参考:
去看看
去下载

Uber and Cesium Team to Expand the 3D Tiles Ecosystem | cesium.com

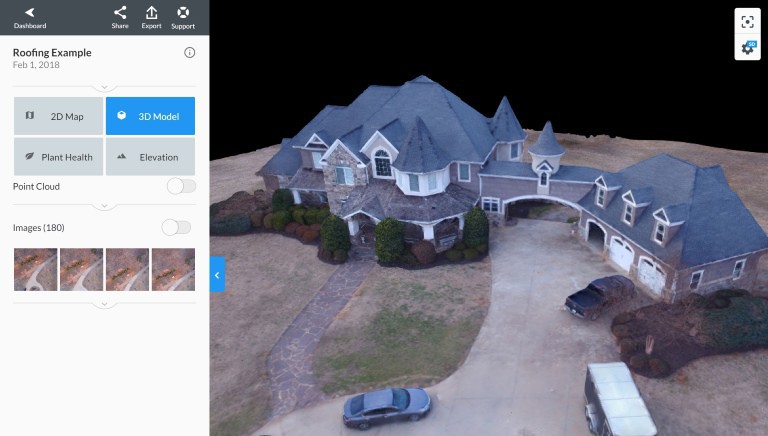
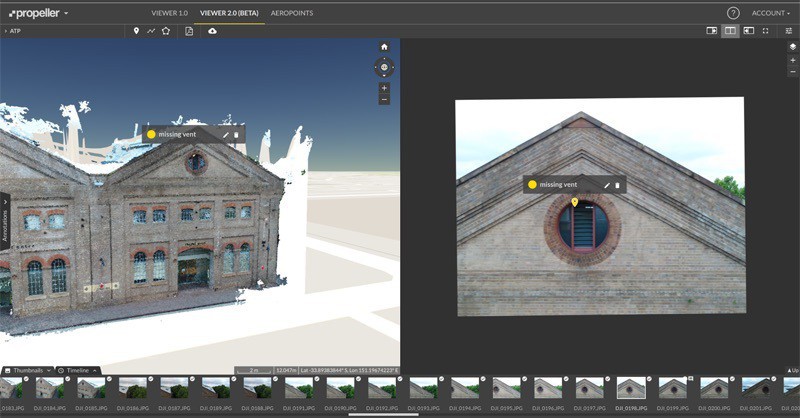
Drones




- Cesium Platform Overview
- Tiling & Hosting:Cesium ion
- Cesium ion is a robust, scalable, and secure cloud platform for tiling and hosting data. Upload your content and Cesium ion will optimize it, tile it into web-friendly formats, host it, and stream it out to any device.
- Visualization:CesiumJS
- CesiumJS is an open-source Javascript library for creating world-class 3D globes and maps with the best possible performance, precision, visual quality and ease of use.
- Runtime Analysis:Analytics SDK
- The Cesium ion SDK JavaScript library extends the open source CesiumJS JavaScript library, and includes additional 3D analysis tools and ready-to-use UI widgets.
