折腾:
【未解决】用vuejs搭建智能电力管理系统的前端页面
期间,去下载代码
1 | git clone https://github.com/PanJiaChen/vue-admin-template.git |
然后看看如何处理
1 | npm install |
详细日志
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | ➜ vue-admin-template git:(master) npm installnpm WARN deprecated runjs@4.4.2: This project has been renamed to 'tasksfile'. Install using 'npm install tasksfile' instead.npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.npm WARN deprecated microcli@1.3.3: This project has been renamed to @pawelgalazka/cli . Install using @pawelgalazka/cli insteadnpm WARN deprecated microargs@1.1.2: This project has been renamed to @pawelgalazka/cli-args. Install using @pawelgalazka/cli-args insteadnpm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.npm WARN deprecated kleur@2.0.2: Please upgrade to kleur@3 or migrate to 'ansi-colors' if you prefer the old syntax. Visit <https://github.com/lukeed/kleur/releases/tag/v3.0.0\> for migration path(s).npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()> fsevents@1.2.11 install /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/fsevents> node-gyp rebuildgyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRRORgyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRRORgyp WARN download NVM_NODEJS_ORG_MIRROR is deprecated and will be removed in node-gyp v4, please use NODEJS_ORG_MIRRORmake: Entering directory '/Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/fsevents/build' SOLINK_MODULE(target) Release/.node CXX(target) Release/obj.target/fse/fsevents.o SOLINK_MODULE(target) Release/fse.nodemake: Leaving directory '/Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/fsevents/build'> yorkie@2.0.0 