【背景】
对于html中的table,默认的效果,不论是在普通的网页中,还是此处的wlw中,都是这种:
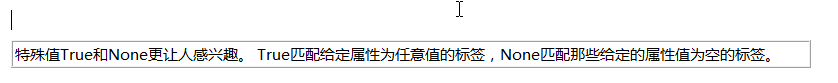
灰色的,且比较粗的边框,
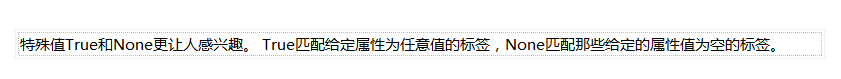
对此,很不喜欢,希望弄成这样的,细的,实体的边框:
【折腾过程】
1.此处是在wlw中。
去看了看各自对应的html代码:
灰色的粗的边框的html:
1 2 3 4 5 | <table cellspacing="0" cellpadding="2" width="800" border="1"><tbody> <tr> <td valign="top" width="800">特殊值True和None更让人感兴趣。 True匹配给定属性为任意值的标签,None匹配那些给定的属性值为空的标签。</td> </tr> </tbody></table> |
细的实体的边框的html:
1 2 3 4 5 6 7 | <table class="MsoTableGrid" style="border-top: medium none; border-right: medium none; border-collapse: collapse; border-bottom: medium none; border-left: medium none; mso-border-alt: solid windowtext .5pt; mso-yfti-tbllook: 1184; mso-padding-alt: 0in 5.4pt 0in 5.4pt" cellspacing="0" cellpadding="0" width="531" border="1"><tbody> <tr style="mso-yfti-irow: 0; mso-yfti-firstrow: yes; mso-yfti-lastrow: yes"> <td style="border-top: windowtext 1pt solid; border-right: windowtext 1pt solid; border-bottom: windowtext 1pt solid; padding-bottom: 0in; padding-top: 0in; padding-left: 5.4pt; border-left: windowtext 1pt solid; padding-right: 5.4pt; mso-border-alt: solid windowtext .5pt" valign="top" width="529"> <p class="MsoNormal" style="margin: 0in 0in 0pt"><span lang="ZH-CN" style="font-family: ; mso-ascii-font-family: 微软雅黑; mso-fareast-font-family: 宋体; mso-fareast-theme-font: minor-fareast; mso-hansi-font-family: 微软雅黑"><font face="宋体">特殊值</font></span>True<span lang="ZH-CN" style="font-family: ; mso-ascii-font-family: 微软雅黑; mso-fareast-font-family: 宋体; mso-fareast-theme-font: minor-fareast; mso-hansi-font-family: 微软雅黑"><font face="宋体">和</font></span>None<span lang="ZH-CN" style="font-family: ; mso-ascii-font-family: 微软雅黑; mso-fareast-font-family: 宋体; mso-fareast-theme-font: minor-fareast; mso-hansi-font-family: 微软雅黑"><font face="宋体">更让人感兴趣。</font></span> True<span lang="ZH-CN" style="font-family: ; mso-ascii-font-family: 微软雅黑; mso-fareast-font-family: 宋体; mso-fareast-theme-font: minor-fareast; mso-hansi-font-family: 微软雅黑"><font face="宋体">匹配给定属性为任意值的标签,</font></span>None<span lang="ZH-CN" style="font-family: ; mso-ascii-font-family: 微软雅黑; mso-fareast-font-family: 宋体; mso-fareast-theme-font: minor-fareast; mso-hansi-font-family: 微软雅黑"><font face="宋体">匹配那些给定的属性值为空的标签。</font></span></p> </td> </tr> </tbody></table> |
2.想办法,手动改改,看看能否把:
灰色的粗的边框
改为:
细的实体的边框
发现有点繁琐。
3.google搜:
html table slim border
找到:
How to create a table with a thin (1 pixel) border
其是用css全局控制的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <head><style type="text/css"> table.mystyle{ border-width: 0 0 1px 1px; border-spacing: 0; border-collapse: collapse; border-style: solid;}.mystyle td, .mystyle th{ margin: 0; padding: 4px; border-width: 1px 1px 0 0; border-style: solid;}</style></head><body> <table class="mystyle"> <tr> <th>One</th><th>Two</th><th>Three</th> </tr> <tr> <td>Cell 1,1</td><td>Cell 1,2</td><td></td> </tr> <tr> <td>Cell 2,1</td><td>Cell 2,2</td><td>Cell 2,3</td> </tr> </table></body> |
这样的控制,等抽空去网站上弄个全局的css再说。
4.参考:
去试试:
1 2 3 4 5 | <table style="border:solid 1px;"><tbody> <tr> <td valign="top" width="800">特殊值True和None更让人感兴趣。 True匹配给定属性为任意值的标签,None匹配那些给定的属性值为空的标签。</td> </tr> </tbody></table> |
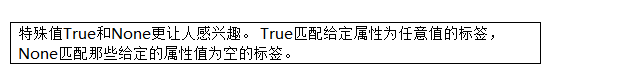
看看效果,结果变成虚线边框了:
并且wlw中切换到html源码,也变成了:
1 | <table style="border-top: 1px solid; border-right: 1px solid; border-bottom: 1px solid; border-left: 1px solid"><tbody> |
5.再去试试:
1 2 3 4 5 | <table frame="void" rules="rows" border="1"><tbody> <tr> <td valign="top" width="800">特殊值True和None更让人感兴趣。 True匹配给定属性为任意值的标签,None匹配那些给定的属性值为空的标签。</td> </tr> </tbody></table> |
效果为:
完全看不见边框了。
6.再去试试:
1 | <table style="border:1px solid #cccccc;"><tbody> |
效果为:
即,还是和之前的一样的,虚线边框。
注意到,html也自动被wlw处理变为:
1 | <table style="border-top: #cccccc 1px solid; border-right: #cccccc 1px solid; border-bottom: #cccccc 1px solid; border-left: #cccccc 1px solid"><tbody> |
但是,打算发布到我的wordpress网站上,看看firefox显示出来的效果如何。
结果还是无边框的效果:
同时,正常的,有边框的效果是:
7.参考:
Super-thin table borders in html?
去试试:
1 | <table cellspacing="0" cellpadding="0" width="800" border="1" bgcolor="#000000"><tbody> |
效果为:
即,全黑背景,根本不合适。
8.再去试试:
1 | <table cellspacing="0" cellpadding="0" width="800" border="1"><tbody> |
效果,和最原始的没区别。
9.还是参考上面的那个全局css控制的,去试试:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style type="text/css"> table.mystyle{ border-width: 0 0 1px 1px; border-spacing: 0; border-collapse: collapse; border-style: solid;}.mystyle td, .mystyle th{ margin: 0; padding: 4px; border-width: 1px 1px 0 0; border-style: solid;}</style>...<table class="mystyle"><tbody> <tr> <td valign="top" width="800">特殊值True和None更让人感兴趣。 True匹配给定属性为任意值的标签,None匹配那些给定的属性值为空的标签。</td> </tr> </tbody></table> |
效果是,在wlw中,没效果。
估计是,需要在全局的css中设置一下,才可以的。
这方面的折腾,就只有有空再去弄了。
【总结】
暂时没搞定。
但是还想像抱怨的是:
为何html设计者,最原始的表格被设计为,那个看起来就很难看的,粗体的,虚的边框,而不是直接内置默认就是细的实体的边框呢???
在我看来,至少这个是脑残的设计啊。。。
转载请注明:在路上 » 【记录】如何写html的table代码,以实现实体细边框的效果