云端的,不是我要的
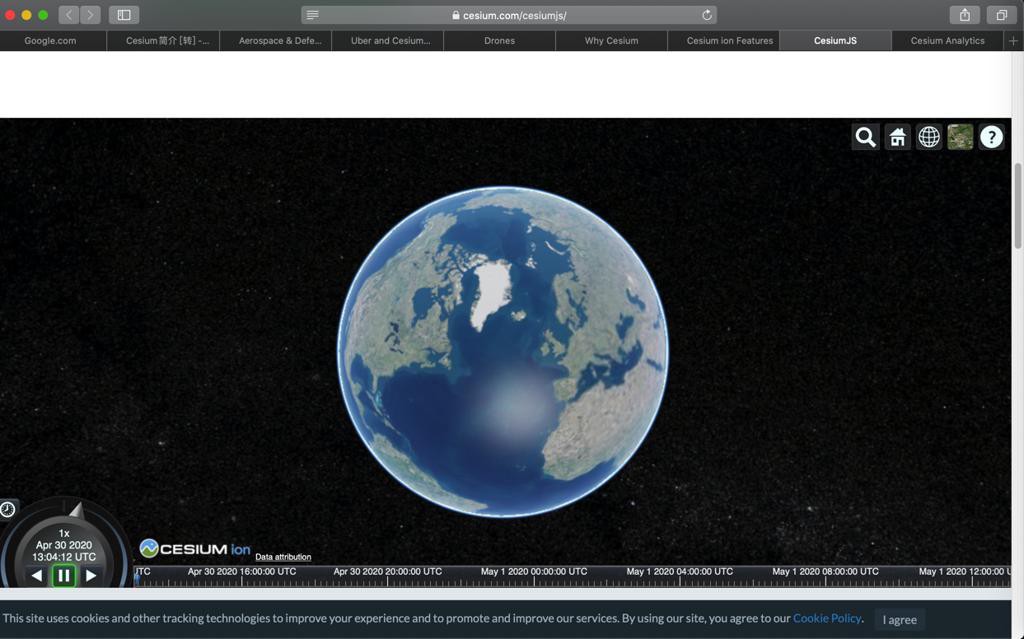
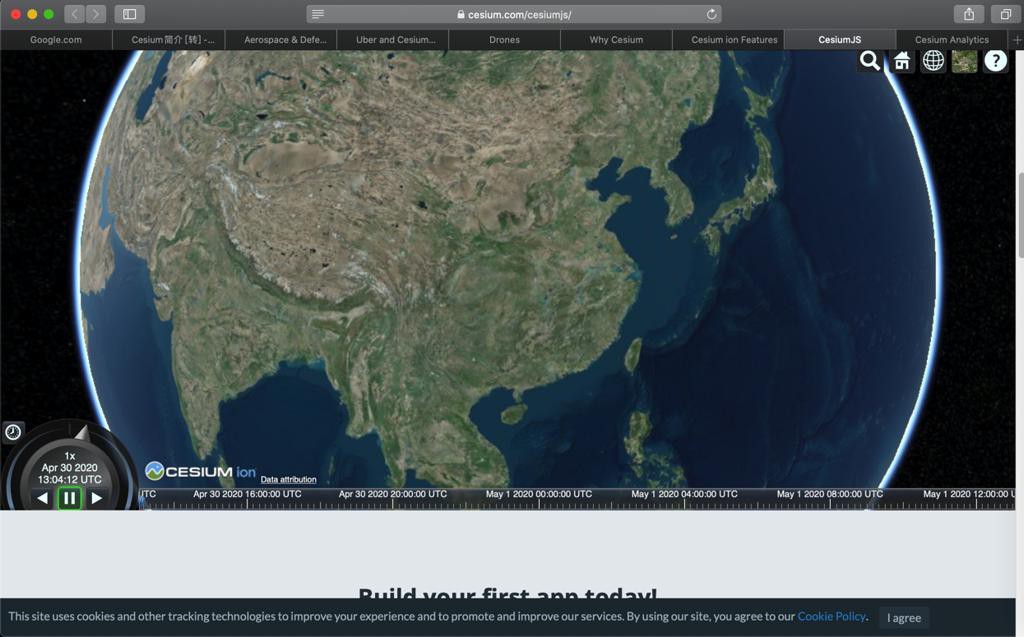
CesiumJS
点击后可以鼠标滚动操作:


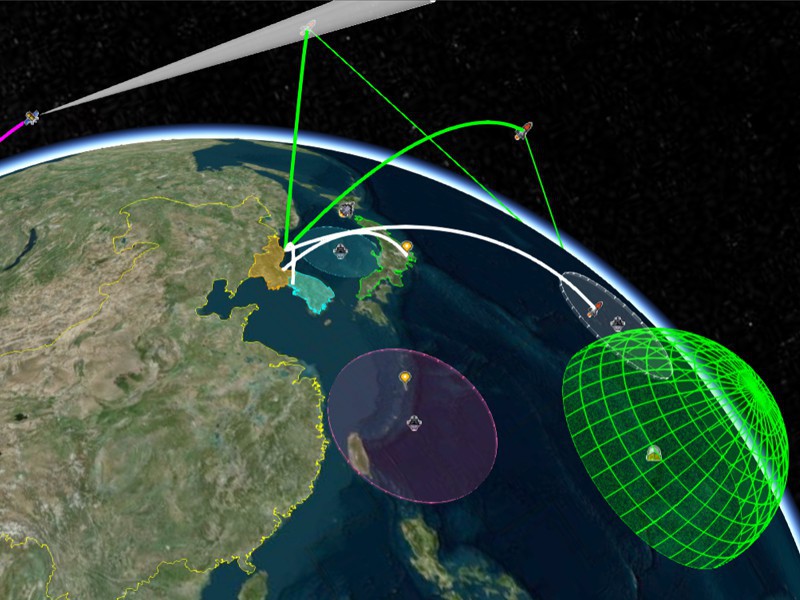
