折腾:
【未解决】给web后台页面模板vue-element-admin中导航栏中添加搜索框
期间,尝试显示出搜索框。
参考官网:
http://element-cn.eleme.io/#/zh-CN/component/input
用了代码:
<el-input class=”navi-search” placeholder=”请输入内容” prefix-icon=”el-icon-search” > </el-input> |
或:
<el-input class=”navi-search” placeholder=”请输入内容” > <i slot=”prefix” class=”el-input__icon el-icon-search”></i> </el-input> |
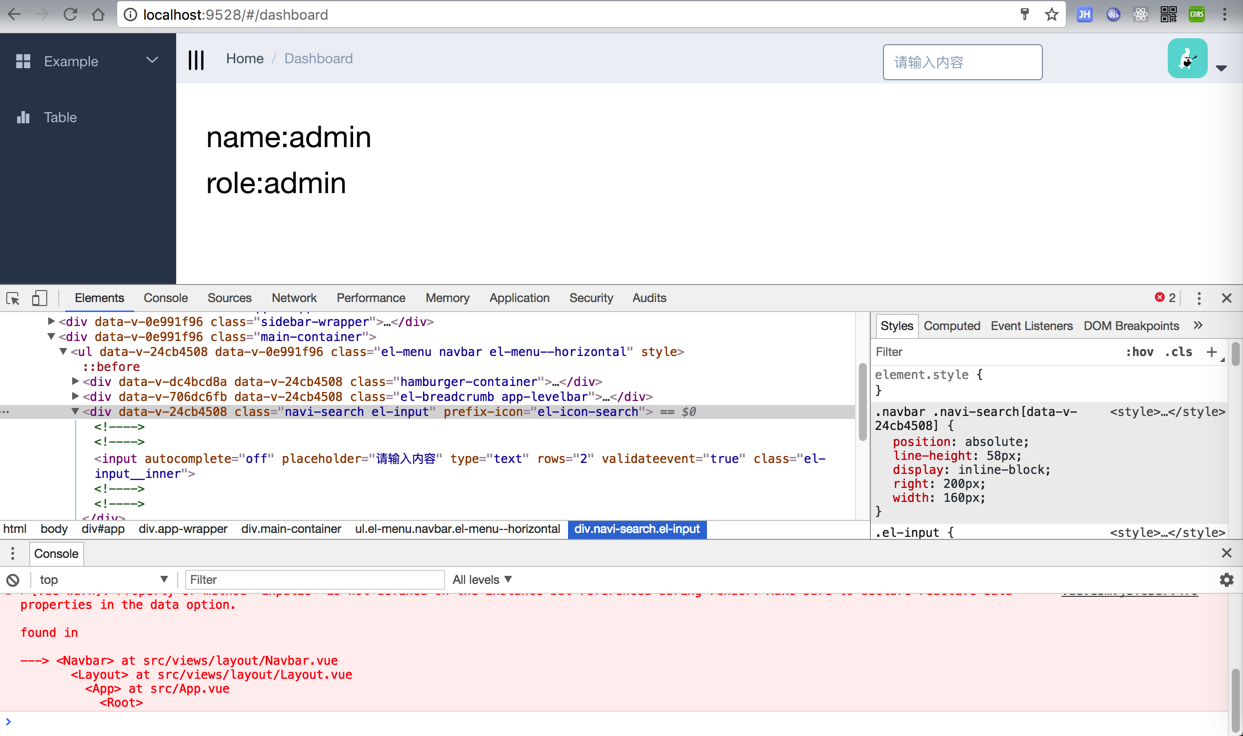
结果都只是能显示出来输入框,但是🔍图标显示不出来:

所以要去解决:
ElementUI中的prefix-icon在vue-element-admin无法显示的问题。
难道是
https://github.com/PanJiaChen/vue-element-admin
中说的:
注意:该项目目前使用element-ui@1.4.2版本,所以最低兼容 Vue 2.3.0
而
http://element-cn.eleme.io/#/zh-CN/component/input
是最新的2.0.1版本,所以没有最新的图标的问题?
