之前已经:
可以基本实现小程序工具的编辑和调试了
现在需要实现,点击一个按钮后,
进入一个新的页面

小程序 跳转到新页面
微信小程序页面跳转传递值-新手教程-微信小程序开发联盟-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
微信小程序详解:页面之间的跳转方式【路由】和参数传递-入门系列-微信小程序开发联盟-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
微信小程序之页面跳转、传参,参数传递-新手教程-微信小程序开发联盟-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
但是不会:
【总结】
可以通过2种方法实现跳转到新页面:
(1)navigator
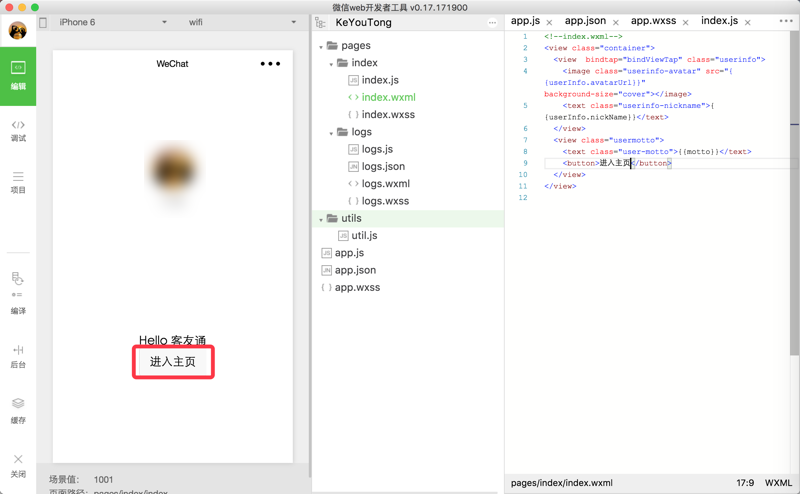
index.wxml中:
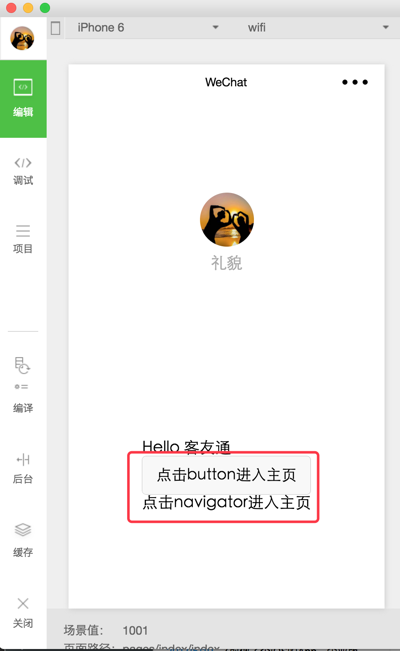
<navigator url="/pages/home/home" hover-class="navigator-hover">点击navigator进入主页</navigator> |
(2)wx.navigateTo
index.wxml中:
<button bindtap="jumpToMainPage">点击button进入主页</button> |
index.js中:
jumpToMainPage: function () { console.log(‘jumpToMainPage’) wx.navigateTo({ url: ‘../home/home’, success: function (res) { // success }, fail: function () { // fail }, complete: function () { // complete } }) |
都可以实现点击后:

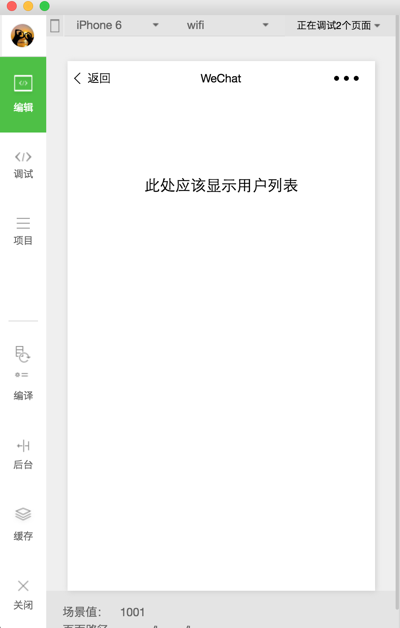
跳转到新页面:

转载请注明:在路上 » 【已解决】小程序中如何跳转到新页面