vscode eslint
Visual Studio Code 使用 ESLint 增强代码风格检查 – gyzhao – 博客园
ESLint – Visual Studio Marketplace
Microsoft/vscode-eslint: VSCode extension to integrate eslint into VSCode
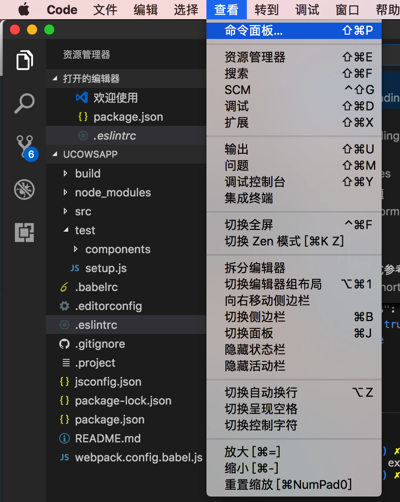
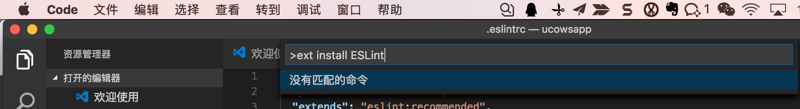
Ctrl + Shift + P 调出VsCode的控制台


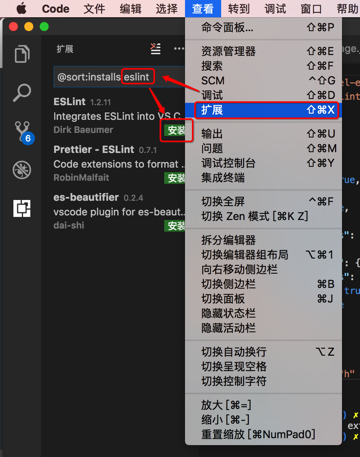
最后从扩展中才找到:

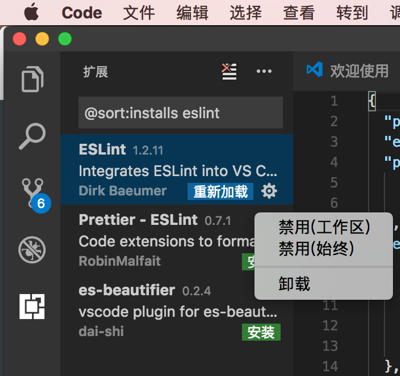
然后就安装好了:

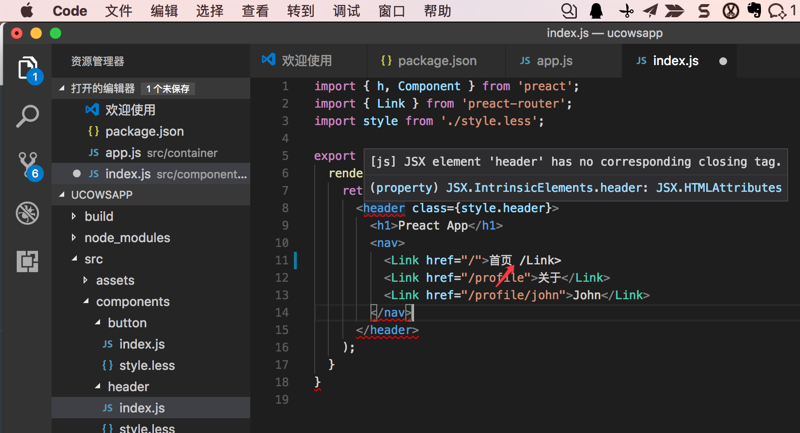
然后随便输入点错误的代码,就可以看到智能提示语法错误:

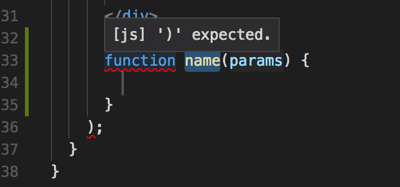
故意删除掉一个左肩括号,看到提示:

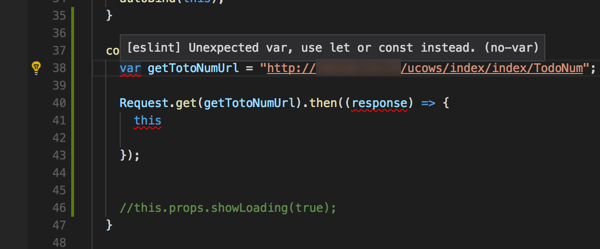
以及实时的错误提示:

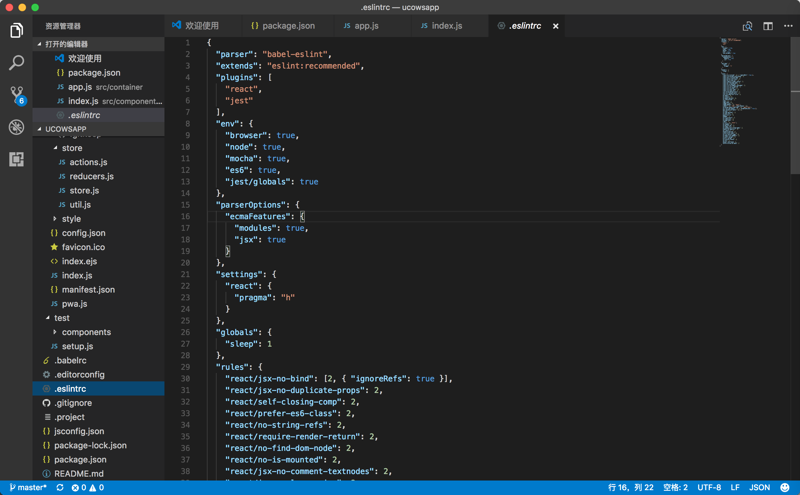
另外,之前已经从别的项目中拷贝过来对应的配置了:
/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/.eslintrc

{ "parser": "babel-eslint", "extends": "eslint:recommended", "plugins": [ "react", "jest" ], "env": { "browser": true, "node": true, "mocha": true, "es6": true, "jest/globals": true }, "parserOptions": { "ecmaFeatures": { "modules": true, "jsx": true } }, "settings": { "react": { "pragma": "h" } }, "globals": { "sleep": 1 }, "rules": { "react/jsx-no-bind": [2, { "ignoreRefs": true }], "react/jsx-no-duplicate-props": 2, "react/self-closing-comp": 2, "react/prefer-es6-class": 2, "react/no-string-refs": 2, "react/require-render-return": 2, "react/no-find-dom-node": 2, "react/no-is-mounted": 2, "react/jsx-no-comment-textnodes": 2, "react/jsx-curly-spacing": 2, "react/jsx-no-undef": 2, "react/jsx-uses-react": 2, "react/jsx-uses-vars": 2, "jest/no-disabled-tests": 1, "jest/no-focused-tests": 1, "jest/no-identical-title": 2, "no-empty": 0, "no-console": 0, "no-empty-pattern": 0, "no-cond-assign": 1, "semi": 2, "camelcase": 0, "comma-style": 2, "comma-dangle": [2, "never"], "indent": [2, "tab", {"SwitchCase": 1}], "no-mixed-spaces-and-tabs": [2, "smart-tabs"], "no-trailing-spaces": [2, { "skipBlankLines": true }], "max-nested-callbacks": [2, 3], "no-eval": 2, "no-implied-eval": 2, "no-new-func": 2, "guard-for-in": 2, "eqeqeq": 1, "no-else-return": 2, "no-redeclare": 2, "no-dupe-keys": 2, "radix": 2, "strict": [2, "never"], "no-shadow": 0, "no-delete-var": 2, "no-undef-init": 2, "no-shadow-restricted-names": 2, "handle-callback-err": 0, "no-lonely-if": 2, "keyword-spacing": 2, "constructor-super": 2, "no-this-before-super": 2, "no-dupe-class-members": 2, "no-const-assign": 2, "prefer-spread": 2, "no-useless-concat": 2, "no-var": 2, "object-shorthand": 2, "prefer-arrow-callback": 2 } } |
转载请注明:在路上 » 【记录】给VSCode装插件:eslint