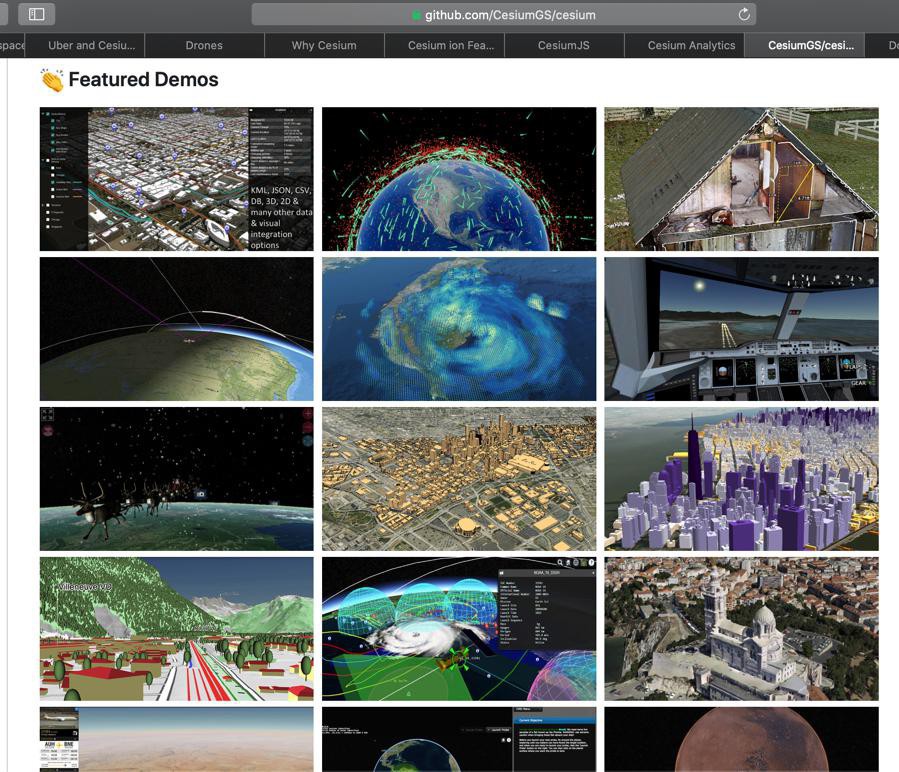
很多demo

Downloads | cesium.com
An open-source JavaScript library for world-class 3D globes and maps.
