折腾:
【已解决】react-hot-boilerplate中把网络引用的css和js换成本地引用以便于提高加载速度
期间,其他css和js都是可以本地正常加载的。
但是就是
font-awesome
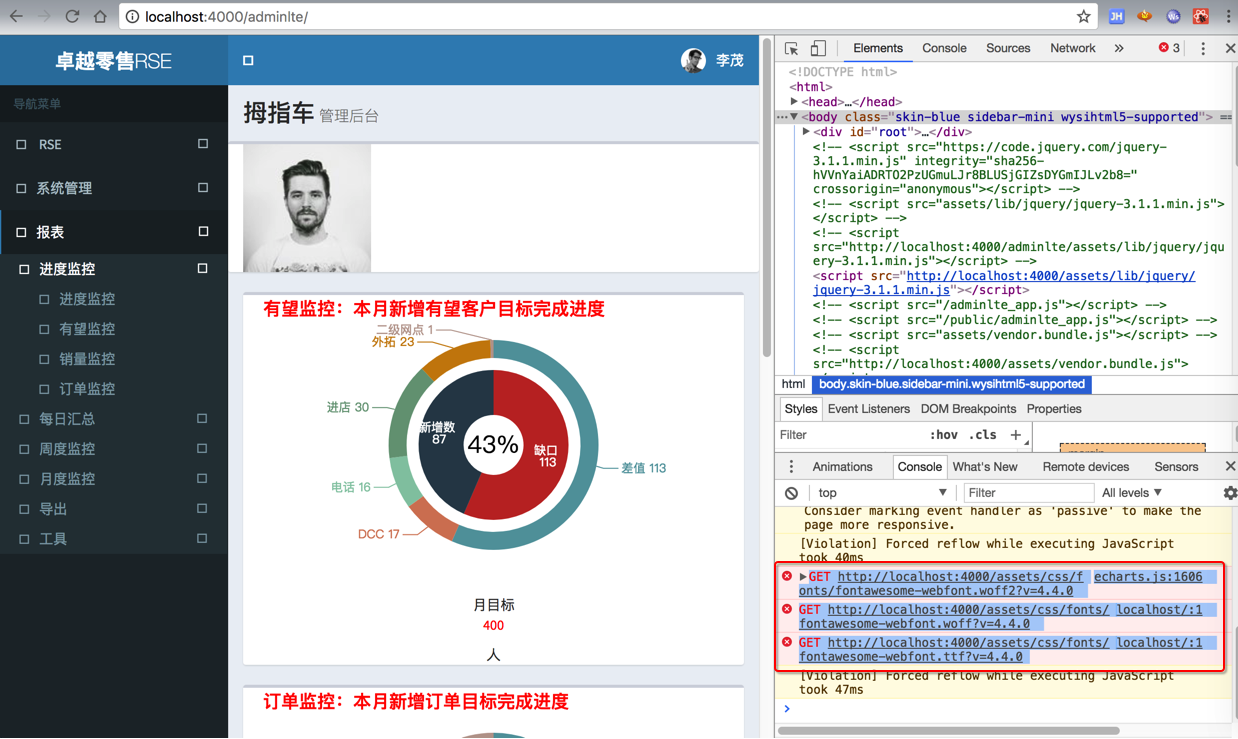
会出错:
echarts.js:1606 GET http://localhost:4000/assets/css/fonts/fontawesome-webfont.woff2?v=4.4.0 echarts.init @ echarts.js:1606 ReactEcharts._this.getEchartsInstance @ core.js:38 ReactEcharts._this.renderEchartDom @ core.js:62 componentDidMount @ core.js:82 (anonymous) @ ReactCompositeComponent.js:265 measureLifeCyclePerf @ ReactCompositeComponent.js:75 (anonymous) @ ReactCompositeComponent.js:264 notifyAll @ CallbackQueue.js:76 close @ ReactReconcileTransaction.js:80 closeAll @ Transaction.js:206 perform @ Transaction.js:153 batchedMountComponentIntoNode @ ReactMount.js:126 perform @ Transaction.js:140 batchedUpdates @ ReactDefaultBatchingStrategy.js:62 batchedUpdates @ ReactUpdates.js:97 _renderNewRootComponent @ ReactMount.js:320 _renderSubtreeIntoContainer @ ReactMount.js:401 render @ ReactMount.js:422 (anonymous) @ index.js:17 (anonymous) @ index.js:1777 __webpack_require__ @ vendor.bundle.js:711 fn @ vendor.bundle.js:117 (anonymous) @ client:3 (anonymous) @ index.js:1721 __webpack_require__ @ vendor.bundle.js:711 webpackJsonpCallback @ vendor.bundle.js:26 (anonymous) @ index.js:1 localhost/:1 GET http://localhost:4000/assets/css/fonts/fontawesome-webfont.woff?v=4.4.0 localhost/:1 GET http://localhost:4000/assets/css/fonts/fontawesome-webfont.ttf?v=4.4.0 |

去参考之前的:
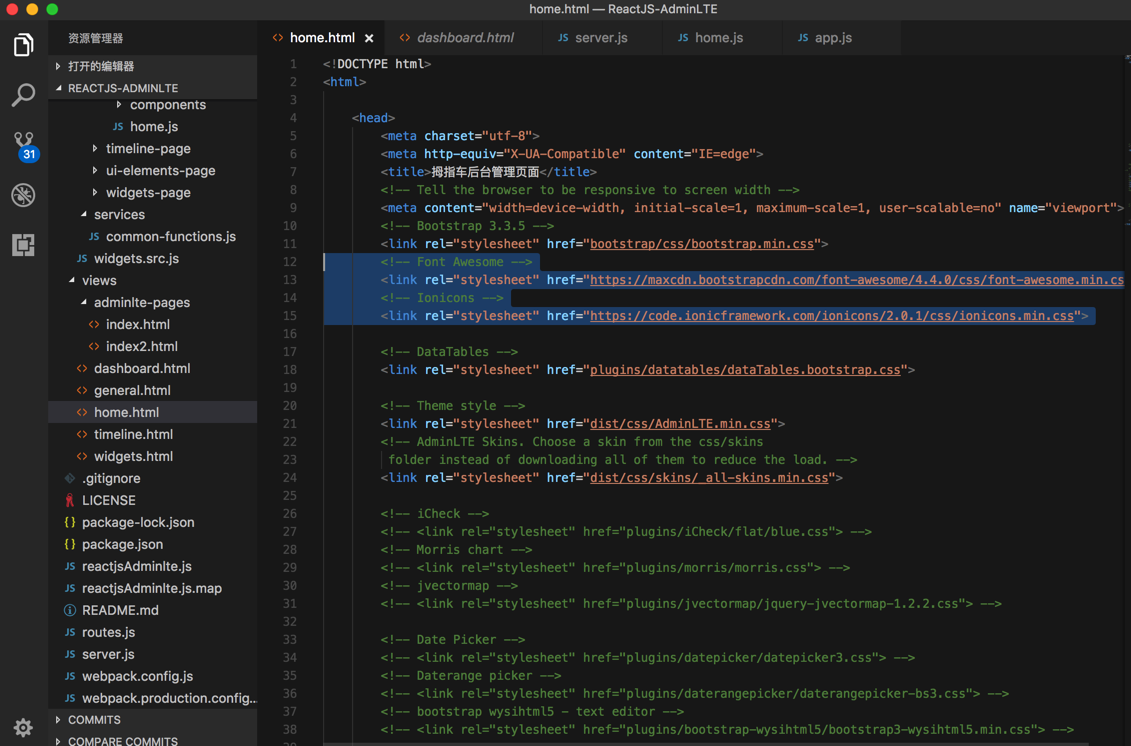
ReactJS-AdminLTE
看到,其是直接引用这两个的css的:
font-awesome
ionicons
