【问题】
crifan.com是我自己的wordpress网站。
其中的中文字体,之前自己觉得大小还算正常。
但是经过某人提醒后,的确觉得,有点偏小了。
比如,对于:
看起来的效果是:
其中的,body的字体,是小了。
现在希望去调整wordpress中的正文中的中文字体,把大小改大点,使得看着舒服点。
【折腾过程】
1.通过看网页源码,发现对应的部分是:
1 2 3 4 5 6 7 8 9 | <div class="entry-content"> <p>转自:</p><p><a href="http://blog.sina.com.cn/s/blog_53758a7e0100hf7y.html" target="_blank">中国历史朝代歌:夏商与西周,东周分两段</a></p><p> </p><p><strong>夏商与西周,东周分两段。</strong></p><p><strong>春秋和战国,一统秦两汉。</strong></p><p><strong>三分魏蜀吴,二晋前后延。</strong></p><p><strong>南北朝并立,隋唐五代传。</strong>(五代有十国:南北汉、前后蜀,南平南唐吴闽楚。再加吴越)</p><p><strong>宋元明清后,王朝自此完。</strong></p> |
然后控制的css是:
1 | <link rel="stylesheet" type="text/css" media="all" href="https://www.crifan.com/wp-content/themes/retina/style.css" /> |
2.所以,去打开
https://www.crifan.com/wp-content/themes/retina/style.css
