在手机端时,顶部菜单:
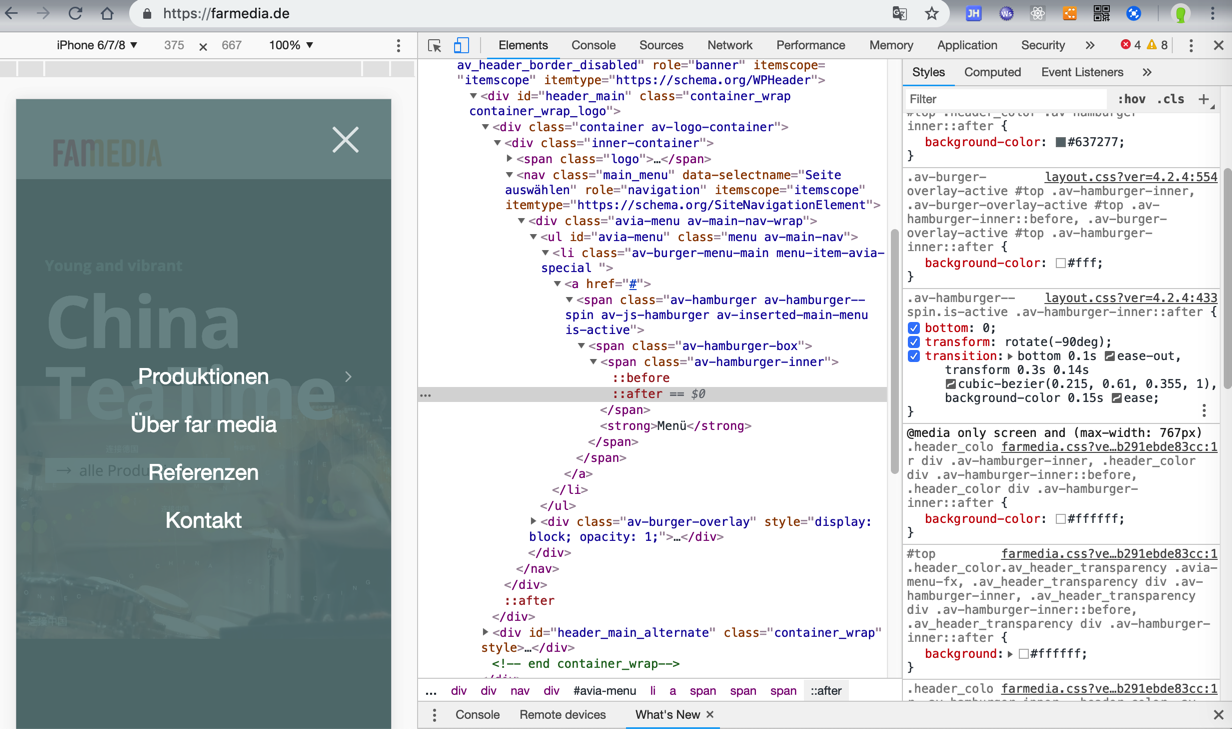
之前是:

但是发现现在的:
https://www.china-teatime.com/
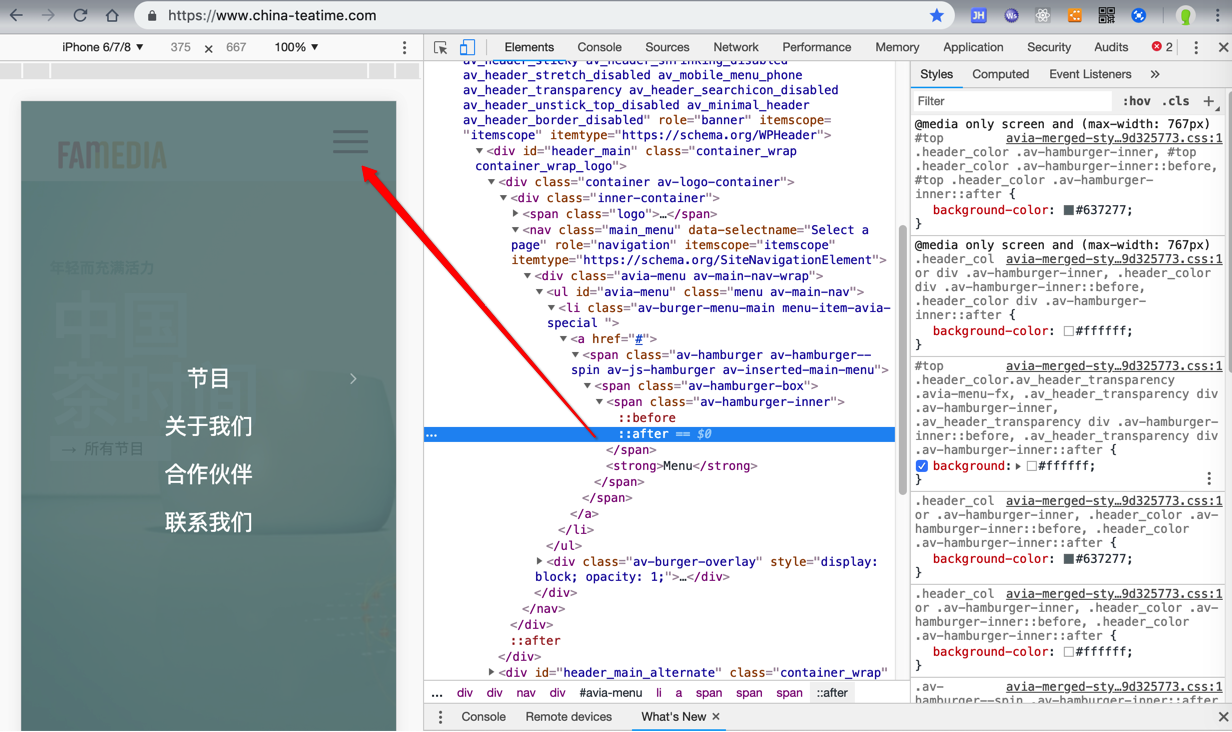
是:
没有X关闭,还是之前的三个等于号:

并且:
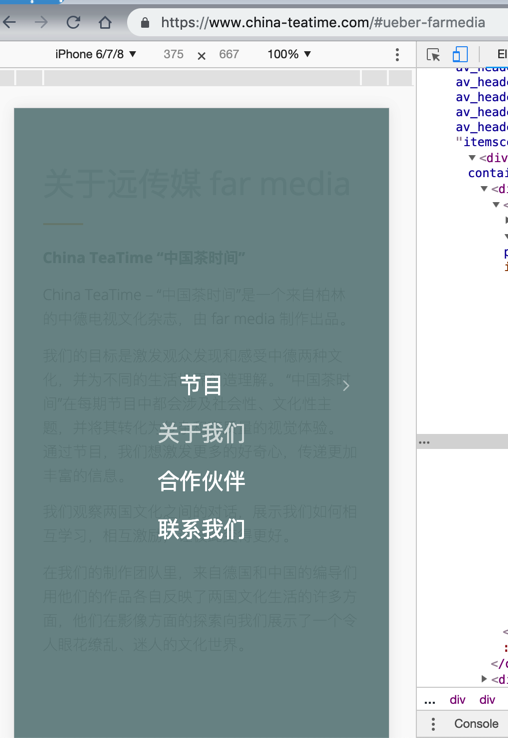
点击 下面子菜单,比如 关于我们,虽然会跳转过去,但是灰色蒙层没有消失:

所以:
此处不仅仅是css布局,感觉js代码,也都不对。
【已解决】确认是否是缺少css导致手机端WordPress主题Enfold的主菜单显示异常
然后再去看看js方面的问题:
【已解决】确认是否是js没有正确运行导致手机端WordPress主题Enfold的主菜单显示异常
期间去搞懂了:
【已解决】WordPress的Enfold主题中合并后的css和js文件是如何生成的
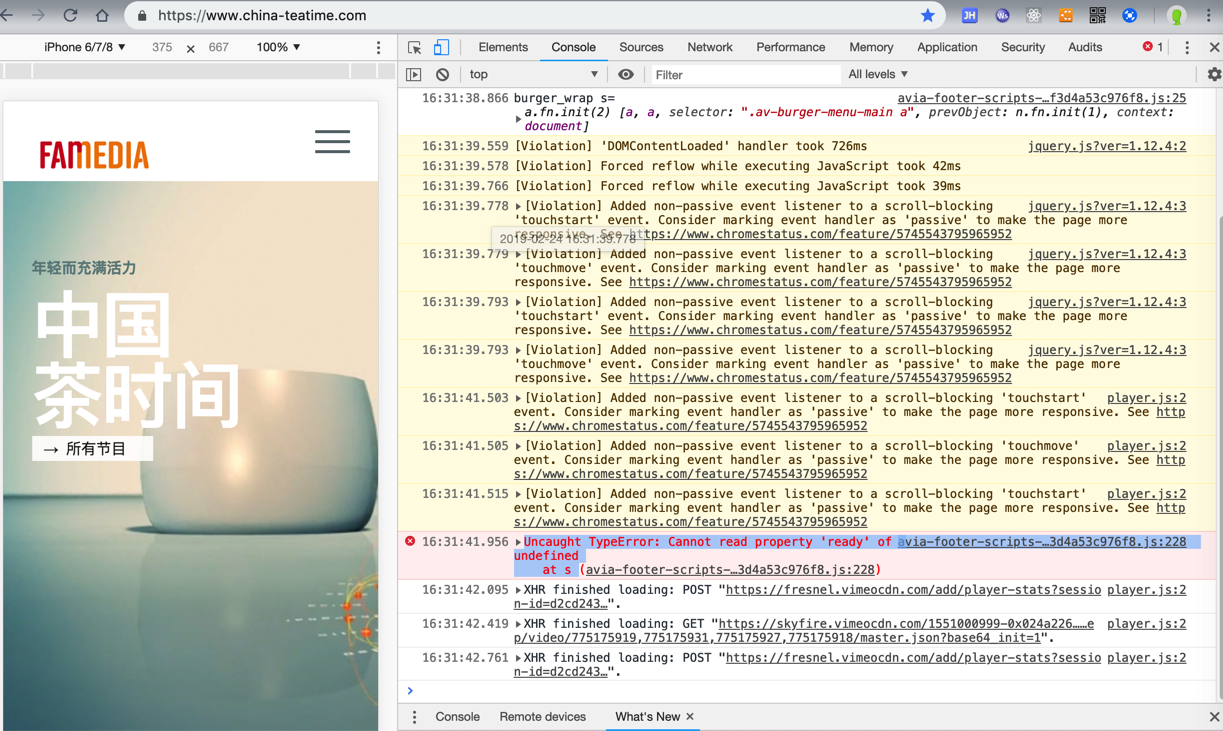
不过此处或许此处的最开始js就出错了:
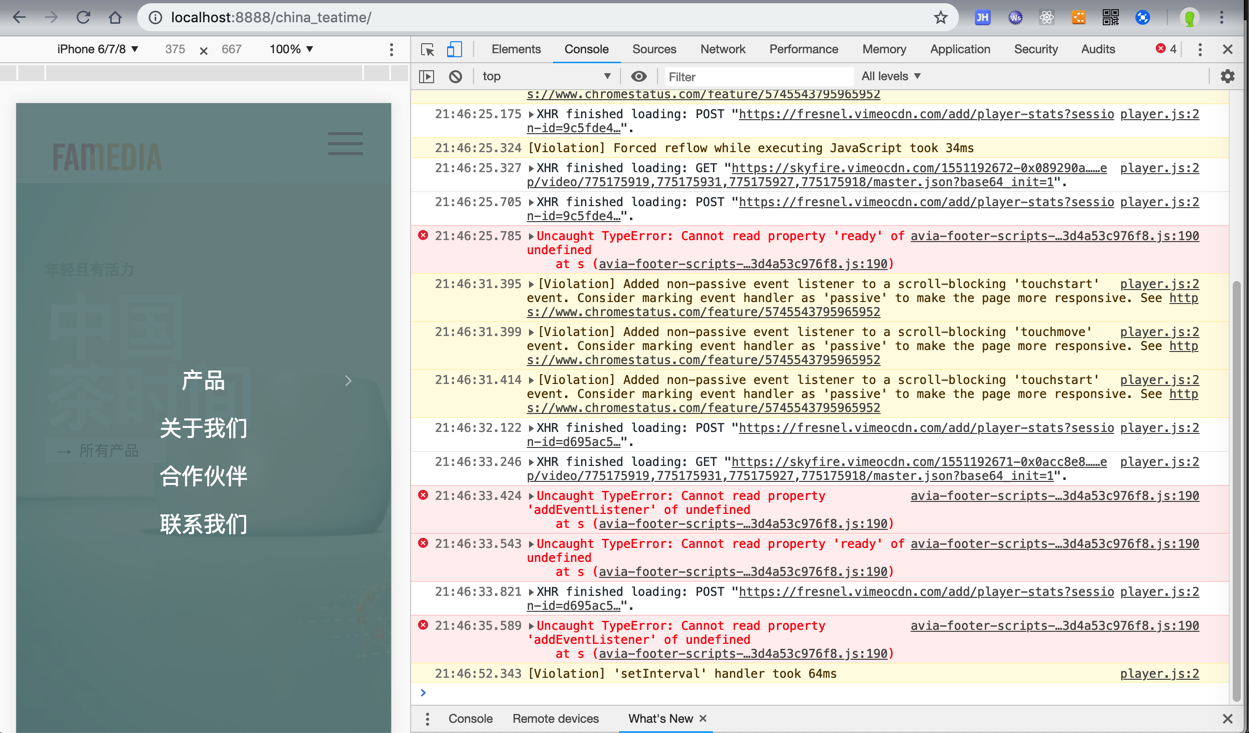
avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js:228 Uncaught TypeError: Cannot read property 'ready' of undefined at s

抽空去尝试看看这个js错误
或许解决了,就顺带解决了此处问题?
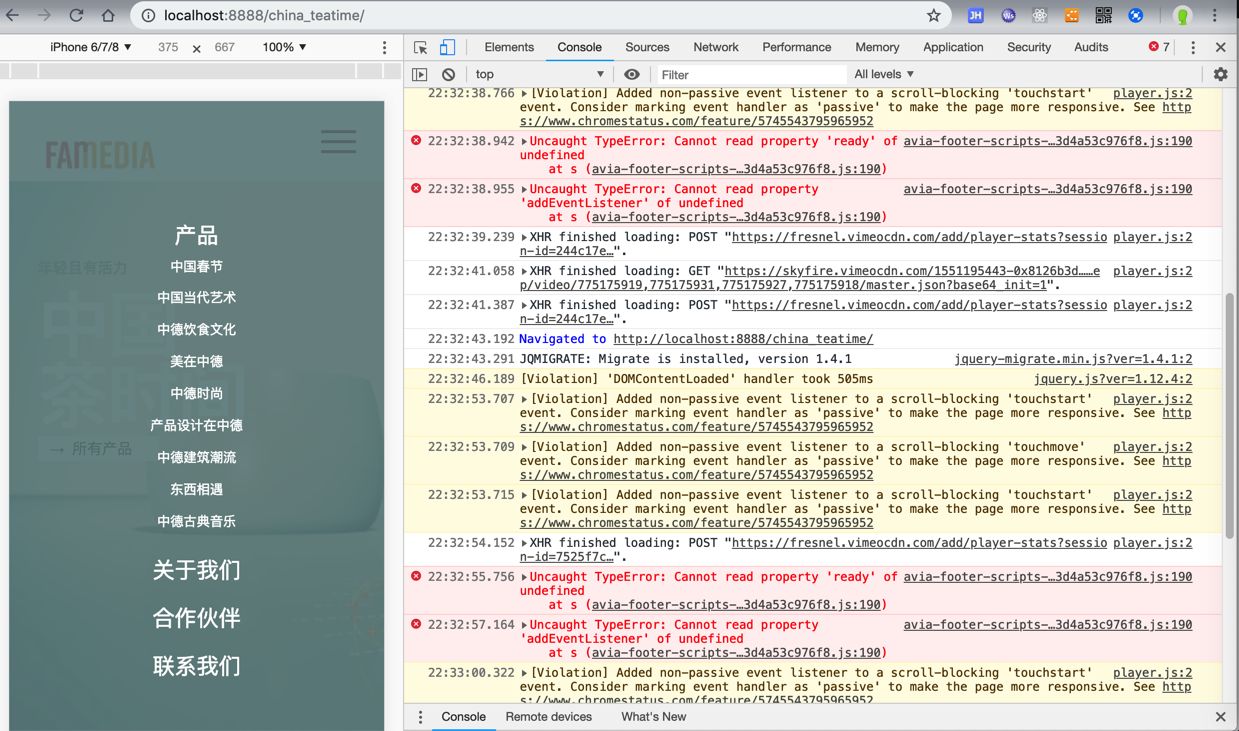
另外,本地mac中mamp加上WordPress的enfold,想办法重现在线的环境,发现的确是一样的问题:
手机端的菜单显示不正常:

所以,还是本地去调试效率更高。
然后又感觉:

应该继续从之前想到的:
这些出错的js入手:
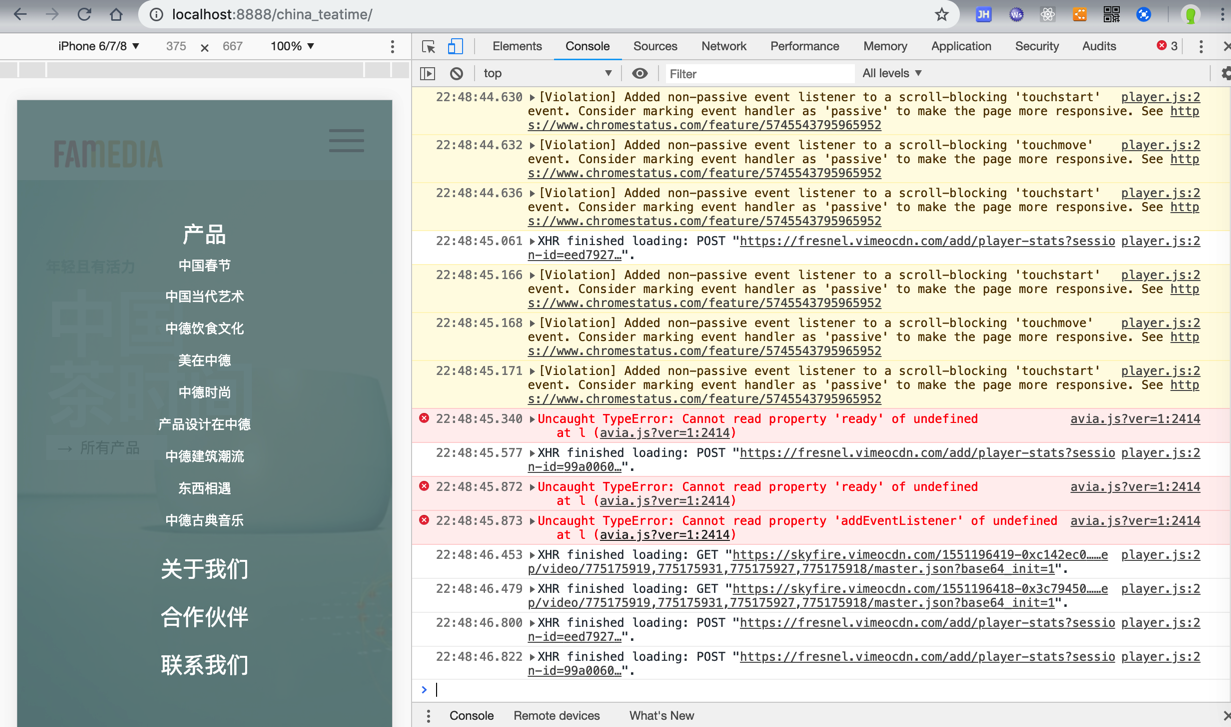
Uncaught TypeError: Cannot read property 'ready' of undefined at s (avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js:190) Uncaught TypeError: Cannot read property 'addEventListener' of undefined at s (avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js:190)
或许更能解决问题?
