折腾:
【未解决】给crifan的所有gitbook的网页中加上自动广告
期间,感觉是,需要去修改
gitbook的插件:gitbook-plugin-google-adsense
去实现给book.crifan.com的GA的自动广告
此处本地的html
/Users/xxx/dev/crifan/gitbook/gitbook_template/generated/books/gitbook_demo/debug/index.html
并没有google adsense相关的内容。
-》说明并没有加过来
-》看来有必要去看看之前自己的Mac中是如何操作的

自己Mac中,找到原因了:
是实际在用的
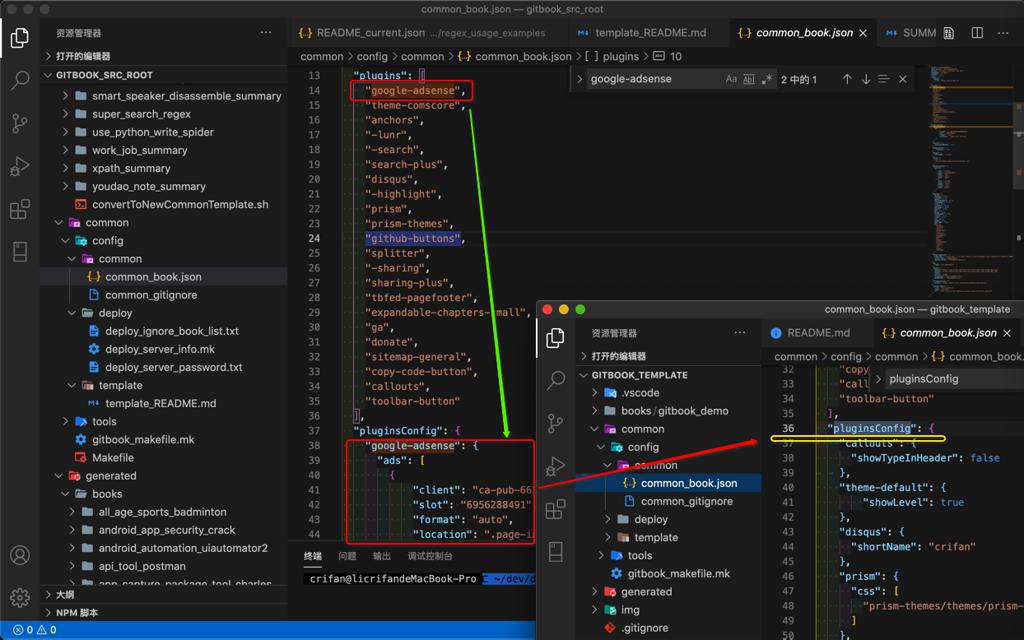
/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/common/config/common/common_book.json
和模板中的比:
/Users/crifan/dev/dev_root/gitbook/GitbookTemplate/gitbook_template/common/config/common/common_book.json
多了个插件:google-adsense
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | "plugins": [ "google-adsense",。。。 ], "pluginsConfig": { "google-adsense": { "ads": [ { "client": "ca-pub-6626240105039250", "slot": "6956288491", "format": "auto", "location": ".page-inner section" } ] },。。。 |
使得,自己Mac中的Gitbook,发布后,都带有google adsense的广告
而公司的Mac中发布的Gitbook,都没有ga的广告。
所以现在需要去:
还是把旧的广告,换成新的 自动广告,还是要去加上的
然后再去同步到Gitbook模板中,再同步到公司Mac中

