折腾:
【已解决】WordPress的网站Enfold主题在手机端顶部菜单异常
期间,
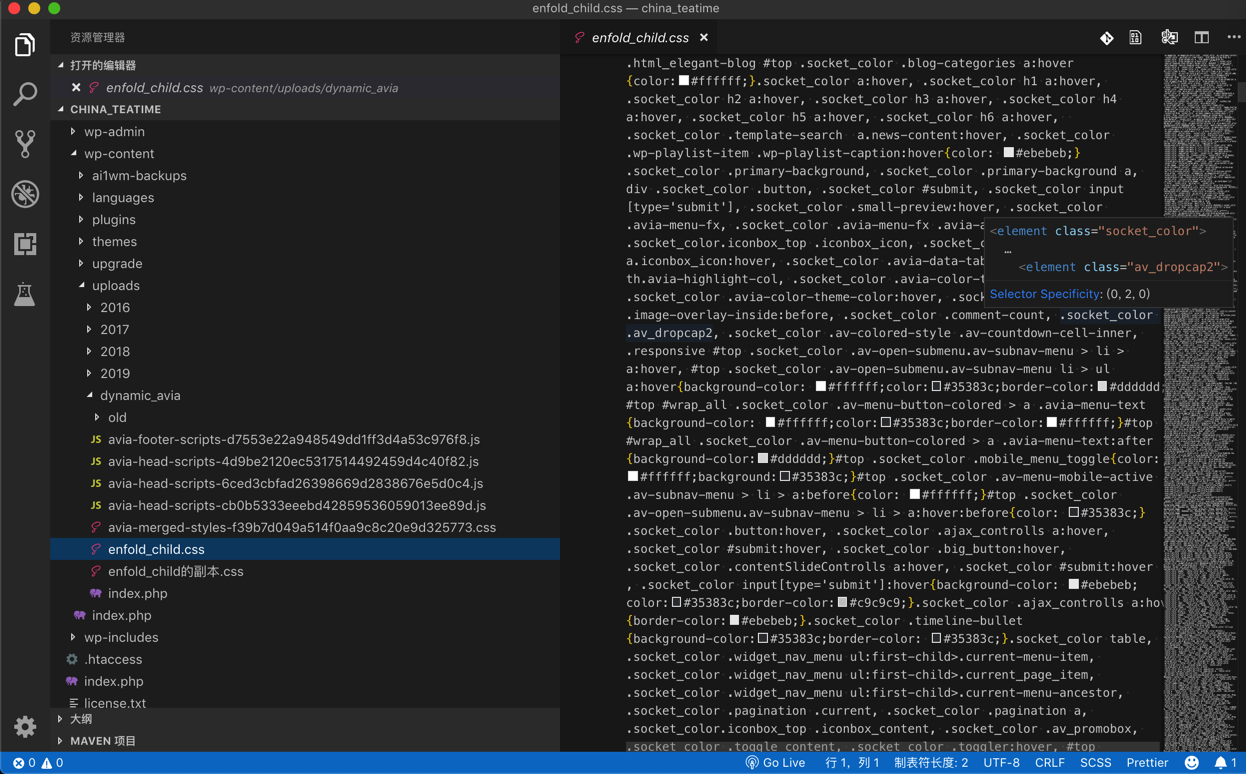
对于Enfold主题中合并后的文件,像这种:
css:wp-content/uploads/dynamic_avia/avia-merged-styles-f39b7d049a514f0aa9c8c20e9d325773.css
js:wp-content/uploads/dynamic_avia/avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js
之前的:
【已解决】确认是否是缺少css导致手机端WordPress主题Enfold的主菜单显示异常
期间,就大概研究过:
dynamic_avia directory – Support | Kriesi.at – Premium WordPress Themes
https://kriesi.at/support/topic/dynamic_avia-directory/