The Cesium Blog | cesium.com
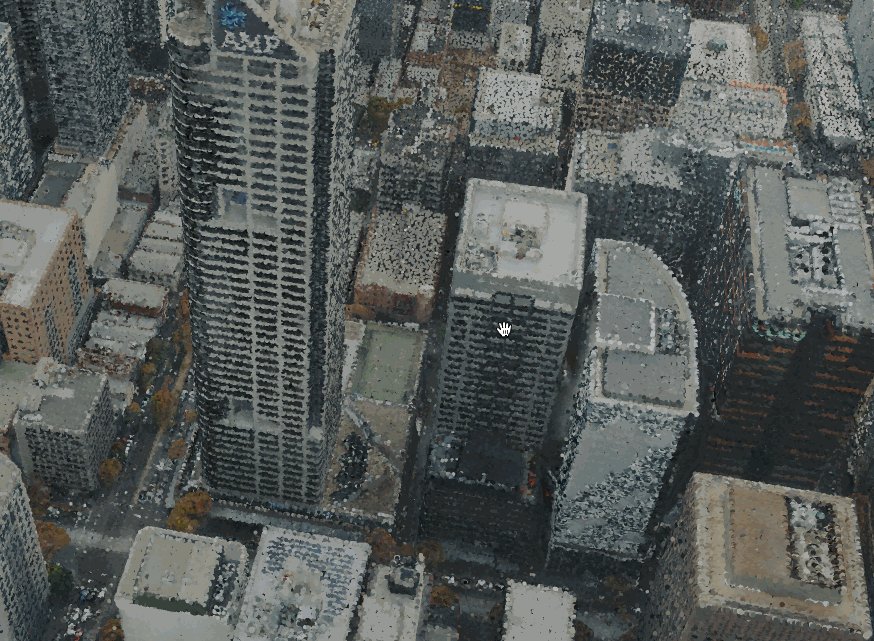
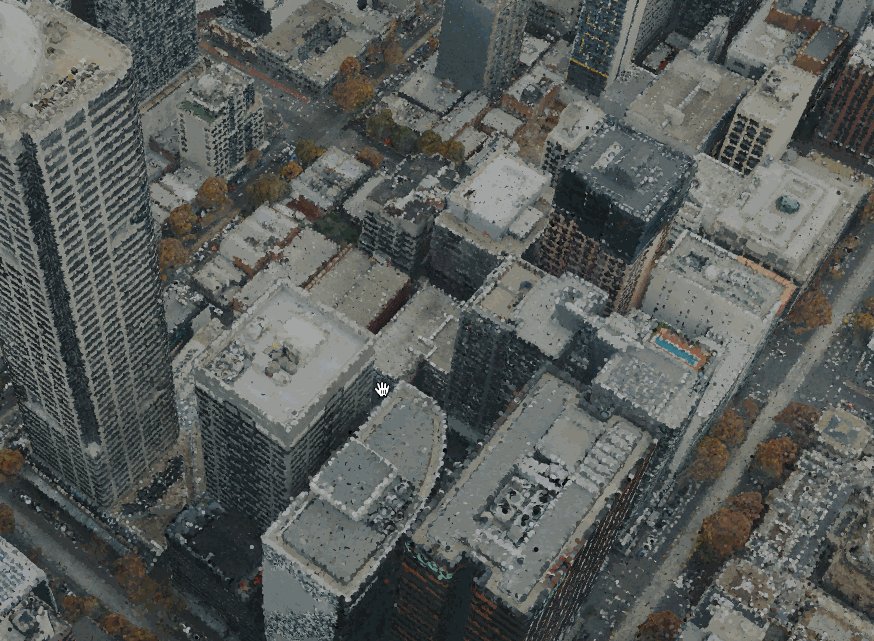
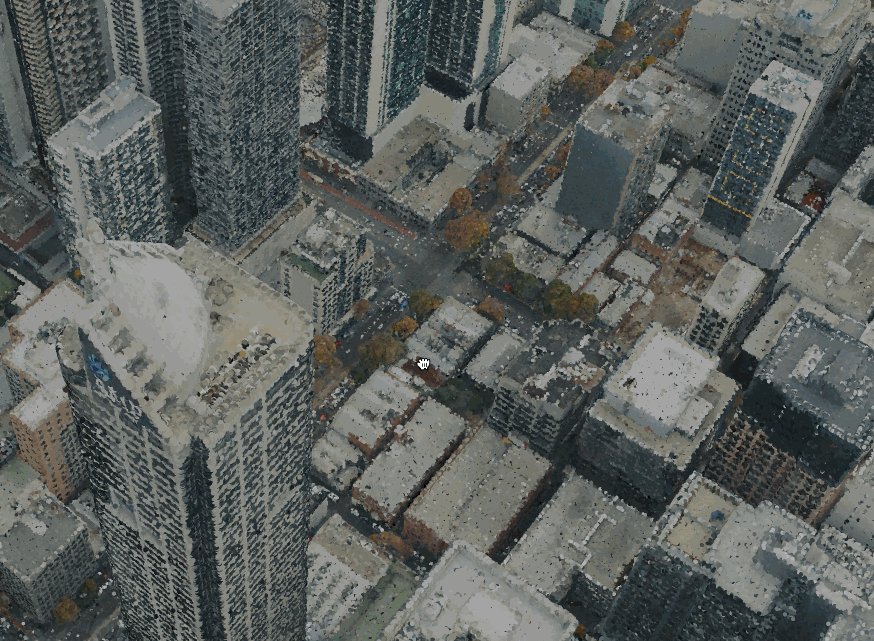
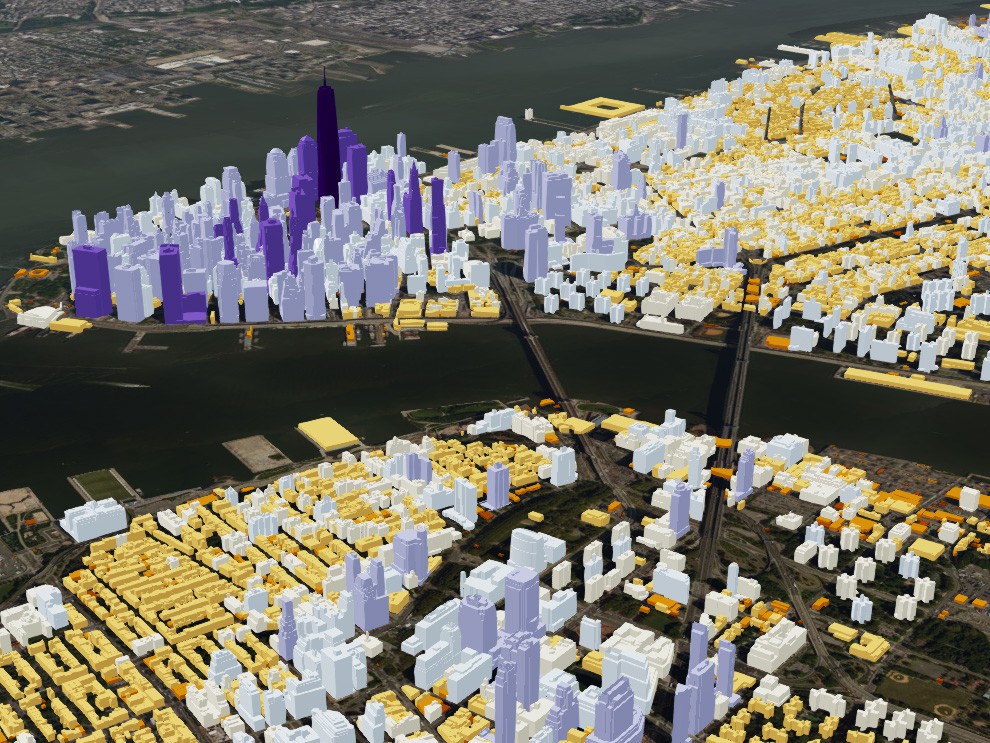