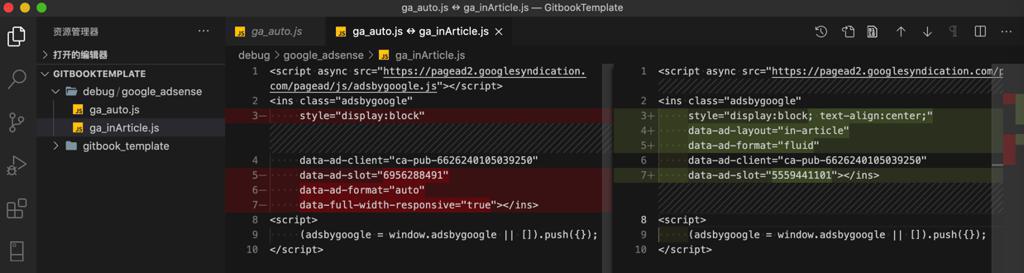
看到新旧对比:
旧的:
1 2 3 4 5 6 7 8 9 10 | <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-6626240105039250" data-ad-slot="6956288491" data-ad-format="auto" data-full-width-responsive="true"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script> |
新的:
1 2 3 4 5 6 7 8 9 10 | <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-6626240105039250" data-ad-slot="5559441101"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script> |
而旧的,对应的配置是:
/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/common/config/common/common_book.json
1 2 3 4 5 6 7 8 9 10 | "google-adsense": { "ads": [ { "client": "ca-pub-6626240105039250", "slot": "6956288491", "format": "auto", "location": ".page-inner section" } ] }, |
-》看起来是:
其中的:
- client
- slot
- format
对应:js中的data-ad-xxx
另外还有:
- location
- 估计是插件本身内部额外加的,决定具体挂载哪个位置的
- 此处是自动广告,感觉好像不需要
还是需要:先改配置,然后去研究:
- /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/books/gitbook_demo/release/gitbook_demo/website/gitbook/
- gitbook-plugin-ga
- plugin.js
- gitbook-plugin-google-adsense
- plugin.js
其中:
/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/books/gitbook_demo/release/gitbook_demo/website/gitbook/gitbook-plugin-google-adsense/plugin.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | require(["gitbook"], function(gitbook) { // plugin config var config; function createAdElement(adConfig) { adElement = document.createElement('ins'); adElement.style = 'display: block'; adElement.className = 'adsbygoogle'; adElement.setAttribute('data-ad-client', adConfig.client); adElement.setAttribute('data-ad-slot', adConfig.slot); adConfig.format && adElement.setAttribute('data-ad-format', adConfig.format); // adConfig.style && adElement.setAttribute('style', adConfig.style); adElement.setAttribute('data-full-width-responsive', "true"); // console.log("adElement=%o", adElement); return adElement; } function injectAds(configs) { if(configs && configs.length > 0) { configs.forEach(function(c) { document.querySelector(c.location).appendChild(createAdElement(c)); (adsbygoogle = window.adsbygoogle || []).push({}); }); // configs.forEach(function(c) { // console.log("after injectAds, related html=%s", document.querySelector(c.location)); // console.log(document.querySelector(c.location)); // }); } } gitbook.events.bind("start", function(e, pluginConfig) { // console.log("=================== google-adsense start: pluginConfig=%s", pluginConfig); config = pluginConfig['google-adsense'].ads; // console.log("config=%o", config); // init script var adScript = document.createElement('script'); // adScript.src = '//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; adScript.setAttribute('async', true); // console.log("adScript=%o", adScript); document.body.appendChild(adScript); }); gitbook.events.bind("page.change", function() { // console.log("=================== google-adsense page.change"); // console.log("config=%o", config); if (config) { injectAds(config); // console.log("injectAds done"); } });}); |
其中的:
1 2 | document.querySelector(c.location).appendChild(createAdElement(c));(adsbygoogle = window.adsbygoogle || []).push({}); |
就是去放到对应位置的
此处应该可以忽略。
-》估计需要修改js,看起来是:
直接注释掉:injectAds 或许就行了
去试试
然后此处也找到,npm安装后的,此处的通用调用的Gitbook的插件:
- /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/gitbook/node_modules/
- gitbook-plugin-ga
- book
- plugin.js
- gitbook-plugin-google-adsense
- book
- plugin.js
- js方面,修改这个即可。
配置方面,去改:
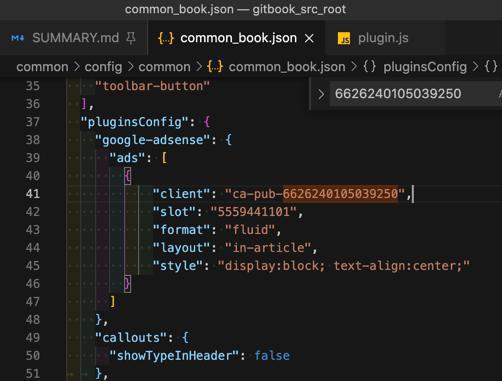
/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/common/config/common/common_book.json
1 2 3 4 5 6 7 8 9 10 11 12 | "pluginsConfig": { "google-adsense": { "ads": [ { "client": "ca-pub-6626240105039250", "slot": "5559441101", "format": "fluid", "layout": "in-article", "style": "display:block; text-align:center;" } ] }, |
如图:

然后再去修改:
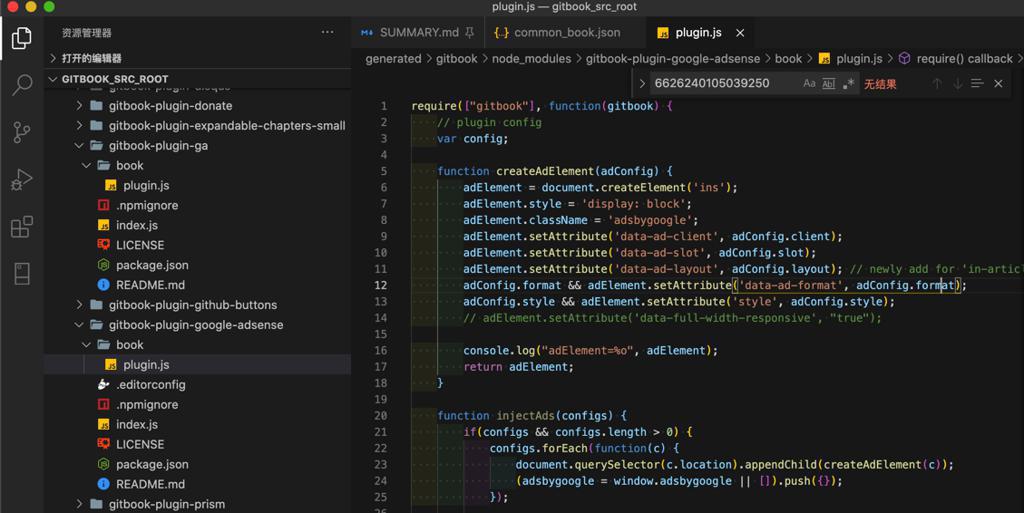
/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/gitbook/node_modules/gitbook-plugin-google-adsense/book/plugin.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function createAdElement(adConfig) { adElement = document.createElement('ins'); adElement.style = 'display: block'; adElement.className = 'adsbygoogle'; adElement.setAttribute('data-ad-client', adConfig.client); adElement.setAttribute('data-ad-slot', adConfig.slot); adElement.setAttribute('data-ad-layout', adConfig.layout); // newly add for 'in-article' adConfig.format && adElement.setAttribute('data-ad-format', adConfig.format); adConfig.style && adElement.setAttribute('style', adConfig.style); // adElement.setAttribute('data-full-width-responsive', "true"); console.log("adElement=%o", adElement); return adElement; } // gitbook.events.bind("page.change", function() { // // console.log("=================== google-adsense page.change"); // // console.log("config=%o", config); // if (config) { // injectAds(config); // // console.log("injectAds done"); // } // }); |
如图:

然后去调试看看,是否能自动加上 自动广告

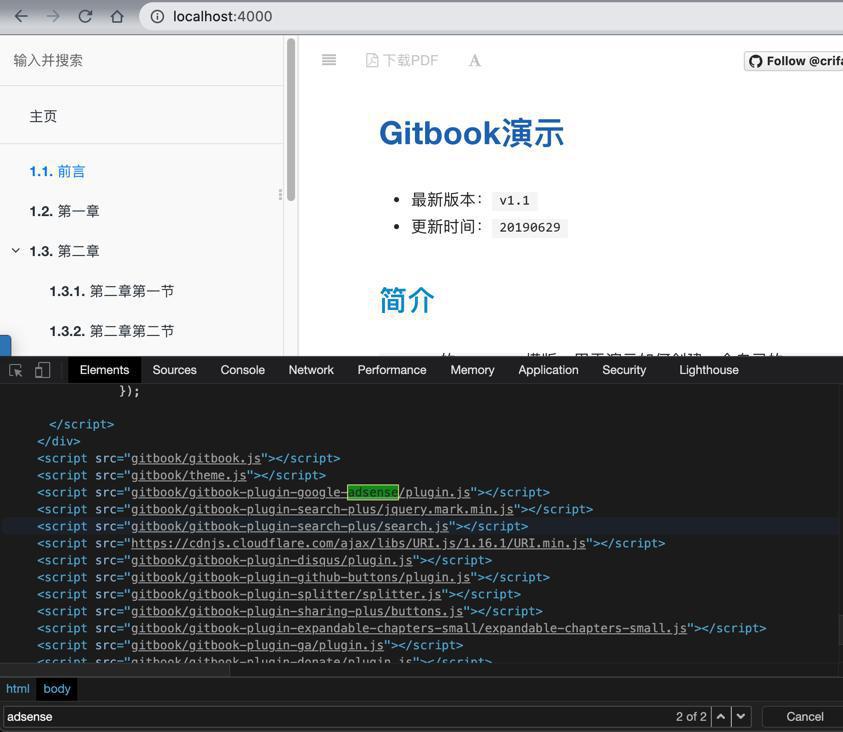
能找到html中加了:
1 | <script src="gitbook/gitbook-plugin-google-adsense/plugin.js"></script> |
想起来了:和google让放的位置,不一致
要求是放head中的
去改代码
报错了,要去解决:
【已解决】给Gitbook加Google Adsense自动广告后报错: adsbygoogle.js Fluid responsive ads must be at least 250px wide availableWidth 0
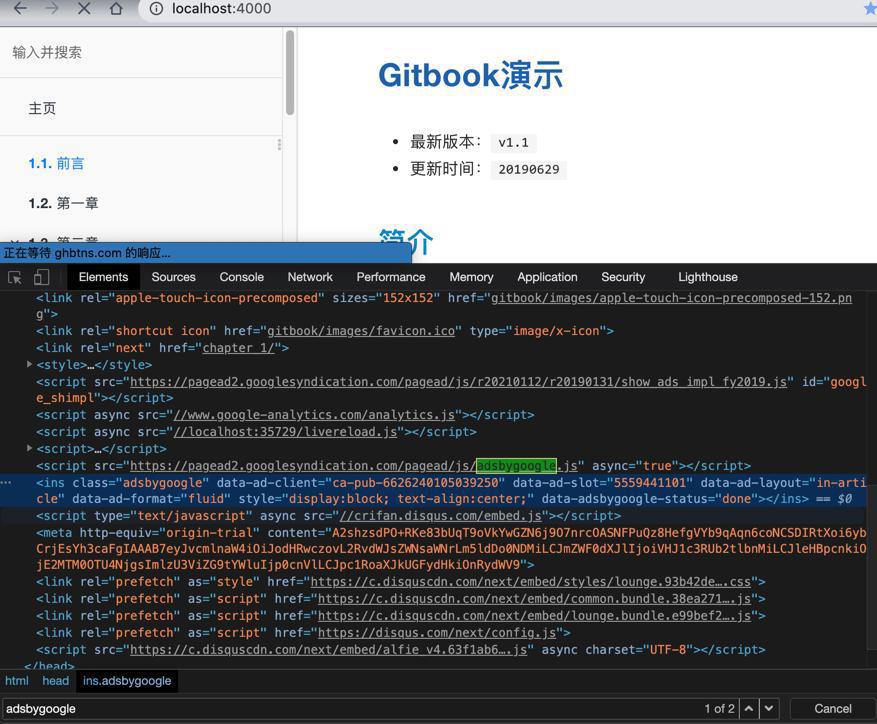
html看到,已经加上了ga的js了:

是有:
1 2 3 | <ins class="adsbygoogle" data-ad-client="ca-pub-6626240105039250" data-ad-slot="5559441101" data-ad-layout="in-article" data-ad-format="fluid" style="display:block; text-align:center;" data-adsbygoogle-status="done"></ins> |
但是缺少了
1 | (adsbygoogle = window.adsbygoogle || []).push({}); |
?
好像是本身已运行了,没问题?
不过打开了多个页面,都没看到 穿插的广告

感觉是之前的错误导致的?
adsbygoogle.push()是运行了,只是报错了
已回头去,重新把 文章内嵌广告 换成了 自动广告:
【已解决】Google Adsense中给crifan的gitbook创建自动广告
然后再去更新代码,支持此处,更简单的 自动广告
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | gitbook.events.bind("start", function(e, pluginConfig) { // console.log("=================== google-adsense start: pluginConfig=%s", pluginConfig); configs = pluginConfig['google-adsense'].ads; console.log("configs=%o", configs); firstConfig = configs[0] firstClient = firstConfig.client console.log("firstClient=%o", firstClient); // init script var adScript = document.createElement('script'); // adScript.src = '//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; adScript.setAttribute('async', true); adScript.setAttribute('data-ad-client', firstClient); console.log("adScript=%o", adScript); // document.body.appendChild(adScript); document.head.appendChild(adScript); |
试试效果

