vuepress
[译]VuePress – 基于Vue的静态网站生成器 – 个人文章 – SegmentFault 思否
txs1992/mt-blog: 基于 vuepress 搭建的静态博客
vuepress 评论插件
vuepress 评论功能

那下次看看是否能集成:
多说
之类的国内的评论系统
超详细动手搭建一个Vuepress站点及开启PWA与自动部署 – 简书
Hexo已经看腻了,来试试VuePress搭建个人博客 – 简书
“6 导出 gitbook > ??
只有gitbook带有导出PDF的功能(虽然很差),但如果您需要使用PDF做个备份的情况呢
7 搜索 gitbook > docsify > vuepress
对于文档来说搜索虽说是一个功能模块,但却很重要,gitbook插件最多最佳,docsify默认的全文搜索挺不错的,vuepress默认只能搜索标题,全文需要引用第三方的工具
对于企业内部文档,个人认为配置是十分重要的一项(并不止前端用),docsify更适合
gitbook对标书本,他更注重阅读体验”
好像是需要:
PDF
全文搜索
要不等待功能完善了,再入坑?
竞品:
nozzle/react-static: ⚛️ 🚀 A progressive static site generator for React.
看起来也不差,其中一个例子:

gatsbyjs/gatsby: ⚛️📄🚀 Blazing fast static site generator for React
好像是的确也不错:
其中一个例子:
https://storybook.js.org/basics/guide-vue/

基于vuepress,很容易就作出一个静态博客啊:
https://www.npmjs.com/package/vuepress-theme-yubisaki
-》

总体感觉:
还是抽空先入坑,感受感觉吧
去试试
https://vuepress.vuejs.org/zh/guide/
VuePress | 快速上手
https://vuepress.vuejs.org/zh/guide/getting-started.html#全局安装
然后继续:
<code>➜ VuePress yarn add -D vuepress yarn add v0.21.3 info No lockfile found. [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... warning "cache-loader@1.2.2" has unmet peer dependency "webpack@^2.0.0 || ^3.0.0 || ^4.0.0". warning "babel-loader@8.0.0-beta.3" has unmet peer dependency "@babel/core@^7.0.0 || ^7.0.0-rc || ^7.0.0-beta.41". warning "babel-loader@8.0.0-beta.3" has unmet peer dependency "webpack@>=2". warning "file-loader@1.1.11" has unmet peer dependency "webpack@^2.0.0 || ^3.0.0 || ^4.0.0". warning "optimize-css-assets-webpack-plugin@4.0.2" has unmet peer dependency "webpack@^4.0.0". warning "mini-css-extract-plugin@0.4.0" has unmet peer dependency "webpack@^4.4.0". warning "url-loader@1.0.1" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0". warning "vuepress-html-webpack-plugin@3.2.0" has unmet peer dependency "webpack@^1.0.0 || ^2.0.0 || ^3.0.0 || ^4.0.0". warning "vue-loader@15.2.4" has unmet peer dependency "css-loader@*”. … warning "@babel/plugin-syntax-dynamic-import@7.0.0-beta.47" has unmet peer dependency "@babel/core@7.0.0-beta.47". warning "@babel/plugin-syntax-import-meta@7.0.0-beta.47" has unmet peer dependency "@babel/core@7.0.0-beta.47". warning "@babel/plugin-syntax-class-properties@7.0.0-beta.47" has unmet peer dependency "@babel/core@7.0.0-beta.47". [4/4] 📃 Building fresh packages... success Saved lockfile. warning Your current version of Yarn is out of date. The latest version is "1.7.0" while you're on "0.21.3". info To upgrade, run the following command: $ npm upgrade --global yarn success Saved 868 new dependencies. ├─ @babel/code-frame@7.0.0-beta.47 ├─ @babel/core@7.0.0-beta.47 ├─ @babel/generator@7.0.0-beta.47 ├─ @babel/helper-annotate-as-pure@7.0.0-beta.47 … ├─ xtend@4.0.1 ├─ y18n@4.0.0 └─ yallist@3.0.2 ✨ Done in 35.11s. ➜ VuePress </code>
然后去试试:
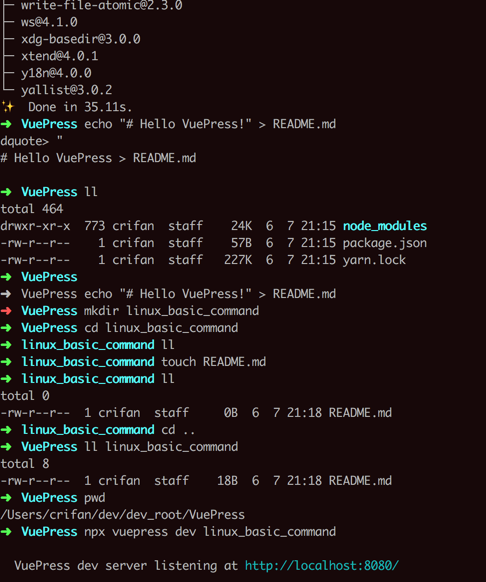
<code>➜ VuePress ll total 464 drwxr-xr-x 773 crifan staff 24K 6 7 21:15 node_modules -rw-r--r-- 1 crifan staff 57B 6 7 21:15 package.json -rw-r--r-- 1 crifan staff 227K 6 7 21:15 yarn.lock ➜ VuePress ➜ VuePress echo "# Hello VuePress!" > README.md ➜ VuePress mkdir linux_basic_command ➜ VuePress cd linux_basic_command ➜ linux_basic_command ll ➜ linux_basic_command touch README.md ➜ linux_basic_command ll total 0 -rw-r--r-- 1 crifan staff 0B 6 7 21:18 README.md ➜ linux_basic_command cd .. ➜ VuePress ll linux_basic_command total 8 -rw-r--r-- 1 crifan staff 18B 6 7 21:18 README.md ➜ VuePress pwd /Users/crifan/dev/dev_root/VuePress ➜ VuePress npx vuepress dev linux_basic_command VuePress dev server listening at http://localhost:8080/ </code>

