折腾:
【已解决】小程序中画同一行内的输入框和按钮
期间,发现个很奇怪的现象:
代码:
<view class="input_and_query"> <input id="queryInput" bindinput='inputCallback' bindconfirm="inputConfirmCallback" type="text" placeholder="请输入要查询的英文绘本名称" value=""> </input> <button id="queryButton" bindtap="submitQuery">查询</button> </view>
和:
height: 28px; margin-bottom: 16px; }
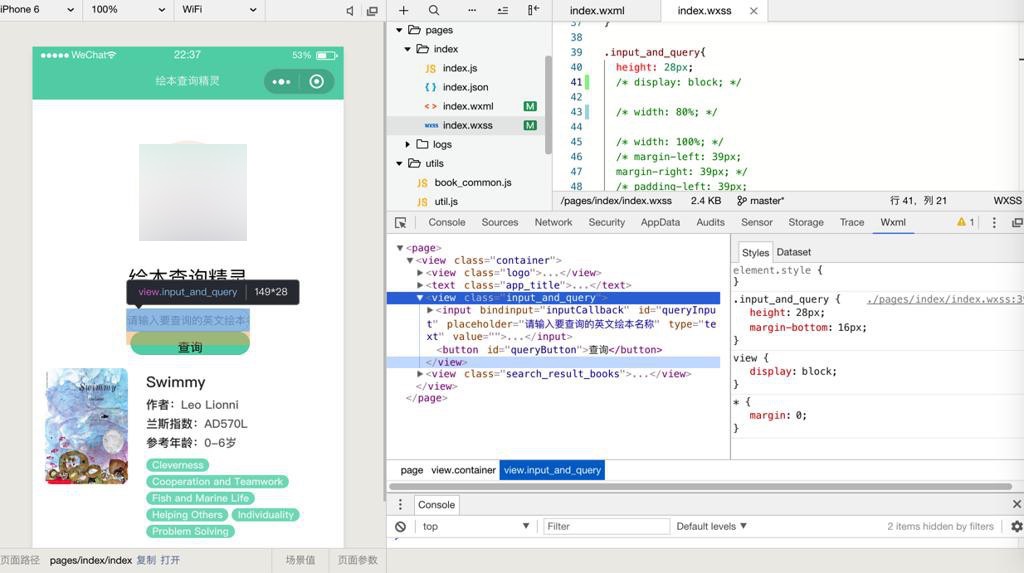
此处input_and_query没有设置宽度:
默认以为会撑满整个屏幕的宽度才对,但是实际上的显示效果却是:
只有屏幕的大概一半左右宽度:

当前view的显示宽度,没有撑满整个屏幕宽度
由此导致view内部子元素的宽度都不对了。
小程序 view 宽度 没有满屏幕宽度
微信小程序填坑之路之宽高设置百分比无效果-微信小程序俱乐部 www.wxappclub.com
大概明白了:
之前设置width为100%一直不对,是因为没有供参照的父元素
而父级的根元素是page,page没有设置宽度,所以应该去:
给page加上个:height: 100%
不过此处暂时没有,而是:
难道需要给container元素,加上个:
width: 100%;
但是记得之前也试过,好像没用。
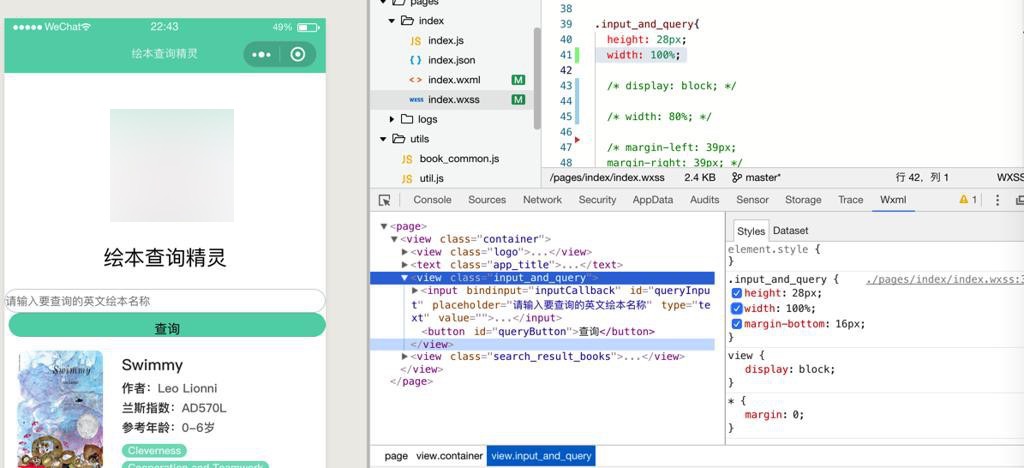
不过此处再去试试:
.input_and_query{
height: 28px;
width: 100%;
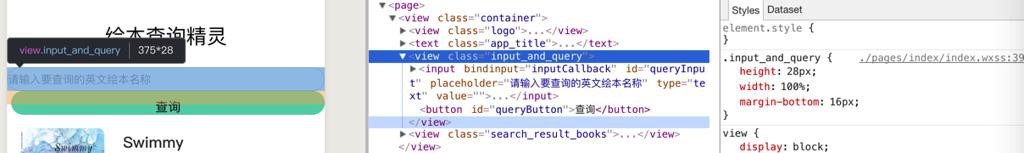
}就可以了:

【总结】
之前试过很多次,加width为100%,好像都没生效 -》估计是当时不理解flex布局,导致加到子元素中了;
现在大概明白了flex布局,加到父元素,此处的input_and_query:
.input_and_query{
}即可实现控制父元素的宽度是整个屏幕了:

转载请注明:在路上 » 【已解决】小程序中view的宽度没有撑满屏幕宽度