发现其中控制正文字体部分是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | html, body, ...{ margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}.../* =Body------------------------ */body { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 12px; line-height: 1.5; color: #666; background: #FFF;} |
很明显,字体控制部分是:
| font-family: "Helvetica Neue", Helvetica, Arial, sans-serif |
3.然后去参考了:
而知,浏览器端,对于Helvetica, Arial, sans-serif字体。如果没有,则选择下一个。如果用,就用先找到的那个字体。
4.而此处,实际上显示出来的中文,感觉像是雅黑啊。
但是,其中原先配置是:
font-size: 100%;
和
font-size: 12px;
而word中的效果,就明显更大些:
5.所以,再去参考:
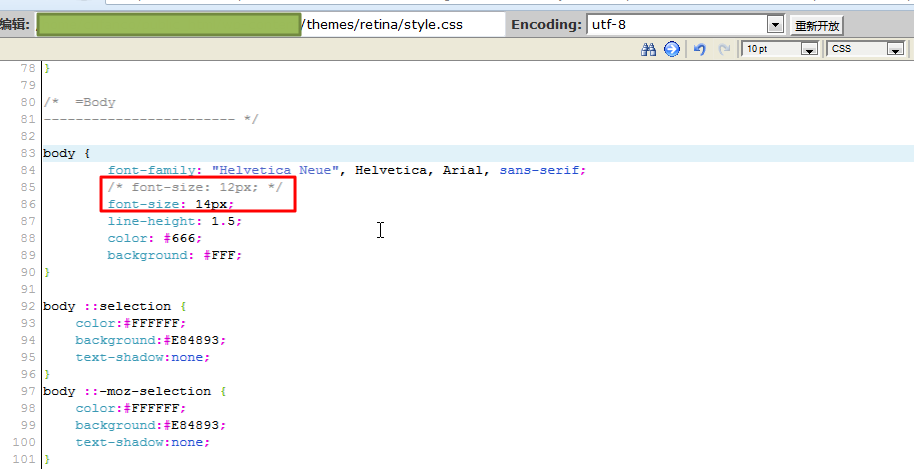
就去,修改一下,自己的css文件:
https://www.crifan.com/wp-content/themes/retina/style.css
去把font-size,改大为14px:
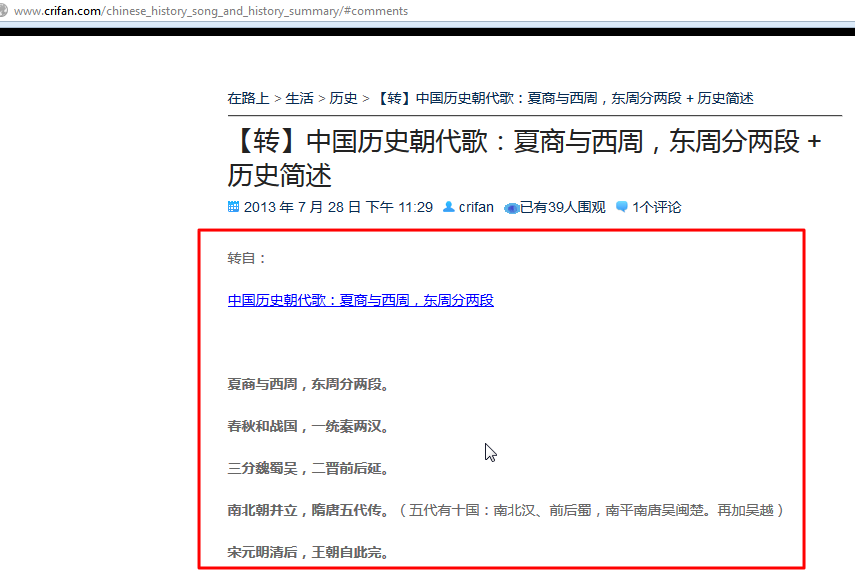