install /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/yorkie> node bin/install.jssetting up Git hooksdone> node-sass@4.13.1 install /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/node-sass> node scripts/install.jsDownloading binary from https://github.com/sass/node-sass/releases/download/v4.13.1/darwin-x64-64_binding.nodeDownload complete ⸩ ⠋ :Binary saved to /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/node-sass/vendor/darwin-x64-64/binding.nodeCaching binary to /Users/crifan/.npm/node-sass/4.13.1/darwin-x64-64_binding.node> core-js@2.6.11 postinstall /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/core-js> node -e "try{require('./postinstall')}catch(e){}"Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)> ejs@2.7.4 postinstall /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/ejs> node ./postinstall.jsThank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)> node-sass@4.13.1 postinstall /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/node-sass> node scripts/build.jsBinary found at /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/node_modules/node-sass/vendor/darwin-x64-64/binding.nodeTesting binaryBinary is finenpm notice created a lockfile as package-lock.json. You should commit this file.npm WARN vue-admin-template@4.2.1 No repository field.added 1776 packages from 802 contributors in 445.656s |
然后再去:
1 | npm run dev |
详细日志
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | ➜ vue-admin-template git:(master) npm run dev> vue-admin-template@4.2.1 dev /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template> vue-cli-service serve INFO Starting development server... 