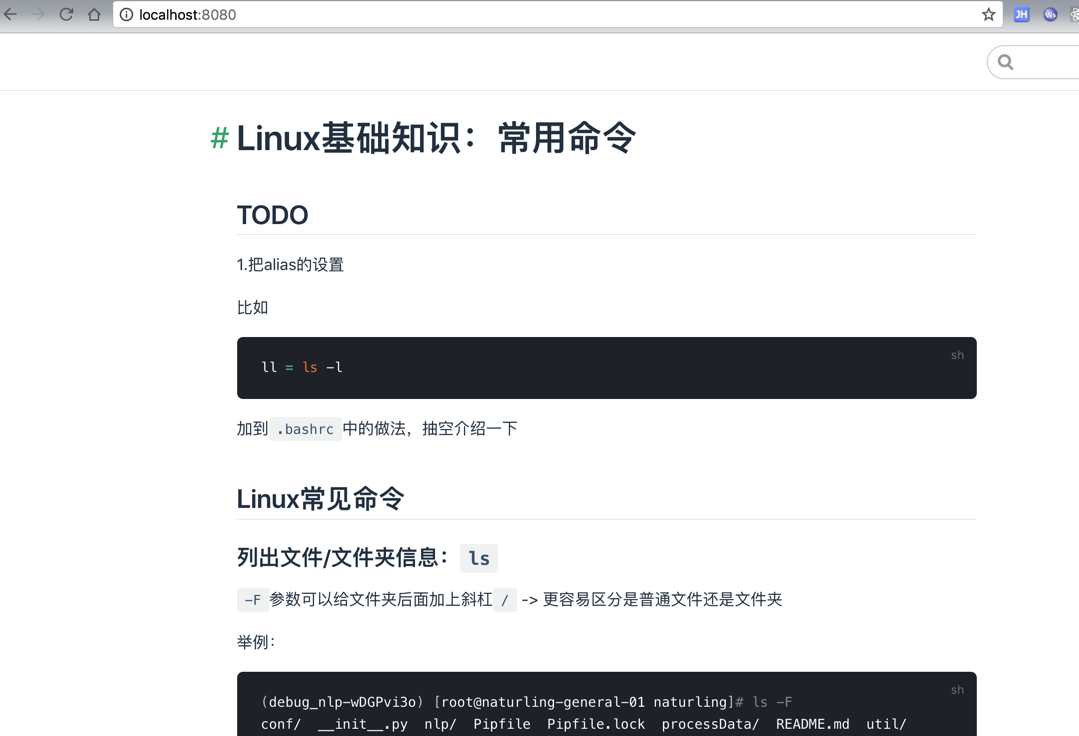
打开:
效果:

还不错。
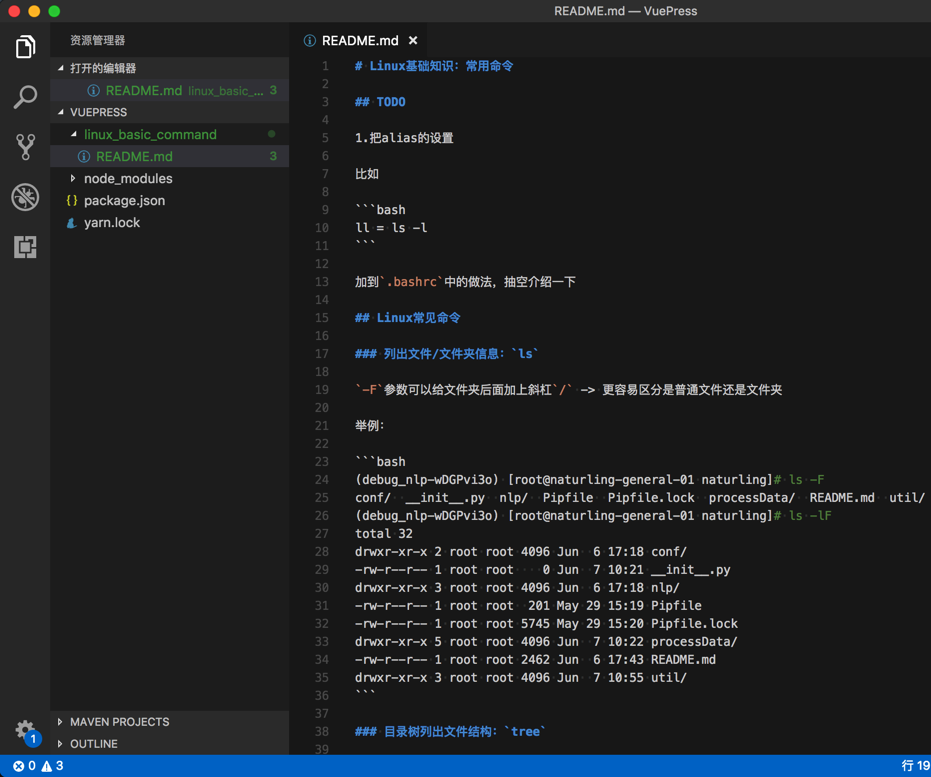
继续去添加内容
写好了一些markdown内容:

