在:
【基本解决】ReactJS的Preact中如何设置rem的值和如何使其生效
之后,基本上算有点搞清楚,至少是一个空项目中,设置好了rem为100px,保证了antd-mobile的UI中一致
然后再去重复之前的:
去把antd-mobile的UI合并过来,看看各种控件的大小是否正常。
ant-design-mobile/introduce.zh-CN.md at master · ant-design/ant-design-mobile
➜ keyoutong git:(master) ✗ pwd /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/keyoutong/keyoutong ➜ keyoutong git:(master) ✗ ll total 728 -rw-r–r– 1 crifan staff 5.3K 7 31 15:24 README.md -rw-r–r– 1 crifan staff 76B 7 31 15:24 netlify.toml drwxr-xr-x 892 crifan staff 30K 7 31 15:27 node_modules -rw-r–r– 1 crifan staff 338K 7 31 15:27 package-lock.json -rw-r–r– 1 crifan staff 2.9K 7 31 15:27 package.json drwxr-xr-x 13 crifan staff 442B 7 31 17:11 src drwxr-xr-x 4 crifan staff 136B 7 31 15:24 test -rw-r–r– 1 crifan staff 4.6K 7 31 15:31 webpack.config.babel.js ➜ keyoutong git:(master) ✗ npm i style-loader css-loader less less-loader svg-sprite-loader@0.3.1 postcss-pxtorem –save-dev npm WARN keyoutong@0.0.1 No repository field. added 38 packages and updated 4 packages in 19.473s ➜ keyoutong git:(master) ✗ npm install antd-mobile –save npm WARN react-native-drawer-layout@1.3.2 requires a peer of react@* but none was installed. npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-scrollable-tab-view@0.7.4 requires a peer of react-native@>=0.20.0 but none was installed. npm WARN rmc-nuka-carousel@2.2.1 requires a peer of react@^0.14.9 || ^15.3.0 but none was installed. npm WARN rmc-nuka-carousel@2.2.1 requires a peer of react-dom@^0.14.9 || ^15.3.0 but none was installed. npm WARN