折腾:
【未解决】vuejs中如何用变量控制css属性的值
期间,继续给vuejs加上的变量值isNxmleVisible
试了代码:
1 2 3 4 5 6 7 8 9 | <img :style="{'visibility':nxmleVisibility}" class="switch_NXMLE"<script>import { mapGetters } from 'vuex'export default { name: 'Dashboard', nxmleVisibility: 'hidden', timer: '', |
结果:
不起效果

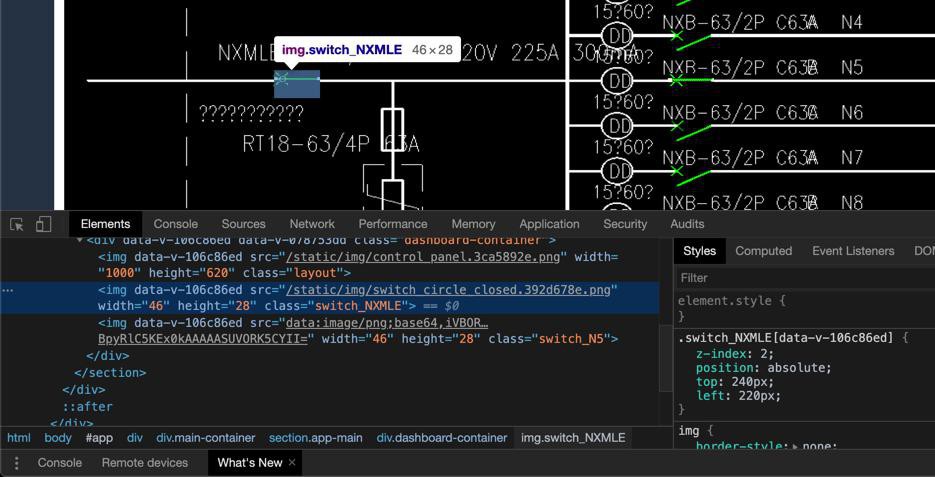
NXMLE还是没有visibility属性为hidden
1 2 3 4 5 6 7 8 9 10 | export default { name: 'Dashboard', nxmleVisibility: 'hidden', timer: '', computed: { ...mapGetters([ 'name', 'nxmleVisibility' ]) }, |
结果:不行。
【已解决】vuejs中加上data中的变量但报错:data property in component must be a function
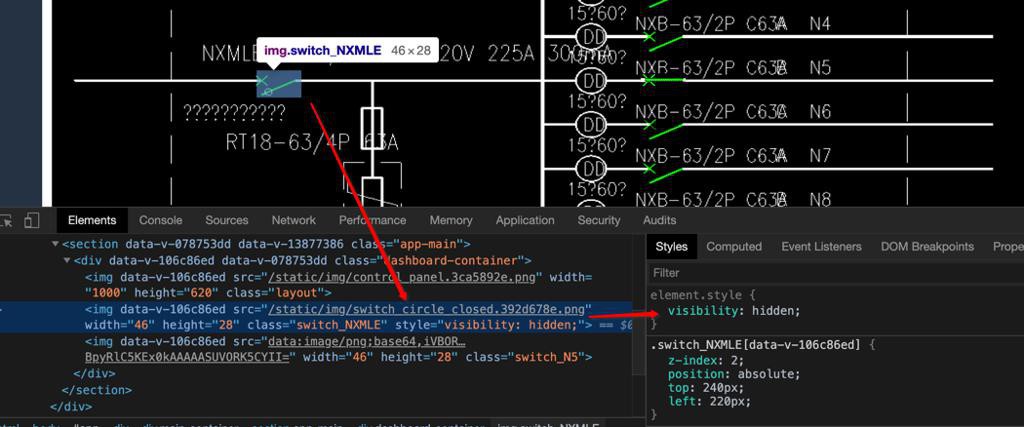
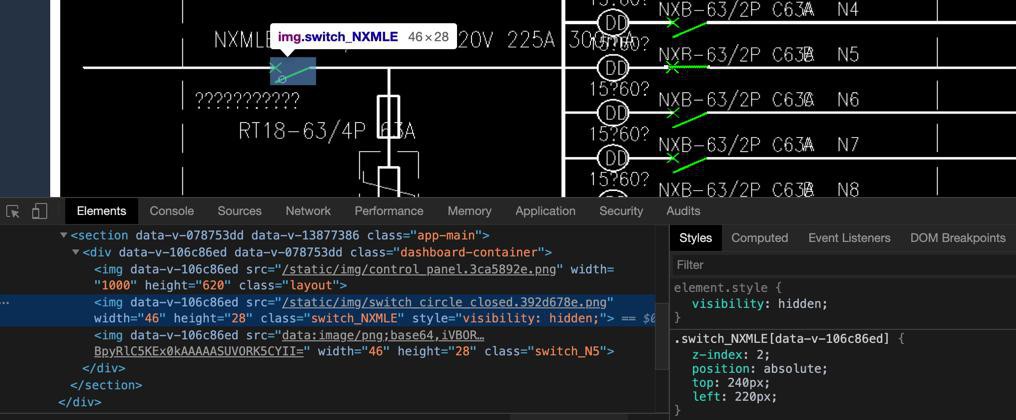
然后就可以:让图片隐藏了:

再去扩展和优化之前写法
还支持classObject即object对象变量
也支持计算出来的函数
所以去优化为:
1 2 3 4 5 6 7 8 | <img class="switch_NXMLE" :style="{'visibility': isNxmleVisibie ? 'visible':'hidden'}" data: () => { return { isNxmleVisibie: fales // nxmleVisibility: 'hidden' } }, |
结果:是可以的

改为true:
1 | isNxmleVisibie: true |
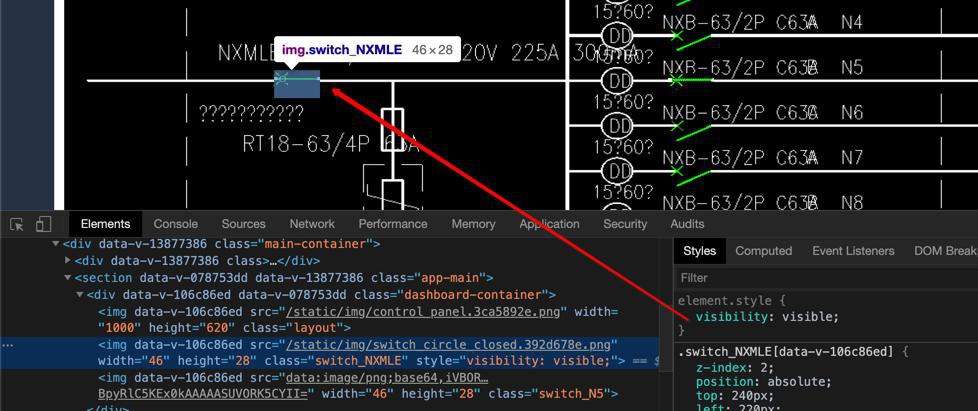
即可显示:

然后去把三元计算符,换成函数试试
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <img class="switch_NXMLE" :style="{'visibility': visibleValue }" data: () => { return { // isNxmleVisibie: true isNxmleVisibie: false // nxmleVisibility: 'hidden' } }, computed: { ...mapGetters([ 'name' ]), visibleValue: (isVisible) => { console.log('isVisible=%o', isVisible) const curVisibleValue = isVisible ? 'visible' : 'hidden' console.log(`${isVisible} -> ${curVisibleValue}`) return curVisibleValue } }, |
结果:
调试发现:
1 2 | index.vue?c189:39 isVisible=VueComponent {_uid: 55, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: VueComponent, …}09:08:44.808 index.vue?c189:41 [object Object] -> visible |
输入的不是我们希望的bool的值
而去改为:
1 | visibleValue(isNxmleVisibie) |
会报错
1 2 | index.vue?c189:39 isVisible=VueComponent {_uid: 55, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: VueComponent, …}09:08:44.808 index.vue?c189:41 [object Object] -> visible |

看来 computed value,不支持传入参数
突然想起来,可以借用公共函数,加上特定变量的写法
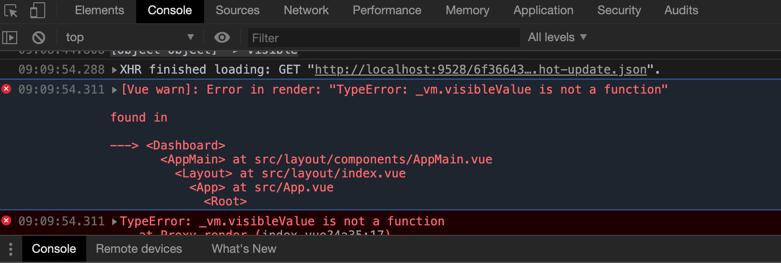
但是出现问题:
【已解决】vuejs中computed中调用methods函数报错:TypeError Cannot read property visibleValue of undefined
然后继续:
【已解决】vuejs中想办法把公共函数提取出来
最后就可以了。然后再去:
【总结】
最后就加上变量了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | export default { name: 'Dashboard', timer: '', data: () => { return { isNxmleVisible: false, isN5Visibile: false, isGroundRt18Visibile: false } }, computed: { nxmleVisibility: { // getter get: function() { const nxmleVisibleValue = visibleValue(this.isNxmleVisible) console.log('nxmleVisibleValue=%s', nxmleVisibleValue) return nxmleVisibleValue } }, |
即data返回要是个函数,其中有我们要的变量值
然后其他地方再去引用操作变量,即可。
转载请注明:在路上 » 【已解决】vuejs加上属性变量值