想要找到对应的Windows Live Writer中支持插入代码的插件,即SyntaxHighlighter for Windows Live Writer的工具。
而对应的关于Windows Live Writer插入代码的插件,在这里:
http://plugins.live.com/writer/category/formatting-clipboard?orderby=featured&page=1
可以找到很多个,比如:
http://plugins.live.com/writer/detail/code-prettify-for-windows-live-writer
http://plugins.live.com/writer/detail/code-snippet-plugin-for-windows-live-writer
不过暂时没去试用。
还是希望找到专门的SyntaxHighlighter用于Windows Live Writer的插件或者工具。
后来就去网上找,找到了这个:
为cnblogs定做一个代码插入代码的windows live writer插件
http://www.cnblogs.com/wuchang/archive/2010/01/21/LiveWriter-SyntaxHighlighter-Plugin.html
只可惜其介绍的google code中:
http://code.google.com/p/wlwsh/
已经没有任何东西可供下载了。
另外,这个帖子:
Windows Live Writer推荐SyntaxHighlighter代码着色插件
http://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
也有相关的介绍。
所以又继续找,找到了:
SyntaxHighlighter 與 Windows Live Writer 的使用經驗分享
http://blog.miniasp.com/post/2010/07/10/SyntaxHighlighter-for-Windows-Live-Writer.aspx
不过感觉也不是非常的兼容。
然后又找到了这个:
http://sourcecodeplugin.codeplex.com/
【Windows Live Writer Source Code plugin for SyntaxHighlighter 插件安装方法】
对应的下载在这里:
http://sourcecodeplugin.codeplex.com/releases/view/25596
下载到对应的zip压缩包并解压,可以找到:
WindowsLiveWriter.SourceCodePlugin\WindowsLiveWriter.SourceCode.dll
然后将WindowsLiveWriter.SourceCode.dll拷贝到:
Windows Live的安装路径的Windows Live\Writer\Plugins
下,即可。
【Windows Live Writer Source Code plugin for SyntaxHighlighter 插件使用方法】
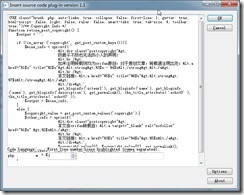
然后就打开配置好Writer后,进入编辑界面,点击插入,就可以看到对应的插件了:
不过点击后,会出现一个提示框,说找不到配置:
无视之,继续插入代码:
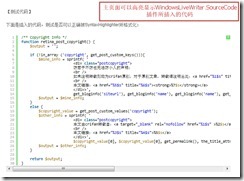
【测试代码】
下面是插入的代码,测试是否可以正确被SyntaxHighlighter所格式化:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /** Copyright Info */function retina_post_copyright() { $output = ''; if (!in_array ('copyright', get_post_custom_keys())){ $mine_info = sprintf( ' <div class="postcopyright"> 防君子不防也无法防小人的声明: <br /> 如未注明转载则均为crifan原创,对于原创文章,转载请注明出处:<a href="%1$s" title="%2$s"><strong>%3$s - %4$s</strong></a> <br /> 本文链接:<a href="%5$s" title="%6$s"><strong>%7$s</strong></a> </div>', get_bloginfo('siteurl'), get_bloginfo('name'), get_bloginfo('name'), get_bloginfo('description'), get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $mine_info; } else { $copyright_value = get_post_custom_values('copyright'); $other_info = sprintf( ' <div class="postcopyright"> 本文由crifan转载自:<a target="_blank" rel="nofollow" href="%1$s" >%2$s</a> <br /> 本文链接:<a href="%3$s" title="%4$s">%5$s</a> </div>', $copyright_value[0], $copyright_value[0], get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $other_info; } return $output;} |
【代码测试结果】
在主页中,代码是可以高亮显示:
但是单独打开改页面,上面的代码,却又不能高亮显示了:
后来找到原因了。因为之前用的是编辑器是CK and SyntaxHighlighter,好像兼容性不够好。
所以去:
(1)禁用:CK and SyntaxHighlighter
(2)启用:CKEditor for WordPress 和 WP SyntaxHighlighter
(3)启用 个人资料中的“撰写文章时不使用可视化编辑器”
然后,不仅是主页里看到的代码可以高亮显示,单独打开页面中的代码,也可以高亮显示了。
对应的,上面的设置是去禁用CK and SyntaxHighlighter,对自己也没啥影响了。因为以后都尽量全部用当前的Windows Live Writer来离线更新博客帖子了。
而且刚刚也试了,发现,重新编辑帖子,点击发布后,可以直接起到更新之前已发布的帖子的目的,而不是会重新发布成另外的新帖子,效果很是不错。
【多说一句】
不过,后来也找到这个插件:
代码插入插件
http://plugins.live.com/writer/detail/inserting-plugin-code
有空的话,再去看看两者是否是同一个东西。如果不是,看看哪个好用。不过貌似暂时没必要再去折腾了。当前的已经够用了。
【后记 2012-01-18】
后经测试,插件:http://plugins.live.com/writer/detail/inserting-plugin-code
只是针对于特定的cnblogs网站的对应的<div><pre>的格式而推出的WLW插件,而不是通用的,被syntaxhighlighter所支持的<pre>格式,所以,不是我所想要的。在此,可以忽略之。
转载请注明:在路上 » 【记录】给Windows Live Writer添加支持SyntaxHighlighter的代码高亮插件