折腾:
【记录】小程序实现绘本查询的详情页
等期间,遇到一些小程序工具调试UI时候的坑。
1.当前看到的css只是当前page的css,不是(Chrome中那种)全部叠加后的的css
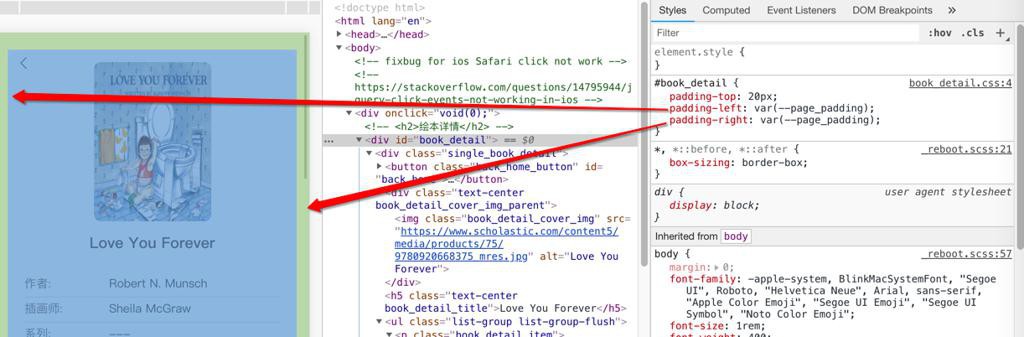
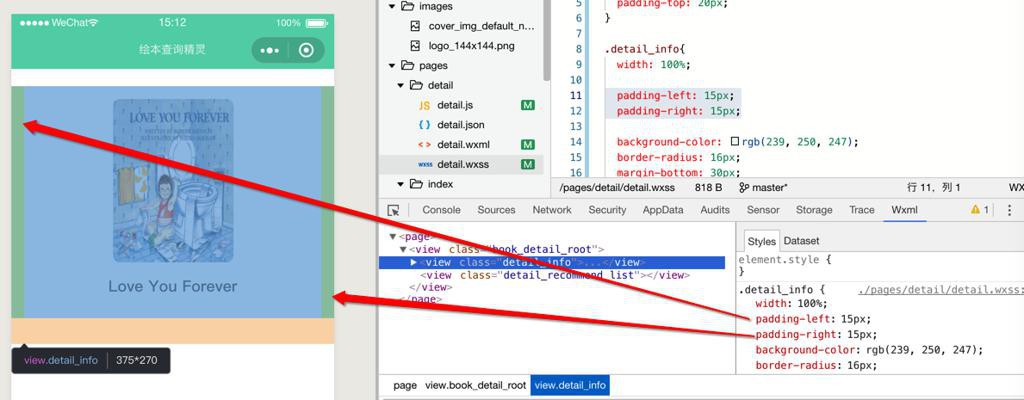
比如想要模拟Chrome中的页面:

1 2 3 4 5 | #book_detail {1. padding-top: 20px;2. padding-left: var(--page_padding);3. padding-right: var(--page_padding);} |
其中左右padding都是15px
且如果去掉,则页面左右都顶格了:

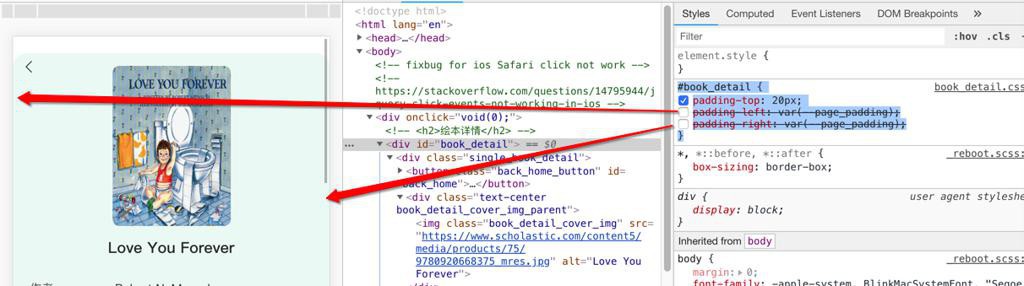
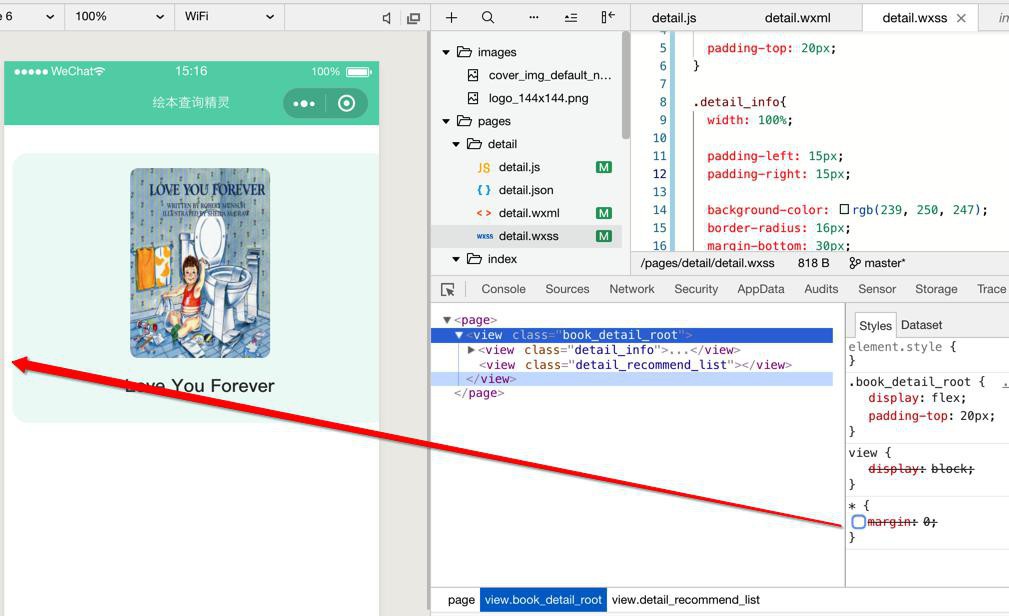
而类似的配置,去加到小程序工具中去,结果页面显示出来的就没有左边padding的效果:

然后调试了半天:
最终才发现:

去掉
1 2 3 | * { margin:0} |
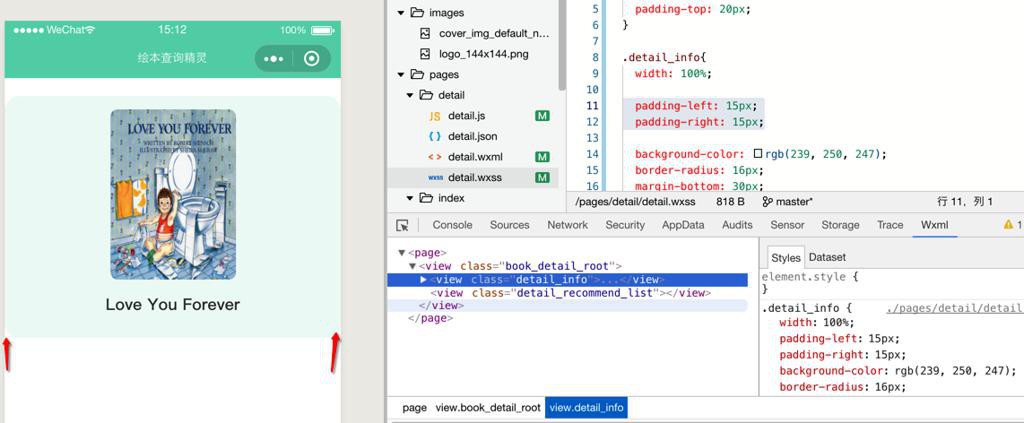
就可以看到左边有个边距了:

由此才发现:
原来是(不知道哪里的)css:
1 2 3 | * { margin:0} |
导致了后续很多页面,包括当前页面,的margin都是0了
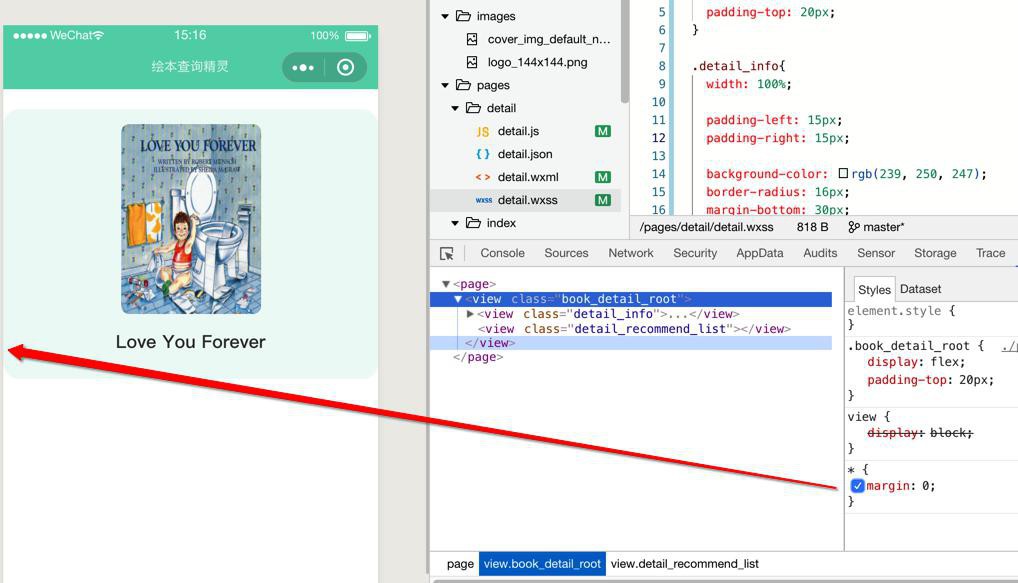
所以,此处想要实现当前页面左边边距,则应该把padding该为margin:
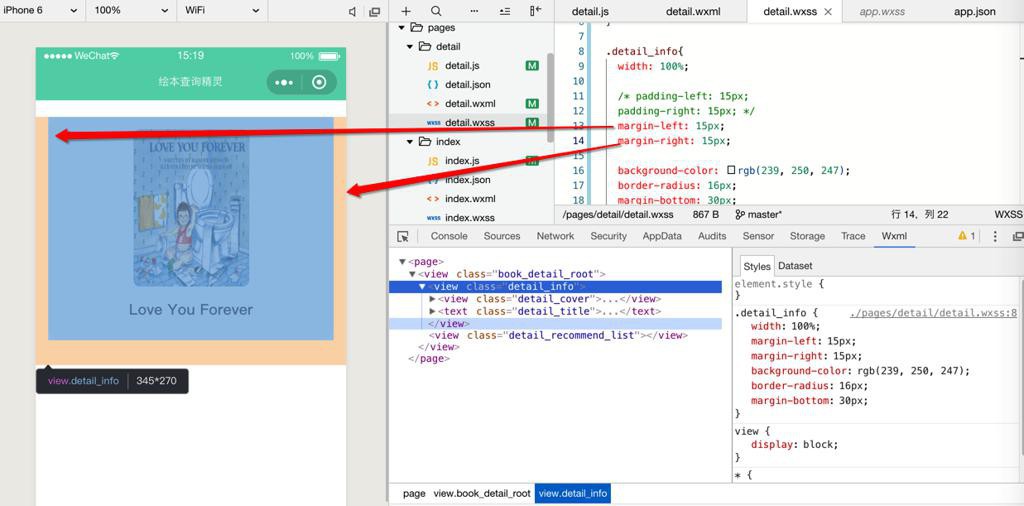
1 2 3 4 | /* padding-left: 15px;padding-right: 15px; */margin-left: 15px;margin-right: 15px; |
效果:

至此,最后也才发现,之前如果是padding的话,其实显示的布局是对的,是元素内部的padding,而不是元素外部的margin:

只不过的确:在右边css中没有显示margin的left和right,导致无法看出问题所在:
所以还是那句话:
- 小程序开发工具中显示的页面的css:
- 只是当前页面的自己的
- 不包括父级各个元素的css
- -》从而导致很多继承了父元素,父页面的css配置看不到
- 导致页面布局不对
- 而单单看当前页面的css参数很难发现错在哪里。。。
所以应对办法:
之后在调试当前页面,看css的时候,记得:
优先看左边的布局效果,而时刻要想到:右边的css设置,只是当前页面的css,不是compute后的,合并后的真实的,全部的css。。。
转载请注明:在路上 » 【整理】微信小程序工具调试UI界面时的坑