vue-element-admin prefix-icon 不显示
如果没有那个el-icon-search图标,那么就去找找,当前element-ui@1.4.2中有哪些图标
试试能否正常显示
以确认此处的el-input的prefix-icon=”el-icon-search”的语法是否支持
icon属性使用自定义图标 · Issue #343 · ElemeFE/element
在后续版本中,Icon组件是否考虑支持font-awesome图标? · Issue #1054 · ElemeFE/element
参考:
<el-input icon=”fa-check” />
试试直接用icon是否能显示出来
对比发现:
prefix-icon=”el-icon-search”的是:
<code><div data-v-24cb4508="" class="navi-search el-input" prefix-icon="el-icon-search"><!----><!----><input autocomplete="off" placeholder="请输入内容" type="text" rows="2" validateevent="true" class="el-input__inner"><!----><!----></div> </code>
改了
icon=”el-icon-search”
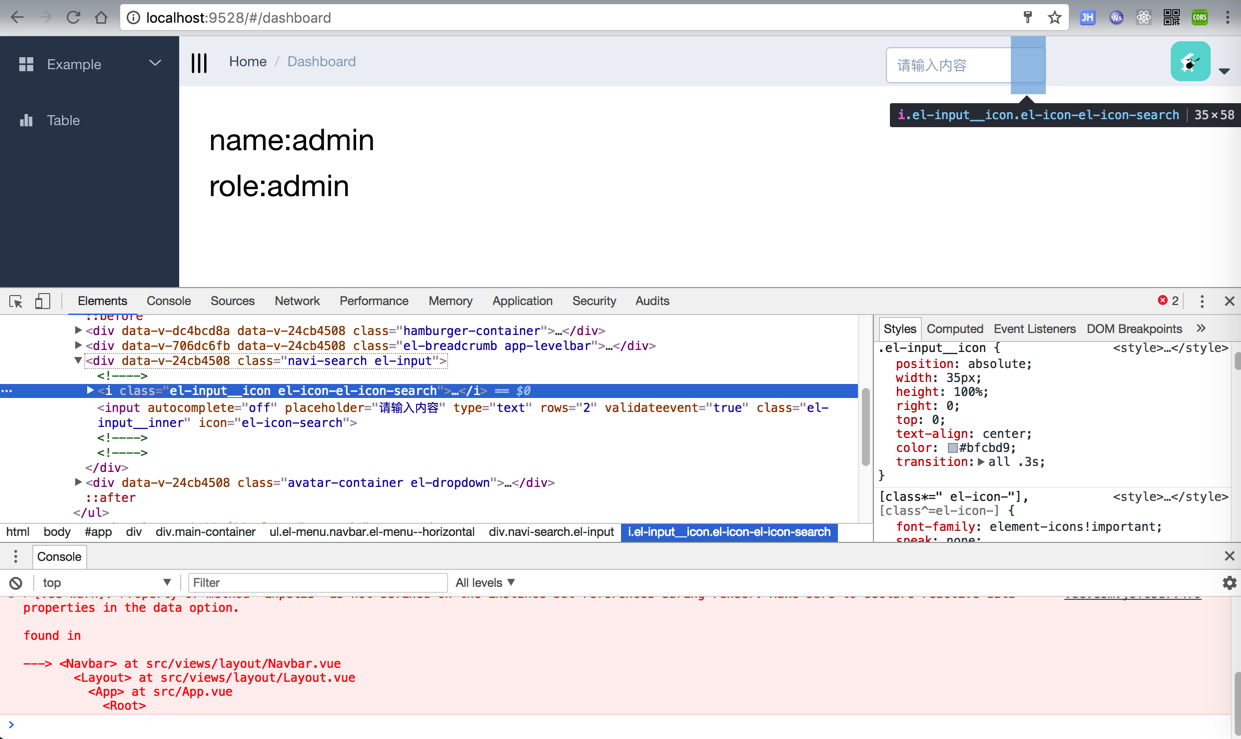
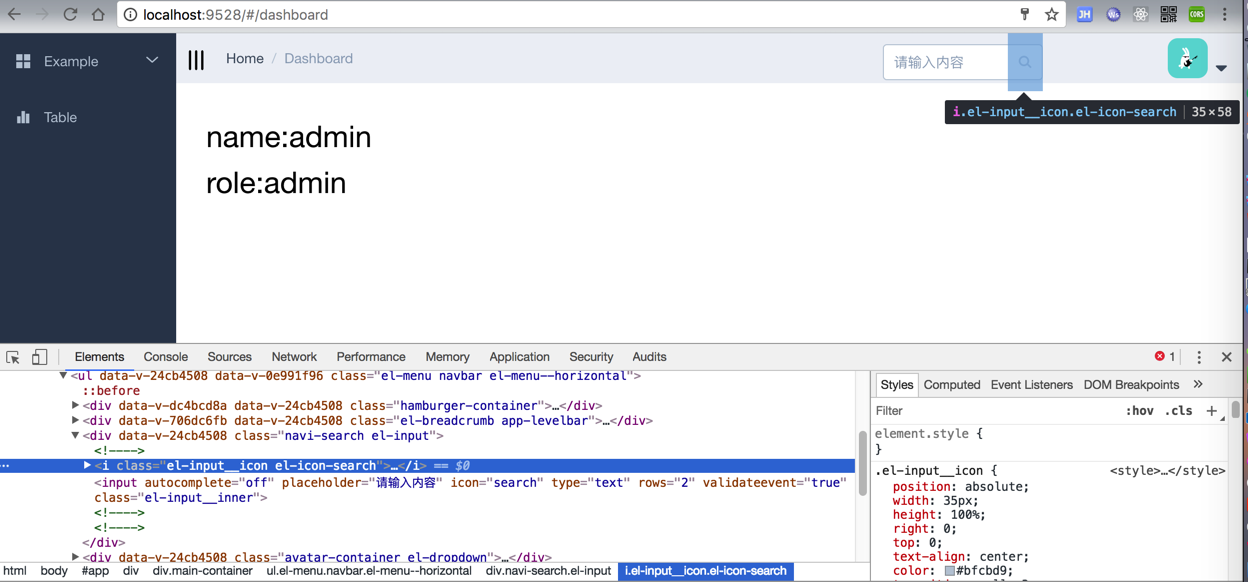
后的是:
有icon的位置了:

但是还是没显示。
icon-svg 标签的问题 · Issue #225 · PanJiaChen/vue-element-admin
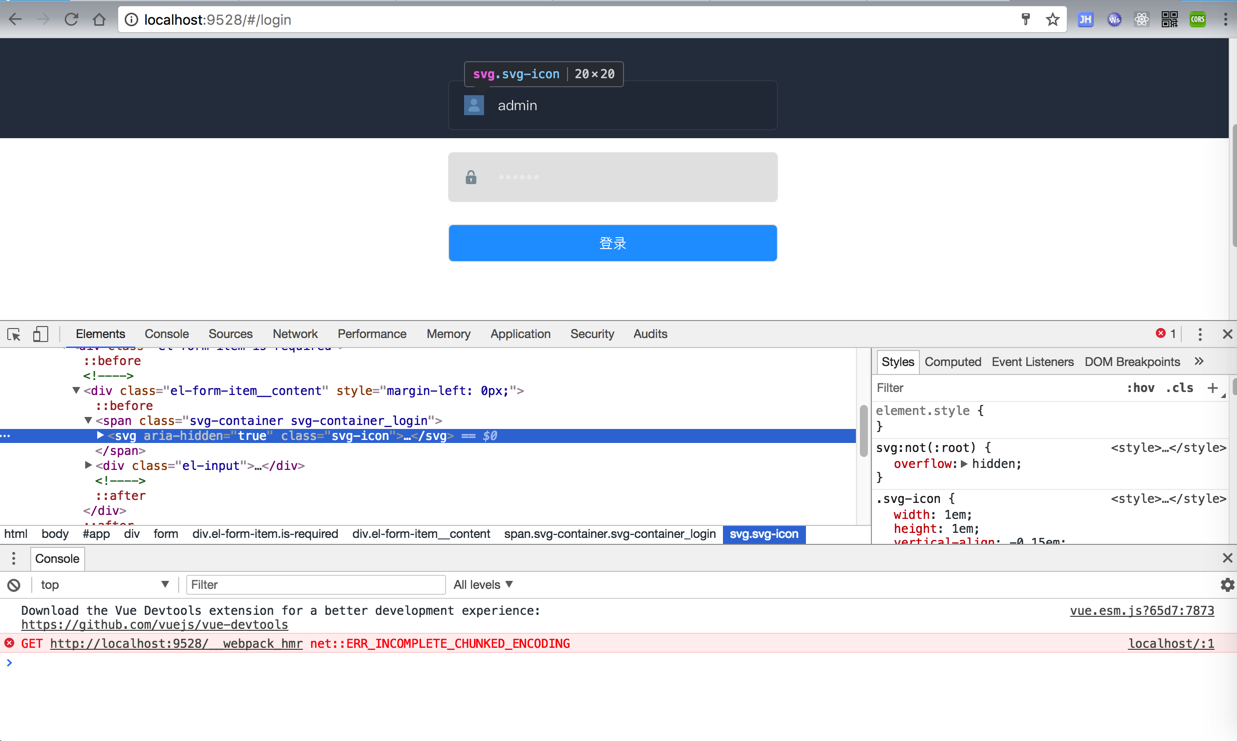
去看项目,发现现有的一些图标,比如登录页面中的用户名和密码,都是svg的图标:

<el-form-item prop=”username”> <span class=”svg-container svg-container_login”> <icon-svg icon-class=”yonghuming” /> </span> <el-input name=”username” type=”text” v-model=”loginForm.username” autoComplete=”on” placeholder=”邮箱” /> </el-form-item> <el-form-item prop=”password”> <span class=”svg-container”> <icon-svg icon-class=”mima” ></icon-svg> </span> <el-input name=”password” type=”password” @keyup.enter.native=”handleLogin” v-model=”loginForm.password” autoComplete=”on” placeholder=”密码”></el-input> </el-form-item> |
对应着项目中的:

不是此处的el-icon-xxx的自带图标
所以要去搞清楚,此处如何引入这种图标。
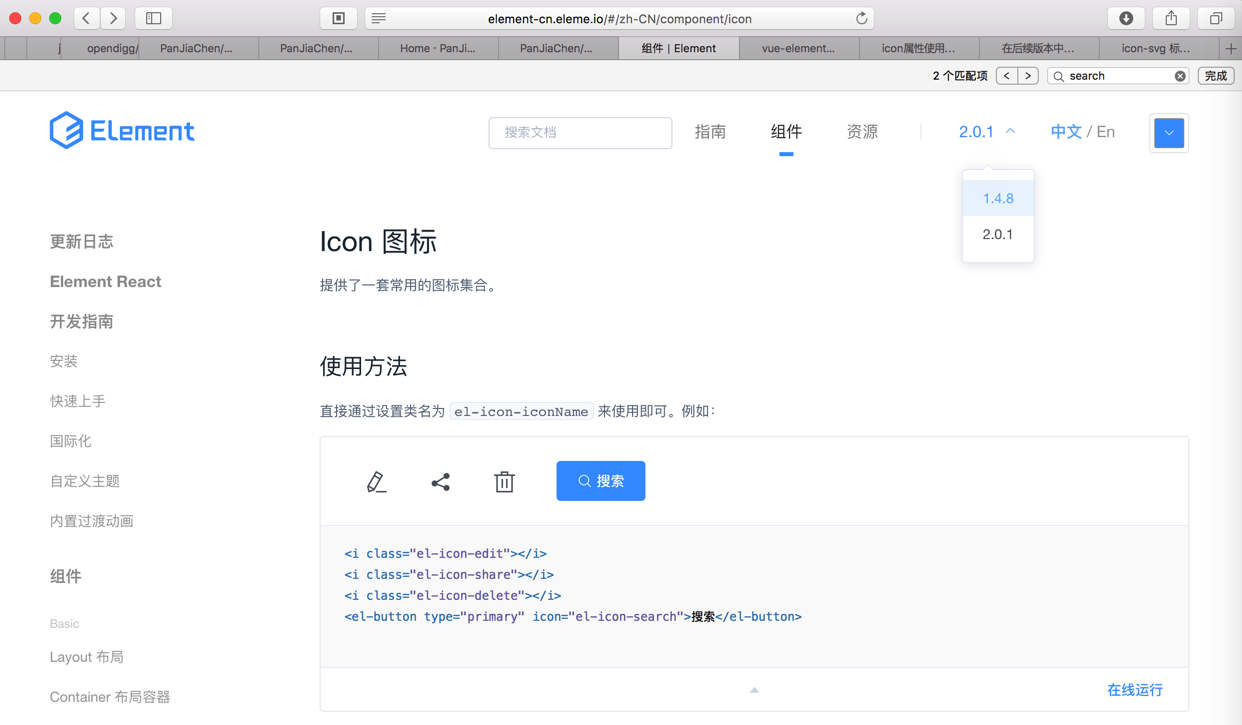
说明了,直接用:el-icon-iconName即可:
<i class=”el-icon-delete”></i> <el-button type=”primary” icon=”el-icon-search”>搜索</el-button> |
但是是2.0.1最新版本。
而1.4.8的版本:

的文档中:
的写法是:
<i class=”el-icon-delete”> </i><el-button type=”primary” icon=”search”>搜索</el-button> |
所以去试试:
icon=”search”
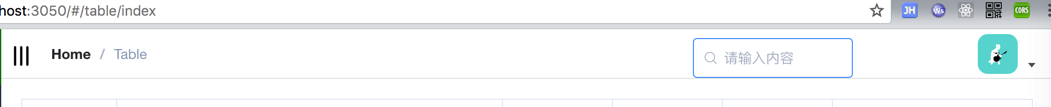
结果是可以显示出来的,但是是放在了输入框的靠后的右边:

所以再去试试
prefix-icon=“search”
结果不显示
-》估计此处1.4.x的版本中,还不支持prefix-icon的写法。
再去试试:
<i class=”el-icon-search”></i>
结果不行。
实在不行,就去抽空想办法,把vue-element-admin的ElementUI从1.4.2升级到最新的2.0.1
