[背景]
折腾:
期间,需要去搞清楚cap insets是个什么东西。
具体指的是什么含义。
[折腾过程]
1.再搜:
swift iOS cap insets
iOS what is cap insets
好像大概明白其含义了:
[总结]
cap insets
是cap inset的复数。
cap inset则是:
图片的某个区域的尺寸标记
标记,哪些区域,在图片缩放时,不缩放
基本上等价于Android的.9的图片的逻辑。
目的是为了:
防止按照比例图片缩放时,部分区域,尤其是边角部分,被拉伸的,导致图片很难看。
具体用法和效果,见下面的例子的解释:
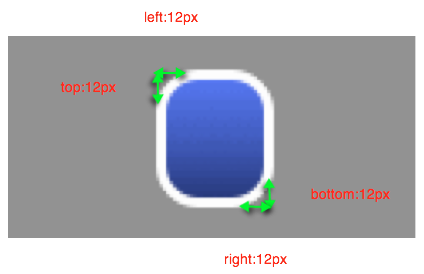
从原始图片:

此处,为了说明问题,放大后再去标注:
top:12px
left:12px
bottom:12px
right:12px
对应的尺寸,标注好就是这个样子的:

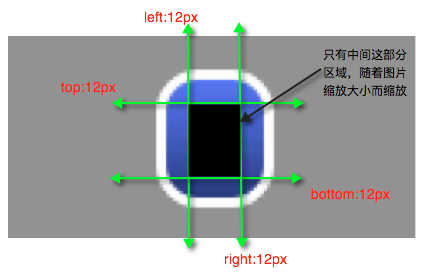
然后对应的,随着图片缩放的区域,除了被上述尺寸分割出来的区域之外的,即:只有中间那块区域,才会随着图片缩放而缩放:

而上图中的蓝色和白色区域,是不会缩放的
-》这也就保证了突破的四个角不会由于突破缩放而拉伸变形
所以,对于使用代码去,部分区域缩放的话:
UIImage *backButton = [[UIImage imageNamed:@"blueButton"] resizableImageWithCapInsets:UIEdgeInsetsMake(12, 12, 12, 12)];
核心起作用的代码是:
UIEdgeInsetsMake(12, 12, 12, 12)
其对应的工作原理就是:
对于:
- top:12px
- left:12px
- bottom:12px
- right:12px
对应的区域,图像变形缩放,放大缩小时,不变化,
其他区域,对应的去缩放。
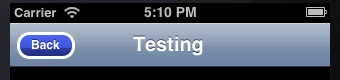
部分区域缩放后的效果,是:

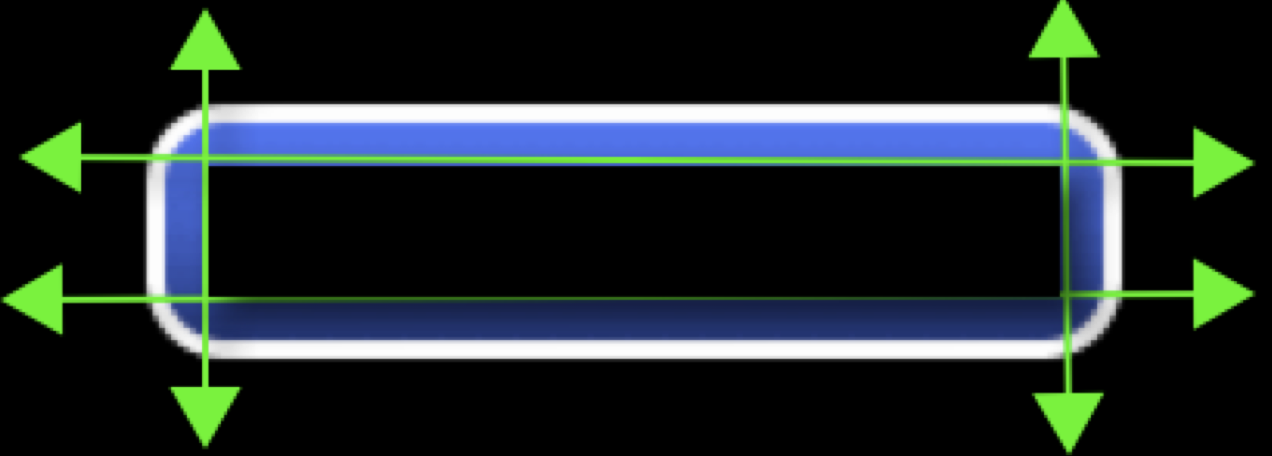
把其中按钮区域放大来解释就是:
中间黑色的部分,才是由于图片拉伸放大后,而拉伸放大的区域:

而四个边角处的12px部分的区域,则是没有被拉伸的区域。
转载请注明:在路上 » [已解决]iOS的Swift中cap insets是什么东西