折腾:
【未解决】Mac中用playwright自动操作浏览器实现百度搜索
期间,去用Python版Playwright去实现百度首页的,搜索输入框,的定位,和输入文字
定位到 搜索框
参考:
【整理】用Chrome或Chromium查看百度首页中各元素的html源码
可以用Selector:
1 | input#kw.s_ipt |
想要去:点击搜索框 输入框
参考
貌似直接可以click
1 | page.click("text=Your location") |
去试试
不过还是不会写定位输入框的语法
去找
playwright select element
1 | await page.click('text=Log in'); |
不区分大小写,支持部分文字(sub string)的匹配
1 | await page.click(‘text="Login"'); |
带双(或单)引号就是 严格匹配了
1 | text=Login |
也支持:
1 | <input type=button value="Login"> |
CSS选择器:
1 | await page.click('button'); |
去写试试
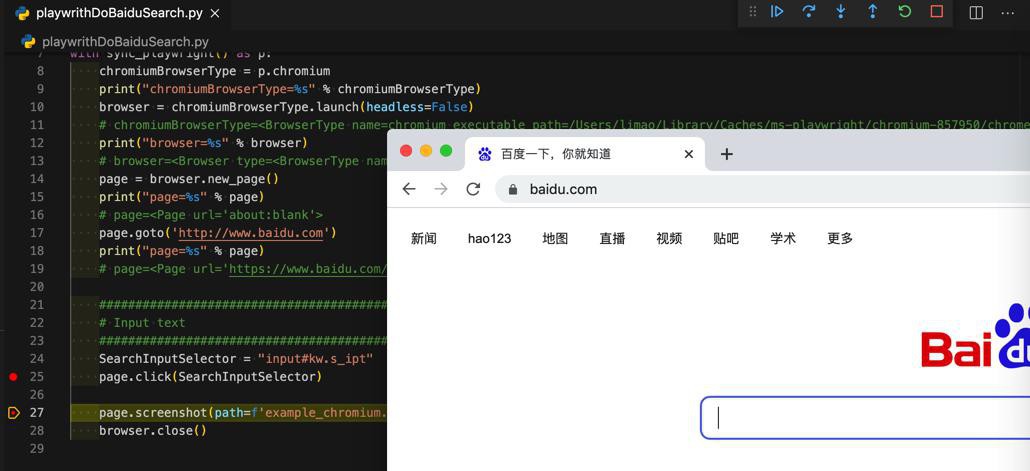
1 2 | SearchInputSelector = "input#kw.s_ipt" page.click(SearchInputSelector) |
结果:

是可以点击到输入框的。
【总结】
此处对于百度主页搜索输入框:
1 | <input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off"> |
定位并点击的代码是:
1 2 | SearchInputSelector = "input#kw.s_ipt" page.click(SearchInputSelector) |
后记:
对于从页面中寻找,定位,获取到,是元素类型的变量,则是:
- element_handle
- element_handle.query_selector(selector)
- element_handle.query_selector_all(selector)
- page
- page.query_selector(selector)
- page.query_selector_all(selector)
详见:
【未解决】Python的Playwright去解析提取百度搜索的结果