折腾:
期间,需要搞清楚:
web领域内的,
点击一个按钮后,如何去执行对应的代码,做对应的动作
参考:
去试试:

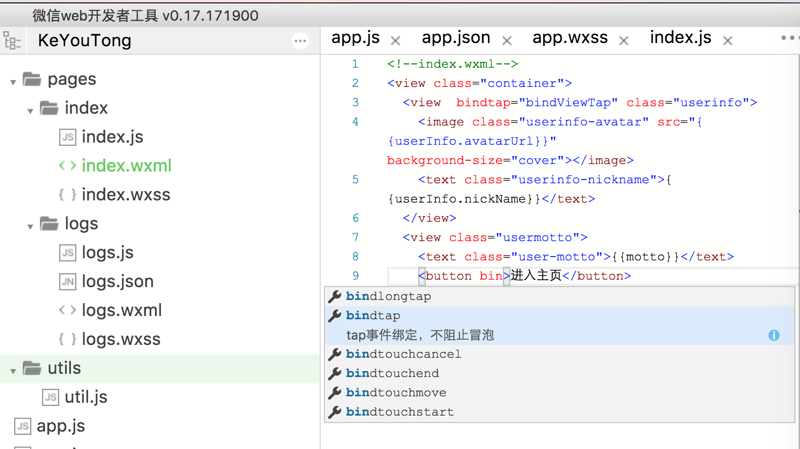
发现了:
bindtap是系统内置所支持的动作
小程序 点击按钮 跳转页面
参考:
微信小程序二(创建页面) – 不忘初心,才能始终 – 博客频道 – CSDN.NET
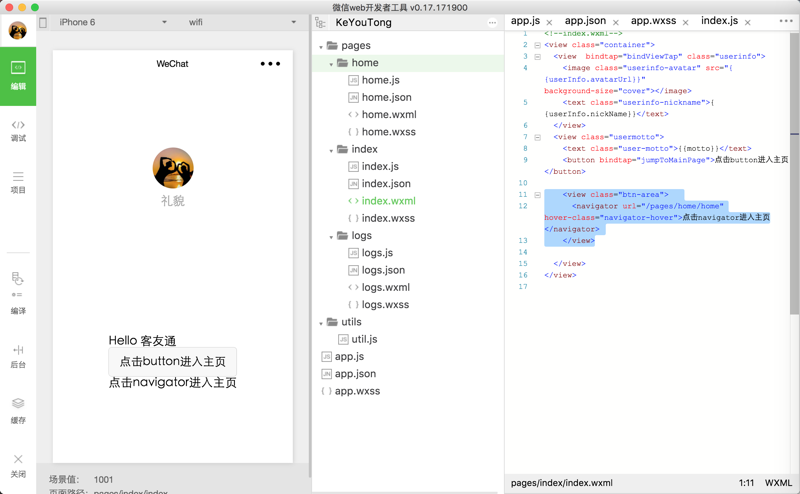
使用navigator:

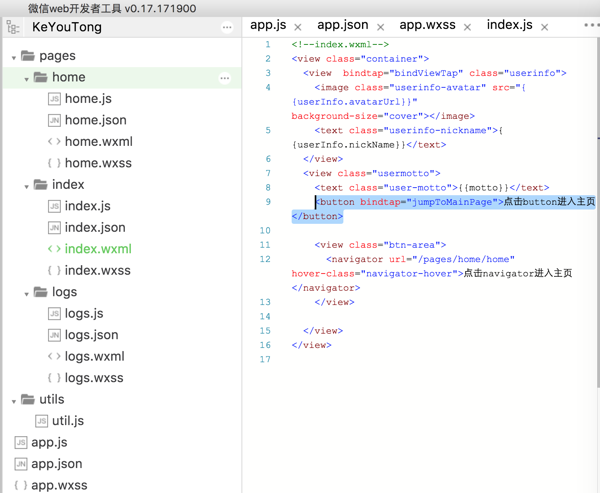
<view class="btn-area"> <navigator url="/pages/home/home" hover-class="navigator-hover">点击navigator进入主页</navigator> </view> |
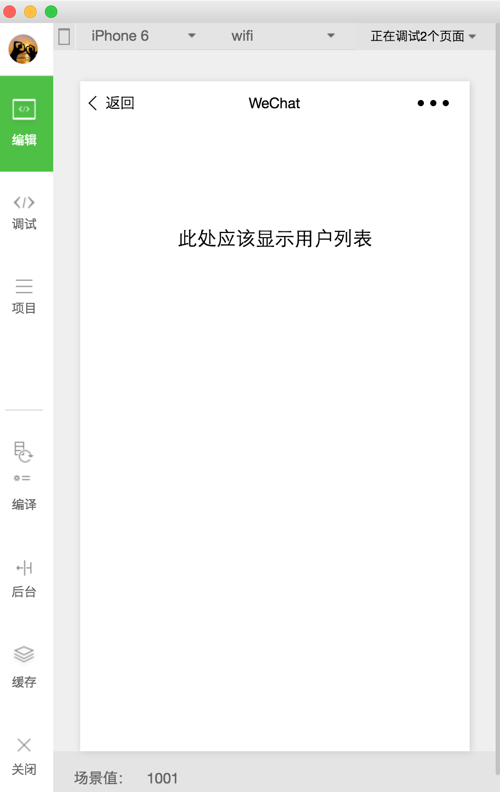
是可以 点击“点击navigator进入主页”后跳转到对应的页面的:

再去继续研究,如何通过点击button后,执行button里面的动作去实现页面跳转:
小程序页面跳转和跳转时的数据传递-新手教程-微信小程序开发联盟-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
然后用:
index.wxml
<button bindtap="jumpToMainPage">点击button进入主页</button> |

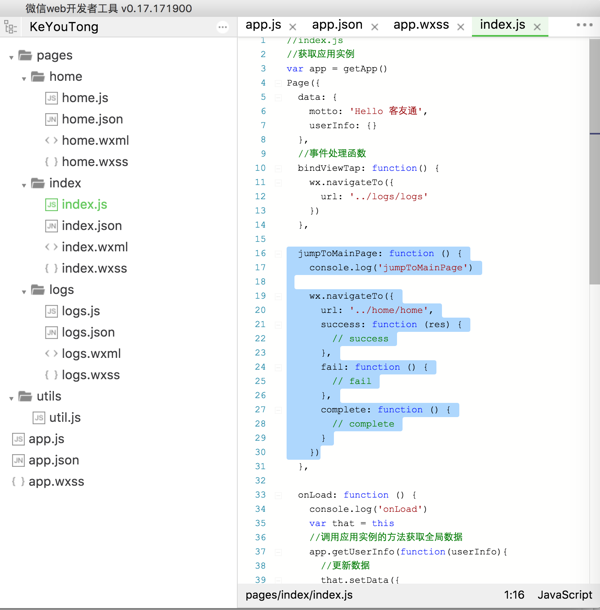
index.js
jumpToMainPage: function () { console.log(‘jumpToMainPage’) wx.navigateTo({ url: ‘../home/home’, success: function (res) { // success }, fail: function () { // fail }, complete: function () { // complete } }) |

即可实现,点击按钮后,可以调用执行对应的动作(此处的函数jumpToMainPage)了。
【总结】
小程序中,想要实现点击对应的按钮后执行对应的动作可以写成:
index.wxml中:
<button bindtap=“someAction">点击按钮跳转到对应的函数去执行对应的动作</button> |
其中bindtap
(1)是绑定点击事件
(2)也可以用于其他组件,比如image
比如:
<image src="{{item.imgsrc}}" bindtap="tz"></image> |
tz: function(){ wx.navigateTo({ url: ‘../logs/logs’, success: function(res){ // success }, fail: function() { // fail }, complete: function() { // complete } }) } |
index.js中:
someAction: function () { console.log(‘jumpToMainPage’) //添加你要执行的动作 }) |
转载请注明:在路上 » 【已解决】微信小程序中如何实现点击按钮后的动作