<!– Font Awesome –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css”> <!– Ionicons –> <link rel=”stylesheet” href=”https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css”> |

所以自己此处也去改为同样的做法。
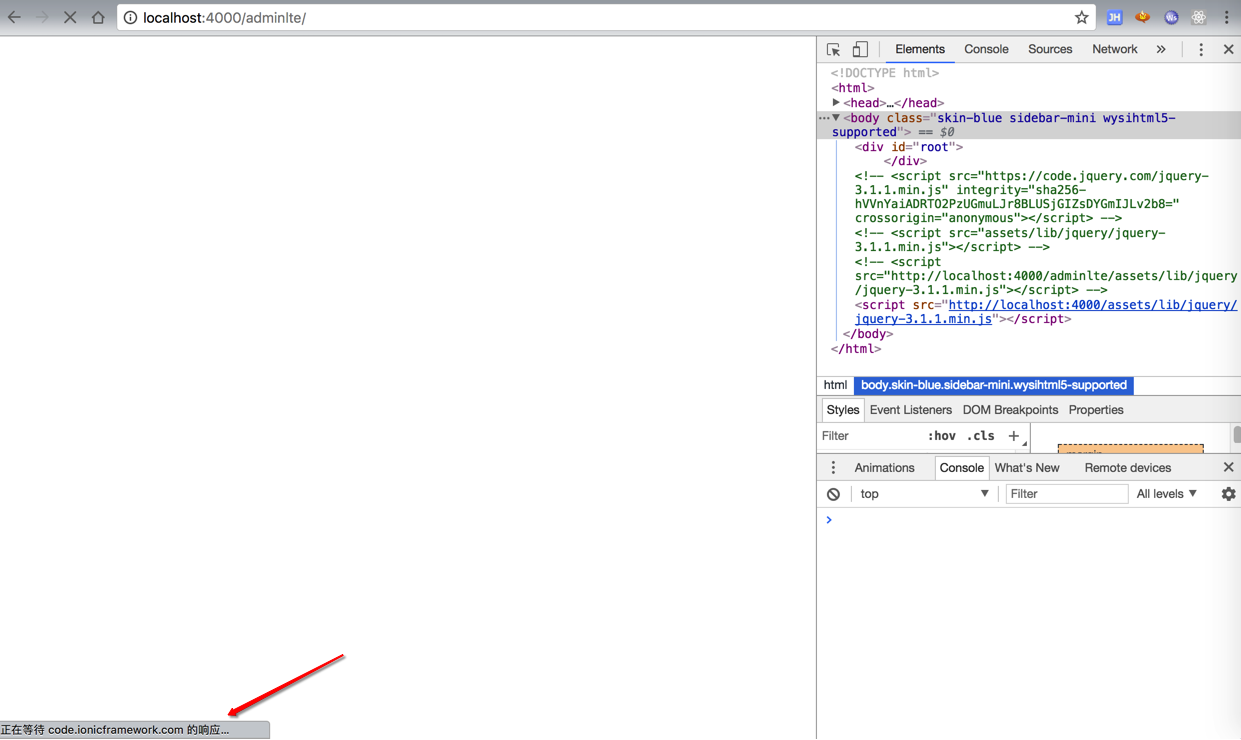
但是又遇到之前的问题:
网络加载慢

所以,终极的办法还是,解决这个问题,看看到底是什么原因导致的。
fontawesome-webfont.woff2 v=4.4.0 failed to load
woff2?v=4.3.0 Failed to load resource · Issue #5559 · FortAwesome/Font-Awesome
Failed to load resource: fontawesome-webfont.woff2 returns 404 [#2422431] | Drupal.org
ASP.NET Boilerplate – Web Application Framework View topic – .Woff files error 404
ASP.NET bundles looking for files in arbitrary locations – Stack Overflow
Failed to load resource: fontawesome-webfont.woff2 | Keenthemes
到底是:
缺少这文件?
还是webpack无法加载这种文件?缺少loader?
