继续研究:
【整理】webpack中output的path和publicPath和webpack-dev-server的devServer的contentBase和publicPath的区别和作用
时,想要去搞懂和演示output的publicPath时,用示例代码:
app.css
/* for debug publicPath */ .demo_image { width: 128px; height: 128px; background-image: url(‘assets/img/user1-128×128.jpg’) } |
App.js
<div className=’box col-lg-12′> <div className="demo_image" /> </div> |
出错:
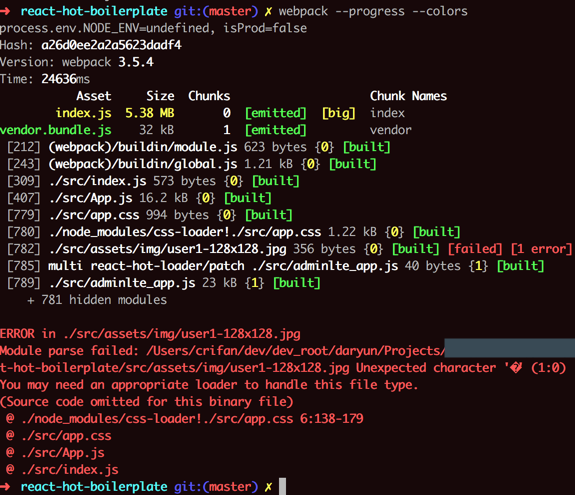
➜ react-hot-boilerplate git:(master) ✗ webpack –progress –colors process.env.NODE_ENV=undefined, isProd=false Hash: a26d0ee2a2a5623dadf4 Version: webpack 3.5.4 Time: 24636ms Asset Size Chunks Chunk Names index.js 5.38 MB 0 [emitted] [big] index vendor.bundle.js 32 kB 1 [emitted] vendor [212] (webpack)/buildin/module.js 623 bytes {0} [built] [243] (webpack)/buildin/global.js 1.21 kB {0} [built] [309] ./src/index.js 573 bytes {0} [built] [407] ./src/App.js 16.2 kB {0} [built] [779] ./src/app.css 994 bytes {0} [built] [780] ./node_modules/css-loader!./src/app.css 1.22 kB {0} [built] [782] ./src/assets/img/user1-128×128.jpg 356 bytes {0} [built] [failed] [1 error] [785] multi react-hot-loader/patch ./src/adminlte_app.js 40 bytes {1} [built] [789] ./src/adminlte_app.js 23 kB {1} [built] + 781 hidden modules ERROR in ./src/assets/img/user1-128×128.jpg Module parse failed: /Users/crifan/dev/dev_root/daryun/Projects/xxxAdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/src/assets/img/user1-128×128.jpg Unexpected character ‘�’ (1:0) You may need an appropriate loader to handle this file type. (Source code omitted for this binary file) @ ./node_modules/css-loader!./src/app.css 6:138-179 @ ./src/app.css @ ./src/App.js @ ./src/index.js |