rc-hammerjs@0.6.8 requires a peer of react@^0.14.3 || ^15.0.0 but none was installed. npm WARN react-static-container@1.0.1 requires a peer of react@^0.13.0 || ^0.14.0 || ^15.0.0 but none was installed. npm WARN react-sticky@5.0.8 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-sticky@5.0.8 requires a peer of react-dom@^0.14.0 || ^15.0.0 but none was installed. npm WARN kw-react-tween-state@0.1.5 requires a peer of react@^0.14.8 || ^15.0.1 but none was installed. npm WARN kw-react-tween-state@0.1.5 requires a peer of react-dom@^0.14.8 || ^15.0.1 but none was installed. npm WARN keyoutong@0.0.1 No repository field. added 66 packages in 23.419s ➜ keyoutong git:(master) ✗ npm install babel-plugin-import –save-dev npm WARN kw-react-tween-state@0.1.5 requires a peer of react@^0.14.8 || ^15.0.1 but none was installed. npm WARN kw-react-tween-state@0.1.5 requires a peer of react-dom@^0.14.8 || ^15.0.1 but none was installed. npm WARN rc-hammerjs@0.6.8 requires a peer of react@^0.14.3 || ^15.0.0 but none was installed. npm WARN react-native-drawer-layout@1.3.2 requires a peer of react@* but none was installed. npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-scrollable-tab-view@0.7.4 requires a peer of react-native@>=0.20.0 but none was installed. npm WARN react-static-container@1.0.1 requires a peer of react@^0.13.0 || ^0.14.0 || ^15.0.0 but none was installed. npm WARN react-sticky@5.0.8 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-sticky@5.0.8 requires a peer of react-dom@^0.14.0 || ^15.0.0 