Moodle in English: Elegance – 404 error font-awesome after theme update
感觉好像两者都是:
先是从
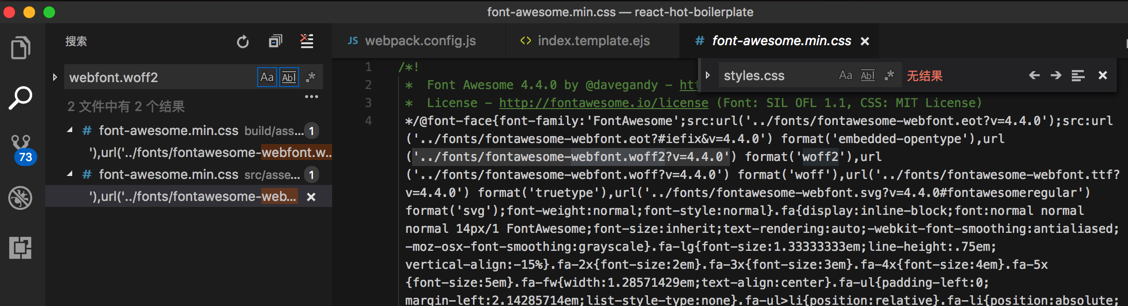
react-hot-boilerplate/src/assets/css/font-awesome/font-awesome.min.css
中发现了,引用的文件,都没有下载下来:
/*! * Font Awesome 4.4.0 by @davegandy – http://fontawesome.io – @fontawesome * License – http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) */@font-face{font-family:’FontAwesome’;src:url(‘../fonts/fontawesome-webfont.eot?v=4.4.0’);src:url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.4.0′) format(’embedded-opentype’),url(‘../fonts/fontawesome-webfont.woff2?v=4.4.0’) format(‘woff2’),url(‘../fonts/fontawesome-webfont.woff?v=4.4.0’) format(‘woff’),url(‘../fonts/fontawesome-webfont.ttf?v=4.4.0’) format(‘truetype’),url(‘../fonts/fontawesome-webfont.svg?v=4.4.0#fontawesomeregular’) |

