之前已经把项目下载到本地,且可以正常调试了:
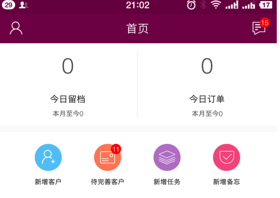
现在需要去把首页改为,类似于这种的效果:

先要搞清楚,这个页面,需要哪些控件
然后需要去解决:
需要去实现类似于:

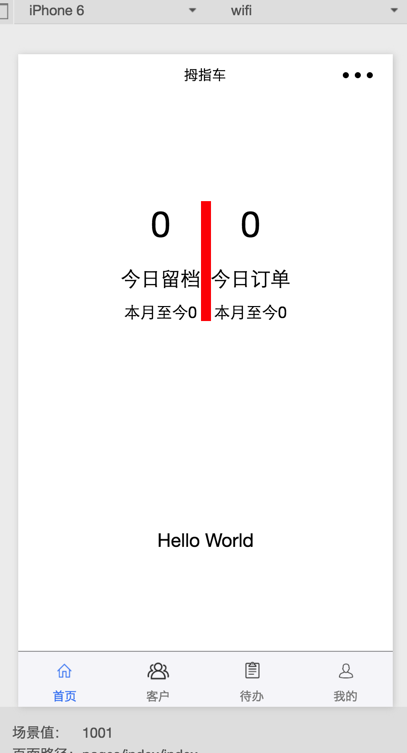
即今日下面,从左到右有3个元素,左边是今日留档的,右边是今日订单,中间是一个分割线
的效果。
即:微信小程序如何让三个字元素水平对齐且间距一样
现在已有代码:
<view class="todayInfo"> <view class="todayItem"> <text class="todayItemNumber">0</text> <text class="todayItemTitle">今日留档</text> <text class="todayItemToMonth">本月至今0</text> </view> <view class="verticalLine"></view> <view class="todayItem"> <text class="todayItemNumber">0</text> <text class="todayItemTitle">今日订单</text> <text class="todayItemToMonth">本月至今0</text> </view> </view> |
效果是:

需要把内容水平对齐,且加上合适的间距。
小程序 布局 垂直的竖线
微信小程序 View:flex 布局-入门系列-微信小程序开发联盟-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
小程序的居中布局,你可以这样做-新手教程-微信小程序开发联盟-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
转载请注明:在路上 » 【未解决】微信小程序画首页