CyberCity 3D: High-Resolution Streaming Smart 3D Buildings | cesium.com
构建出的类型:
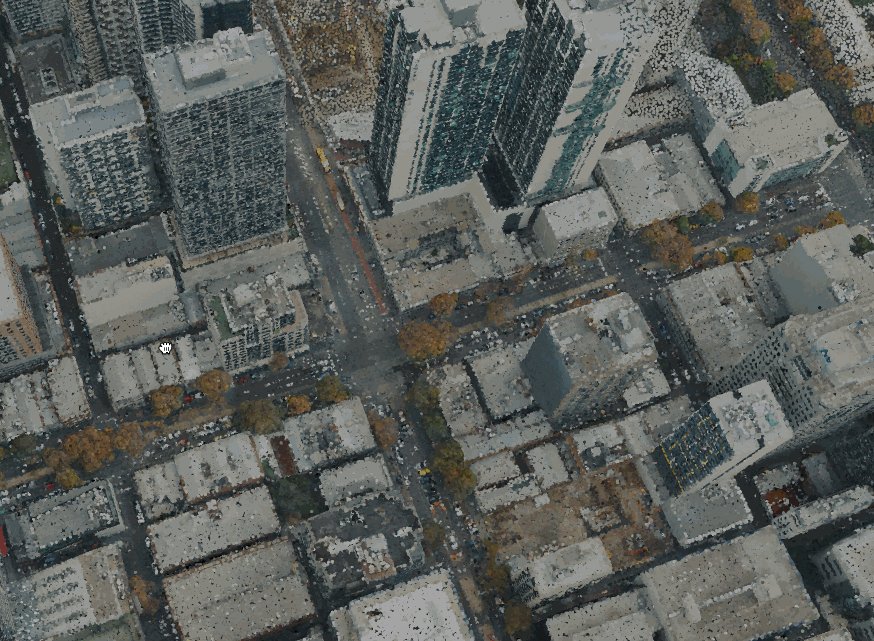
- 3D Tiles
- Stream, style, and interact with 3D buildings, photogrammetry, and point clouds using the 3D Tiles open specification.