but none was installed. npm WARN rmc-nuka-carousel@2.2.1 requires a peer of react@^0.14.9 || ^15.3.0 but none was installed. npm WARN rmc-nuka-carousel@2.2.1 requires a peer of react-dom@^0.14.9 || ^15.3.0 but none was installed. npm WARN keyoutong@0.0.1 No repository field. added 1 package in 14.421s |
webpack.config.babel.js
import pxtorem from ‘postcss-pxtorem’; extensions: [‘*’, ‘.web.js’, ‘.jsx’, ‘.js’, ‘.json’, ‘.less’], pxtorem({ rootValue: 100, propWhiteList: [] // Enables converting of all properties – default is just font sizes. }); |
经过:
【已解决】ReactJS中preact-boilerplate的h1使用了normalize.css导致字体变的很大
后,字体正常后,再去调试按钮等大小,好像就对了:
代码:
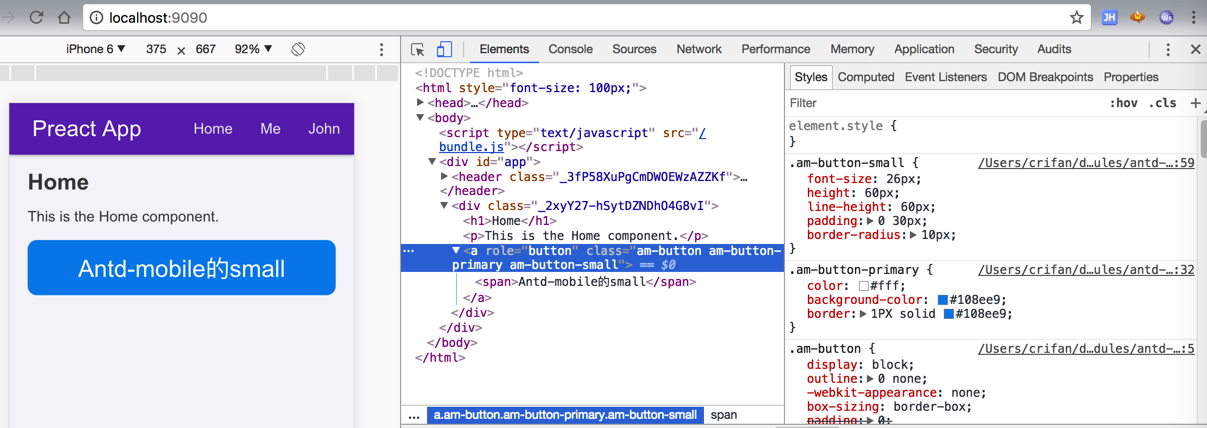
import { Button } from ‘antd-mobile’; <Button type=”primary” size=”small”>Antd-mobile的small</Button> |
效果:

代码:
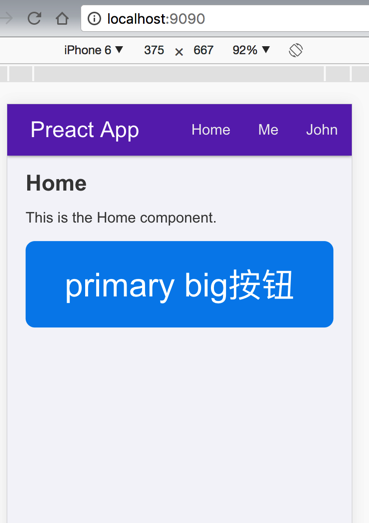
<Button type=”primary” size=”big”>primary big按钮</Button> |
效果:

再去试试别的,比如之前很大的loading:
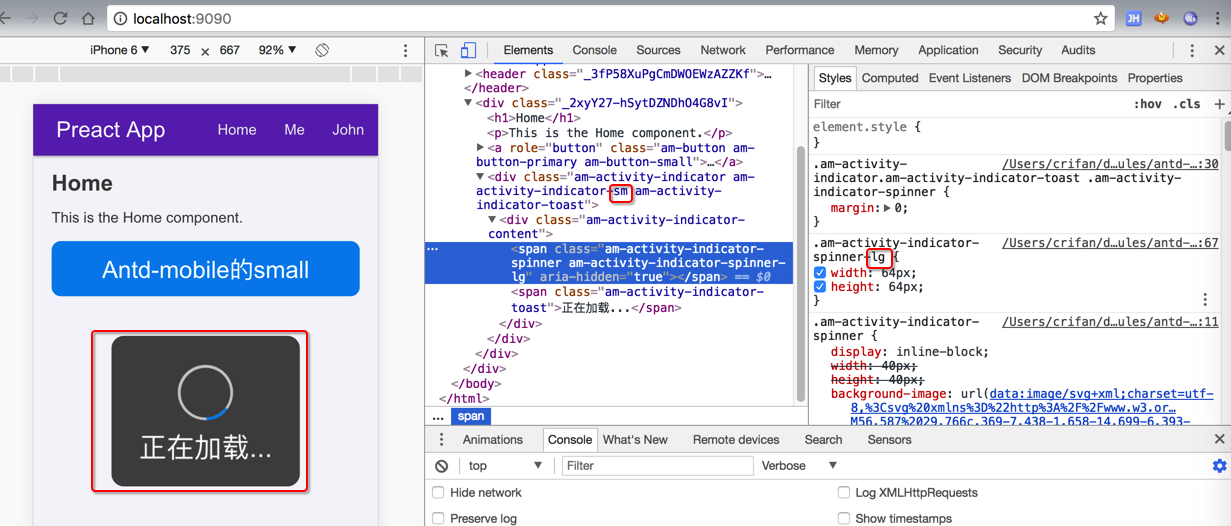
import { ActivityIndicator } from ‘antd-mobile’; <ActivityIndicator toast text=”正在加载…” size=”small” animating={true} /> |
结果:
此处感觉是ActivityIndicator的bug,不论size是big还是small,都是一样很大:

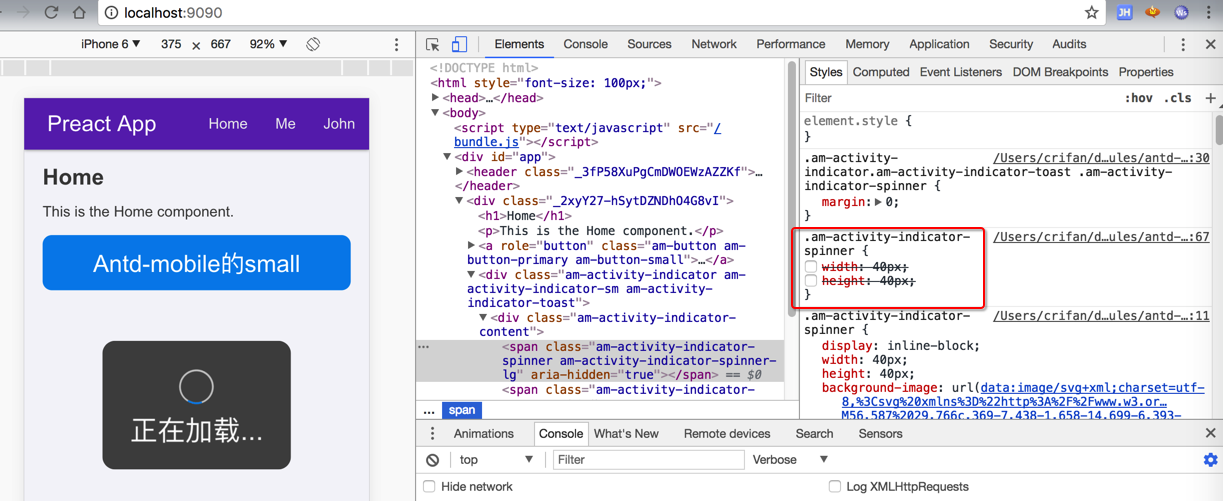
而如果手动把css中的lg的参数改为非lg,普通的,是可以变小一点的:

再去试试别的,比如toast
import { Toast } from ‘antd-mobile’; <Button type=”primary” size=”small” onClick={this.successToast} > Antd-mobile的small </Button> successToast() { Toast.success(‘成功加载 !!!’, 1); } |
结果图标没有显示:
【未解决】antd-mobile的svg图标没有加载:Icon props.type is invalid, have you set svg-sprite-loader correctly