之前曾在wordpress官网:
看到这个wordpress的子主题。
而之前也对于retina主题做了很多修改:
【记录】给WordPress的Retina主题中的标题添加编号/标号
【已解决】给Retina 0.2中添加支持日志缩略图中显示文章中所包含的第一张图片
【已解决】给WordPress中的retina主题中的链接,添加下划线和设置文字为蓝色
【已解决】给wordpress的网站的retina主题的单个帖子添加文章分享按钮
【已解决】给wordpress中的Retina主题添加文章已阅读次数
【已解决】给wordpress中Retina主题中的文章的Previous Post和Next Post,添加文章标题Title的显示
所以,现在就打算去试试,能否将这些改动,都整合到一个子主题中。
好处是,每次retina主题再更新,就不用麻烦的修改原主题,而直接改动子主题就可以了。
1.去wp-content\themes\中建立对应的文件夹:retina-child,其中wp-content\themes\下,原先已经有了retina主题了。
2.然后新建一个style.css文件。
然后为了验证子主题是否有效,
先要把原先的修改后的retina,恢复为原始的retina主题。
所以,去
http://wordpress.org/extend/themes/retina
下载了原版的retina 0.2
然后比较了,本地的wordpress中,之前修改的style.css,和原版的style.css,改动的部分内容,
将其拷贝出来,放到刚新建的子主题的style.css中去,内容变成:
/*
Theme Name: Retina Child
Description: Child theme for the Retina theme
Author: Crifan Li
Template: retina
*/
@import url("../retina/style.css");
/*------------------------------------------------------------------------------
* change selection text background
------------------------------------------------------------------------------*/
body ::selection {
color:#FFFFFF;
background-color:#E84893;
text-shadow:none;
}
body ::-moz-selection {
color:#FFFFFF;
background-color:#E84893;
text-shadow:none;
}
/*------------------------------------------------------------------------------
* add title index number
------------------------------------------------------------------------------*/
/*
generate index number for title from h1 to h6
added by crifan li
if you need indent, then add
margin-left: 40px;
into you h1/h2/../h6
*/
div.entry-content h1:before{
content:counter(h1counter) ' ';
}
div.entry-content h1{
counter-increment: h1counter;
counter-reset: h2counter;
}
div.entry-content h2:before{
content:counter(h1counter) '.' counter(h2counter) ' ';
}
div.entry-content h2{
counter-increment: h2counter;
counter-reset: h3counter;
}
div.entry-content h3:before{
content:counter(h1counter) '.' counter(h2counter) '.' counter(h3counter)' ';
}
div.entry-content h3{
counter-increment: h3counter;
counter-reset: h4counter;
}
div.entry-content h4:before{
content:counter(h1counter) '.' counter(h2counter) '.' counter(h3counter) '.' counter(h4counter)' ';
}
div.entry-content h4{
counter-increment: h4counter;
counter-reset: h5counter;
}
div.entry-content h5:before{
content:counter(h1counter) '.' counter(h2counter) '.' counter(h3counter) '.' counter(h4counter) '.' counter(h5counter)' ';
}
div.entry-content h5{
counter-increment: h5counter;
counter-reset: h6counter;
}
div.entry-content h6:before{
content:counter(h1counter) '.' counter(h2counter) '.' counter(h3counter) '.' counter(h4counter) '.' counter(h5counter) '.' counter(h6counter)' ';
}
div.entry-content h6{
counter-increment: h6counter;
counter-reset: h7counter;
}
/*------------------------------------------------------------------------------
* change link color is blue
------------------------------------------------------------------------------*/
div.entry-content a{
color:blue;
text-decoration:underline;
}3. 在没有改变原先设置的retina的前提下,去看看现在后台主题设置部分有啥变化没。
倒是可以看到主题存在了:
启用一下,看看效果。
的确可以看到对应的选中文字的效果,变成红色了:
而对应的换为原始版本的retina,选中文字是蓝色的:
说明,此子主题的方式,是可以正常工作了。
另外也去确认了一下,之前添加的,为标题自动加索引编号的功能,也是正常的:
4.现在说明,css的配置更改,的确是生效了。
但是现在还需要继续整合之前的其他修改,那些修改,很多都是通过修改原始文件的函数,代码而实现的。
不知道能否方便的集成进来。
5. 先去看看,对于这个:
【已解决】给wordpress中的Retina主题添加文章已阅读次数
现在已发布出来了:
http://code.google.com/p/crifanwordpress/source/browse/#svn%2Ftrunk%2Fwp-content%2Fthemes%2Fretina
尝试看看能否整合到子主题中。
先去本地启用了WP-PostViews插件。
接下来打算去做整合,但是貌似发现很难。
首先是,我之前修改的文件,包括
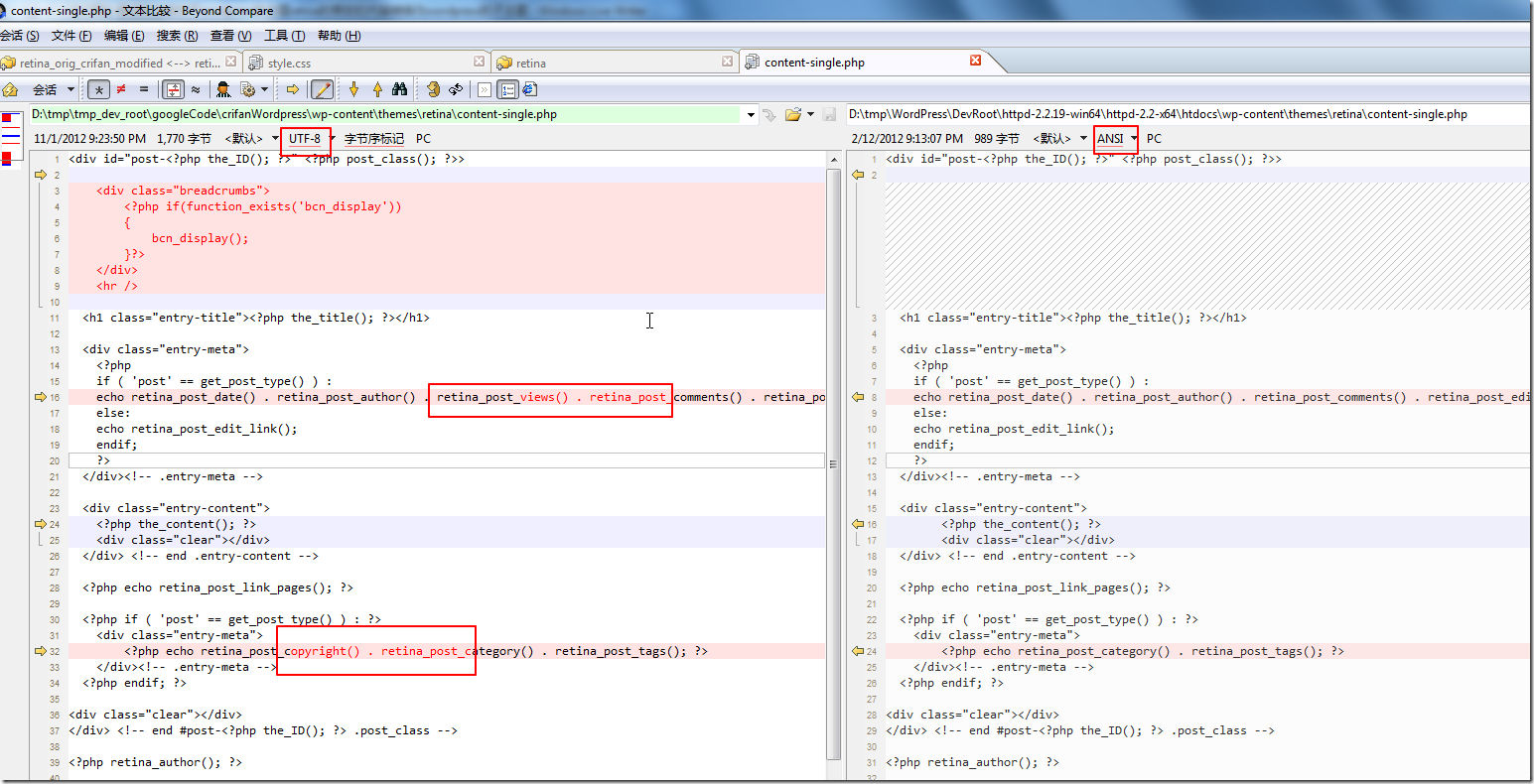
themes\retina\content-single.php
如图:
其不是所谓的模板文件,所以好像也就无法替代父主题中的文件,所以,也就很难整合我所需要修改的内容。
并且新修改后的文件中,由于包含了中文,所以编码格式也被转换UTF-8了。
所以,此处先去试试,把修改后的文件content-single.php,放在同样的位置:
\wp-content\themes\retina-child\content-single.php
看看能否被调用到。
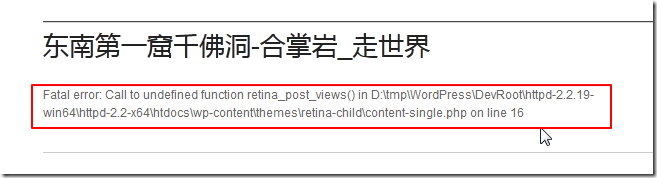
结果竟然真的可以被调用到:
其中,由于retina_post_views() 还没添加,所以才出错的,和此处子主题的工作逻辑,没啥关系。
所以,那看来,就可以一点点去修改,达到需要的效果了。
此处,暂时先试试,把所有的改动的文件,都移植过来,然后都成功后,再尝试,把那些只修改了个别函数的文件,比如:
retina\lib\functions\image.php
