折腾:
【已解决】Webpack打包出错:ERROR in Entry module not found Cannot resolve file or directory
期间,已经解决了:
【已解决】webpack打包出错:Error Cannot find module tapable
但是接着又出错了。
代码:
webpack.config.js
module: { rules: [ { test: /\.js$/, // use: [‘react-hot-loader’, ‘babel-loader’], use: [‘babel-loader’], include: path.resolve(__dirname, ‘src’), exclude: /(node_modules|bower_components)/ }, { test: /\.css$/, use: [‘style-loader’, ‘css-loader’], include: path.resolve(__dirname, ‘src’) }, { test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)$/i, //development use url-loader, production use file-loader use: isProd ? ‘file-loader’ : ‘url-loader’, options: isProd ? { // for file-loader // name: ‘[path][name].[ext]?[md5:hash:base64:6]’ name: ‘[path][name]_[md5:hash:base64:6].[ext]’ } : { // for url-loader // inline base64 URLs for <=4k images, direct URLs for the rest limit: 4096, // prefix: ‘/adminlte/’ } } ] }, |

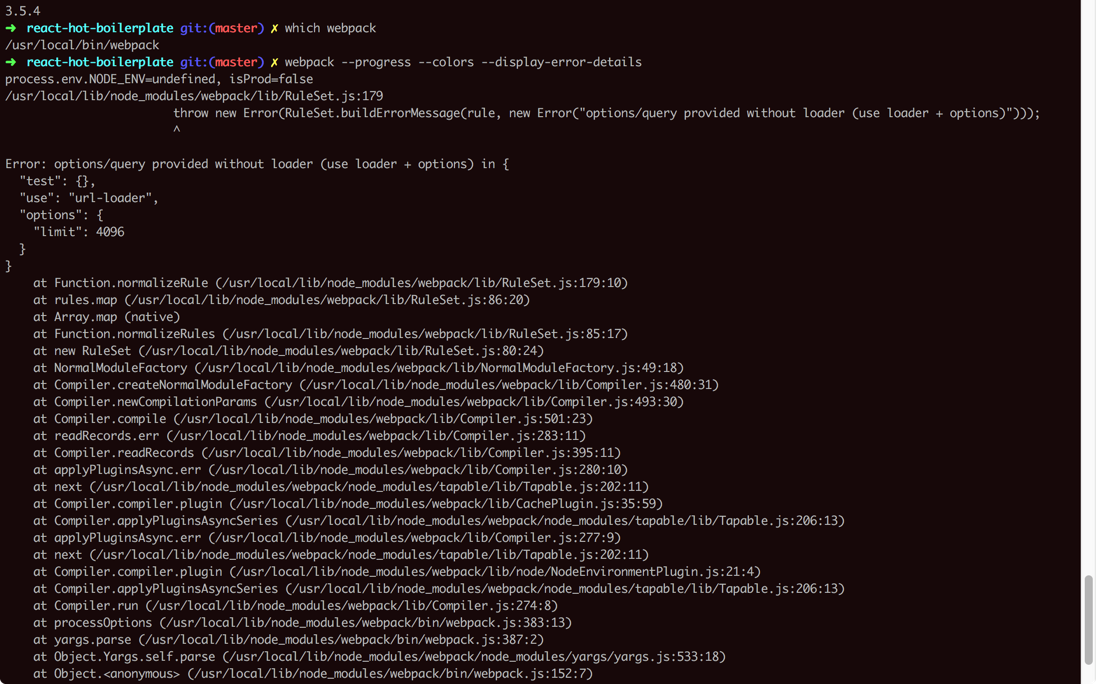
错误:
➜ react-hot-boilerplate git:(master) ✗ webpack –progress –colors –display-error-details process.env.NODE_ENV=undefined, isProd=false /usr/local/lib/node_modules/webpack/lib/RuleSet.js:179 throw new Error(RuleSet.buildErrorMessage(rule, new Error(“options/query provided without loader (use loader + options)”))); ^ Error: options/query provided without loader (use loader + options) in { “test”: {}, “use”: “url-loader”, “options”: { “limit”: 4096 } } at Function.normalizeRule (/usr/local/lib/node_modules/webpack/lib/RuleSet.js:179:10) at rules.map (/usr/local/lib/node_modules/webpack/lib/RuleSet.js:86:20) at Array.map (native) at Function.normalizeRules (/usr/local/lib/node_modules/webpack/lib/RuleSet.js:85:17) at new RuleSet (/usr/local/lib/node_modules/webpack/lib/RuleSet.js:80:24) at NormalModuleFactory (/usr/local/lib/node_modules/webpack/lib/NormalModuleFactory.js:49:18) at Compiler.createNormalModuleFactory (/usr/local/lib/node_modules/webpack/lib/Compiler.js:480:31) at Compiler.newCompilationParams (/usr/local/lib/node_modules/webpack/lib/Compiler.js:493:30) at Compiler.compile (/usr/local/lib/node_modules/webpack/lib/Compiler.js:501:23) at readRecords.err (/usr/local/lib/node_modules/webpack/lib/Compiler.js:283:11) at Compiler.readRecords (/usr/local/lib/node_modules/webpack/lib/Compiler.js:395:11) at applyPluginsAsync.err (/usr/local/lib/node_modules/webpack/lib/Compiler.js:280:10) at next (/usr/local/lib/node_modules/webpack/node_modules/tapable/lib/Tapable.js:202:11) at Compiler.compiler.plugin (/usr/local/lib/node_modules/webpack/lib/CachePlugin.js:35:59) at Compiler.applyPluginsAsyncSeries (/usr/local/lib/node_modules/webpack/node_modules/tapable/lib/Tapable.js:206:13) at applyPluginsAsync.err (/usr/local/lib/node_modules/webpack/lib/Compiler.js:277:9) at next (/usr/local/lib/node_modules/webpack/node_modules/tapable/lib/Tapable.js:202:11) at Compiler.compiler.plugin (/usr/local/lib/node_modules/webpack/lib/node/NodeEnvironmentPlugin.js:21:4) at Compiler.applyPluginsAsyncSeries (/usr/local/lib/node_modules/webpack/node_modules/tapable/lib/Tapable.js:206:13) at Compiler.run (/usr/local/lib/node_modules/webpack/lib/Compiler.js:274:8) at processOptions (/usr/local/lib/node_modules/webpack/bin/webpack.js:383:13) at yargs.parse (/usr/local/lib/node_modules/webpack/bin/webpack.js:387:2) at Object.Yargs.self.parse (/usr/local/lib/node_modules/webpack/node_modules/yargs/yargs.js:533:18) at Object.<anonymous> (/usr/local/lib/node_modules/webpack/bin/webpack.js:152:7) at Module._compile (module.js:569:30) at Object.Module._extensions..js (module.js:580:10) at Module.load (module.js:503:32) at tryModuleLoad (module.js:466:12) at Function.Module._load (module.js:458:3) at Function.Module.runMain (module.js:605:10) ➜ react-hot-boilerplate git:(master) ✗ |

webpack Error: options/query provided without loader (use loader + options) in {
Error: options/query provided without loader. Webpack 2.2.0-rc.3 · Issue #3645 · webpack/webpack
{ test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)$/i, //development use url-loader, production use file-loader use: isProd ? { loader: ‘file-loader’, query: { // name: ‘[path][name].[ext]?[md5:hash:base64:6]’ name: ‘[path][name]_[md5:hash:base64:6].[ext]’ } } : { loader: ‘url-loader’, query: { // inline base64 URLs for <=4k images, direct URLs for the rest limit: 4096, // prefix: ‘/adminlte/’ } } } |
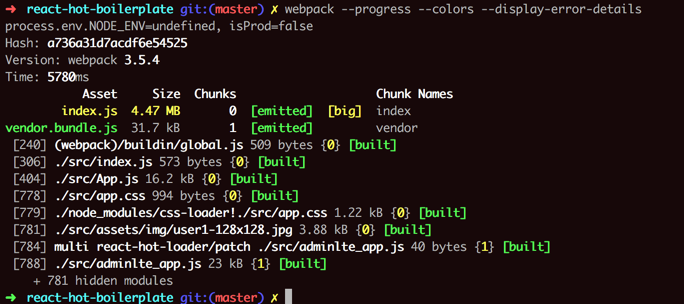
结果,终于正常编译了:
➜ react-hot-boilerplate git:(master) ✗ webpack –progress –colors –display-error-details process.env.NODE_ENV=undefined, isProd=false Hash: a736a31d7acdf6e54525 Version: webpack 3.5.4 Time: 5780ms Asset Size Chunks Chunk Names index.js 4.47 MB 0 [emitted] [big] index vendor.bundle.js 31.7 kB 1 [emitted] vendor [240] (webpack)/buildin/global.js 509 bytes {0} [built] [306] ./src/index.js 573 bytes {0} [built] [404] ./src/App.js 16.2 kB {0} [built] [778] ./src/app.css 994 bytes {0} [built] [779] ./node_modules/css-loader!./src/app.css 1.22 kB {0} [built] [781] ./src/assets/img/user1-128×128.jpg 3.88 kB {0} [built] [784] multi react-hot-loader/patch ./src/adminlte_app.js 40 bytes {1} [built] [788] ./src/adminlte_app.js 23 kB {1} [built] + 781 hidden modules |

【总结】
此处,不能混用use+query,
要么是:use+options
要么是:use+某个loader(及其对应的参数query)
具体写法为:
module: { rules: [ { test: /\.js$/, // use: [‘react-hot-loader’, ‘babel-loader’], use: [‘babel-loader’], include: path.resolve(__dirname, ‘src’), exclude: /(node_modules|bower_components)/ }, { test: /\.css$/, use: [‘style-loader’, ‘css-loader’], include: path.resolve(__dirname, ‘src’) }, { test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)$/i, //development use url-loader, production use file-loader use: isProd ? { loader: ‘file-loader’, query: { // name: ‘[path][name].[ext]?[md5:hash:base64:6]’ name: ‘[path][name]_[md5:hash:base64:6].[ext]’ } } : { loader: ‘url-loader’, query: { // inline base64 URLs for <=4k images, direct URLs for the rest limit: 4096, // prefix: ‘/adminlte/’ } } } ] }, |

转载请注明:在路上 » 【已解决】webpack出错:Error: options/query provided without loader (use loader + options) in