某人用roadhog去编译打包出来js的代码
然后去浏览器中测试,结果访问:
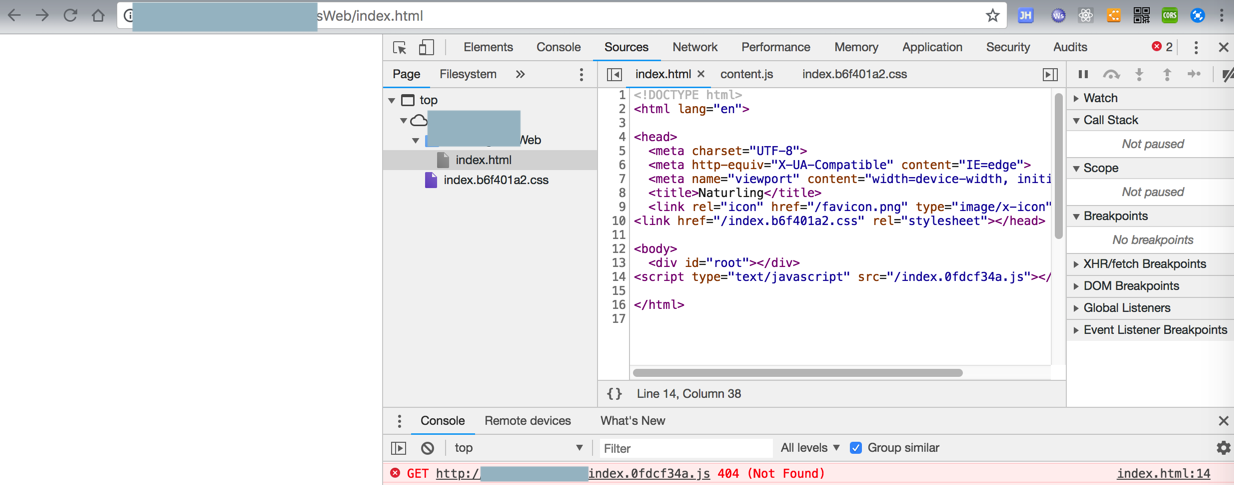
http://ip/xxxCmsWeb/index.html
出现js找不到的问题:

而单独去试了试:
http://ip/xxxCmsWeb/index.0fdcf34a.js
是可以打开的
-》说明是路径配置问题
然后添加了配置
然后搜:
roadhog root path
找到:
请问webpack的resolve.alias配置有计划加上吗? · Issue #121 · sorrycc/roadhog
去添加了对应的配置:
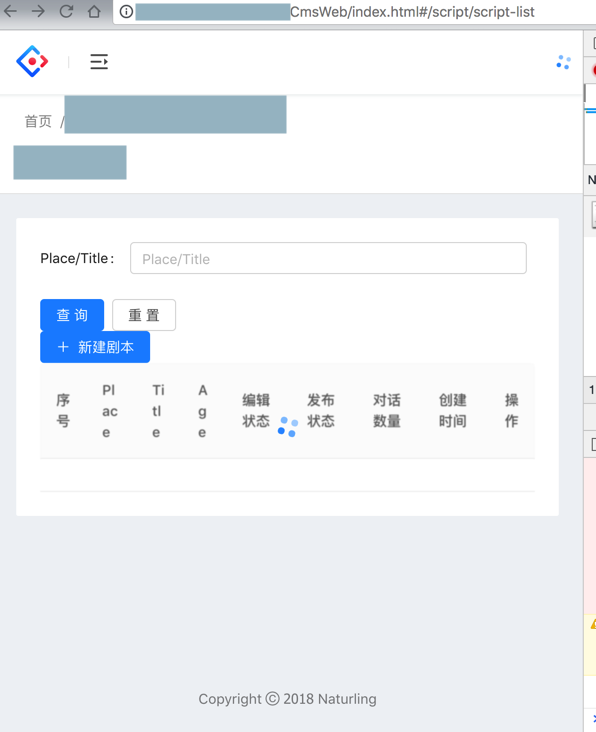
"publicPath": "/xxxCmsWeb/",
即可解决问题:

转载请注明:在路上 » 【已解决】roadhog编译出来的html中加载js和css出错