说是更新了后台配置,即可生成。
但是实际上试了试,没有生成。
现在继续去研究具体是怎么生成的。
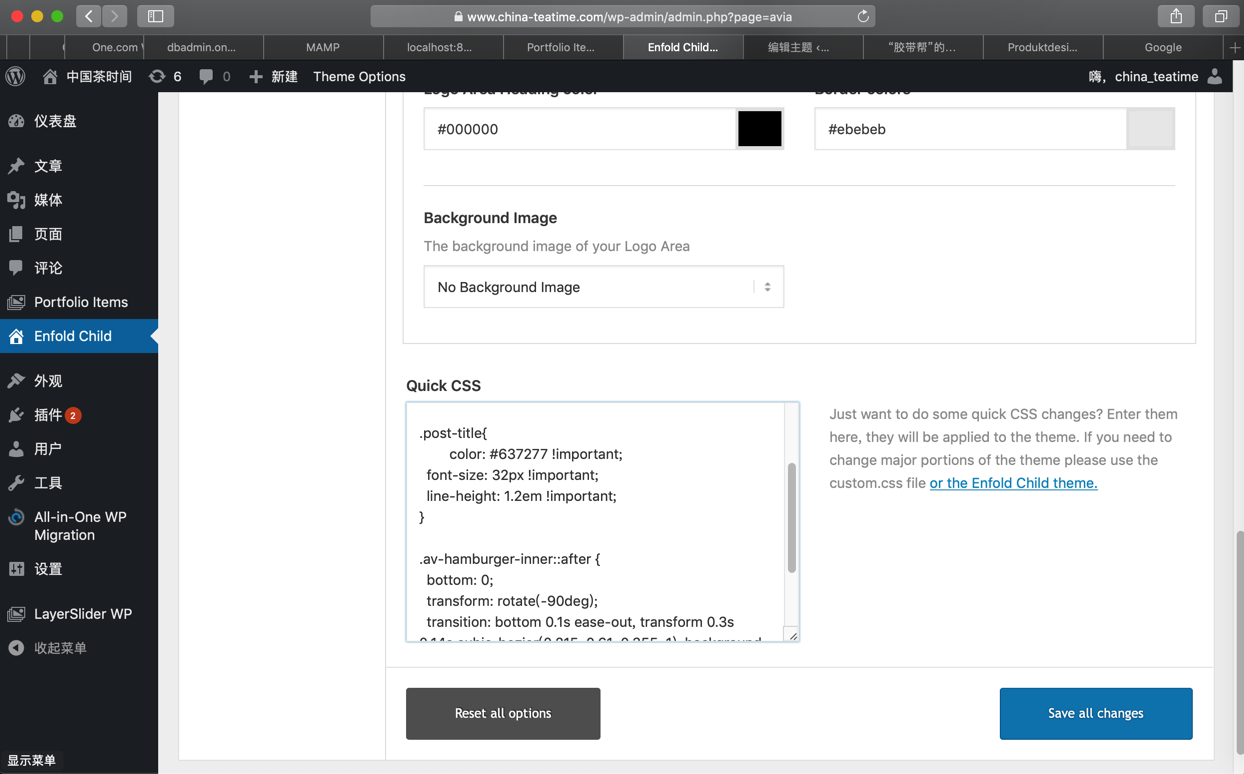
去后台页面中试试Enfold Child的General Styling的Quick CSS
.post-title{
color: #637277 !important;
font-size: 32px !important;
line-height: 1.2em !important;
}
.av-hamburger-inner::after {
bottom: 0;
transform: rotate(-90deg);
transition: bottom 0.1s ease-out, transform 0.3s 0.14s cubic-bezier(0.215, 0.61, 0.355, 1), background-color 0.15s ease;
}
去保存
-》看看是否生成最新的css文件
-》以及生成的文件中是否包含此处的css
经过测试改动配置改回来,发现:

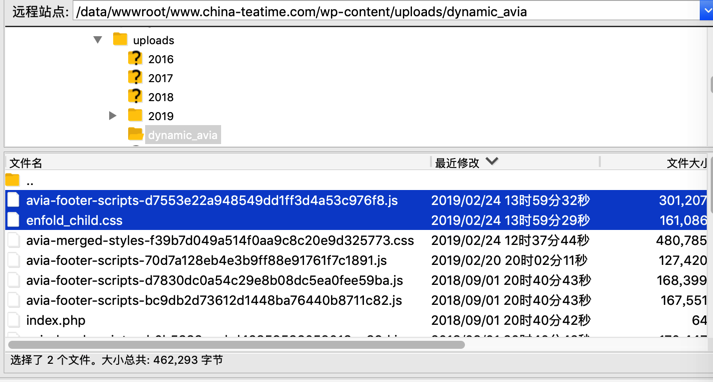
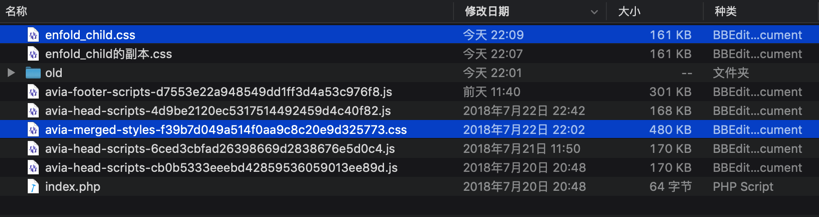
会被更新的文件是:
enfold_child.css
avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js
另外,也去搞清楚,此处的js:
是怎么生成的
是不是更新了enfold主题的配置后生成的
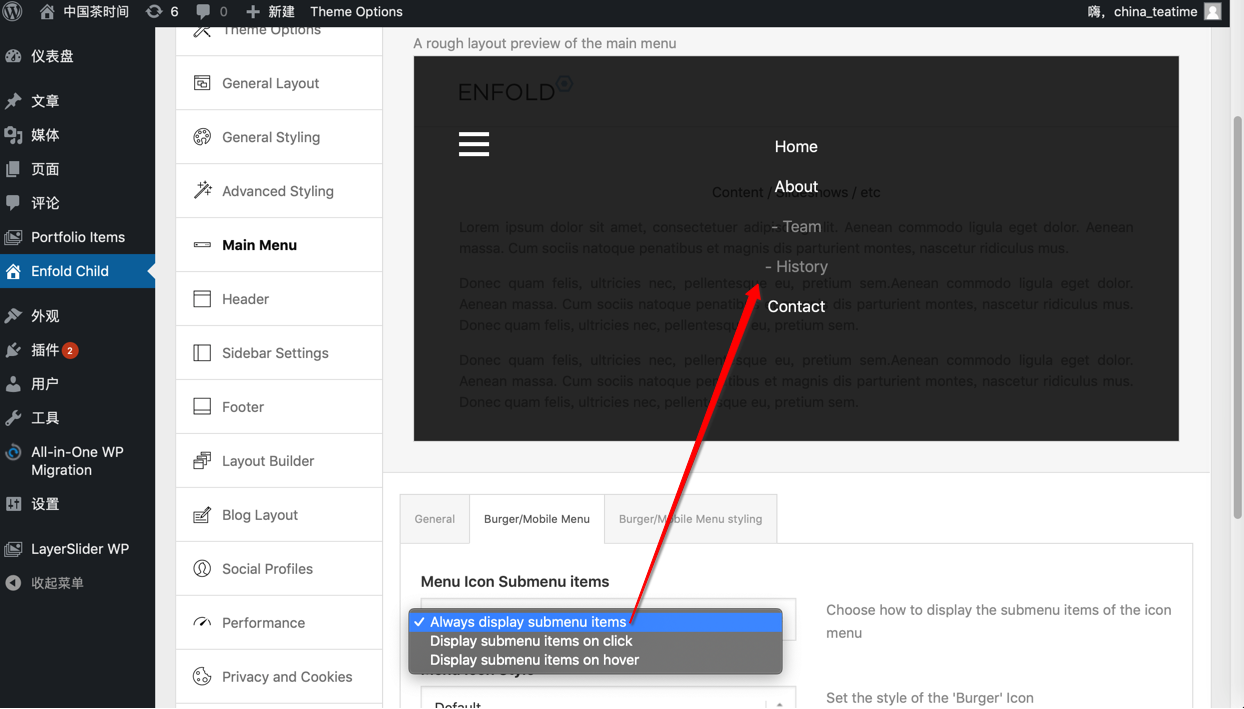
故意修改了enfold的主题配置,然后发现保存配置后:

改动的文件是:
enfold_child.css
但是诡异的是:
虽然enfold_child.css被更新了,但改动前后两个css是相同的内容

而且注意到,本身:
enfold_child.css
本身也是压缩后的css:

而且本身:
avia-merged-styles-f39b7d049a514f0aa9c8c20e9d325773.css
和
enfold_child.css
内容也没什么重复的,都不一样,大小都差很多:

后来去更新enfold child主题的配置:

然后去刷新页面:

配置还的确生效
然后又注意到,此时配置的确更新了:

-》那看来是:
配置修改,保存Save all changes后,当时没有生成对应的css和js
但是当页面刷新后,就会触发生成新css和js了:
avia-merged-styles-f39b7d049a514f0aa9c8c20e9d325773.css
avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js
而本身的:enfold_child.css 是不会变的。
-》那就去研究生成的合并的js和css,在之前和之后的配置 到底差异在哪里了。

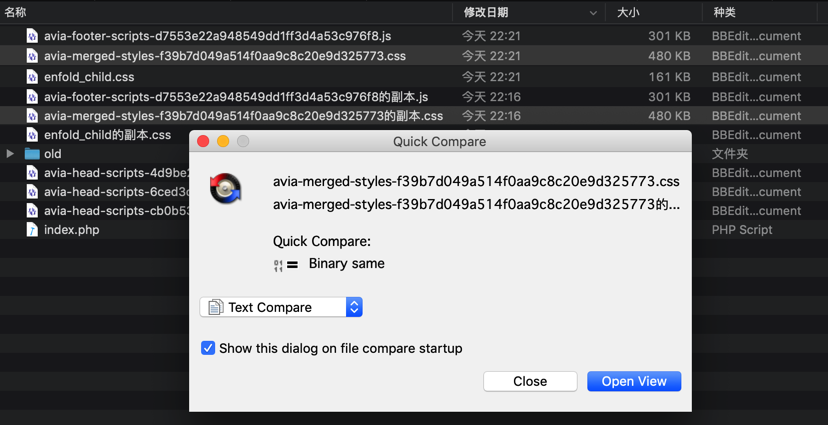
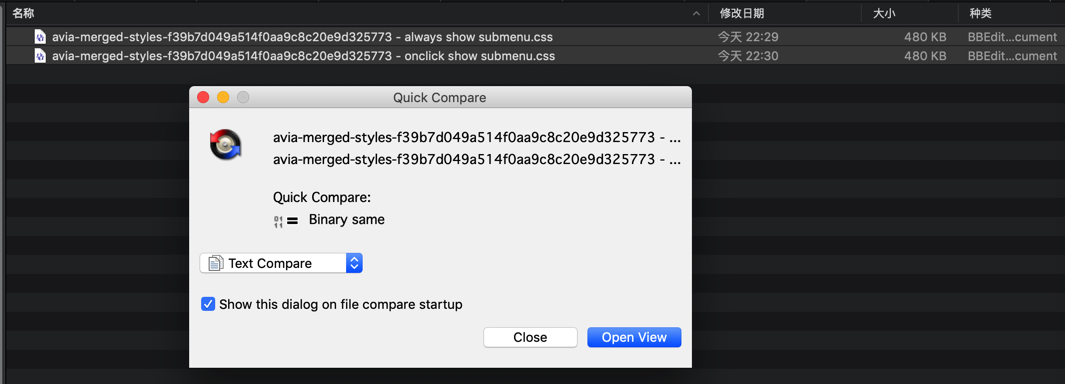
但是更诡异的是:

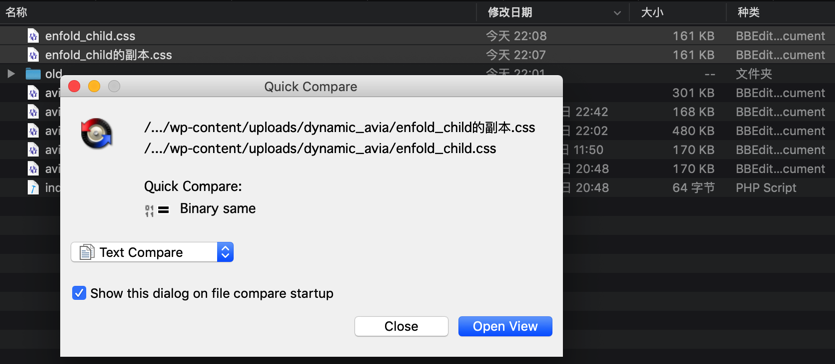
此处两个css竟然是一样的,没有区别
如果真的是这样,那么之前和之后,到底改动的配置,去哪里了??
难道是每次加载时,内部动态生成的新配置??
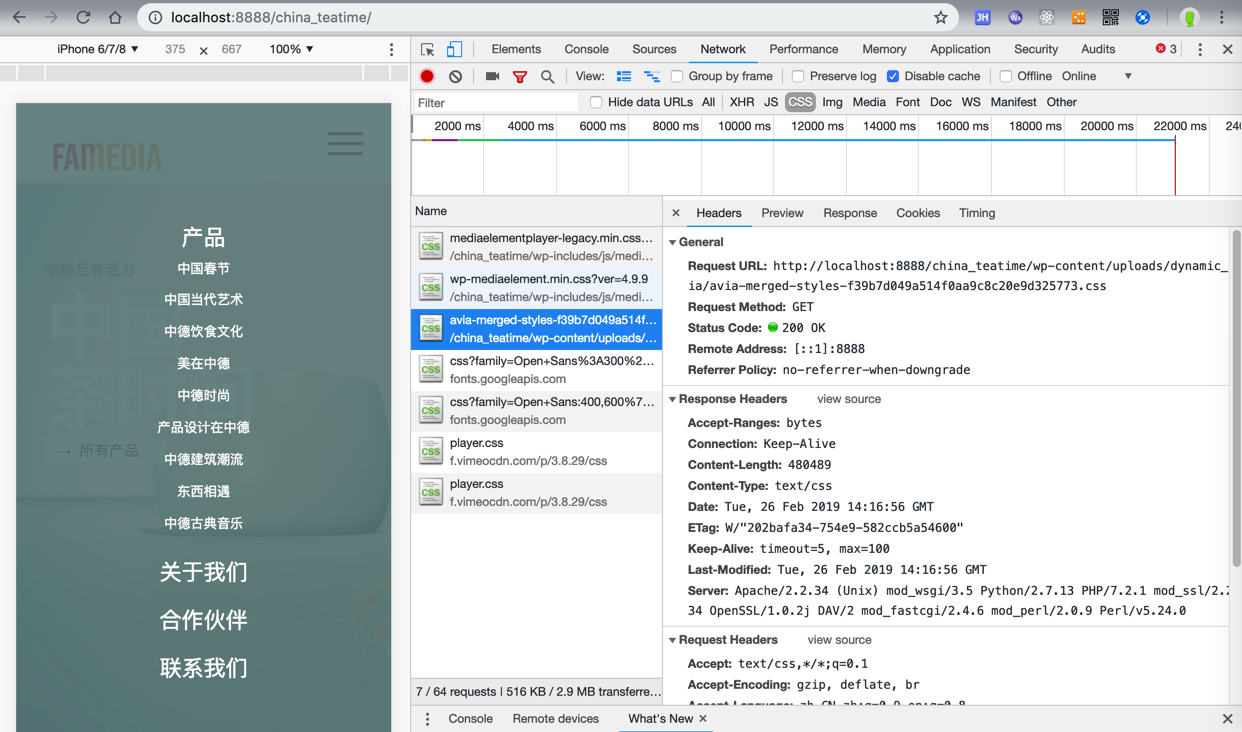
那分别去下载实时的css配置:

然后对比改动前后,有何区别:

竟然真的没有区别。
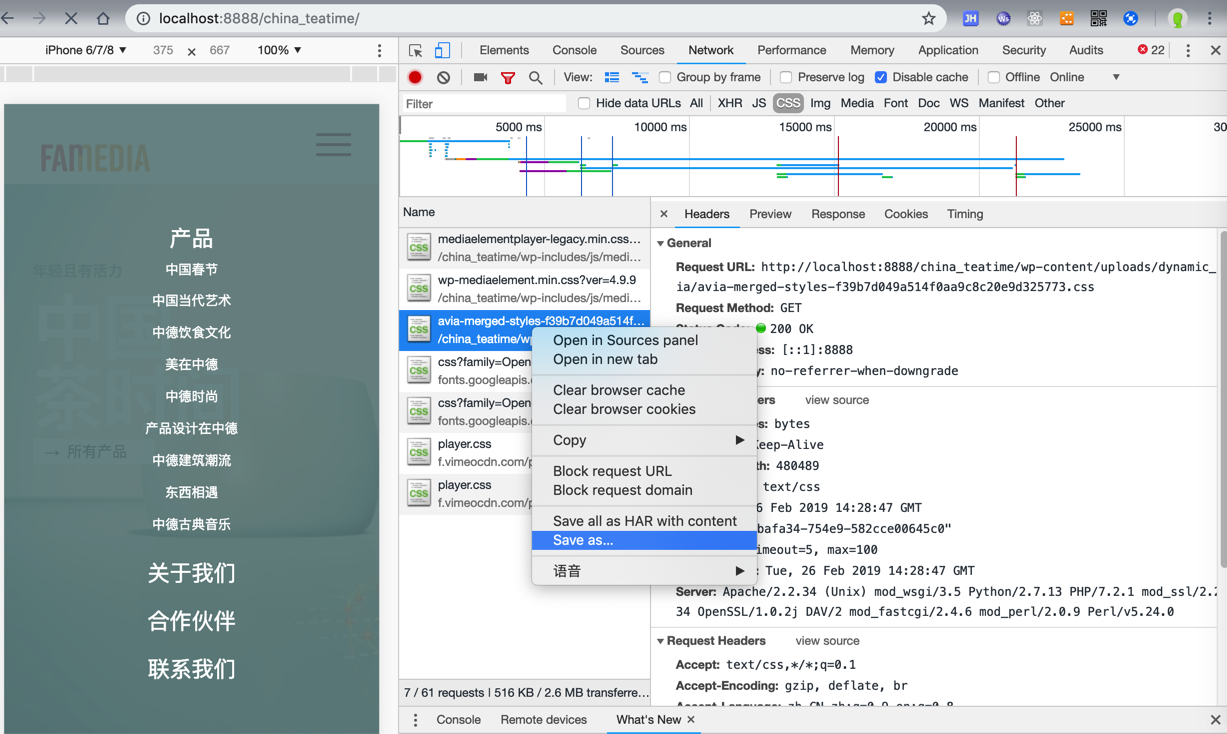
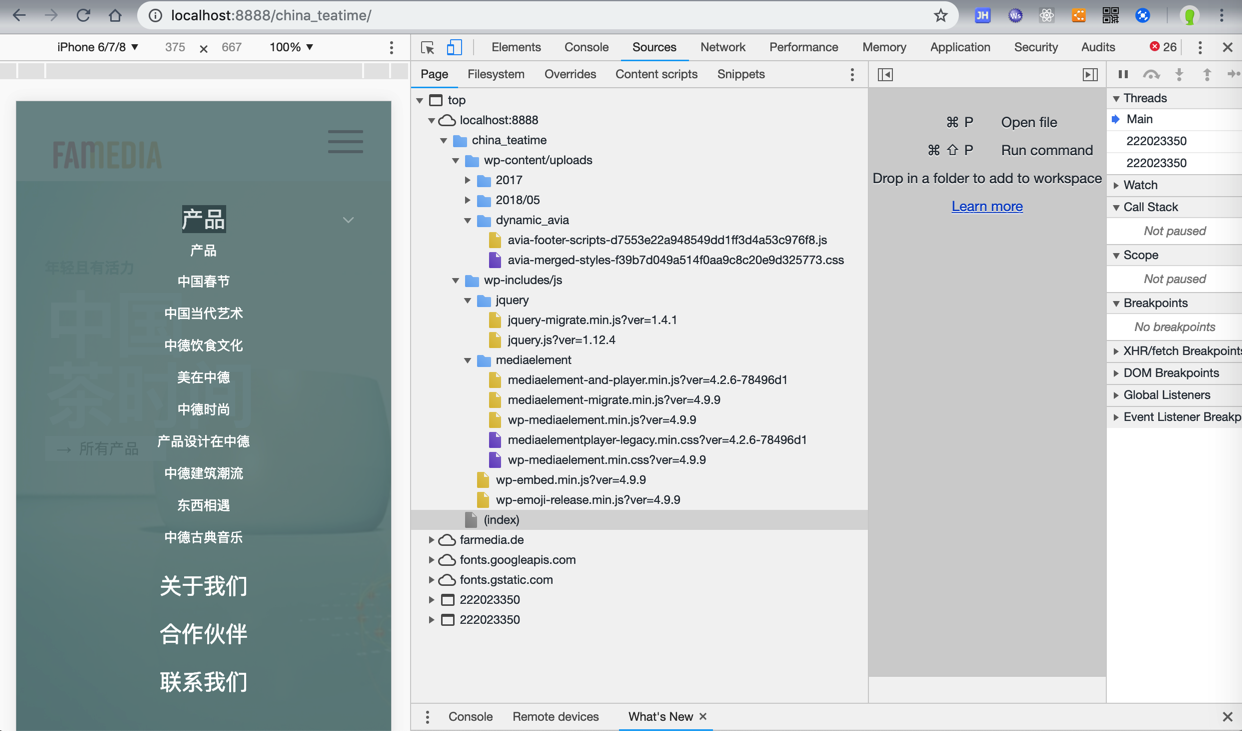
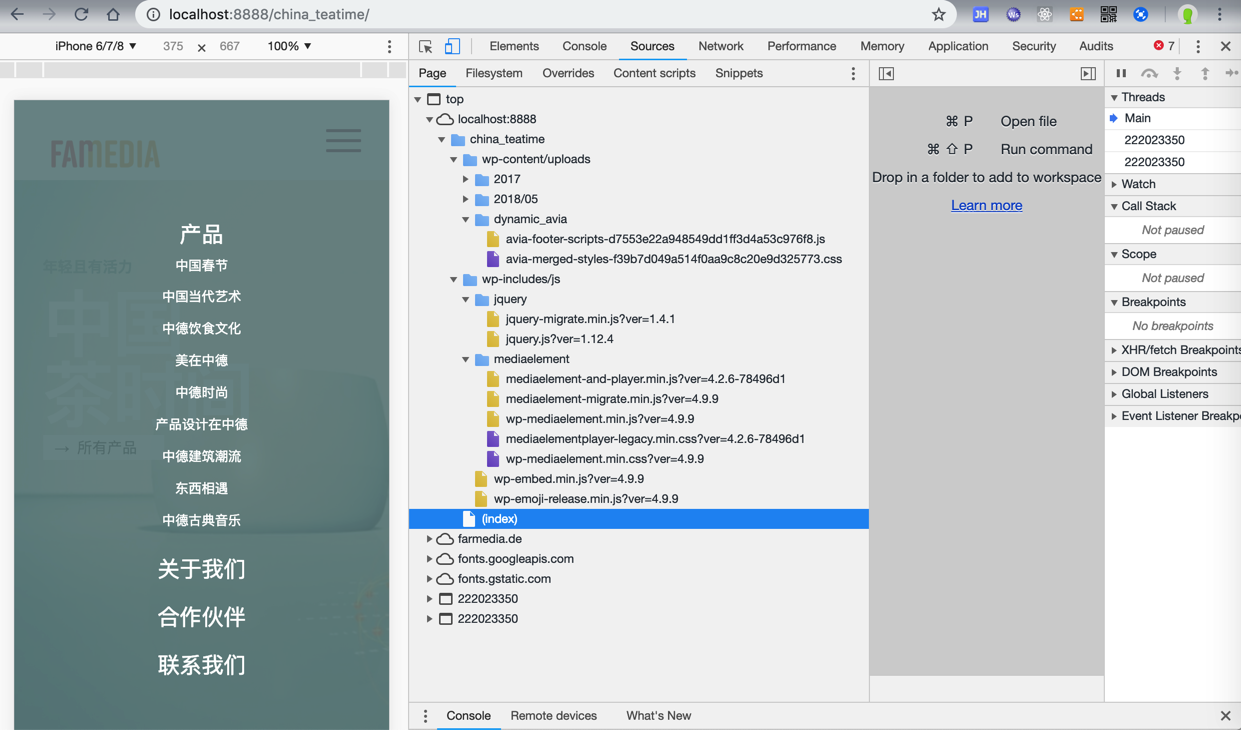
那再去chrome中调试css看看具体哪些css配置从哪个css文件来的
结果对比调试,也找不到有什么区别,包括css,js,sources等等:
点击才显示子菜单:

始终都显示子菜单:

所以截至目前,enfold child主题,改动了配置,
网页效果的确能反映出来
但是的确使用到的,js,css文件,却没有改动
很是诡异
感觉:应该找找别的什么地方,可能才能找到这部分css的改动?
然后再去: