折腾:
【记录】小程序优化绘本查询细节的功能和逻辑
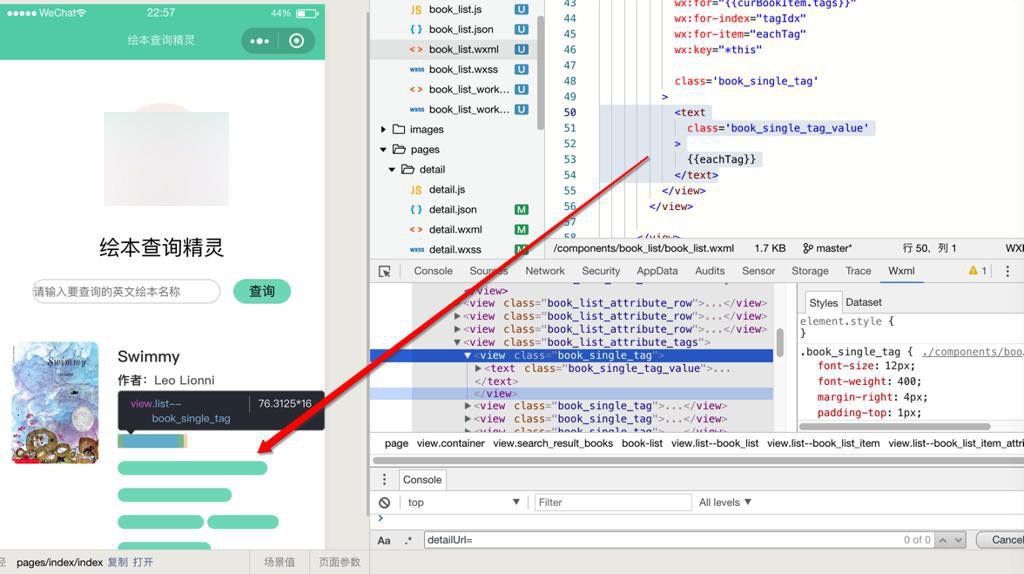
期间,无意间发现,突然tag的文字不显示了,但是基本样式还在:

但是之前是好的
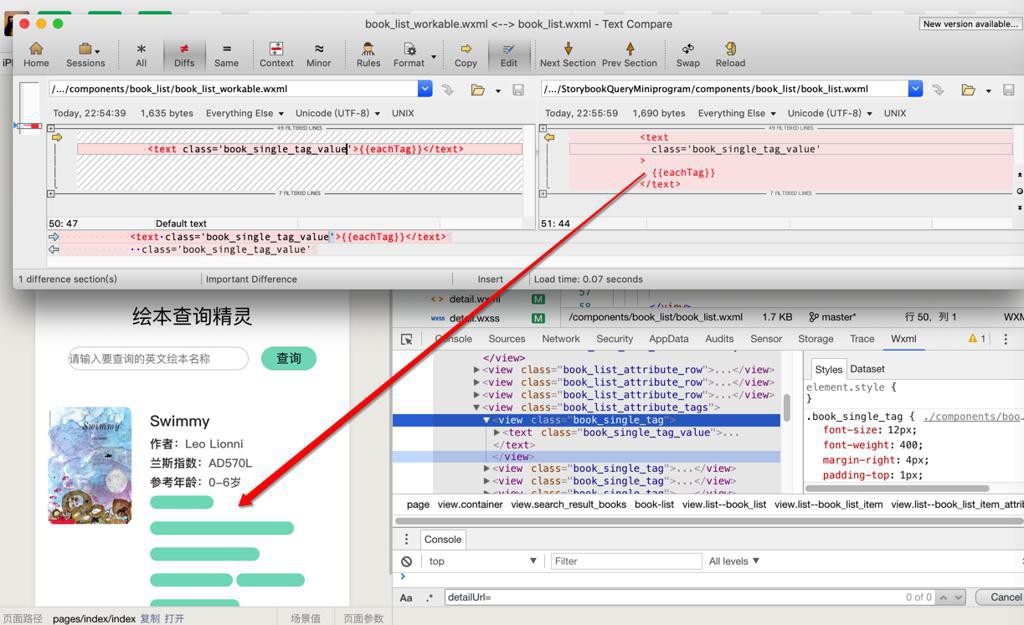
经过反复调试对比最终发现是:
1 2 3 4 5 | <text class='book_single_tag_value' > {{eachTag}} </text> |

改为之前的:
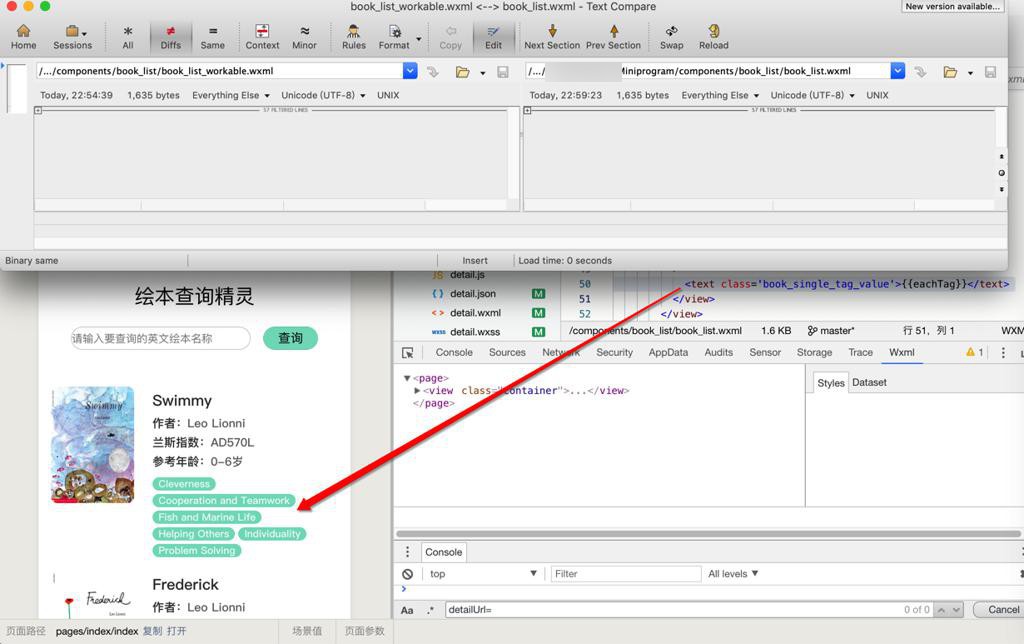
1 | <text class='book_single_tag_value'>{{eachTag}}</text> |
的写法,就好了:

真是够坑爹的啊。。。
这样导致我text上,没法加tap事件了。。。
感觉需要再去额外套一层view?
难道text的写法有特殊要求?
去看看腾讯官网中text的介绍
是没有特殊要求,不过是:
“* <text> 组件内只支持 <text> 嵌套。”
-》由此推断,也不能写成:
1 2 3 4 5 | <text class='book_single_tag_value' > {{eachTag}} </text> |
那也很奇怪。
不过还是:
最好把class加到text的父元素,单独新建一个view去设置class和其他的比如bindtap等属性,或许就好了。
去试试
转载请注明:在路上 » 【心得】小程序中的text元素的写法有坑