之前看到了:
ant-design/ant-design: 
ant-design/README-zh_CN.md at master · ant-design/ant-design
ant-design/ant-design-mobile: A configurable Mobile UI
尤其是移动端的:
里面有日期选择,看起来不错:

而我之前为了找一个可用的日期选择,累死了
因为多数都不兼容当前的基于Preact(ReactJS)的项目
加上也正打算去找一些:
弹框
toast
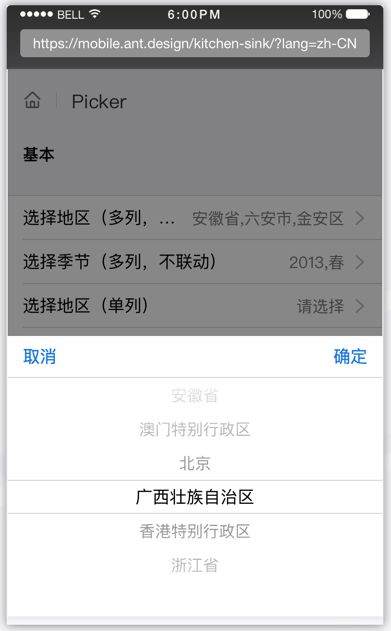
还有我要的 单列的选择器:

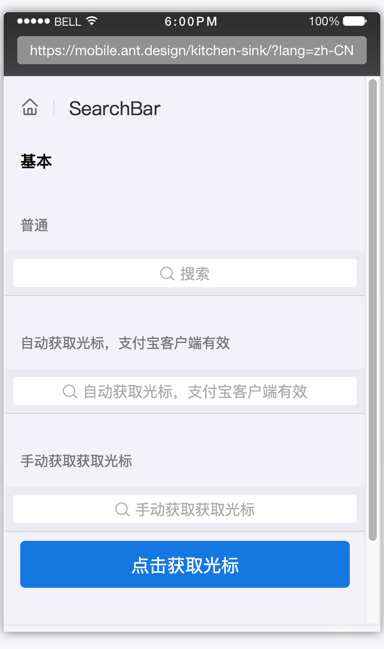
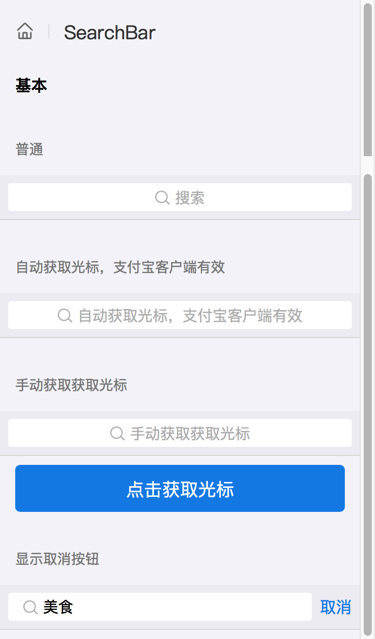
还有搜索:


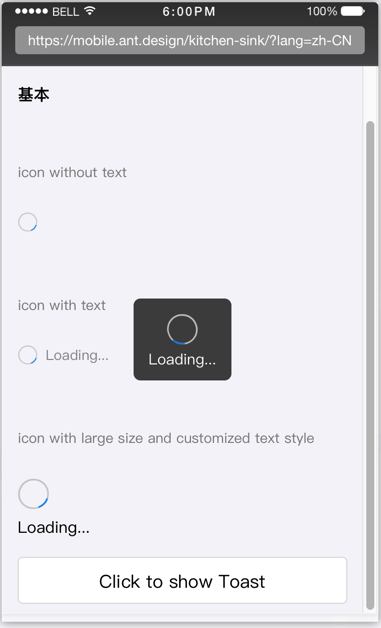
还有Loading:

所以:
如果都加上去,且最终生成的js大小没有增加很大的话,还是很不错,值得使用的。
ant-design-mobile/introduce.en-US.md at master · ant-design/ant-design-mobile
npm install antd-mobile –save
npm install babel-plugin-import –save-dev
➜ ucowsapp git:(master) ✗ npm install antd-mobile –save npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-scrollable-tab-view@0.7.4 requires a peer of react-native@>=0.20.0 but none was installed. npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 49 packages in 25.48s ➜ ucowsapp git:(master) ✗ npm install babel-plugin-import –save-dev npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-scrollable-tab-view@0.7.4 requires a peer of react-native@>=0.20.0 but none was installed. npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 1 package in 12.065s ➜ ucowsapp git:(master) ✗ npm i style-loader css-loader less less-loader svg-sprite-loader@0.3.1 –save-dev npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-scrollable-tab-view@0.7.4 requires a peer of react-native@>=0.20.0 but none was installed. npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 20 packages and updated 4 packages in 16.589s |
结果出错了:
【已解决】ant-design-mobile配置webpack出错:configuration.resolve has an unknown property modulesDirectories
【已解决】ant-design-mobile配置webpack出错:configuration.resolve.extensions[0] should not be empty
然后去用代码:
把:
<a onClick={showEstrusProcessFunc}>处理</a> |
对应效果是:

换成:
import { Button } from ‘antd-mobile’; <Button>处理</Button> |
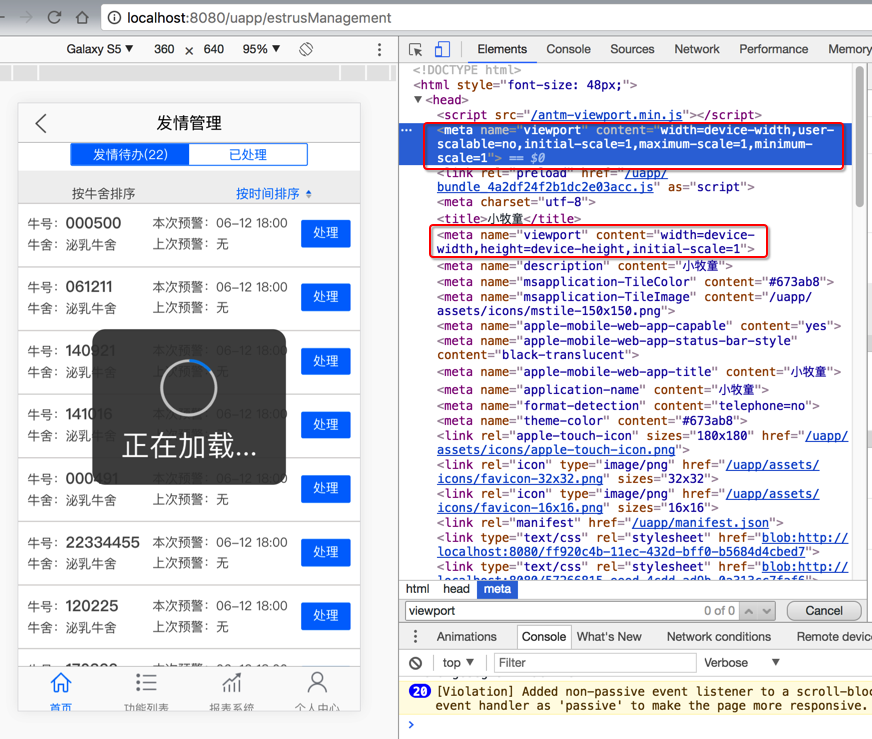
效果:

所以,字体太大,不好看。
然后去试试别的控件。
然后找到官网文档:
->后来才注意到,移动端的是参考这个:
去配置看看:
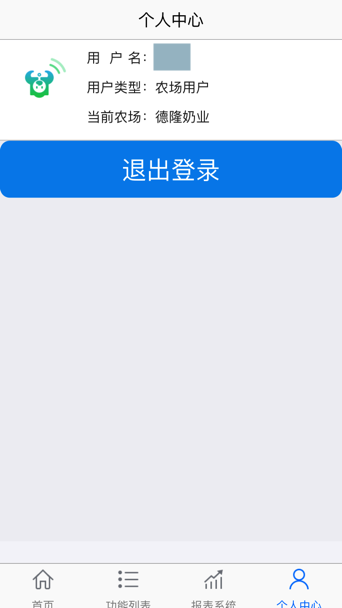
<Button type=”primary” size=”small”>退出登录</Button> |
效果:

不继续去试用Button了。
去试试,日期选择器:
【未解决】antd-mobile中的DatePicker出错:PopupMixin.js Uncaught TypeError: this.setState is not a function
【记录】尝试antd-mobile中的ActivityIndicator和Toast
antd-mobile rem 200
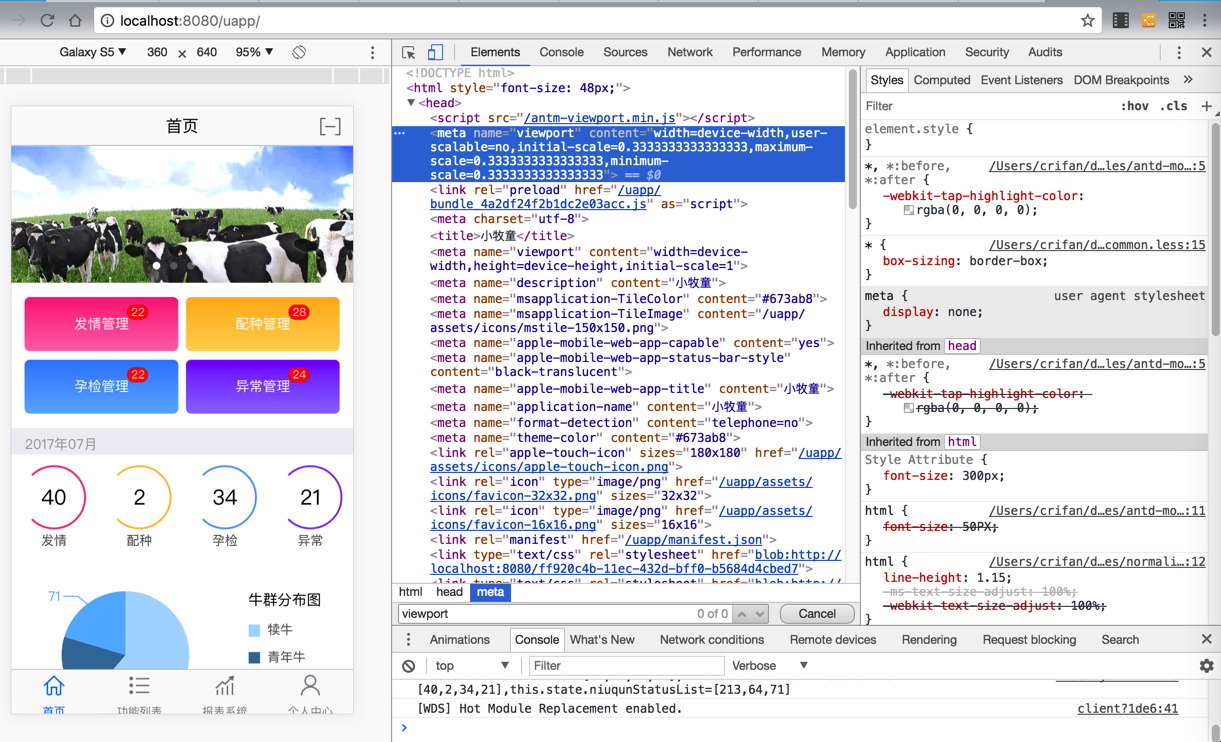
然后看到此处自己的html中,scale不是1.0而是0.3333,也是很奇怪:

然后改为1,好像也没啥变化
而且还有两个name=”viewport”:

暂时懒得理会了。
高清化方案讨论 · Issue #21 · ant-design/ant-design-mobile
antd mobile 0.8 以上版本「高清」方案设置 · ant-design/ant-design-mobile Wiki
按照高清方案引入相关代码后,antd-mobile中的尺寸样式并没有转为rem · Issue #286 · ant-design/ant-design-mobile
所以,放弃吧。
此处由于某种原因(估计是rem只能是100px,没法改为200px),导致尺寸都很大,没法使用。
当然,如果本身项目中,就是rem为100px的话,或许可以很好的整合进去,可以正常使用的。
就等以后万一有机会去从无到有定制项目,可以选择设置rem为100px的话,再去试试。
转载请注明:在路上 » 【记录】去试用Ant Design的UI