- 3D models
- Visualize 3D models using glTF, the runtime asset format for WebGL.
- Terrain and imagery layers
- Stream imagery and global terrain using open standards and custom tiling schemes.
- Vectors and geometry
- Load KML, GeoJSON, and CZML, or use the API to draw a wide variety of features and geometry.
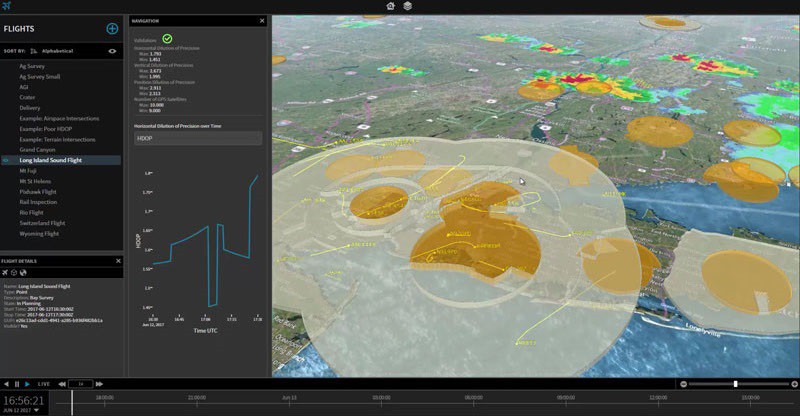
- Time-dynamic visualization
- Leverage first-class support for time-dynamic simulation, real time telemetry streaming, and 4D visualization.
- 3D, 2D, and 2.5D Columbus view
- View your data and switch between three different map modes at runtime.
根据教程走:
Getting Started | cesium.com
CesiumJS is a JavaScript library for 3D maps on the web. Cesium ion is your hub for discovering 3D content and tiling your own data for streaming. CesiumJS and ion work together to enable you to build world class 3D mapping applications.
