折腾:
[已解决]swift中计算当前长按的坐标是属于自定义的UITableViewCell中哪个子视图的
中,frame不正常,width和height都是0
所以,打算好好去研究自动布局,以便解决布局问题
使得width和height是正常的
并且可以自动实现布局
不需要之前写了那么多的,那么乱的,各种计算大小的,代码了。
不错的文档:
Cartography-Swift的自动布局第三方库(官方文档翻译) – Joe Shao in iOS – SegmentFault
去下载:
https://github.com/robb/Cartography/archive/master.zip
最后,用:
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let curFileItem:FileItem = self.fileSectionList[indexPath.section].fileItemList[indexPath.row] let cell = FileTableViewCell(fileItem: curFileItem) return cell } |
import UIKit class FileTableViewCell: UITableViewCell { let curFileItem:FileItem var senderLabel:UILabel var timestampLabel:UILabel var fileIconImageView:UIImageView var filenameLabel:UILabel var sourceLabel:UILabel var sizeInKBLabel:UILabel var favoriateImageView:UIImageView init(fileItem:FileItem){ self.curFileItem = fileItem self.senderLabel = UILabel() self.timestampLabel = UILabel() self.fileIconImageView = UIImageView() self.filenameLabel = UILabel() self.sourceLabel = UILabel() self.sizeInKBLabel = UILabel() self.favoriateImageView = UIImageView() super.init(style: UITableViewCellStyle.Subtitle, reuseIdentifier: StrIdFileTableViewCell) self.selectionStyle = UITableViewCellSelectionStyle.None self.accessoryType = UITableViewCellAccessoryType.None self.accessoryView = nil; self.addSubview(self.senderLabel) self.addSubview(self.timestampLabel) self.addSubview(self.fileIconImageView) self.addSubview(self.filenameLabel) self.addSubview(self.sourceLabel) self.addSubview(self.sizeInKBLabel) self.addSubview(self.favoriateImageView) self.textLabel?.text = curFileItem.name self.textLabel?.font = UIFont.systemFontOfSize(15) self.detailTextLabel?.text = "来自于:" + "某某某讨论组" + curFileItem.fromSource let sizeInKBFloat:Float = Float(curFileItem.sizeInBytes) / Float(1024) let sizeInKBStr:String = String(format: "%.2f", sizeInKBFloat) + "KB" self.sizeInKBLabel.text = sizeInKBStr self.sizeInKBLabel.font = UIFont.systemFontOfSize(13) self.imageView?.image = curFileItem.iconImage self.senderLabel.text = curFileItem.sender self.senderLabel.font = UIFont.systemFontOfSize(14) self.timestampLabel.text = curFileItem.updatedTime.toString("yy/MM/dd HH:mm:ss") self.timestampLabel.textColor = UIColor.grayColor() self.timestampLabel.font = UIFont.systemFontOfSize(13) self.timestampLabel.textAlignment = NSTextAlignment.Right constrain(detailTextLabel!, textLabel!) { detailTextLabel, textLabel in detailTextLabel.top == textLabel.bottom + 10 detailTextLabel.left == textLabel.left // align(left: detailTextLabel, textLabel) } constrain(textLabel!, imageView!) { textLabel, imageView in // align(top: textLabel, imageView) textLabel.top == imageView.top textLabel.left == imageView.right + 10 } constrain(senderLabel, imageView!) { senderLabel, imageView in // align(left: senderLabel, imageView) senderLabel.left == imageView.left } constrain(senderLabel) { senderLabel in senderLabel.top == senderLabel.superview!.top // senderLabel.left == senderLabel.superview!.left } constrain(sizeInKBLabel, detailTextLabel!) { sizeInKBLabel, detailTextLabel in sizeInKBLabel.left >= detailTextLabel.right + 40 sizeInKBLabel.centerY == detailTextLabel.centerY } constrain(timestampLabel, sourceLabel) { timestampLabel, sourceLabel in timestampLabel.right == timestampLabel.superview!.right // timestampLabel.centerY == sourceLabel.centerY timestampLabel.top == sourceLabel.top } } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } } |
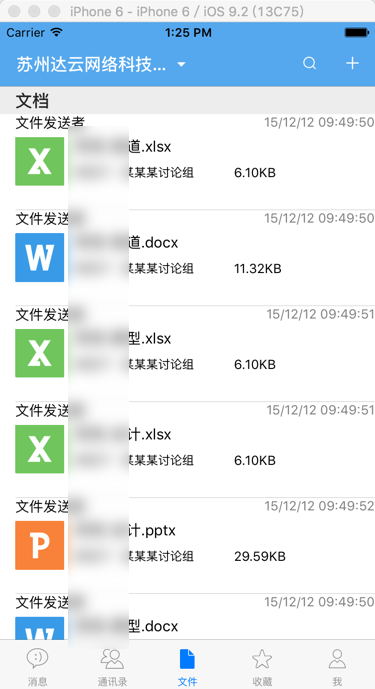
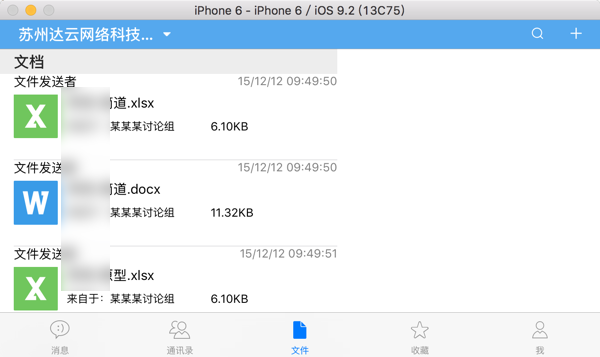
实现了自动布局,效果很不错:


转载请注明:在路上 » [记录]尝试使用Cartography去实现自动布局