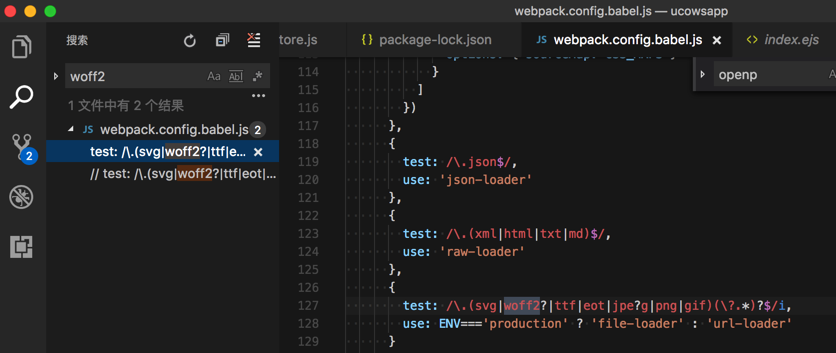
另外,参考之前别的设置:

需要去添加woff2?|ttf|eot的loader配置的。
先去下载:
先找到下载的地址:
font-awesome – cdnjs.com – The best FOSS CDN for web related libraries to speed up your websites!
Font Awesome, the iconic font and CSS toolkit
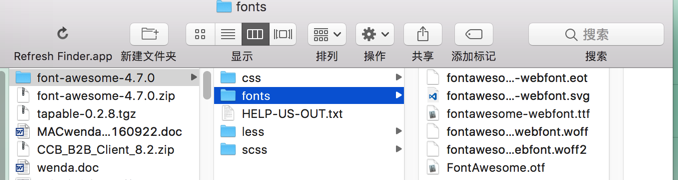
然后把相关文件都下载了:
并且换用最新的4.7.0版本的:

然后放到项目中:
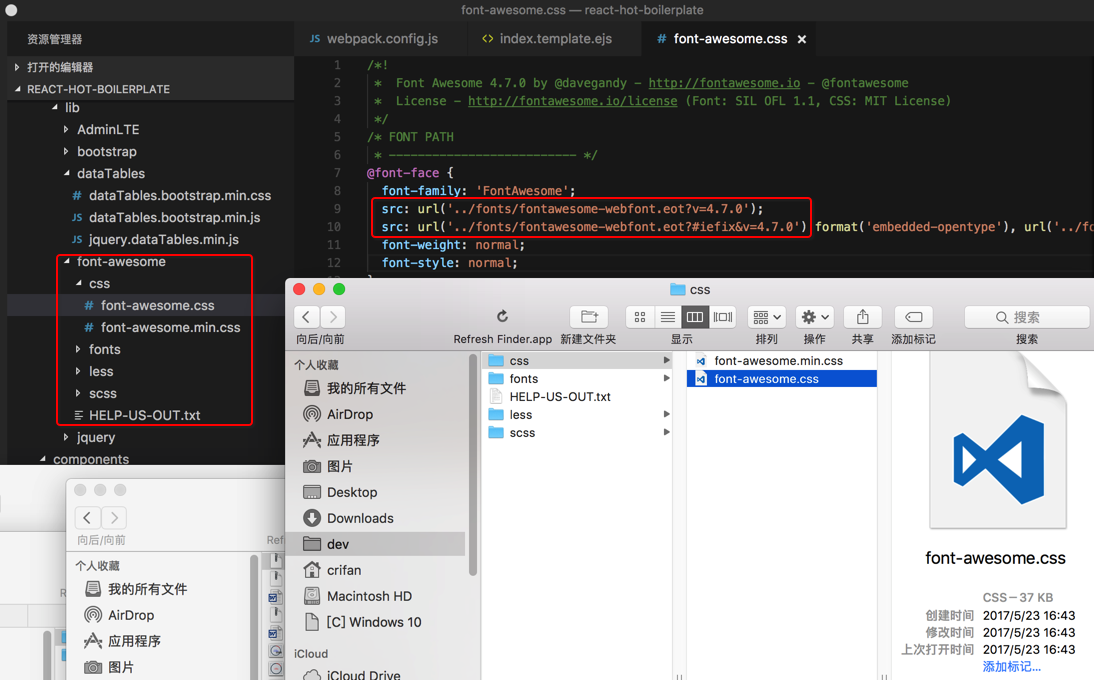
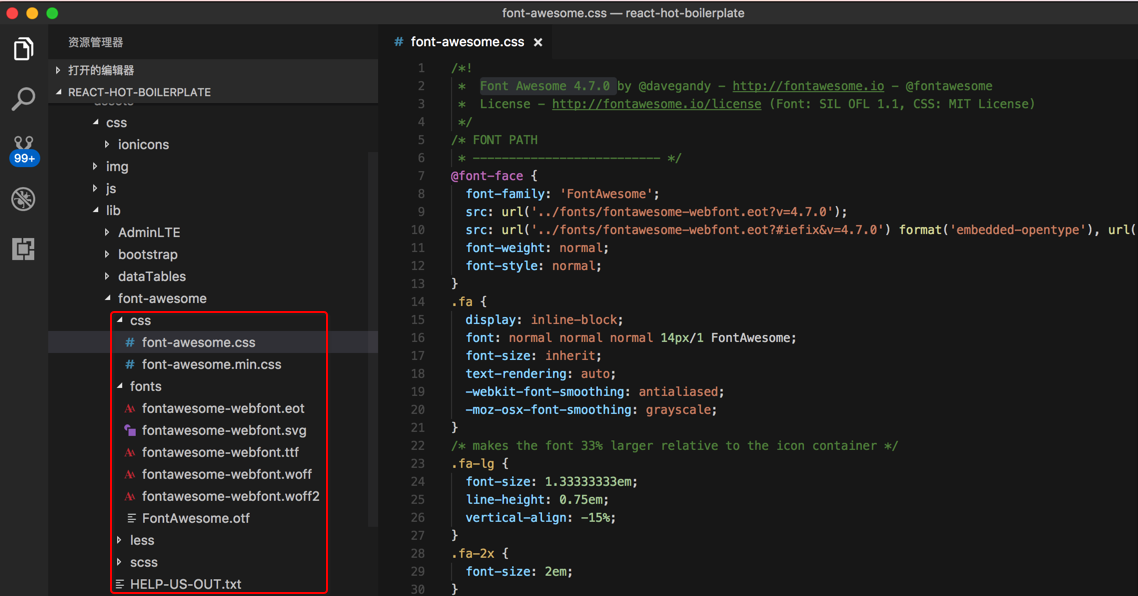
/react-hot-boilerplate/src/assets/lib/font-awesome/css/font-awesome.css
且打开看了看:

其中的确是引用了:
/*! * Font Awesome 4.7.0 by @davegandy – http://fontawesome.io – @fontawesome * License – http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) */ /* FONT