10% building 2/2 modules 0 activeℹ 「wds」: Project is running at http://localhost:9528/ℹ 「wds」: webpack output is served from /ℹ 「wds」: Content not from webpack is served from /Users/crifan/dev/dev_root/projects/xxx/src/client/vue-admin-template/publicℹ 「wds」: 404s will fallback to /index.html 98% after emitting CopyPlugin DONE Compiled successfully in 22627ms 20:58:02 App running at: - Local: http://localhost:9528/ - Network: http://192.168.31.12:9528/ Note that the development build is not optimized. To create a production build, run npm run build. |
结果:

1 | “Visual Studio Code.app”想要控制“Google Chrome.app”。允许控制将提供对“Google Chrome.app”中文稿和数据的访问权限,以及允许在该App中执行操作 |
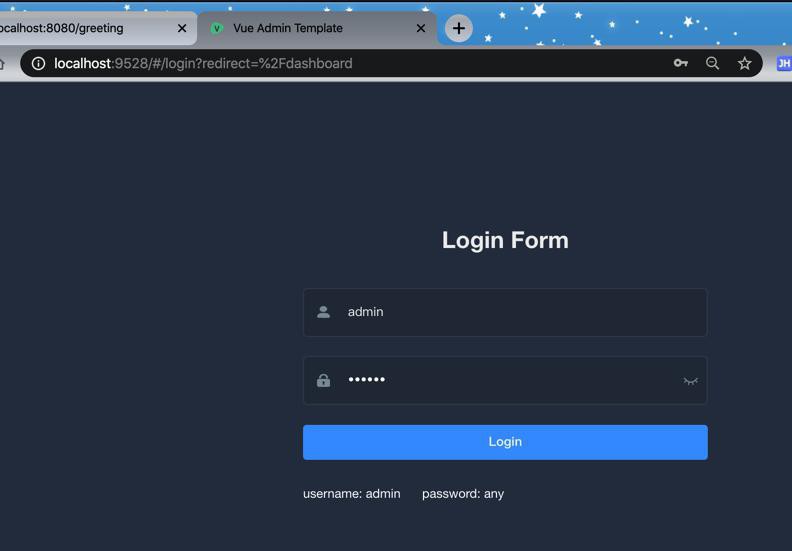
Vue Admin Template
http://localhost:9528/#/login?redirect=%2Fdashboard

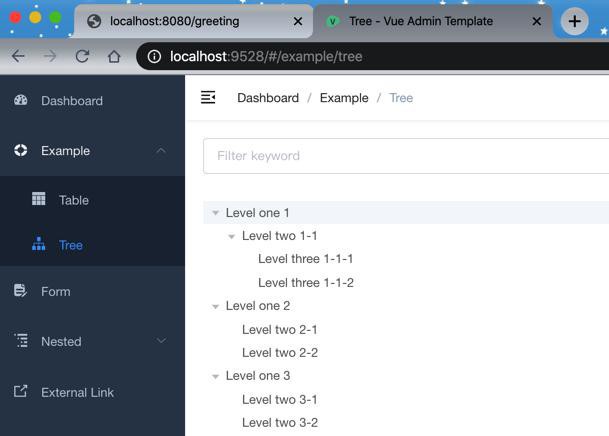
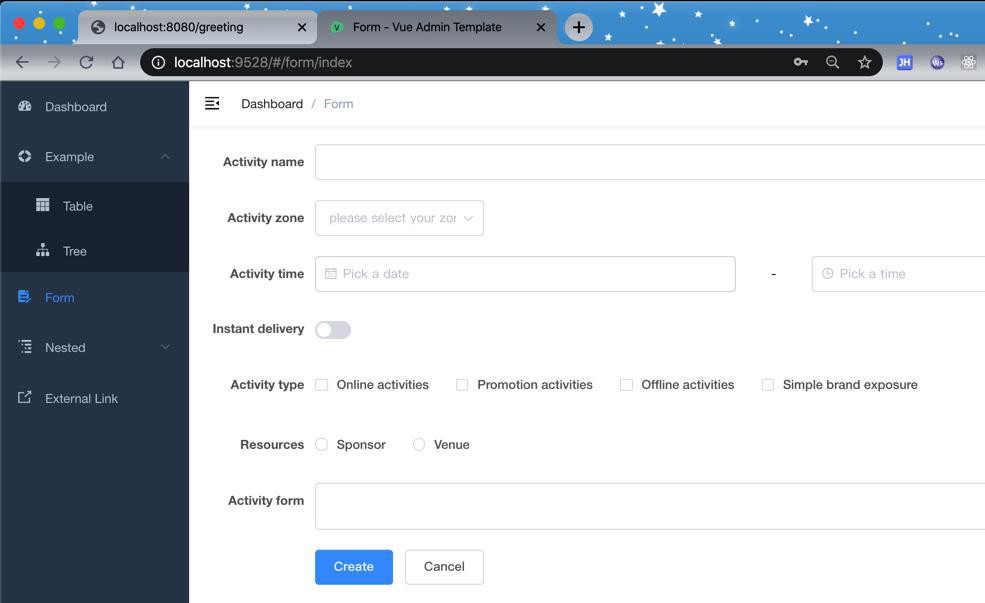
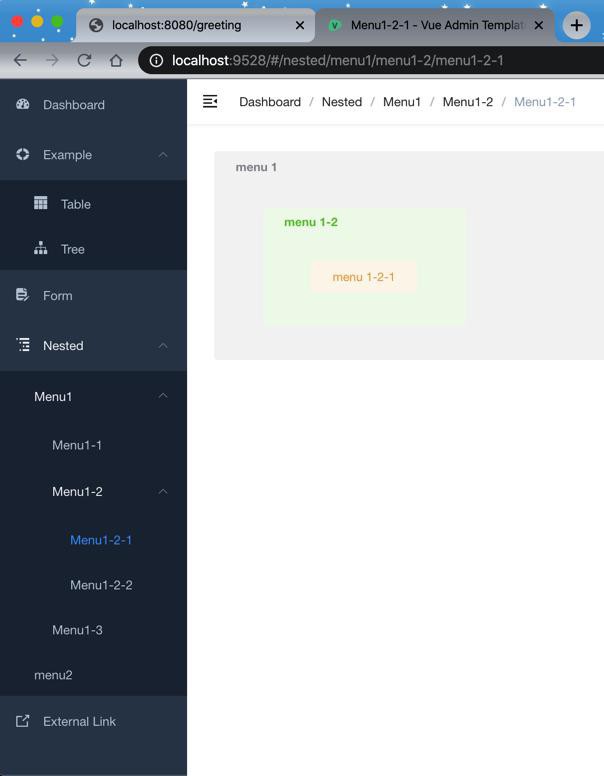
看来可以了。
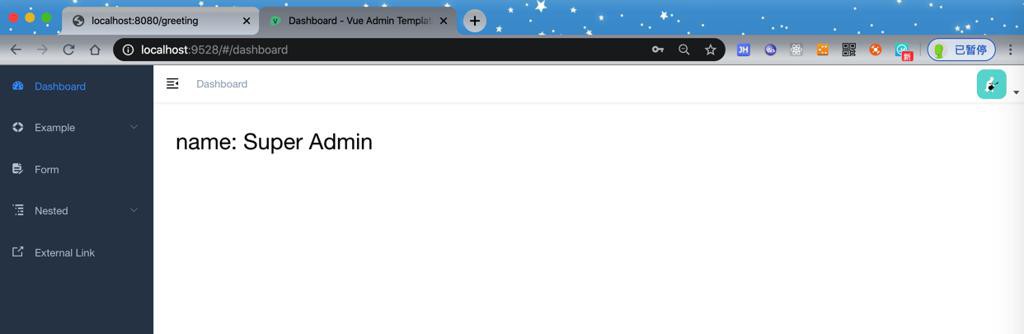
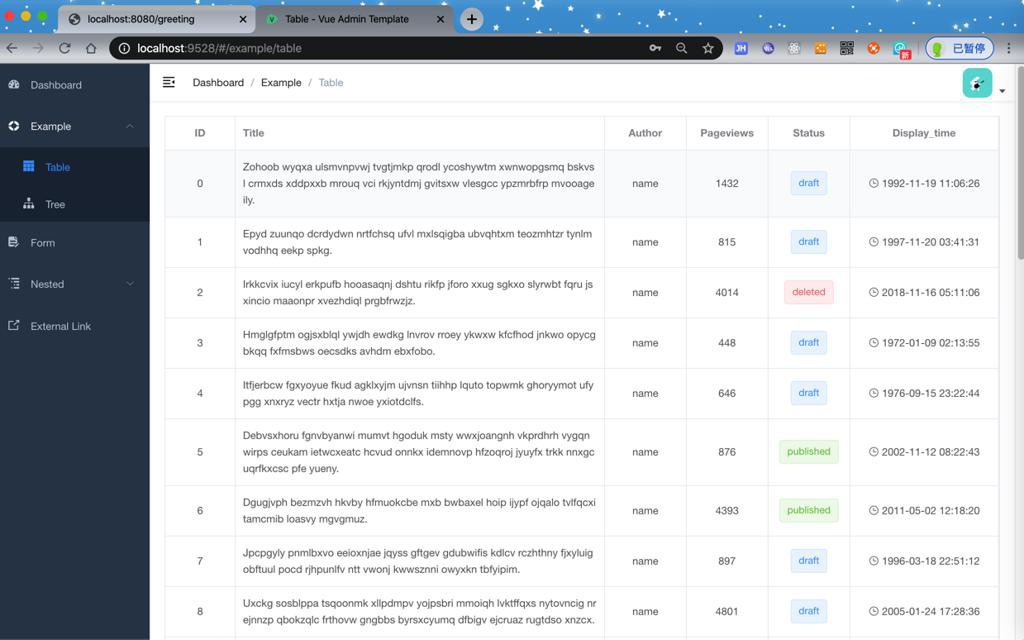
进入后:





后来可以看到终端中显示对应的访问日志:
1 2 3 4 | request invoke:/dev-api/vue-admin-template/user/loginrequest invoke:/dev-api/vue-admin-template/user/inforequest invoke:/dev-api/vue-admin-template/table/listrequest invoke:/dev-api/vue-admin-template/table/list |
不过先去运行服务端:
【已解决】maven运行spring boot报错:ERROR HikariPool.java HikariPool-1 Exception during pool initialization Communications link failure
【总结】
此处搭建起来,很简单:
1 2 3 4 5 | git clone https://github.com/PanJiaChen/vue-admin-template.gitnpm installnpm run dev |
即可本地调试运行
首页地址是
- 本机访问:http://localhost:9528/
- 本地局域网别的电脑访问:http://192.168.31.12:9528/
- 其中192.168.31.12是自己当前的IP
然后继续:
【未解决】Mac中用vue-admin-template实现智能电力前端页面功能模块