基于:
https://github.com/PanJiaChen/vueAdmin-template/tree/permission-control
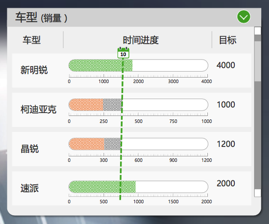
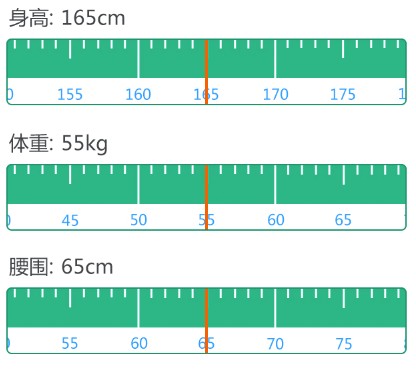
想要画出类似:

的效果。
用:
<el-col :span=”7″>
<el-card class=”box-card”>
<div slot=”header” class=”clearfix”>
<span>车型(销量)</span>
<el-button style=”float: right; padding: 3px 0″ type=”text”>隐藏</el-button>
</div>
<!– <div v-for=”o in 20″ :key=”o” class=”text item”>
{{‘列表内容 ‘ + o }}
</div> –>
<el-table
:data=”carModelData”
style=”width: 100%”>
<el-table-column
prop=”carModel”
label=”车型”
width=”90″>
</el-table-column>
<el-table-column
prop=”timeElapsed”
label=”时间进度”
width=”100″>
</el-table-column>
<el-table-column
prop=”target”
label=”目标”
width=”60″>
</el-table-column>
</el-table>
</el-card>
</el-col>
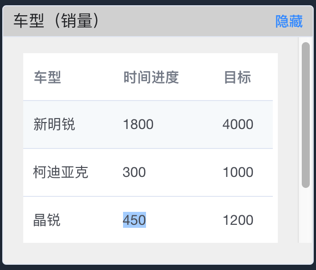
可以显示基本的table表格了:

然后接着需要去实现,table中内嵌进度条
http://element-cn.eleme.io/2.0/#/zh-CN/component/progress
element-ui 表格 进度条
vue.js – vue element-ui 中表格应用Progress组件 – SegmentFault
建议:开发一些组件 · Issue #3404 · ElemeFE/element
然后用代码:
<el-col :span=”7″>
<el-card class=”box-card”>
<div slot=”header” class=”clearfix”>
<span>车型(销量)</span>
<el-button style=”float: right; padding: 3px 0″ type=”text”>隐藏</el-button>
</div>
<!– <div v-for=”o in 20″ :key=”o” class=”text item”>
{{‘列表内容 ‘ + o }}
</div> –>
<el-table
:data=”carModelData”
style=”width: 100%”>
<el-table-column
prop=”carModel”
label=”车型”
width=”80″>
</el-table-column>
<el-table-column
label=”时间进度”
width=”100″
>
<template slot-scope=”scope”>
<el-progress
:percentage=”scope.row.progress”
:show-text=’true’
:text-inside=’true’
:status=”scope.row.status”>
</el-progress>
</template>
</el-table-column>
<el-table-column
prop=”target”
label=”目标”
width=”60″>
</el-table-column>
</el-table>
</el-card>
</el-col>
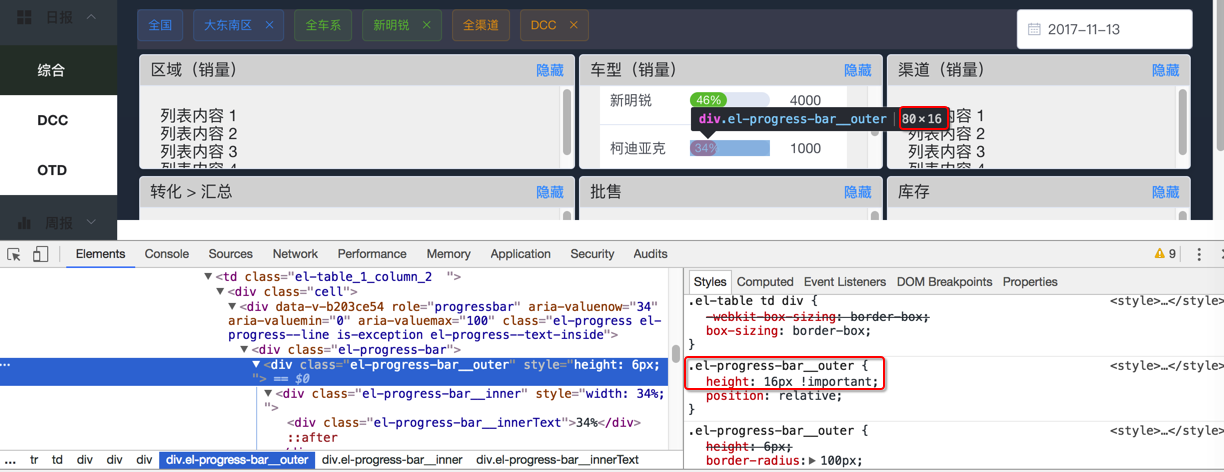
显示实现了在table的cell中内嵌进度条:

但是很明显,在:text-inside=‘true’时,进度文字显示在进度条内时,由于进度条高度太低,导致文字无法显示了。
然后经过一番的调试,主要是自定义进度条的高度,调试半天都不起效果
最后无意间用
!important
且确保是在全局的定义中:
<style rel=”stylesheet/scss” lang=”scss”>
…
.el-progress-bar__outer {
height: 16px !important;
// line-height: 16px;
position: relative;
}
</style>
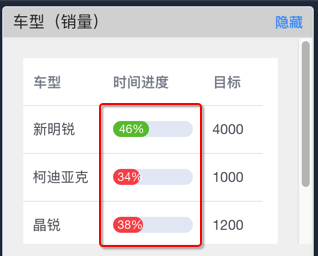
才成功自定义高度:

基本上实现了所要的效果:

虽然不完美,但是凑合用了。
再去看看刻度尺+游标位置,估计很难实现
element-ui 刻度尺
(javascript)JS的刻度尺如何写? 刻度尺在线 如何看机油尺刻度 坐标轴刻度如何设_Web开发_编程问答

解决方案1:
canvas画一个 还是不错的
解决方案2:
这种交互图形一般都用 svg 或 canvas 实现的啦~
目前比较受欢迎的第三方实现有 snap.svg 和 D3
解决方案3:
position: absolute
left: 165/55/65
抽空再去实现吧。
转载请注明:在路上 » 【已解决】Vue中Element-UI中画表格及内嵌进度条