折腾:
后,后来在:
samples/web-application-manifest at gh-pages · GoogleChrome/samples
-》
Web Application Manifest Sample
提到了之前就知道,但是不是很懂的:
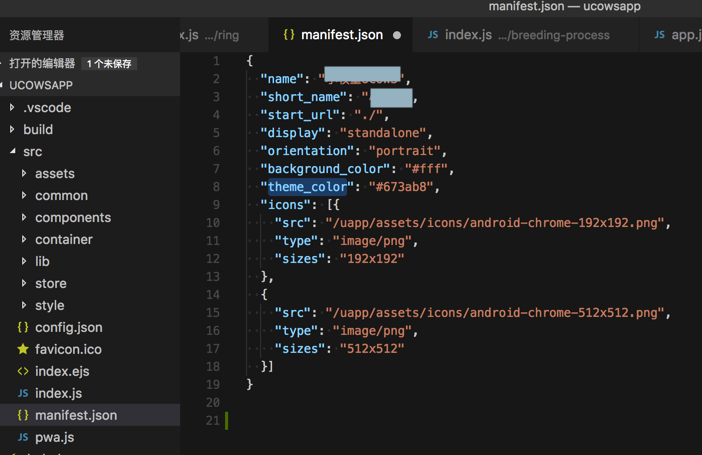
也看到manifest.json中,也定义了对应的
theme_color
icons
等参数。

-》
所以此时,对于theme_color等参数,到底是
html中的
<meta name=”theme-color” content=”#673ab8”>
起效果,还是:
manifest.json中的:
“theme_color”: “#673ab8”,
起效果呢?
找到官方定义了:
还是个正在起草的规范,好像没有完全成型。
官网解释:
“This specification defines a JSON-based manifest file that provides developers with a centralized place to put metadata associated with a web application. This metadata includes, but is not limited to, the web application’s name, links to icons, as well as the preferred URL to open when a user launches the web application. The manifest also allows developers to declare a default orientation for their web application, as well as providing the ability to set the display mode for the application (e.g., in fullscreen). Additionally, the manifest allows a developer to “scope” a web application to a URL. This restricts the URLs to which the manifest is applied and provides a means to “deep link” into a web application from other applications.
Using this metadata, user agents can provide developers with means to create user experiences that are more comparable to that of a native application.
This specification also defines the manifest link type as a declarative means to associate a document with a manifest.”
如果是要用web去实现一个app,即web application的话,对于很多地方定义的app的元数据,比如:
icon
title
theme_color
等等,新规范Web App Manifest,定义了一个JSON个格式的文件:
manifest.json
把对应配置都放到里面。
【整理】中国大陆简体中文的简写zh-cmn-Hans,zh-cn到底用哪个
然后再去看看,到底哪些浏览器支持这个
manifest.json support
“This is an experimental technology”
然后才知道是:
PWA 初探:基本特性与标准现状 | Harttle Land
“如果你设置了下面的 Manifest 字段且拥有一个 service worker, 只要用户在5分钟内访问两次 Chrome 便会提示用户添加到主屏。
short_name 显示为桌面图标文字(用户可在添加时定义);
name 显示在启动界面(Splash Screen);
start_url 用户刷新从桌面图标打开的页面时载入;
icons:最好包括一个 144×144 大小的 PNG 图标;
”
下一代 Web 应用模型 —— Progressive Web App – 黄玄的博客 | Hux Blog
“
scope:定义了 web 应用的浏览作用域,比如作用域外的 URL 就会打开浏览器而不会在当前 PWA 里继续浏览。
start_url:定义了一个 PWA 的入口页面。比如说你添加 Hux Blog 的任何一个文章到主屏,从主屏打开时都会访问 Hux Blog 的主页。
orientation:终于,我们可以锁定屏幕旋转了(喜极而泣…)
theme_color/background_color:主题色与背景色,用于配置一些可定制的操作系统 UI 以提高用户体验,比如 Android 的状态栏、任务栏等。
PWA 的支持情况?
当我们说到 PWA 是否被支持时,其实我们在说的是 PWA 背后的几个关键技术都得到支持了没有。以浏览器内核来划分的话,Blink(Chrome、Oprea、Samsung Internet 等)与 Gecko(Firefox)都已经实现了 PWA 所需的所有关键技术(👏👏👏),并已经开始探寻更多的可能性。EdgeHTML(Edge)简直积极得不能更积极了,所有的特性都已经处于「正在开发中」的状态。最大的绊脚石仍然来自于 Webkit(Safari),尤其是在 iOS 上,上述的四个 API 都未得到支持,而且由于平台限制,第三方浏览器也无法在 iOS 上支持。(什么你说 IE?)
不过,也不要气馁,Webkit 不但在它 2015 年发布的五年计划里提到了 Service Worker,更是已经在最近实现了 Service Worker 所依赖的 Request、Response 与 Fetch API,还把 Service Worker 与 Web App Manifest 纷纷列入了「正在考虑」的 API 中;要知道,Webkit 可是把 Web Components 中的 HTML Imports 直接列到「不考虑」里去了……(其实 Firefox 也是)
更何况,由于 web 社区一直以来所追求的「渐进增强、优雅降级」,一个 PWA 当然可以在 iOS 环境正常执行。事实上,华盛顿邮报将网站迁移到 PWA 之后发现,不止是 Android,在 iOS 上也获得了 5 倍的活跃度增长,(无论是不是它们之前的网站写得太烂吧),就算 iOS 现在还不支持 PWA 也不会怎么样,我们更是有理由相信 PWA 会很快在 iOS 上到来。
”
感觉好像是:
里面的参数,和w3c定义的不太一样,比如:
theme,没有theme_color
而是:
theme下面的colors
【总结】
里面有示例代码,参数含义解释。
此处摘录别人的部分解释:
short_name 显示为桌面图标文字(用户可在添加时定义);
name 显示在启动界面(Splash Screen);
start_url 用户刷新从桌面图标打开的页面时载入;
icons:最好包括一个 144×144 大小的 PNG 图标;
scope:定义了 web 应用的浏览作用域,比如作用域外的 URL 就会打开浏览器而不会在当前 PWA 里继续浏览。
start_url:定义了一个 PWA 的入口页面。比如说你添加 Hux Blog 的任何一个文章到主屏,从主屏打开时都会访问 Hux Blog 的主页。
orientation:终于,我们可以锁定屏幕旋转了(喜极而泣…)
theme_color/background_color:主题色与背景色,用于配置一些可定制的操作系统 UI 以提高用户体验,比如 Android 的状态栏、任务栏等。