毕竟:
ElementUI官网都没有针对于1.4.2的文档了
-》虽然有1.4.8的文档,也虽然地址是:
http://element-cn.eleme.io/1.4/#/zh-CN/component/icon
估计是1.4.x的不同版本都是兼容的
-》但是1.4.2和1.4.8估计也还是有点不一样
-》如果可以升级到2.0.1,这样可以使用最新的功能和效果了。
在:
【部分解决】把vue-element-admin的ElementUI的版本从1.4升级到最新的2.0
之后,也去试了试,的确是直接通过:
<el-input class=”navi-search” placeholder=”请输入内容” prefix-icon=”el-icon-search” > </el-input> |
或:
<el-input class=”navi-search” placeholder=”请输入内容” > <i slot=”prefix” class=”el-input__icon el-icon-search”></i> </el-input> |
即可实现对应的,制定input的前面或后面放置图标的

但是对于
【部分解决】把vue-element-admin的ElementUI的版本从1.4升级到最新的2.0
如果完全升级的话,由于ElementUI从1.x升级到2.x,导致很多内容,都无法完美的适配。
想要保持之前的效果的话,需要自己手动去改很多东西,需要花费很多精力。
为了暂时聚焦功能的话,所以暂时放弃升级到2.0了。
所以,在仍旧用旧的1.4.2的ElementUI的前提下,继续去看看,如何能方便的实现,放置图标到input里面
然后参考:
<el-input class=”navi-search” placeholder=”请输入内容” prefix-icon=”el-icon-search” > </el-input> <!– <el-input class=”navi-search” placeholder=”请输入内容” > <i slot=”prefix” class=”el-input__icon el-icon-search”></i> </el-input> –> |