PATH * ————————– */ @font-face { font-family: ‘FontAwesome’; src: url(‘../fonts/fontawesome-webfont.eot?v=4.7.0’); src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0′) format(’embedded-opentype’), url(‘../fonts/fontawesome-webfont.woff2?v=4.7.0’) format(‘woff2’), url(‘../fonts/fontawesome-webfont.woff?v=4.7.0’) format(‘woff’), url(‘../fonts/fontawesome-webfont.ttf?v=4.7.0’) format(‘truetype’), url(‘../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular’) format(‘svg’); font-weight: normal; font-style: normal; } |
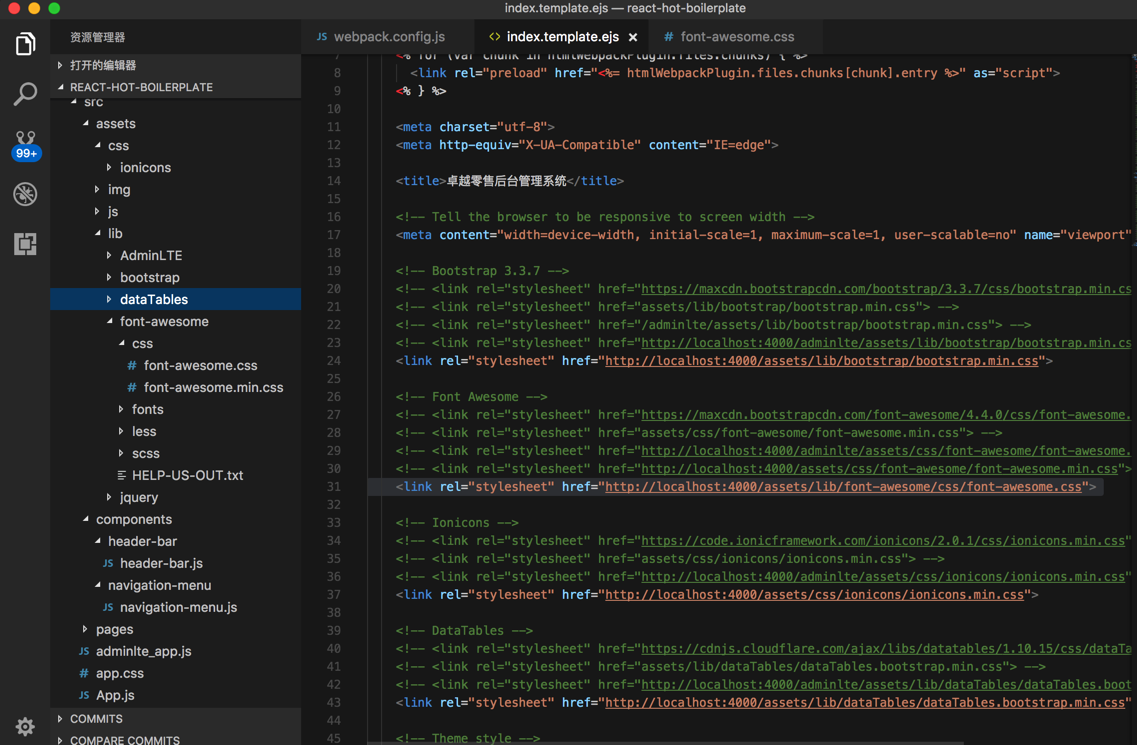
代码改为:
<link rel=”stylesheet” href=”http://localhost:4000/assets/lib/font-awesome/css/font-awesome.css”> |

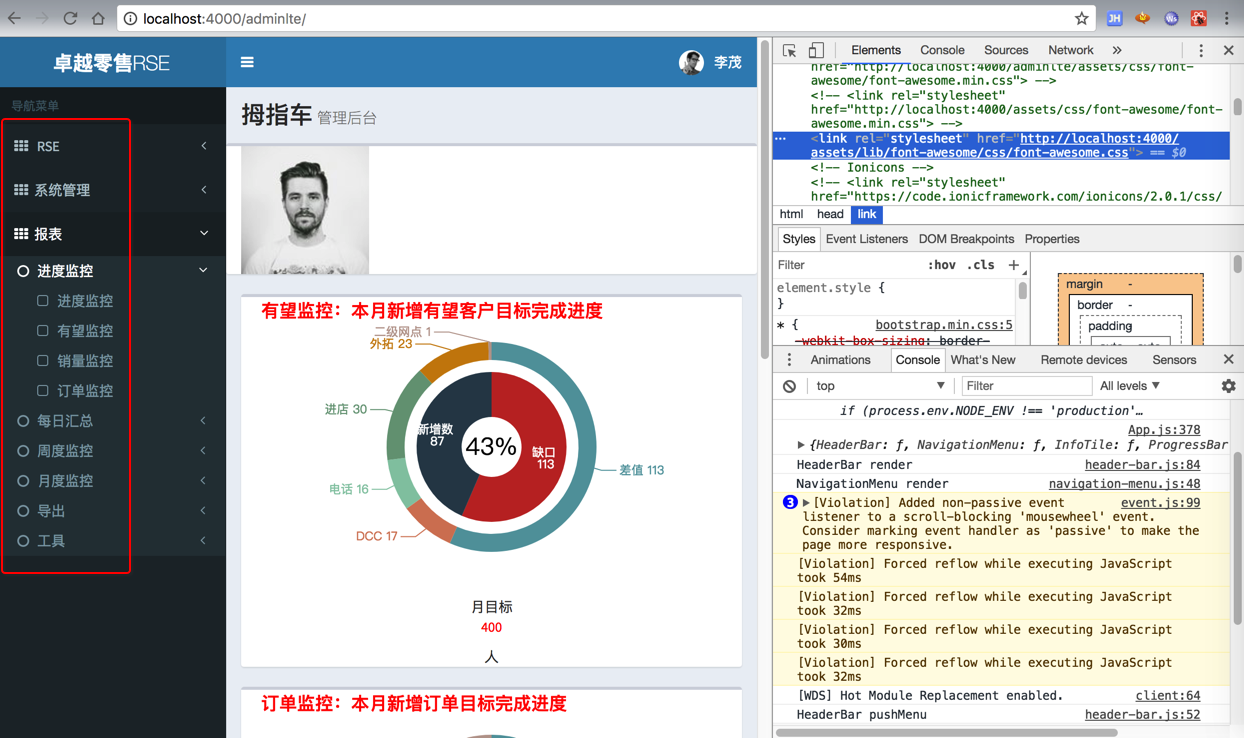
然后就可以了,没有错误了,图标也都正常了:

【总结】
webpack-dev-server打包调试时,找不到:
fontawesome-webfont.woff
是因为:
我此处只下载了:
font-awesome.css
而没有下载font-awesome.css内部额外引用了的:
src: url(‘../fonts/fontawesome-webfont.eot?v=4.7.0’);
src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0’)
url(‘../fonts/fontawesome-webfont.woff2?v=4.7.0’)
url(‘../fonts/fontawesome-webfont.woff?v=4.7.0’)
url(‘../fonts/fontawesome-webfont.ttf?v=4.7.0’)
url(‘../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular’)
且要放到对应的路径下面。
解决办法:
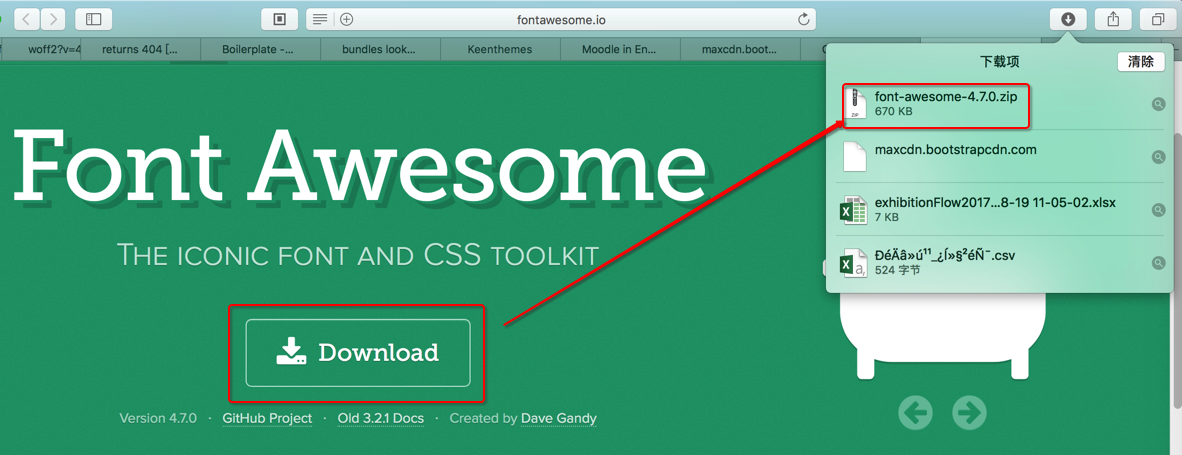
从官网:
点击Download

下载完整的font-awesome的库,解压后,就包括了上面的所有的文件了。
然后在放到项目中,即可:

另外:
也可以自己单独去其他cdn,比如:
https://cdnjs.com/libraries/font-awesome
下载一个个的文件,然后放到对应的文件夹下。也可以。
转载请注明:在路上 » 【已解决】webpack-dev-server调试时加载fontawesome-webfont.woff失败