之前听说过D3等JS库,可以实现很多复杂效果。
好像也有思维导图 mindmap
现在自己用Xmind去画了个内容很多的思维导图
希望可以能放到网上供参考
之前试了试 Xmind的在线共享,效果很不好,放弃。
想要找个JS库可以实现这个效果的方案
搜:
d3 思维导图
【 D3.js 高级系列 — 10.0 】 思维导图 | OUR D3.JS
还是不够酷炫和好看。
D3学习笔记: Tree-Layout – 镜心的小树屋 – SegmentFault
还凑合吧。
不支持图片。
javascript – d3.js能制作一个思维导图么? – SegmentFault
Echarts也支持最基本的思维导图:
功能还行,就是不好看。
Youjingyu/web_mind_mapping: 基于D3.js的web思维导图
-》
对应的json数据:
web_mind_mapping/bs_introduction.json at master · Youjingyu/web_mind_mapping
和code代码:
web_mind_mapping/code_container.html at master · Youjingyu/web_mind_mapping
还支持图片。
效果:
Web Mind Mapping
https://youjingyu.github.io/web_mind_mapping/
还是不错的。
js 思维导图
jsMind首页、文档和下载 – JS思维导图类库 – 开源中国社区
hizzgdev/jsmind: Javascript version of mind mapping
貌似还凑合。也算值得一试试
在线 思维脑图
简单试了试:

再分享:
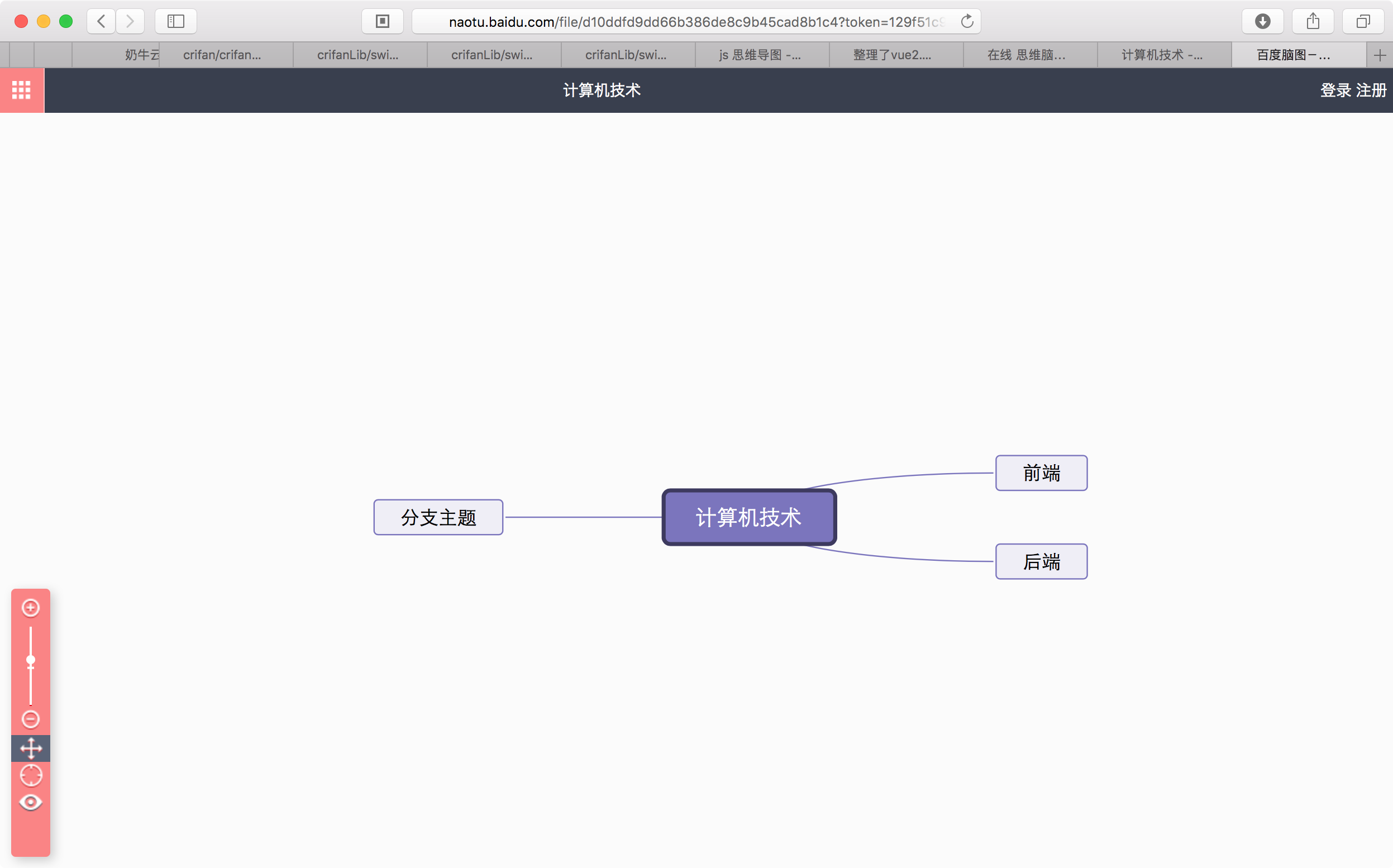
http://naotu.baidu.com/file/d10ddfd9dd66b386de8c9b45cad8b1c4?token=129f51c955a9cb33
效果还凑合:

缺点是:
没有点击展开还是收缩的功能




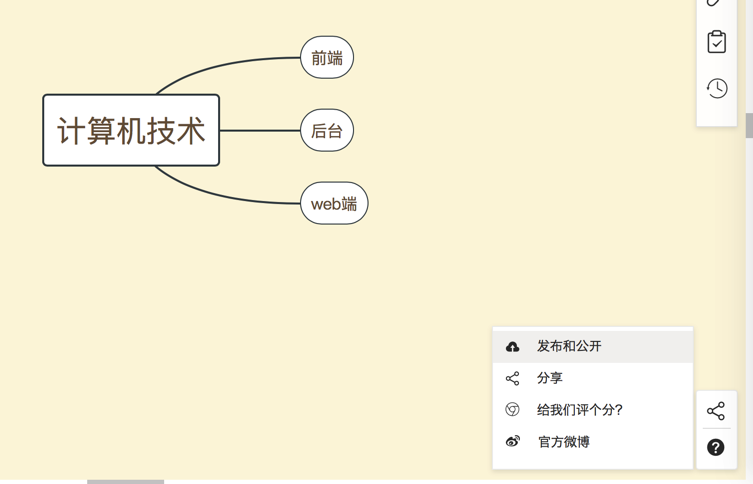
竟然找不到链接


https://www.processon.com/view/link/5a49c199e4b0be852db5c3a0

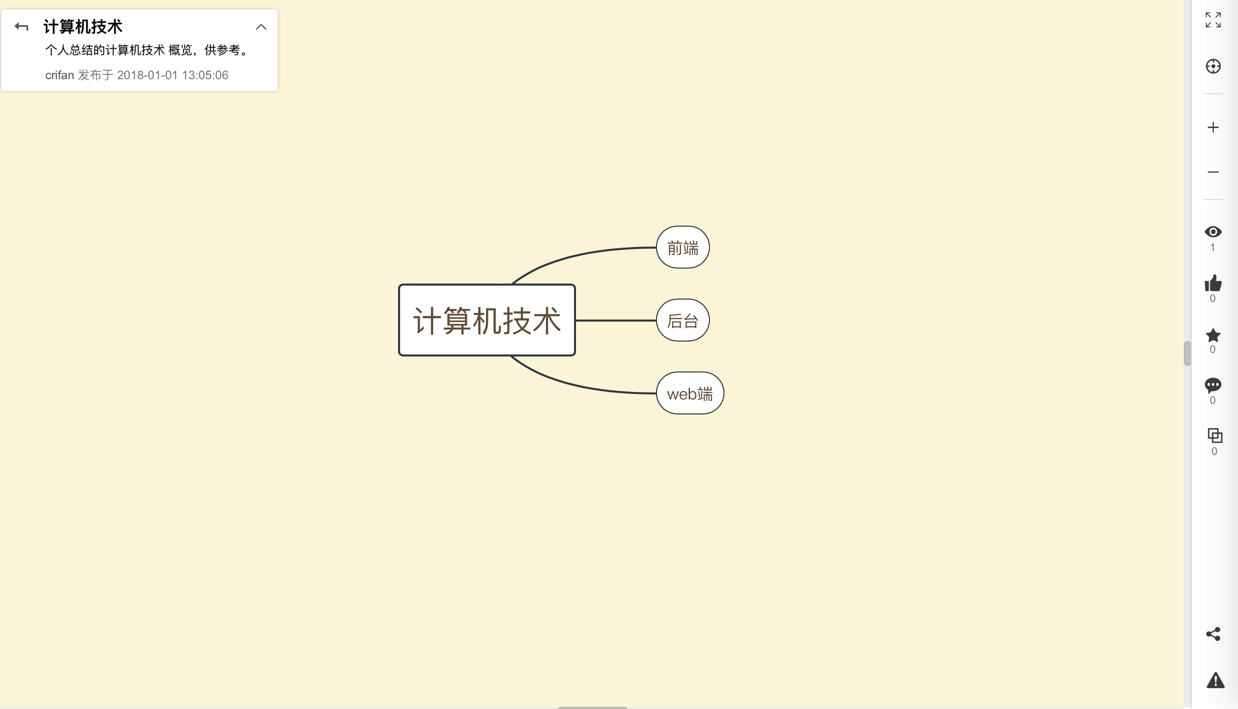
也还凑合吧。算是基本够用了。
总体体验稍微好于百度脑图。
所以有空可以基于Processon去写过去。
但是还是想要有机会去参考之前的那个代码,自己弄自己的。
后来就试了试,processon,对于脑图支持的很好了,赞一个:
转载请注明:在路上 » 【基本解决】用JS的库实现在线思维导图