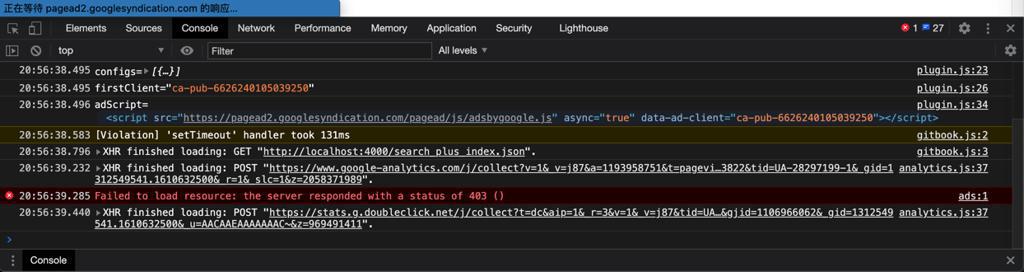
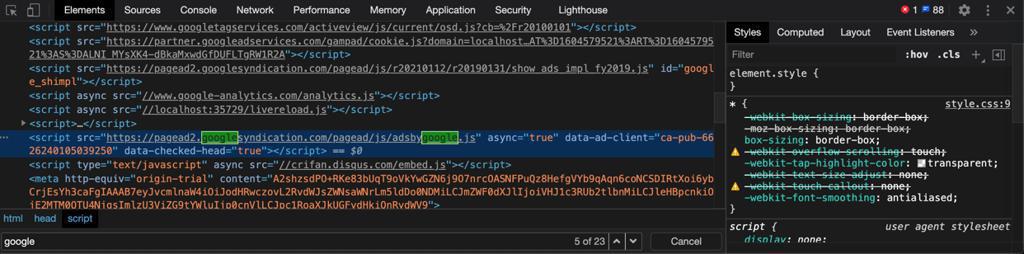
有:
1 | <script src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async="true" data-ad-client="ca-pub-6626240105039250" data-checked-head="true"></script> |
但是出错:
1 2 | Failed to load resource: the server responded with a status of 403 ()20:56:39.440 |

猜测出错的可能原因是:此处的host是:
而合法的是:
和
crifan.github.io
?
想了想,会不会和之前的错误是一样的?
去看了看帖子:
还没打开,就看错误内容,就和此处一样,说明是同一个问题。
说明需要去想办法给 book.crifan.com 去开启自动广告:
【已解决】给crifan.com子域名book.crifan.com加上自动广告
那现在问题已解决。无需再额外处理。
至此,感觉是,对于:
gitbook的插件:gitbook-plugin-google-adsense
给book.crifan.com的book,都加上GA的自动广告,修改代码:
generated/gitbook/node_modules/gitbook-plugin-google-adsense/book/plugin.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | require(["gitbook"], function(gitbook) { // plugin config // var config; // function createAdElement(adConfig) { // adElement = document.createElement('ins'); // adElement.style = 'display: block'; // adElement.className = 'adsbygoogle'; // adElement.setAttribute('data-ad-client', adConfig.client); // adElement.setAttribute('data-ad-slot', adConfig.slot); // adElement.setAttribute('data-ad-layout', adConfig.layout); // newly add for 'in-article' // adConfig.format && adElement.setAttribute('data-ad-format', adConfig.format); // adConfig.style && adElement.setAttribute('style', adConfig.style); // // adElement.setAttribute('data-full-width-responsive', "true"); // console.log("adElement=%o", adElement); // return adElement; // } gitbook.events.bind("start", function(e, pluginConfig) { // console.log("=================== google-adsense start: pluginConfig=%s", pluginConfig); configs = pluginConfig['google-adsense'].ads; console.log("configs=%o", configs); firstConfig = configs[0] firstClient = firstConfig.client console.log("firstClient=%o", firstClient); // init script var adScript = document.createElement('script'); // adScript.src = '//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; adScript.setAttribute('async', true); adScript.setAttribute('data-ad-client', firstClient); console.log("adScript=%o", adScript); // document.body.appendChild(adScript); document.head.appendChild(adScript); // if(configs && configs.length > 0) { // configs.forEach(function(c) { // document.head.appendChild(createAdElement(c)); // // (adsbygoogle = window.adsbygoogle || []).push({}); // }); // } }); // window.addEventListener( 'load', function(e) { // window.addEventListener( 'ready', function(e) { // console.log("=================== window.addEventListener ready"); // (adsbygoogle = window.adsbygoogle || []).push({}); // }); // document.addEventListener("DOMContentLoaded", function(event) { // console.log("=================== document.addEventListener DOMContentLoaded"); // (adsbygoogle = window.adsbygoogle || []).push({}); // }); // function injectAds(configs) { // if(configs && configs.length > 0) { // configs.forEach(function(c) { // document.querySelector(c.location).appendChild(createAdElement(c)); // (adsbygoogle = window.adsbygoogle || []).push({}); // }); // // configs.forEach(function(c) { // // console.log("after injectAds, related html=%s", document.querySelector(c.location)); // // console.log(document.querySelector(c.location)); // // }); // } // } // gitbook.events.bind("page.change", function() { // // console.log("=================== google-adsense page.change"); // // console.log("config=%o", config); // if (config) { // injectAds(config); // // console.log("injectAds done"); // } // });}); |
即可。
转载请注明:在路上 » 【已解决】更新Gitbook插件gitbook-plugin-google-adsense给book.crifan.com网站添加Google Adsense自动广告