折腾:
【已解决】vue中用Element-UI实现后台页面整体布局
后,接着去实现左边的菜单栏,类似于:

去官网找了找,貌似左边的
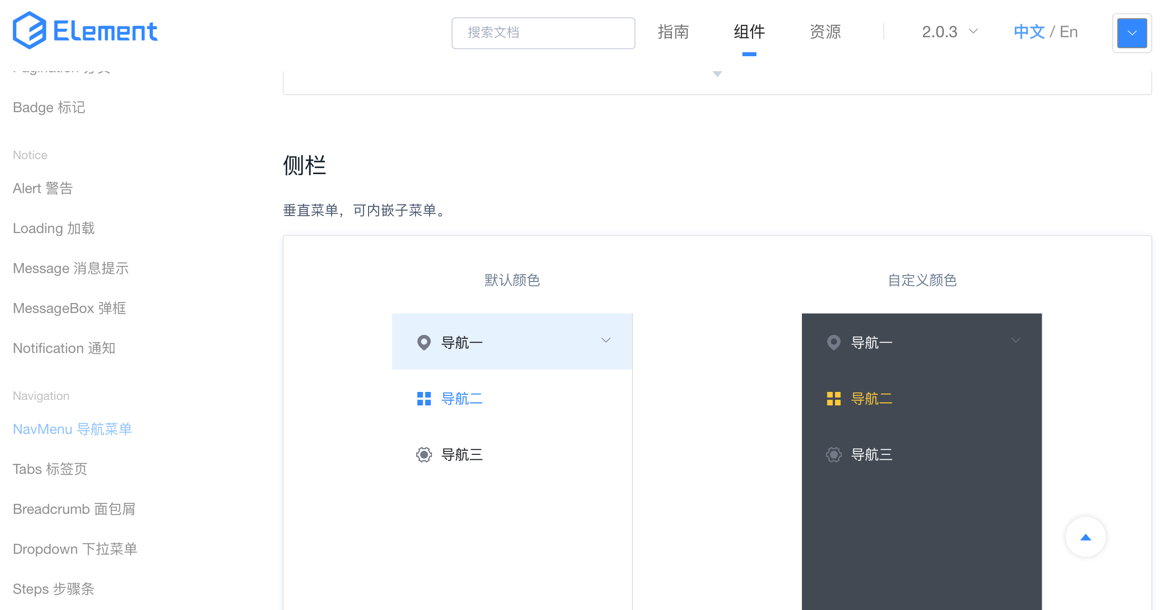
NavMenu 导航菜单:

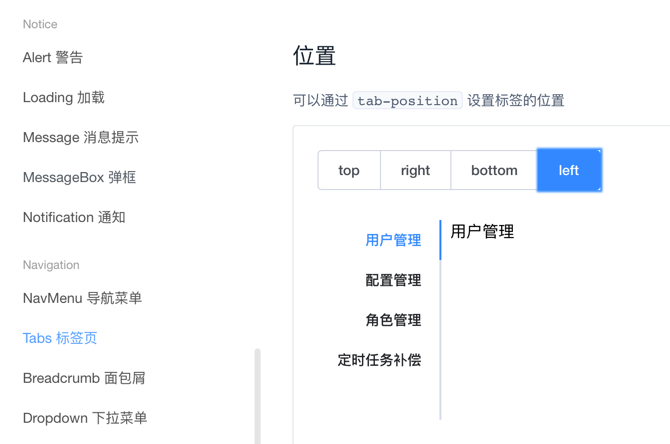
比 Tabs 标签页:

更合适些。
用之前模板的代码:
<sidebar class="sidebar-container"></sidebar> |
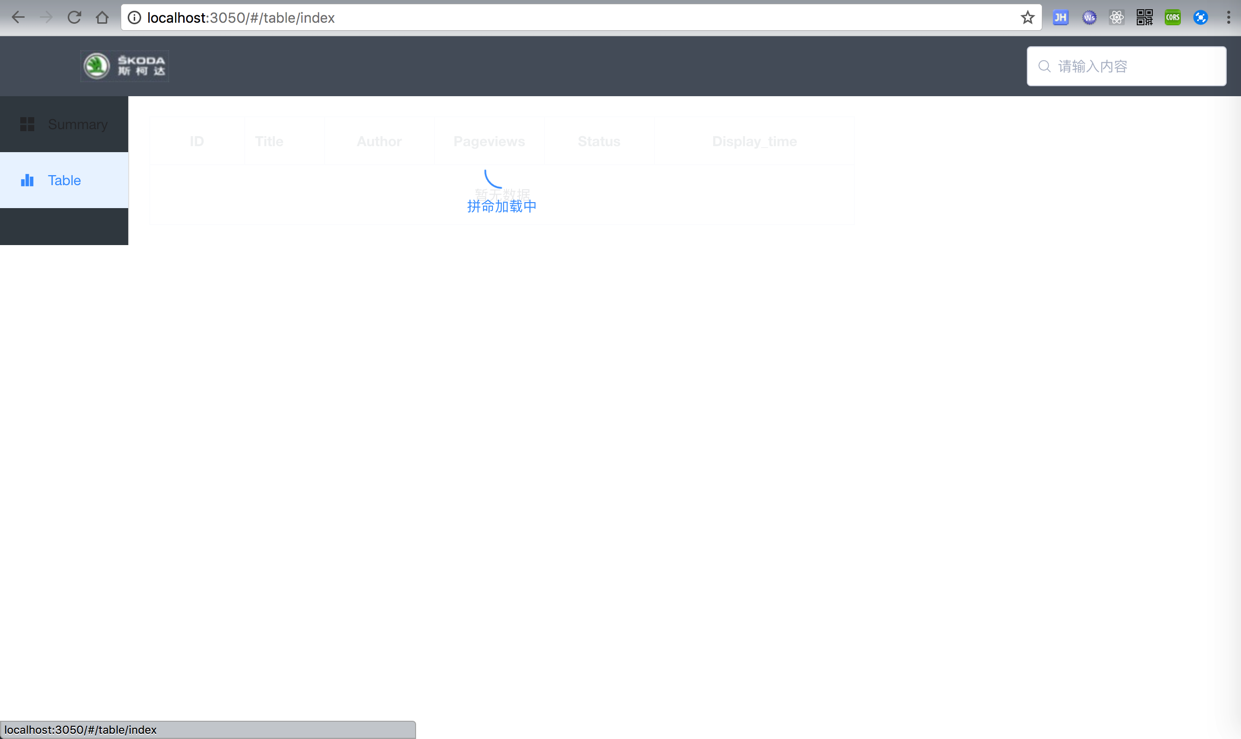
效果基本上有了,但是有些问题:
点击切换页面时,左边的侧边栏菜单栏,背景色也会变白色:

暂时先不去管左边菜单栏了。
先去给右边内容区域添加内容去吧:
【总结】
经过调试,暂时就还是用之前模板中的代码,调整后:
Layout.vue
<template> <!– <div class="app-wrapper" :class="{hideSidebar:!sidebar.opened}"> <div class="sidebar-wrapper"> <sidebar class="sidebar-container"></sidebar> </div> <div class="main-container"> <navbar></navbar> <app-main></app-main> </div> </div> –> <!– <div class="app-wrapper"> –> <el-container> <el-header> <div class="header_logo"> <img :src="header_logo_img" alt="skoda logo"> </div> <div class="header_search"> <el-input placeholder="请输入内容" prefix-icon="el-icon-search" > </el-input> </div> </el-header> <el-container> <!– <el-aside width="80px">Aside</el-aside> –> <sidebar class="sidebar-container"></sidebar> <!– <el-main>Main</el-main> –> <app-main></app-main> </el-container> <el-footer height="20px">登录岗位:<b>{{loginUserPostion}}</b> 上次登录时间:<b>{{lastLoginTime}}</b> 登录IP:<b>{{loginIP}}</b></el-footer> </el-container> <!– </div> –> </template> <script> import { Navbar, Sidebar, AppMain } from ‘@/views/layout’ import header_logo_img from ‘@/assets/skoda_logo_dark.jpg’ export default { name: ‘layout’, components: { Navbar, Sidebar, AppMain }, data() { return { header_logo_img, loginUserPostion: "销售总监", lastLoginTime: "2017-11-07 17:36:05", loginIP: "226.43.76.64" } }, computed: { sidebar() { return this.$store.state.app.sidebar } } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .el-header { background-color: #545E6A; color: #F6F6F6; line-height: 60px; display: flex; justify-content: center; align-items: center; } .header_logo { flex: 3; display: flex; justify-content: left; margin-left: 60px; } .header_search { display: flex; float: right; width: 200px; } .el-footer { background-color: #7F7F7F; color: #FFFFFF; text-align: center; // height: 40px; // overflow: hidden; // bottom: 0px; } </style> |
Sidebar.vue
<template> <el-aside width="120px"> <el-menu mode="vertical" :default-active="$route.path"> <sidebar-item :routes=’permission_routers’></sidebar-item> </el-menu> </el-aside> </template> <script> import { mapGetters } from ‘vuex’ import SidebarItem from ‘./SidebarItem’ export default { components: { SidebarItem }, computed: { …mapGetters([ ‘permission_routers’ ]) } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .el-aside { // background-color: #3D464F; background-color: #292D31; //color: #828692; color: #7F7F7F; // text-align: center; } .el-menu { // min-height: 100%; background-color: #3D464F; // color: #828692; // color: green; border-right: none; padding: 0px; } </style> |
SidebarItem.vue
<template> <div> <template v-for="item in routes"> <router-link v-if="!item.hidden&&item.noDropdown&&item.children.length>0" :to="item.path+’/’+item.children[0].path"> <el-menu-item :index="item.path+’/’+item.children[0].path"> <icon-svg v-if=’item.icon’ :icon-class="item.icon" /> {{item.children[0].name}} </el-menu-item> </router-link> <el-submenu :index="item.name" v-if="!item.noDropdown&&!item.hidden"> <template slot="title"> <icon-svg v-if=’item.icon’ :icon-class="item.icon" /> {{item.name}} </template> <template v-for="child in item.children" v-if=’!child.hidden’> <sidebar-item class=’menu-indent’ v-if=’child.children&&child.children.length>0′ :routes='[child]’> </sidebar-item> <router-link v-else class="menu-indent" :to="item.path+’/’+child.path"> <el-menu-item :index="item.path+’/’+child.path"> {{child.name}} </el-menu-item> </router-link> </template> </el-submenu> </template> </div> </template> <script> export default { name: ‘SidebarItem’, props: { routes: { type: Array } } } </script> <style rel="stylesheet/scss" lang="scss" scoped> .svg-icon { margin-right: 10px; } .hideSidebar .menu-indent{ display: block; text-indent: 10px; } .el-submenu, .el-menu-item{ font-weight: bold; min-width: 60px; } .el-menu-item.is-active { background-color: #2D3A32; color: #F2F2F2; } </style> |
src/router/index.js
相关部分:
export const asyncRouterMap = [ { path: ‘/dailyReport’, component: Layout, redirect: ‘noredirect’, name: ‘日报’, icon: ‘zujian’, children: [ { path: ‘index’, name: ‘综合’, icon: ‘zonghe’, component: _import(‘page/dailySummary’) } ] }, { path: ‘/table’, component: Layout, redirect: ‘/table/index’, icon: ‘tubiao’, noDropdown: true, children: [{ path: ‘index’, name: ‘Table’, component: _import(‘table/index’), meta: { role: [‘admin’] }}] }, { path: ‘*’, redirect: ‘/404’, hidden: true } ] |
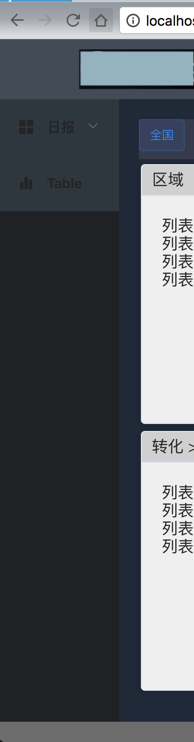
效果:

鼠标移动上去:

点击后:

其他后续的自定义颜色,鼠标移动过去的高亮等内容,抽空再去研究。
转载请注明:在路上 » 【基本解决】Vue中用Element-UI实现左边菜单栏