然后刷新页面,看看效果,果然变大了:
相对是好看不少。
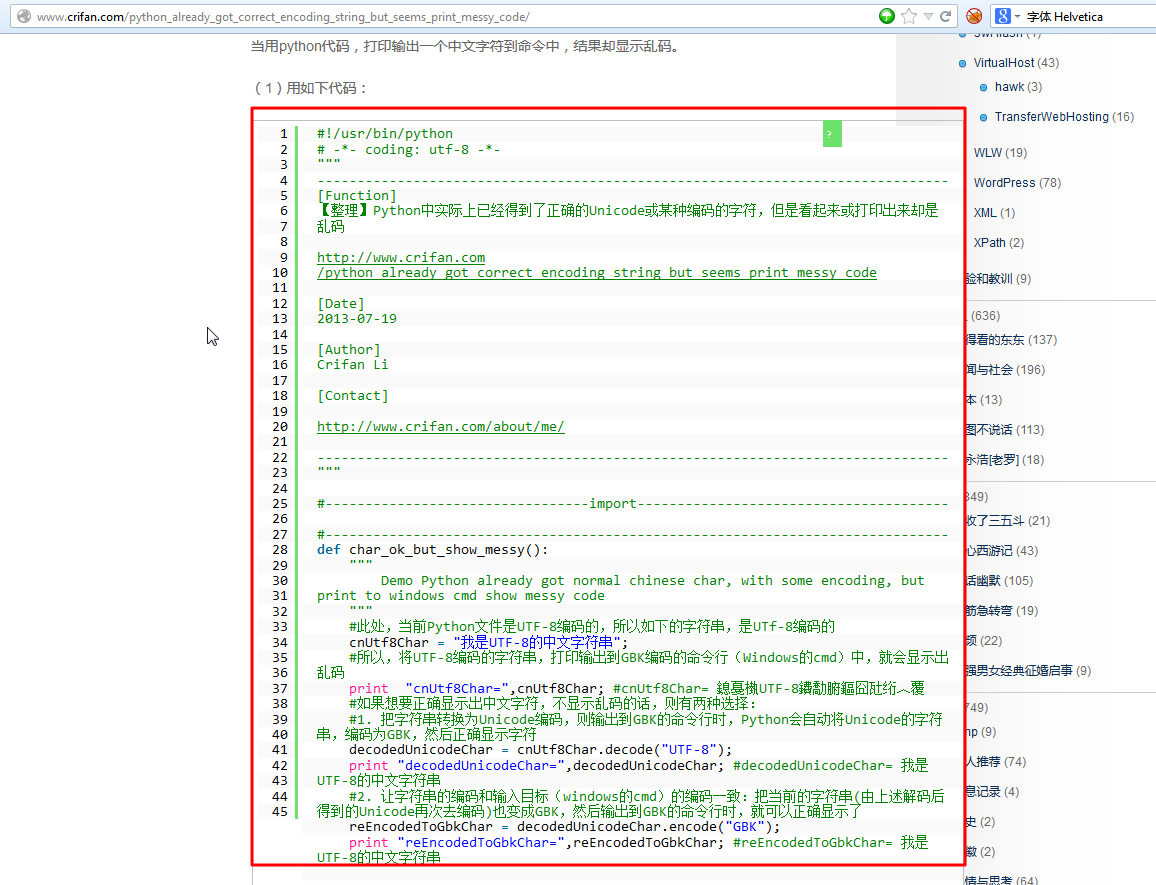
然后另外,也去确认一下,关于代码显示,英文显示方面,是否好看:
代码:
稍微大了点,也算还可以接受吧。
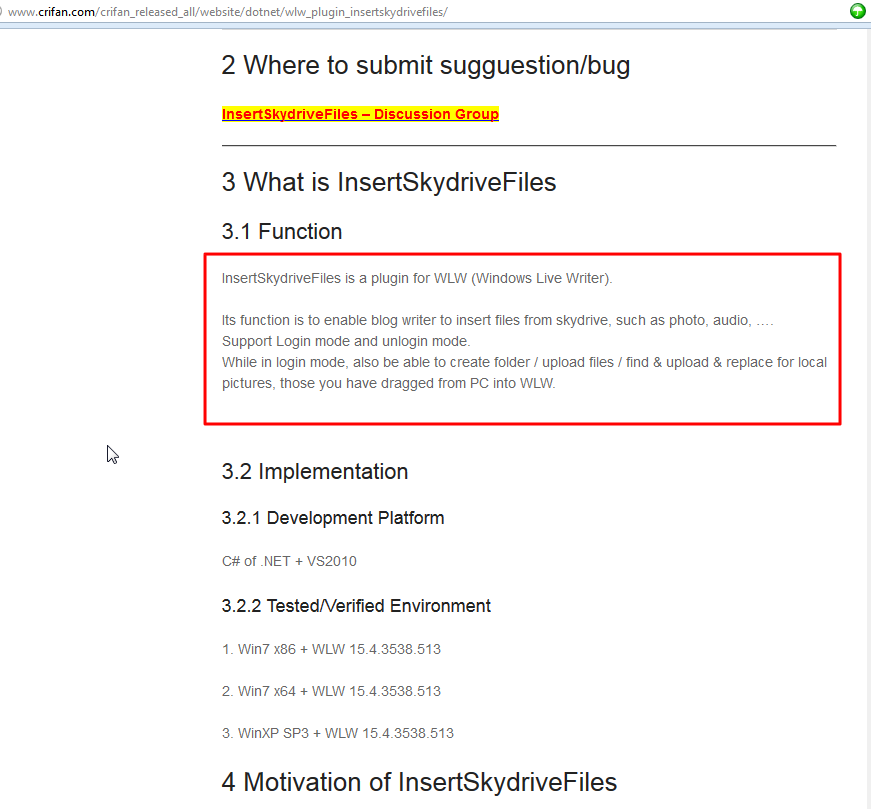
纯英文:
也还是可以接受的。
6.另外,也去看了:
的css,是:
http://www.zhouwenzhuo.com/wp-content/themes/pyrmont-v2/style.css
中的:
1 2 3 4 5 | body{ font-family: "Lucida Grande", Arial, Helvetica, Sans-Serif; background-color: #121315;} |
去查了查Lucida Grande,结果是Lucida Grande:
| Lucida Grande是一种西文无衬线字体,是苹果公司操作系统Mac OS X的默认西文字体 |
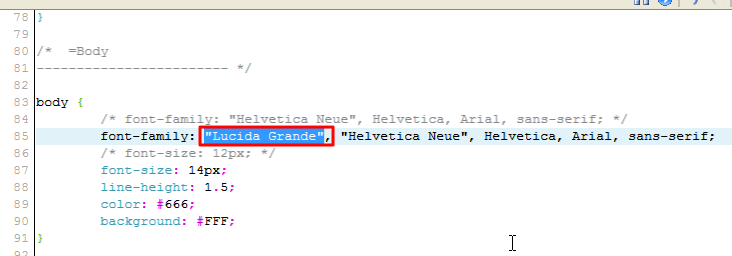
所以,再去,把字体之前,加上上面那个"Lucida Grande":
以适应于mac的显示。
7.另外,附上,有些人关于这些字体的讨论:
为什么 iOS 设备上英文默认字体不是 Lucida Grande?
【总结】
把wordpress(我此处是retina主题的)字体大小,从之前默认的12px,改为14px,总体效果还是不错的:
中文好看不少;
英文和代码,的确也大了点,但是也完全可以接受。
转载请注明:在路上 » 【记录】wordpress网站中的中文字体太小不好看,去改大一些