去试了多种写法,结果都不支持,最接近的一次是:
<el-input class=”navi-search” placeholder=”请输入内容” icon=”search” > </el-input> |
效果是,除了位置是,其他都是希望的效果:

而如果用slot的写法的话,最接近的是:
<el-input class=”navi-search” placeholder=”请输入内容” > <i slot=”append” class=”el-input__icon el-icon-search”></i> </el-input> |
不支持slot=prefix
效果:

element ui el-input icon prefix
当绑定空的验证对象时, 会导致el-input组件输入框无法输入,将其type设置为textarea又可以 · Issue #1009 · ElemeFE/element
Element-UI中引入font-awesome | Lee’s Blog
Element-UI 1.0.8 el-tabs[v-for] > el-dialog > el-form
javascript – Reactjs – Adding ref to input in dynamic element render – Stack Overflow
按钮图标写法优化建议 · Issue #187 · ElemeFE/element
element/icon.vue at master · ElemeFE/element
结果参考button的样式,调试半天:
<el-button type=”primary”> <i class=”el-icon-search”></i> <el-input class=”navi-search” placeholder=”请输入内容” > 输入框 </el-input> </el-button> <!– <el-input class=”navi-search” placeholder=”请输入内容” > <i class=”el-icon-search”></i> 输入框 </el-input> –> <!