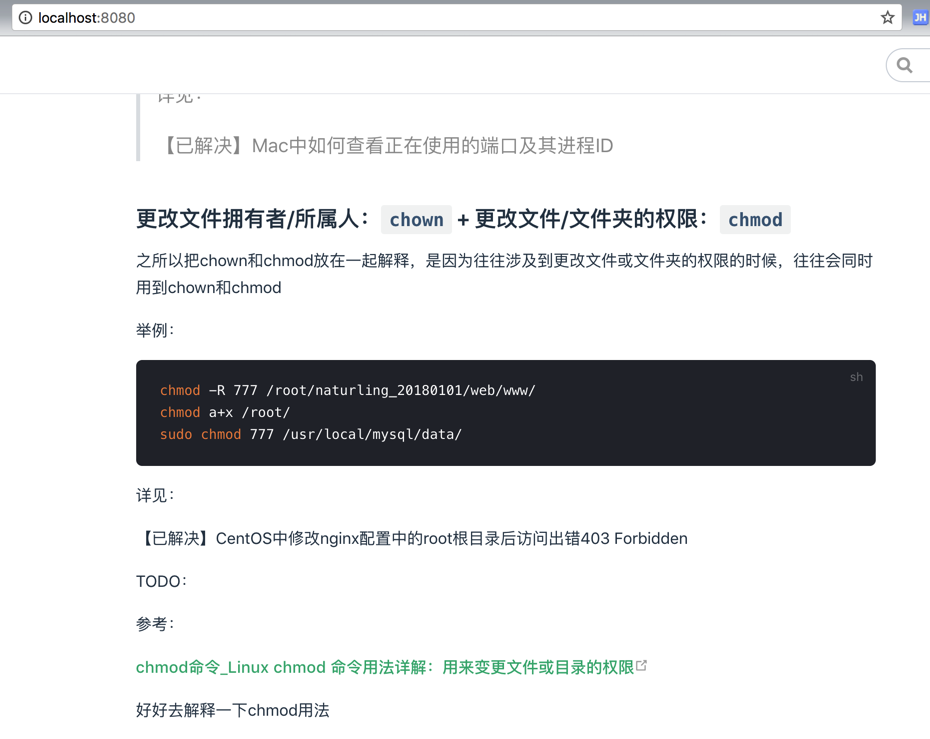
效果看起来也不错:


但是想要去添加左边的目录
【已解决】vuepress更新package.json后yarn运行出错:404 That’s a Four-Oh-Four Take me home
期间参考:
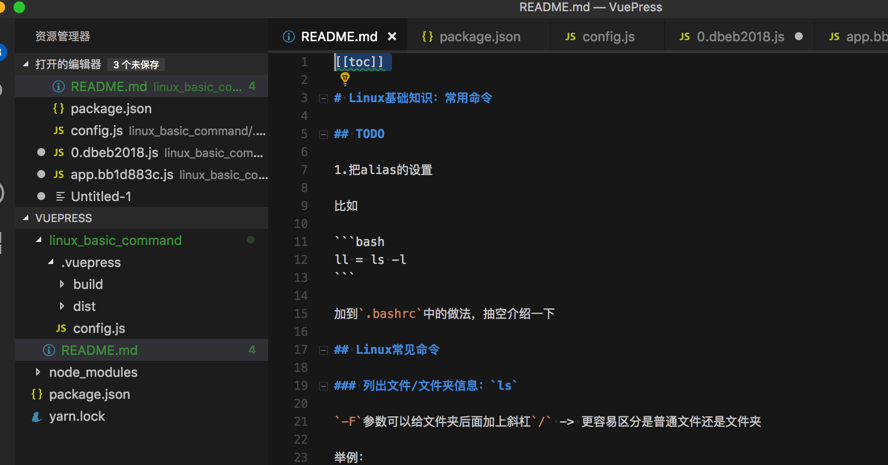
md顶部加上
<code>[[toc]] </code>

看看效果

还可以的。
对于:
【未解决】vuepress用yarn去build编译出静态html页面但页面布局错乱
目前无法解决。
等以后vuepress版本升级了,支持正常的设置本地的base,且本地可以正常查看页面后,再继续使用吧。
转载请注明:在路上 » 【记录】用VuePress编写电子书教程