感觉是缺少了jpg等图片的loader
webpack Module parse failed jpg Unexpected character
Unexpected character issues when using `url` inside pcss · Issue #160 · postcss/postcss-loader
url-loader和file-loader,但是到底用哪个,需要去搞清楚
reactjs – cannot load png files with webpack, unexpected character – Stack Overflow
vuejs – webpack module parse failed Unexpected character ‘@’ – Stack Overflow
【基本解决】Webpack中url-loader和file-loader区别以及到底用哪个
【总结】
然后此处用url-loader即可加载对应的图片文件了。
先去安装对应的库:
npm install url-loader file-loader |
代码和配置如下:
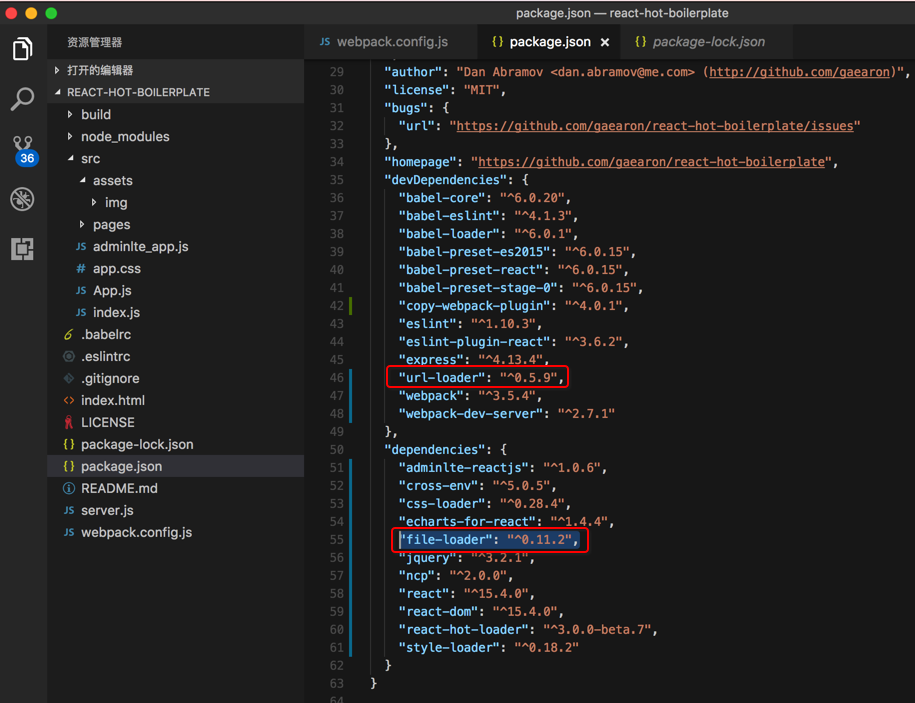
package.json
"url-loader": "^0.5.9", "file-loader": "^0.11.2", |

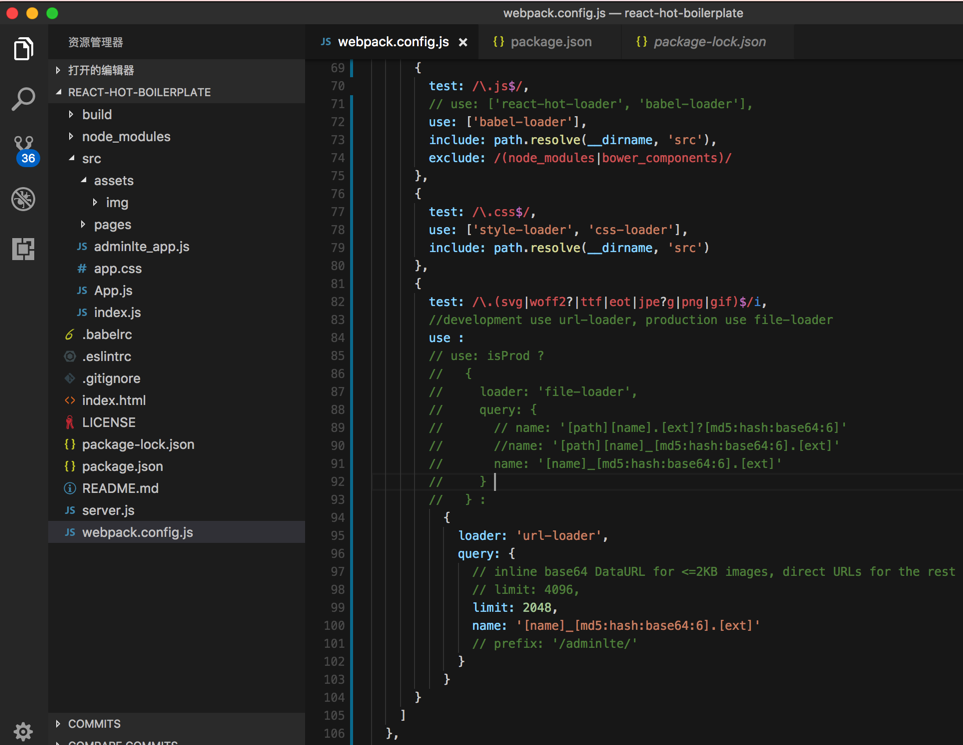
webpack.config.js
module: { rules: [ 。。。 { test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)$/i, use : { loader: ‘url-loader’, query: { // inline base64 DataURL for <=2KB images, direct URLs for the rest limit: 2048, name: ‘[name]_[md5:hash:base64:6].[ext]’ } } } ] }, |

代码:
app.js
<div className="demo_image" /> |
app.css:
.demo_image { width: 128px; height: 128px; background-image: url(‘assets/img/user1-128×128.jpg’) } |
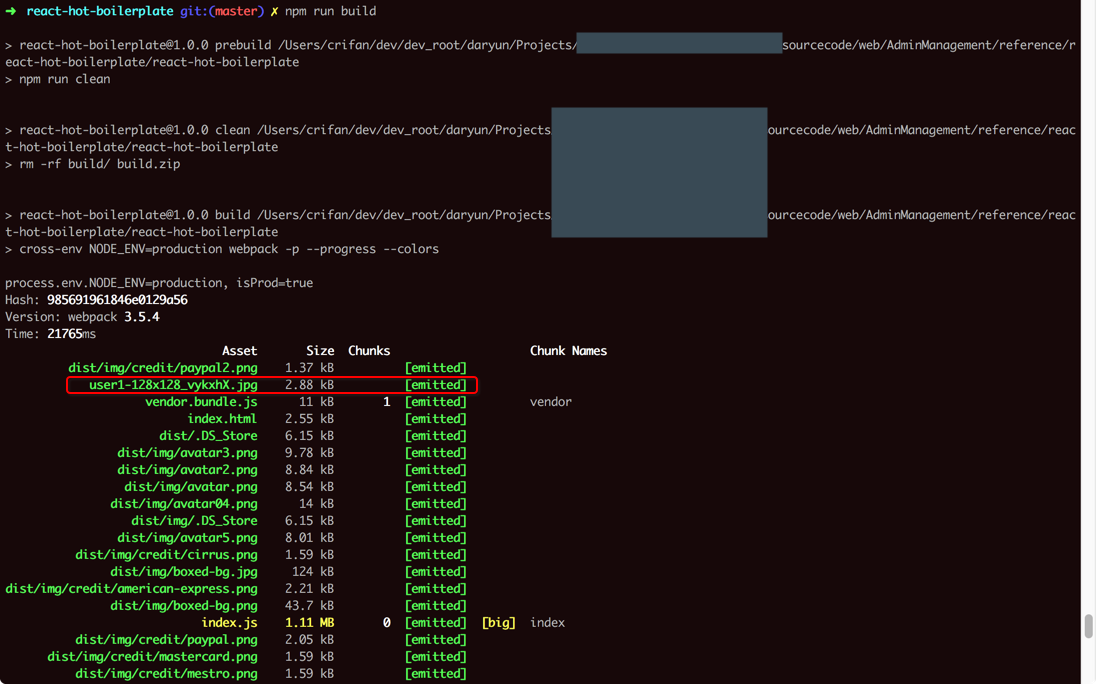
效果:
➜ react-hot-boilerplate git:(master) ✗ npm run build > react-hot-boilerplate@1.0.0 prebuild /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > npm run clean > react-hot-boilerplate@1.0.0 clean /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > rm -rf build/ build.zip > react-hot-boilerplate@1.0.0 build /Users/crifan/dev/dev_root/daryun/xxxurcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > cross-env NODE_ENV=production webpack -p –progress –colors process.env.NODE_ENV=production, isProd=true Hash: 985691961846e0129a56 Version: webpack 3.5.4 Time: 21765ms Asset Size Chunks Chunk Names dist/img/credit/paypal2.png 1.37 kB [emitted] user1-128x128_vykxhX.jpg 2.88 kB [emitted] vendor.bundle.js 11 kB 1 [emitted] vendor index.html 2.55 kB [emitted] dist/.DS_Store 6.15 kB [emitted] dist/img/avatar3.png 9.78 kB [emitted] dist/img/avatar2.png 8.84 kB [emitted] dist/img/avatar.png 8.54 kB [emitted] dist/img/avatar04.png 14 kB [emitted] dist/img/.DS_Store 6.15 kB [emitted] dist/img/avatar5.png 8.01 kB [emitted] dist/img/credit/cirrus.png 1.59 kB [emitted] dist/img/boxed-bg.jpg 124 kB [emitted] dist/img/credit/american-express.png 2.21 kB [emitted] dist/img/boxed-bg.png 43.7 kB [emitted] index.js 1.11 MB 0 [emitted] [big] index dist/img/credit/paypal.png 2.05 kB [emitted] dist/img/credit/mastercard.png 1.59 kB [emitted] dist/img/credit/mestro.png 1.59 kB [emitted] dist/img/credit/visa.png 1.14 kB [emitted] dist/img/icons.png 1.15 kB [emitted] dist/img/user2-160×160.jpg 7.07 kB [emitted] dist/img/default-50×50.gif 184 bytes [emitted] dist/img/user1-128×128.jpg 2.88 kB [emitted] dist/img/user4-128×128.jpg 3.48 kB [emitted] dist/img/user5-128×128.jpg 6.45 kB [emitted] dist/img/user3-128×128.jpg 3.51 kB [emitted] dist/img/user7-128×128.jpg 6.43 kB [emitted] dist/img/user6-128×128.jpg 4.34 kB [emitted] dist/img/user8-128×128.jpg 5.06 kB [emitted] [234] (webpack)/buildin/global.js 509 bytes {0} [built] [300] ./src/index.js 467 bytes {0} [built] [389] ./src/App.js 15.5 kB {0} [built] [756] ./src/app.css 994 bytes {0} [built] [757] ./node_modules/css-loader!./src/app.css 548 bytes {0} [built] [759] ./src/assets/img/user1-128×128.jpg 70 bytes {0} [built] [762] multi react-hot-loader/patch ./src/adminlte_app.js 40 bytes {1} [built] [766] ./src/adminlte_app.js 22.6 kB {1} [built] + 759 hidden modules > react-hot-boilerplate@1.0.0 postbuild /Users/crifan/dev/dev_root/daryun/Projects/xxxsourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > npm run package > react-hot-boilerplate@1.0.0 package /Users/crifan/dev/dev_root/daryun/Projects/xxxsourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > zip -r build.zip build/ adding: build/ (stored 0%) adding: build/dist/ (stored 0%) adding: build/dist/.DS_Store (deflated 93%) adding: build/dist/img/ (stored 0%) adding: build/dist/img/.DS_Store (deflated 97%) adding: build/dist/img/avatar.png (stored 0%) adding: build/dist/img/avatar04.png (stored 0%) adding: build/dist/img/avatar2.png (stored 0%) adding: build/dist/img/avatar3.png (stored 0%) adding: build/dist/img/avatar5.png (stored 0%) adding: build/dist/img/boxed-bg.jpg (deflated 7%) adding: build/dist/img/boxed-bg.png (deflated 0%) adding: build/dist/img/credit/ (stored 0%) adding: build/dist/img/credit/american-express.png (stored 0%) adding: build/dist/img/credit/cirrus.png (stored 0%) adding: build/dist/img/credit/mastercard.png (stored 0%) adding: build/dist/img/credit/mestro.png (stored 0%) adding: build/dist/img/credit/paypal.png (stored 0%) adding: build/dist/img/credit/paypal2.png (stored 0%) adding: build/dist/img/credit/visa.png (stored 0%) adding: build/dist/img/default-50×50.gif (deflated 7%) adding: build/dist/img/icons.png (deflated 2%) adding: build/dist/img/user1-128×128.jpg (deflated 5%) adding: build/dist/img/user2-160×160.jpg (deflated 3%) adding: build/dist/img/user3-128×128.jpg (deflated 5%) adding: build/dist/img/user4-128×128.jpg (deflated 0%) adding: build/dist/img/user5-128×128.jpg (deflated 2%) adding: build/dist/img/user6-128×128.jpg (deflated 3%) adding: build/dist/img/user7-128×128.jpg (deflated 2%) adding: build/dist/img/user8-128×128.jpg (deflated 3%) adding: build/index.html (deflated 68%) adding: build/index.js (deflated 69%) adding: build/user1-128x128_vykxhX.jpg (deflated 5%) adding: build/vendor.bundle.js (deflated 67%) |

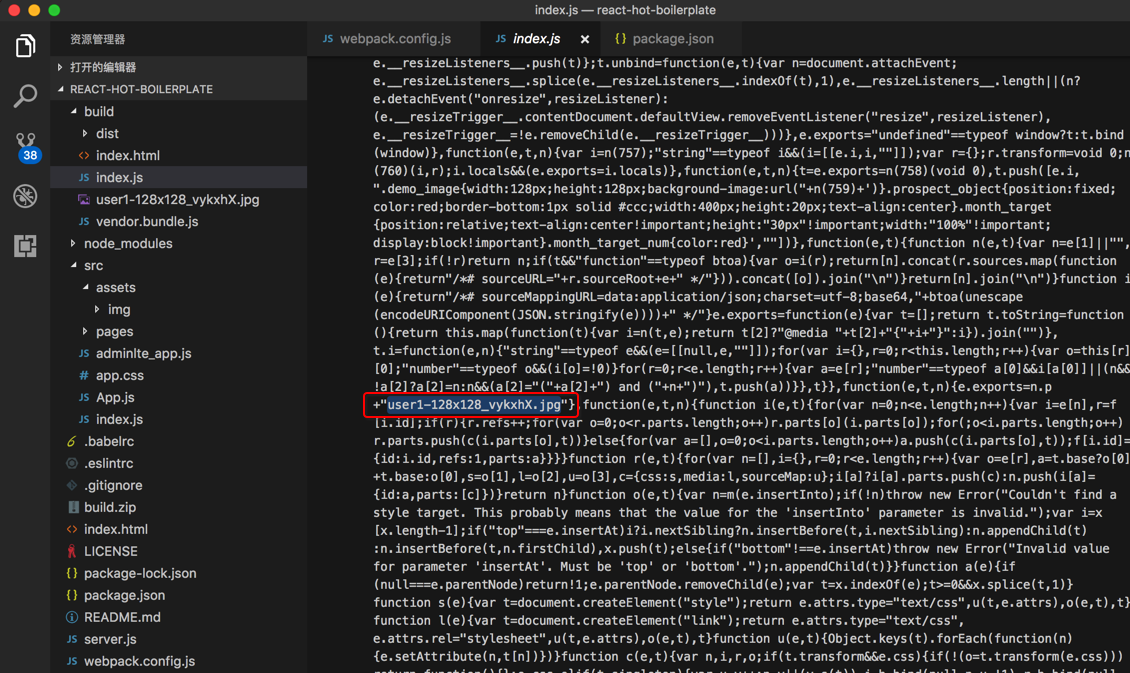
对应的js中的引用的代码build后变为:

提醒:
虽然此处url-loader没有显式地依赖于file-loader,但是实际上内部是需要的。
因为当文件大小大于limit时,就会调用file-loader,就会报错:
ERROR in ./src/assets/img/user1-128×128.jpg Module build failed: Error: Cannot find module ‘file-loader’ |
所以需要安装:
➜ react-hot-boilerplate git:(master) ✗ npm install file-loader npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 2 packages in 10.164s |
转载请注明:在路上 » 【已解决】wepack打包时出错:Module parse failed jpg Unexpected character