折腾:
【未解决】Mac中开发小程序的基本页面和搞懂基本开发部署预览等逻辑
期间,还是先要去把git加到微信小程序的源码中,用于管理代码。
把代码加到git代码仓库中
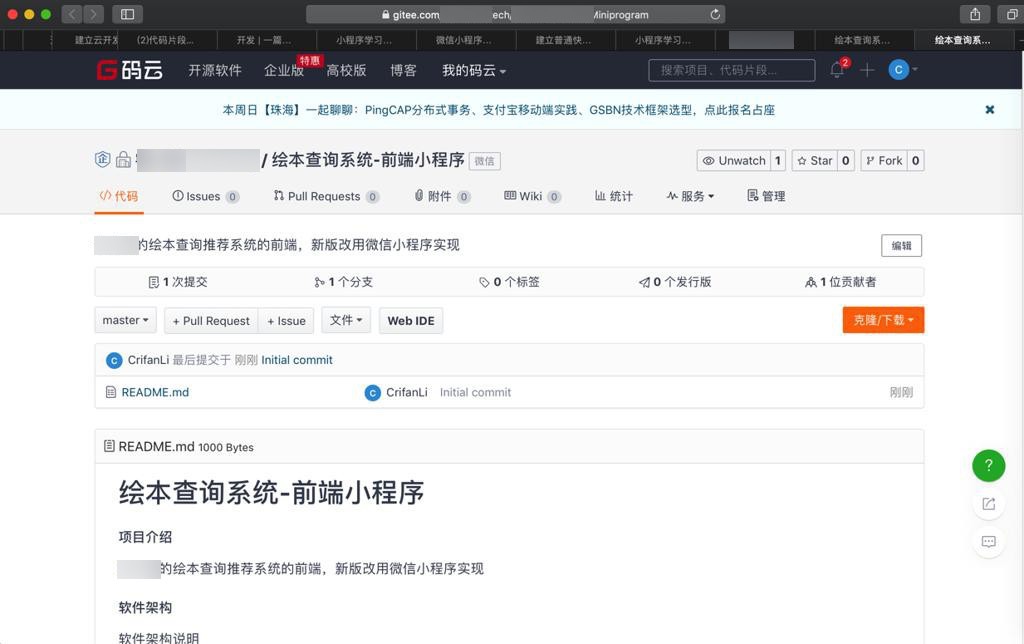
先去gitee码云中建立仓库

再去把本地代码上传上去
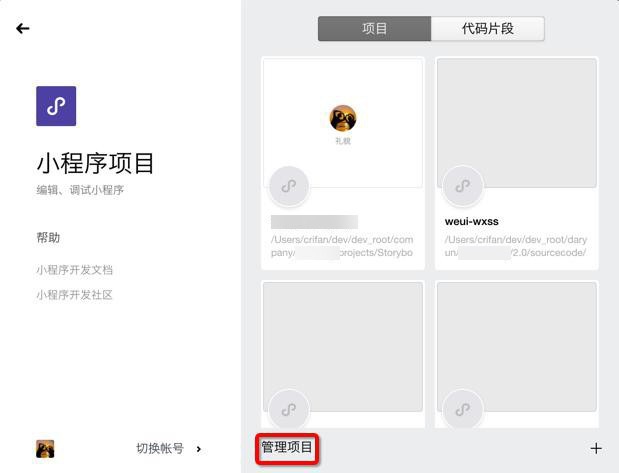
算了,删除之前小程序项目,重新新建吧




建立之前,先去下载好git项目源码:
1 2 3 4 5 6 7 8 | ➜ miniprogram git clone https://gitee.com/xxx_tech/xxxMiniprogram.gitCloning into 'xxxMiniprogram'...remote: Enumerating objects: 3, done.remote: Counting objects: 100% (3/3), done.remote: Compressing objects: 100% (2/2), done.remote: Total 3 (delta 0), reused 0 (delta 0)Unpacking objects: 100% (3/3), done. |

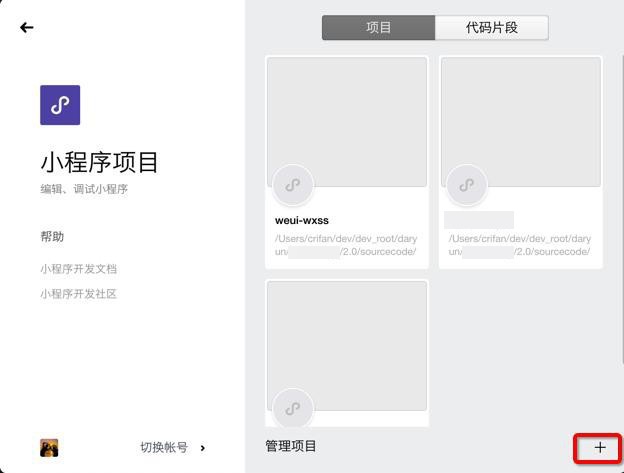
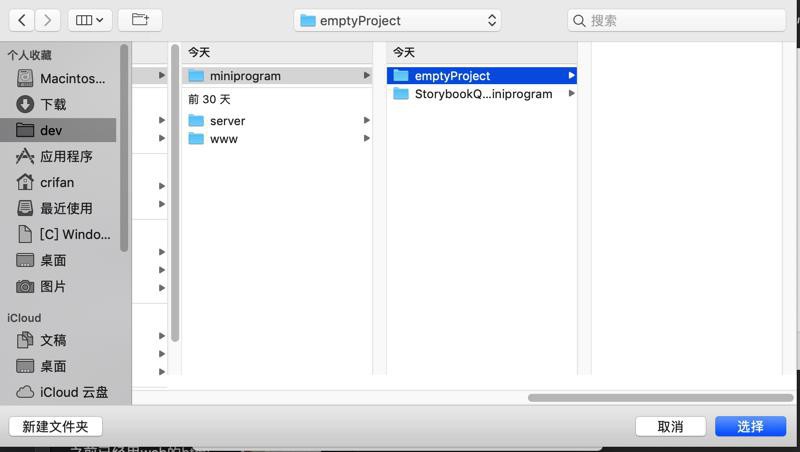
再去新建时选择对应目录:


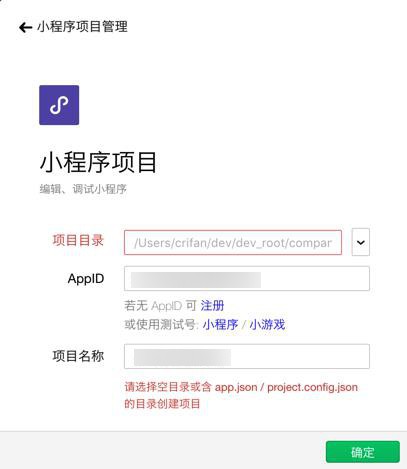
结果报错:

-》我说怎么没有刚才的模板选项了你
-》报错:
请选择空目录或含app.json / project.config.json 的目录创建项目
-》算了,再去:
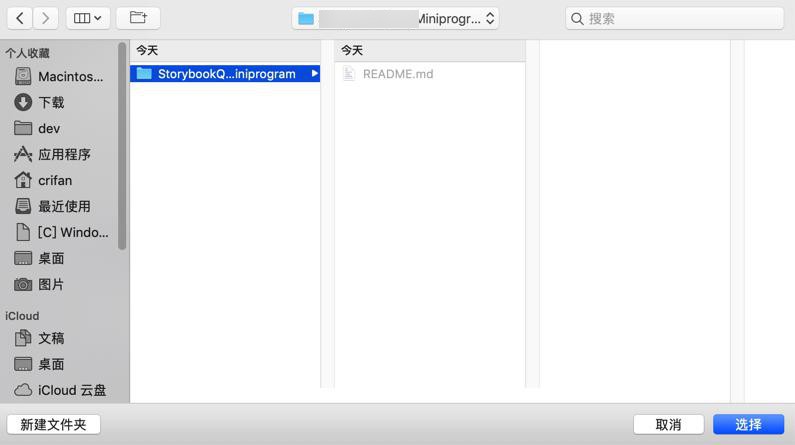
找个空目录,新建小程序项目,此时可以勾选:
建立普通快速启动模板
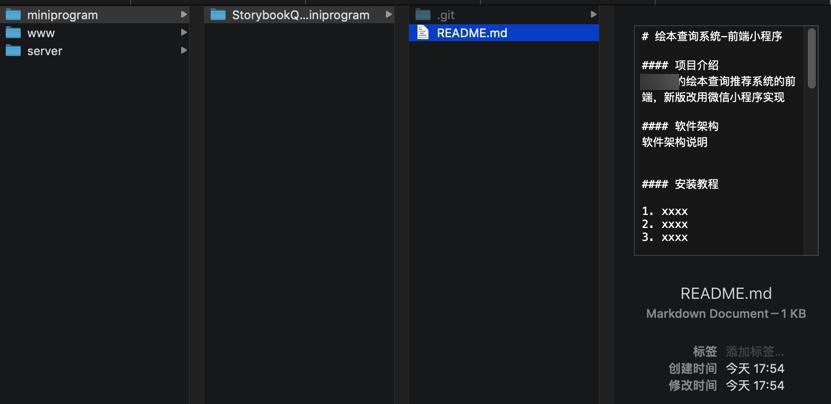
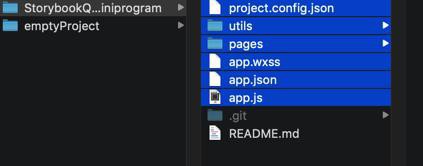
然后把生成的代码,拷贝出来,合并到此处(gitee码云的)git仓库根目录下
然后重新新建小程序,选择目录为 git仓库根目录
》-》这样就可以:
使得 又有快速启动模板 又有git管理代码了


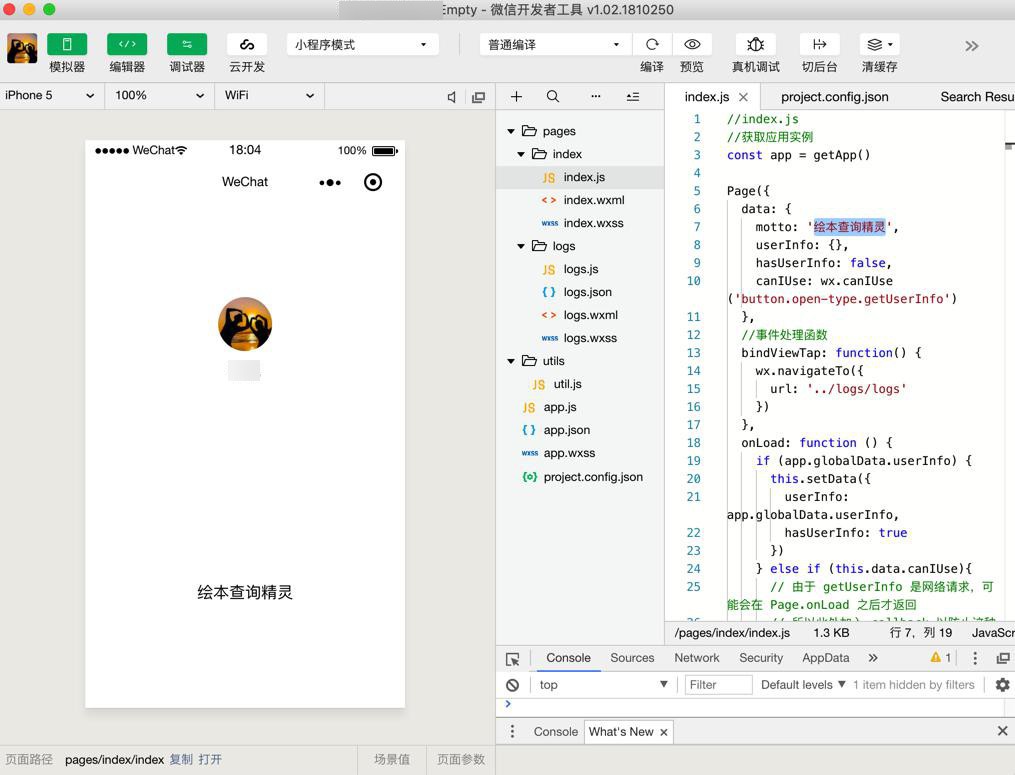
建立普通快速启动模板

然后拷贝代码到git仓库根目录:

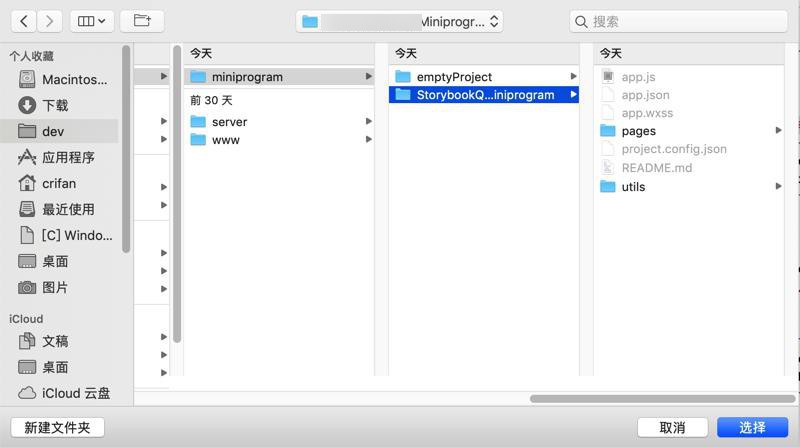
然后新建项目,选择git仓库根目录下的目录:

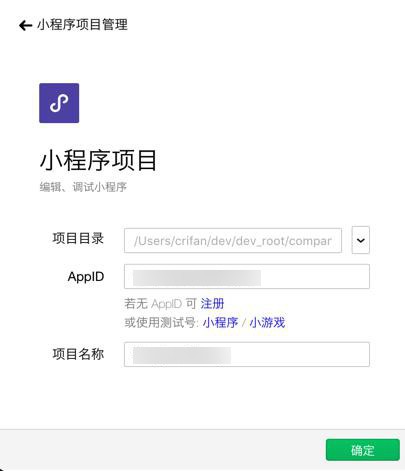
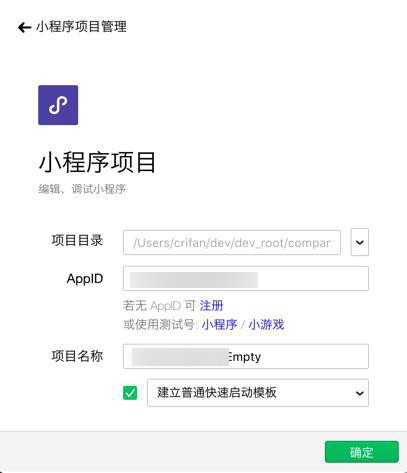
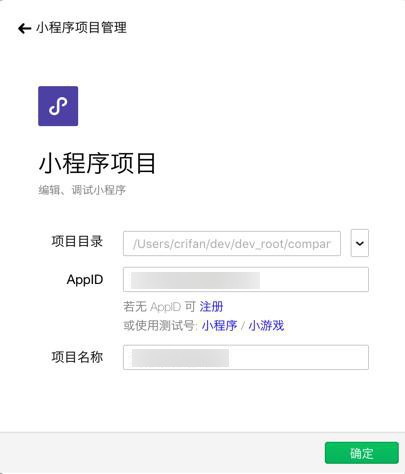
即可可以识别出项目名:

-》注意:我上面新建空项目时,故意写了:
xxxEmpty
但是后来拷贝代码之前,已经去
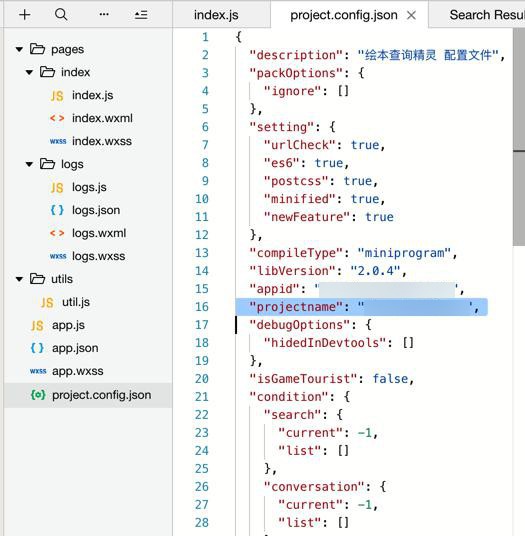
project.config.json
改回:
1 | "projectname": "xxx", |
了:

-》所以此处导入时,可以识别出项目名为:xxx

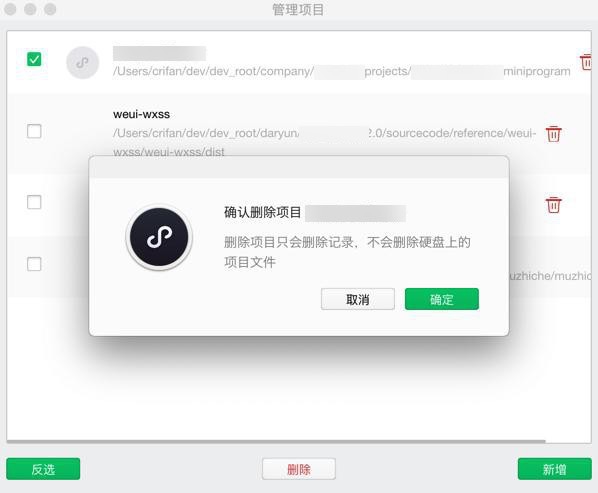
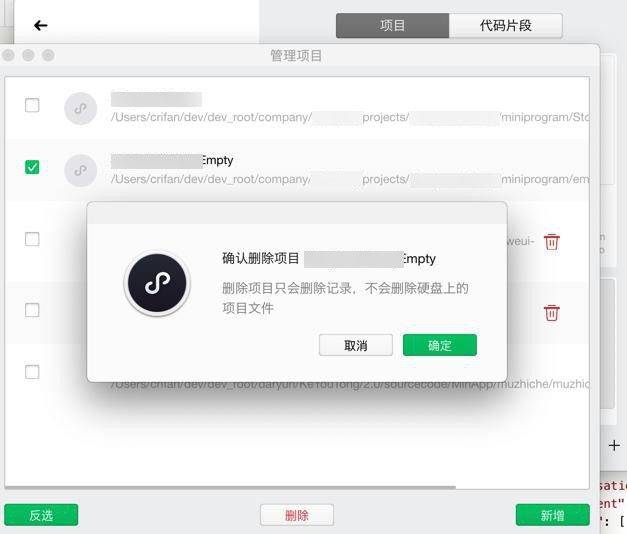
再去删除刚才旧的:

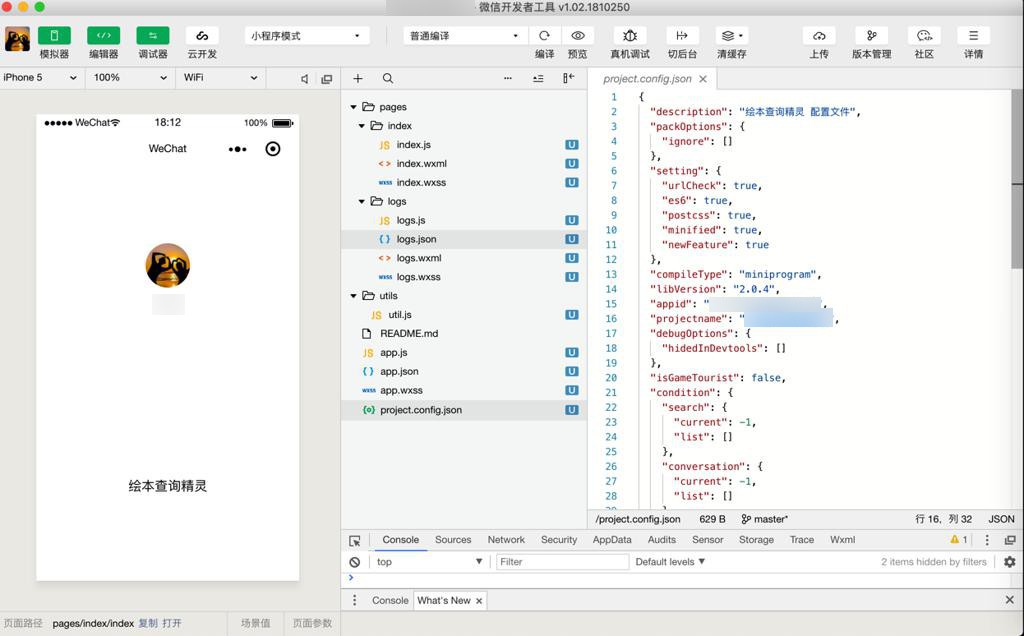
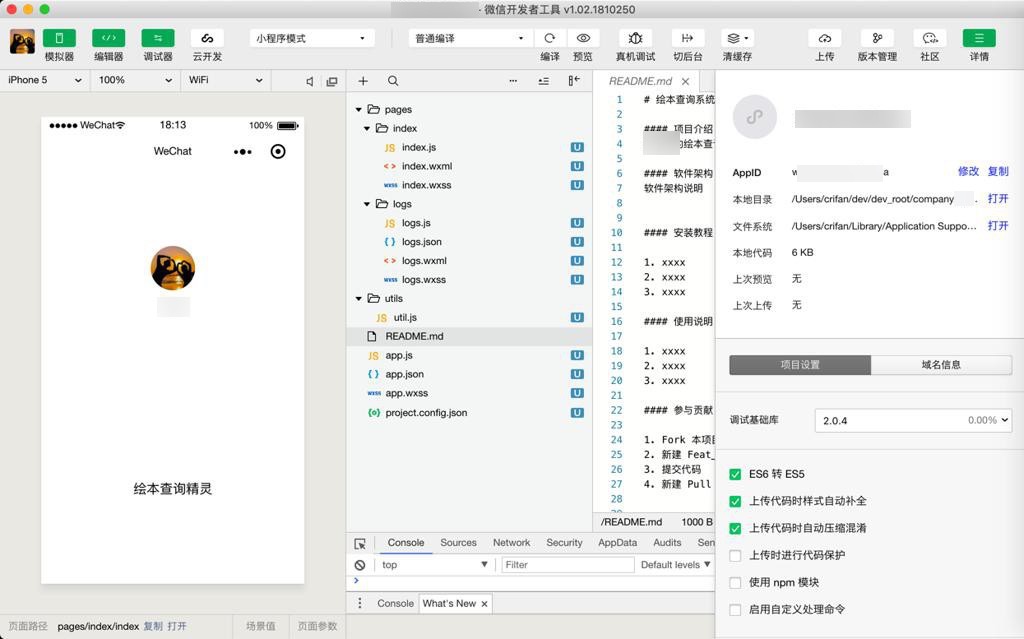
然后再去看看项目基本信息:

然后就可以:
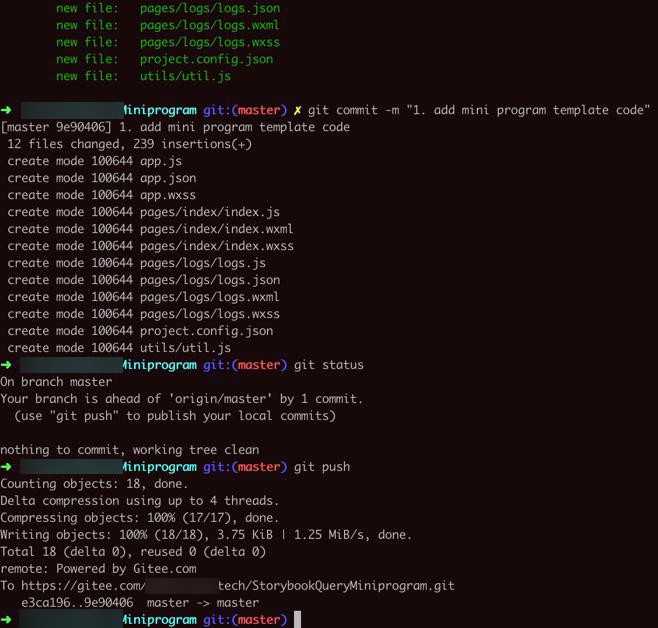
继续修改代码,然后git上传到仓库了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | ➜ miniprogram cd xxxMiniprogram➜ xxxMiniprogram git:(master) ✗ git statusOn branch masterYour branch is up to date with 'origin/master'.Untracked files: (use "git add <file>..." to include in what will be committed) app.js app.json app.wxss pages/ project.config.json utils/nothing added to commit but untracked files present (use "git add" to track)➜ xxxMiniprogram git:(master) ✗ git add *➜ xxxMiniprogram git:(master) ✗ git statusOn branch masterYour branch is up to date with 'origin/master'.Changes to be committed: (use "git reset HEAD <file>..." to unstage) new file: app.js new file: app.json new file: app.wxss new file: pages/index/index.js new file: pages/index/index.wxml new file: pages/index/index.wxss new file: pages/logs/logs.js new file: pages/logs/logs.json new file: pages/logs/logs.wxml new file: pages/logs/logs.wxss new file: project.config.json new file: utils/util.js➜ xxxMiniprogram git:(master) ✗ git commit -m "1. add mini program template code"[master 9e90406] 1. add mini program template code12 files changed, 239 insertions(+)create mode 100644 app.jscreate mode 100644 app.jsoncreate mode 100644 app.wxsscreate mode 100644 pages/index/index.jscreate mode 100644 pages/index/index.wxmlcreate mode 100644 pages/index/index.wxsscreate mode 100644 pages/logs/logs.jscreate mode 100644 pages/logs/logs.jsoncreate mode 100644 pages/logs/logs.wxmlcreate mode 100644 pages/logs/logs.wxsscreate mode 100644 project.config.jsoncreate mode 100644 utils/util.js➜ xxxMiniprogram git:(master) git statusOn branch masterYour branch is ahead of 'origin/master' by 1 commit. (use "git push" to publish your local commits)nothing to commit, working tree clean➜ xxxMiniprogram git:(master) git pushCounting objects: 18, done.Delta compression using up to 4 threads.Compressing objects: 100% (17/17), done.Writing objects: 100% (18/18), 3.75 KiB | 1.25 MiB/s, done.Total 18 (delta 0), reused 0 (delta 0)remote: Powered by Gitee.comTo https://gitee.com/xxx_tech/xxxMiniprogram.git e3ca196..9e90406 master -> master➜ xxxMiniprogram git:(master) |

【总结】
此处总体思路和步骤是:
1.先去新建git仓库
此处是gitee码云中的
2.git clone 项目源码到本地
3.微信小程序工具去新建一个空的项目,注意:
- 选择空目录
- 此时会有选项,记得勾选:建立普通快速启动模板
- 这样新建的项目就有了模板数据
- 默认很多文件和文件夹和基本的获取微信信息的代码逻辑
- 供自己后续写代码号参考
- 省的自己花精力去新建代码结构
4.把模板项目代码拷贝合并到git仓库目录中
5.删除刚才新建的空的微信小程序
6.新建微信小程序,目录选择为git仓库根目录
- 此时系统可以自动识别出项目名
- 也没了之前的选项:建立普通快速启动模板
- 当然此时就不需要了
- 因为已有项目代码了结构了
->这样新建出来的微信小程序项目,就:
- 即有小程序模板的代码供后续参考使用
- 又可以用git管理起来小程序的项目源码了
转载请注明:在路上 » 【已解决】通过码云的git仓库管理微信小程序的项目源码