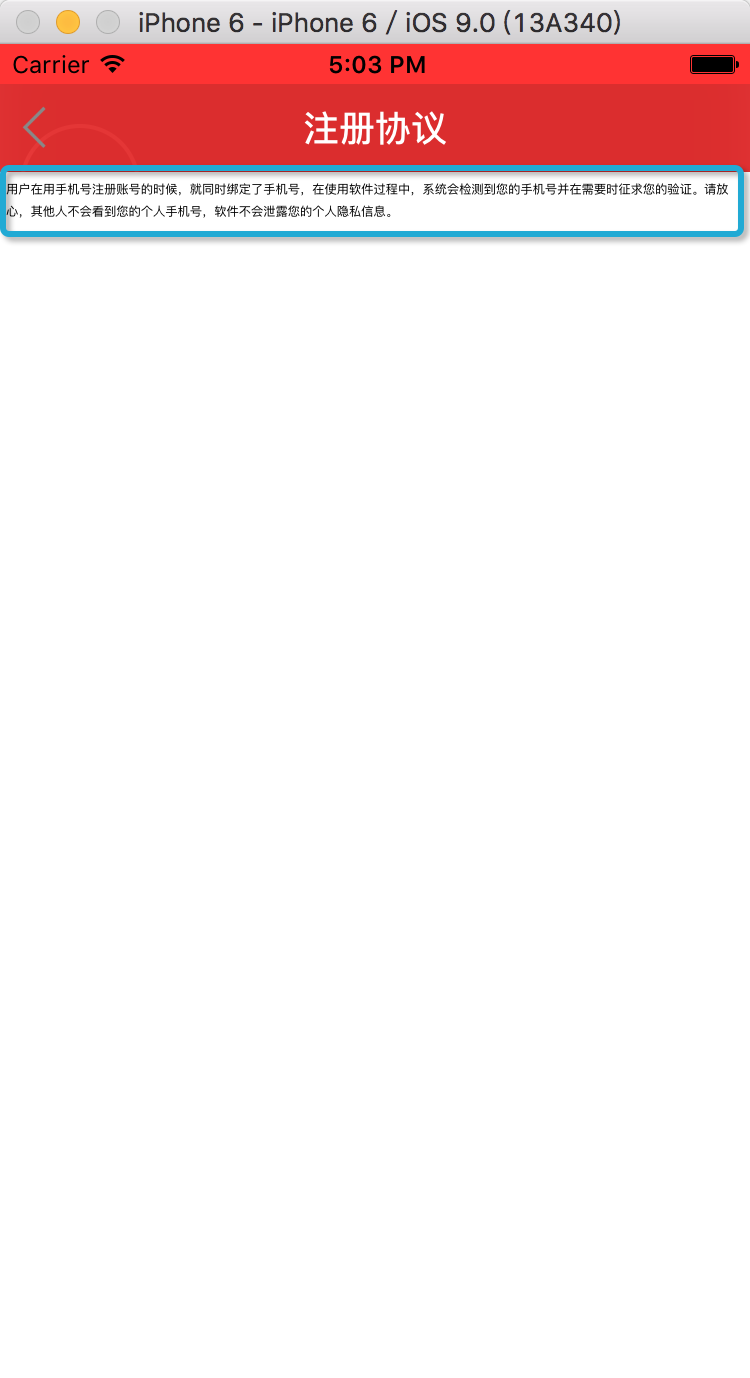
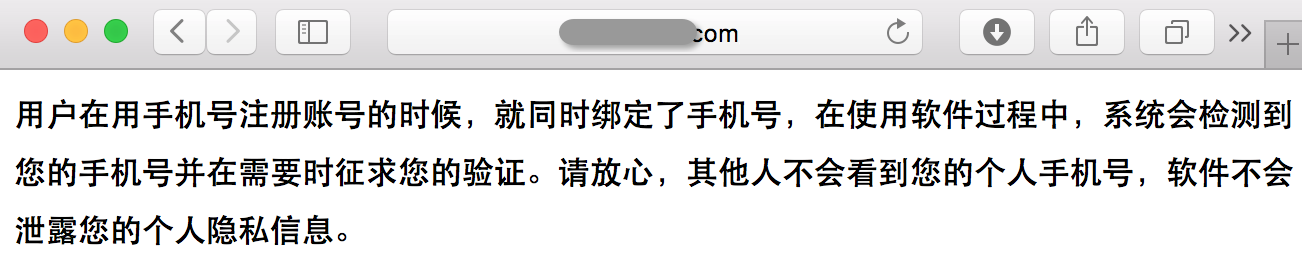
<span style=”font-family:’Microsoft YaHei’, 微软雅黑, ‘Microsoft JhengHei’, 华文黑体, arial, sans-serif, STHeiti, sans-serif;font-size:medium;line-height:29px;background-color:#FFFFFF;”>用户。。。。。。的个人隐私信息。</span> |
“metaTag.content = ‘initial-scale=5.0′”+ |


转载请注明:在路上 » [未解决]Swift中使用WKWebView显示出的网页中文字太小