– <el-button-group> <el-button type=”primary”> <i class=”el-icon-search”></i> 前进 </el-button> <el-button type=”primary”> 后退 <i class=”el-icon-delete”></i> </el-button> </el-button-group> –> |
还是不行。
element ui 输入框 图标在 前面
Ant Design – A UI Design Language
ant中,input控件,导致也支持prefix图标的功能。
如果是放在后面,另外一种带button组:
<el-input class=”navi-search” placeholder=”请输入内容”> <el-button slot=”append” icon=”search”></el-button> </el-input> |
的效果也凑合:

【总结】
所以现在结论是:
对于 输入框的搜索图标,是否一定要在前面显示
1.不强制,在后面也可以
如果不升级vue-element-admin中的ElementUI的版本,保持旧的1.4.2,则不支持设置prefix-icon去实现在el-input输入框的前面显示图标,只能用icon=“search”,显示在输入框的后面。暂时没有找到合适办法实现让图标显示在前面。
2.强制,必须在前面
必须升级ElementUI为最新的2.0.1的话,则可以通过prefix-icon实现在输入框的前面显示图标,
但是:
升级后的ElementUI 2.0.1的话,和现有vue-element-admin不是很兼容。
要去修复vue-element-admin,把新版和旧版的一些问题,尤其是背景色,点击时显示边框,内容略变大等问题,修复掉,才能继续正常使用。且可能都要升级匹配的Vue的版本为(最新的)2.5.2
所以:
现在为了长远考虑,还是去升级后者吧。
如果有其他界面显示的问题,自己再想办法一点点修复。
暂时可以不去关心部分显示问题,因为自己要画的界面,和现在后台模板,有点点不同,所以还是根据自己的需求去慢慢画页面,遇到问题,再去想办法解决吧。
转载请注明:在路上 » 【部分解决】vue-element-admin中ElementUI的prefix-icon搜索图标不显示