3D data is optimized for streaming by Cesium ion and visualized in CesiumJS.
从
CesiumJS
下载:

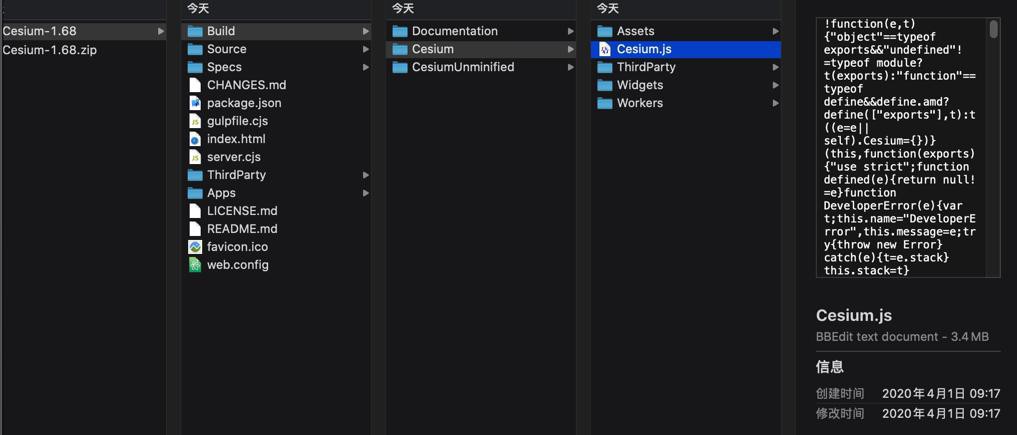
解压得到:

此处教程中要token
而之前的
并不需要

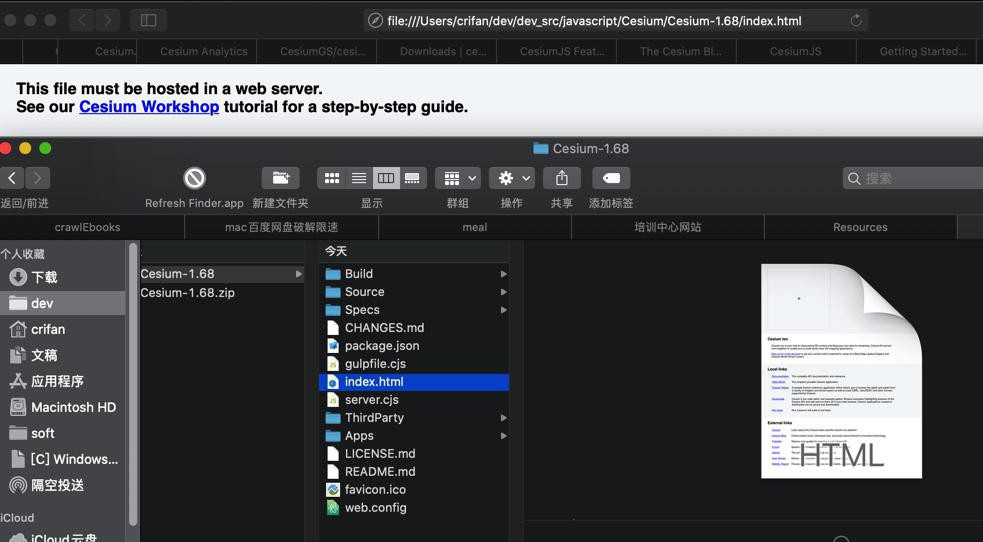
直接打开index.html,结果提示:
This file must be hosted in a web server.
See our Cesium Workshop tutorial for a step-by-step guide.
即:必须要建立一个web server才行

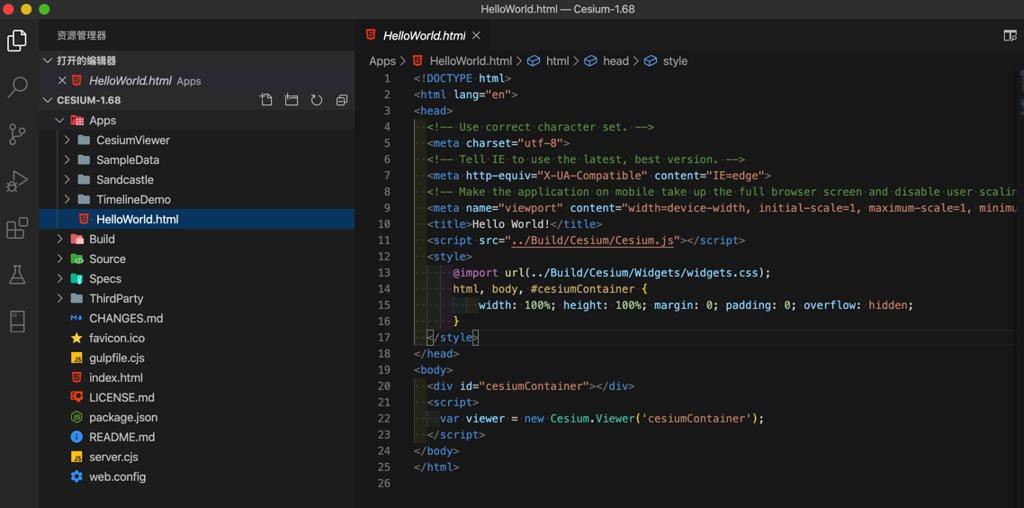
Apps/HelloWorld.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Build/Cesium/Cesium.js"></script> <style> @import url(../Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style></head><body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); </script></body></html> |
已经写好了代码了。
那先去:本地搭建一个node js的web server
【已解决】Mac中搭建本地NodeJS的web服务器
然后再去:
【已解决】Mac中运行Cesium的demo:Hello world地球
转载请注明:在路上 » 【记录】Mac中折腾Cesium