中的修改的函数提取出来,而不去改动整个文件。
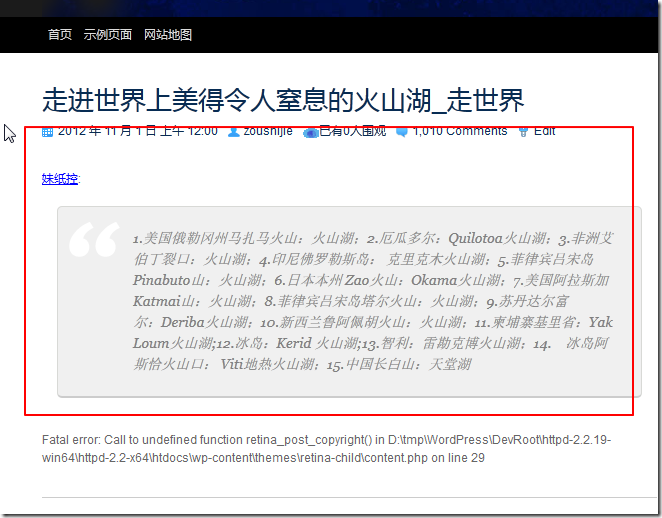
结果,所有的文件,都已添加到合适的位置了,结果竟然还是无法正常运行,显示:
Fatal error: Call to undefined function retina_post_views() in D:\tmp\WordPress\DevRoot\httpd-2.2.19-win64\httpd-2.2-x64\htdocs\wp-content\themes\retina-child\content.php on line 13
对应的函数,其实是放在retina\lib\structure\post.php中的,所以我已经拷贝过,修改后的post.php到retina-child\lib\structure了。
但是此处还是无法正常加载。
看起来,好像是,对于子主题,多级文件夹下面的文件,都是不会载入的。
即,无法按照预期的,可以根据父主题的文件夹架构,依次先载入子主题对应的文件的。
6.想要参考
http://codex.wordpress.org/zh-cn:%E5%AD%90%E4%B8%BB%E9%A2%98
中的
使用 functions.php
通过add_action把retina_post_views添加进来到
retina-child\functions.php
中,但是最后却发现,不知道添加到哪里:
add_action(‘xxx’, ‘retina_post_views’);
不过后来参考官网解释,添加:
/* add sub theme functions */
if (!function_exists('retina_post_views')) {
/** Post Views */
function retina_post_views() {
$viewCount = intval(post_custom('views'));
$viewStr = sprintf( '已有%1$s人围观', $viewCount);
$output = sprintf( '<span class="views-link"><a href="%1$s">%2$s</a></span>', get_permalink(), $viewStr) ;
return $output;
}
}到functions.php中去。
然后看看是否能生效。
结果,的确是可以的,至少retina_post_views的问题解决了:
接下来,就是再去添加别的修改后的函数了。
7.但是,期间,又遇到一个问题。
之前在retina\lib\structure\menu.php中,修改了一个数组变量:register_nav_menus,此处,不知道如何整合到子主题中。
不过后来发现,好像不用特殊处理,直接把register_nav_menus的新定义,放到functions.php中,就可以直接生效了,而且也没有任何错误。
8.最后经过一番折腾,发现好像有些细节还是有点问题。
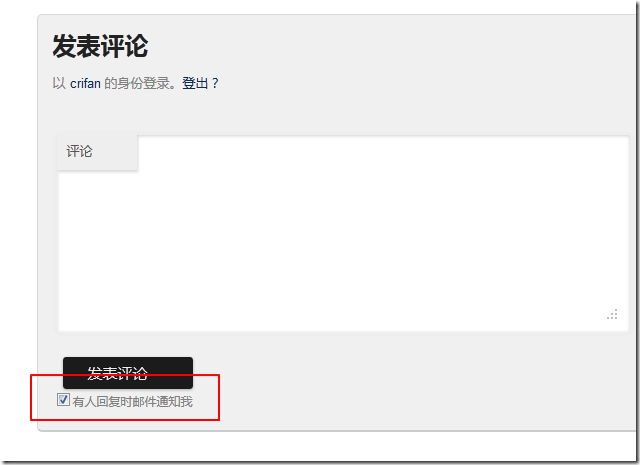
(1)关于那个"评论回复"中的”有人回复时邮件通知我“出现两次:
结果是通过
retina-child\functions.php
中的add_checkbox注释掉:
// /* 自动加勾选栏*/
// function add_checkbox() {
// echo '<input type="checkbox" name="comment_mail_notify" id="comment_mail_notify" value="comment_mail_notify" checked="checked" style="margin-left:20px;" /><label for="comment_mail_notify">有人回复时邮件通知我</label>';
// }
// add_action('comment_form', 'add_checkbox');就可以了:
(2)prev和next还是没有正常显示帖子标题:
结果测试折腾了半天,还是没进展,还是没法正常显示出帖子标题。
【总结】
现在的结论是,可以通过建立子主题,来修改父主题。
能在绝大多数方面,实现对应的效果,实现想要修改的css,主题中的某些函数。
但是,还是存在,有些细节方面,有点问题,截至目前,还是没有彻底解决。
转载请注明:在路上 » 【记录】尝试将之前对于wordpress的主题retina的修改的内容转换为wordpress的子主题