【已解决】WordPress主题Enfold中如何拆分之前合并了的css和js文件
另外,从console中也更方便知道了:

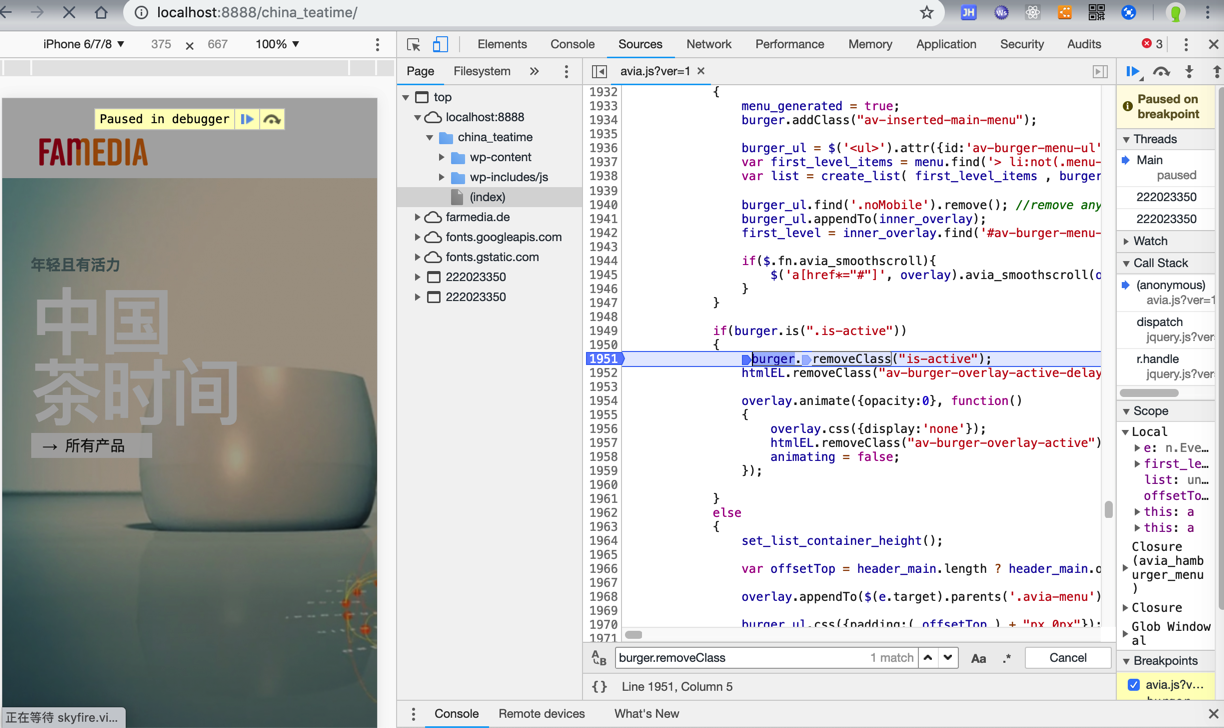
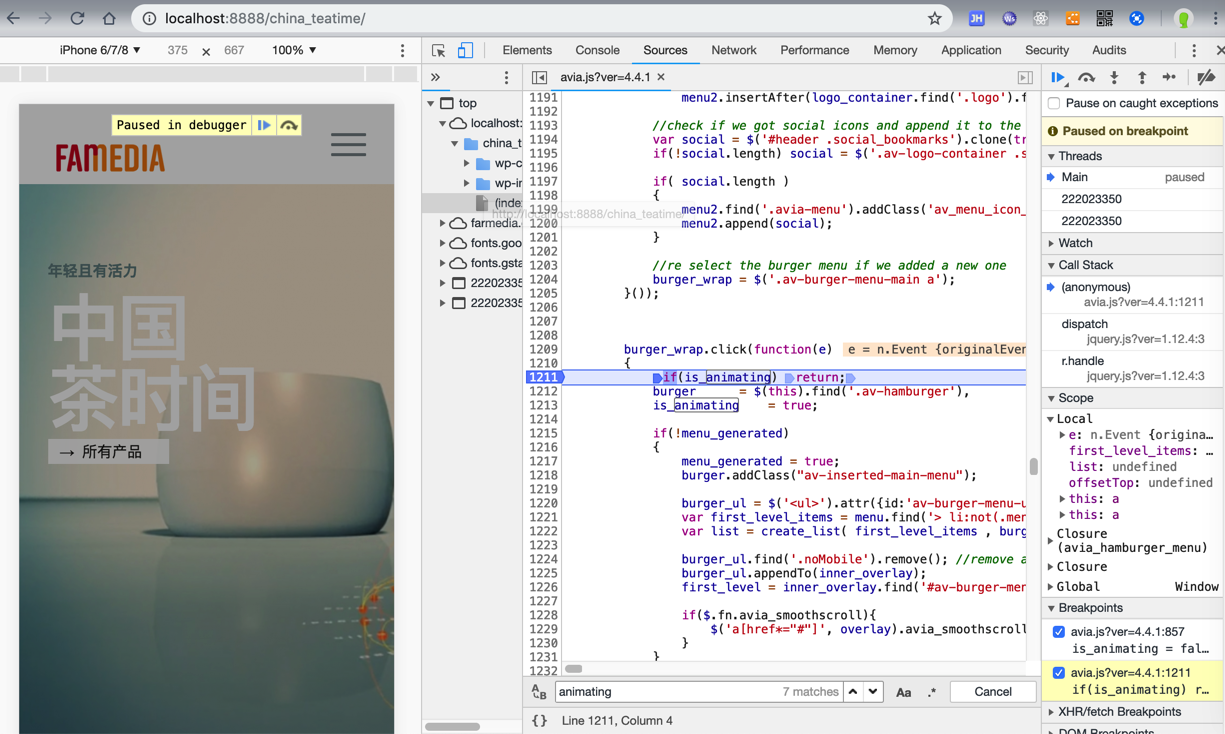
此处js出错的地方是:
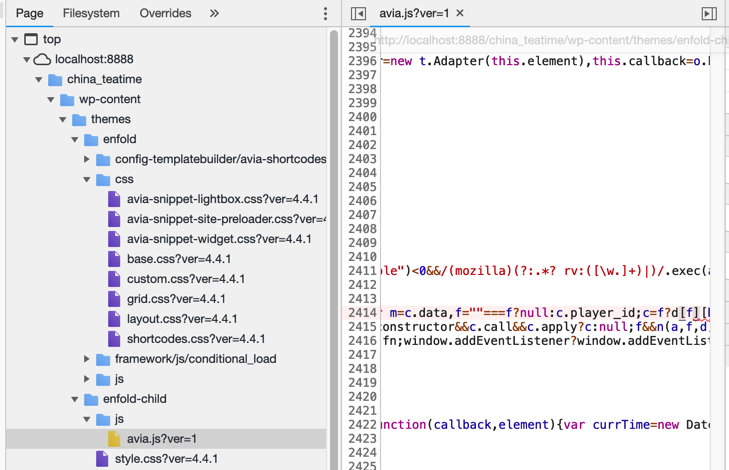
avia.js?ver=1:2414 Uncaught TypeError: Cannot read property 'ready' of undefined at l (avia.js?ver=1:2414) l @ avia.js?ver=1:2414 22:48:45.873 avia.js?ver=1:2414 Uncaught TypeError: Cannot read property 'addEventListener' of undefined at l (avia.js?ver=1:2414)
http://localhost:8888/china_teatime/wp-content/themes/enfold-child/js/avia.js?ver=1

拆分后,即可接着去调试js了:

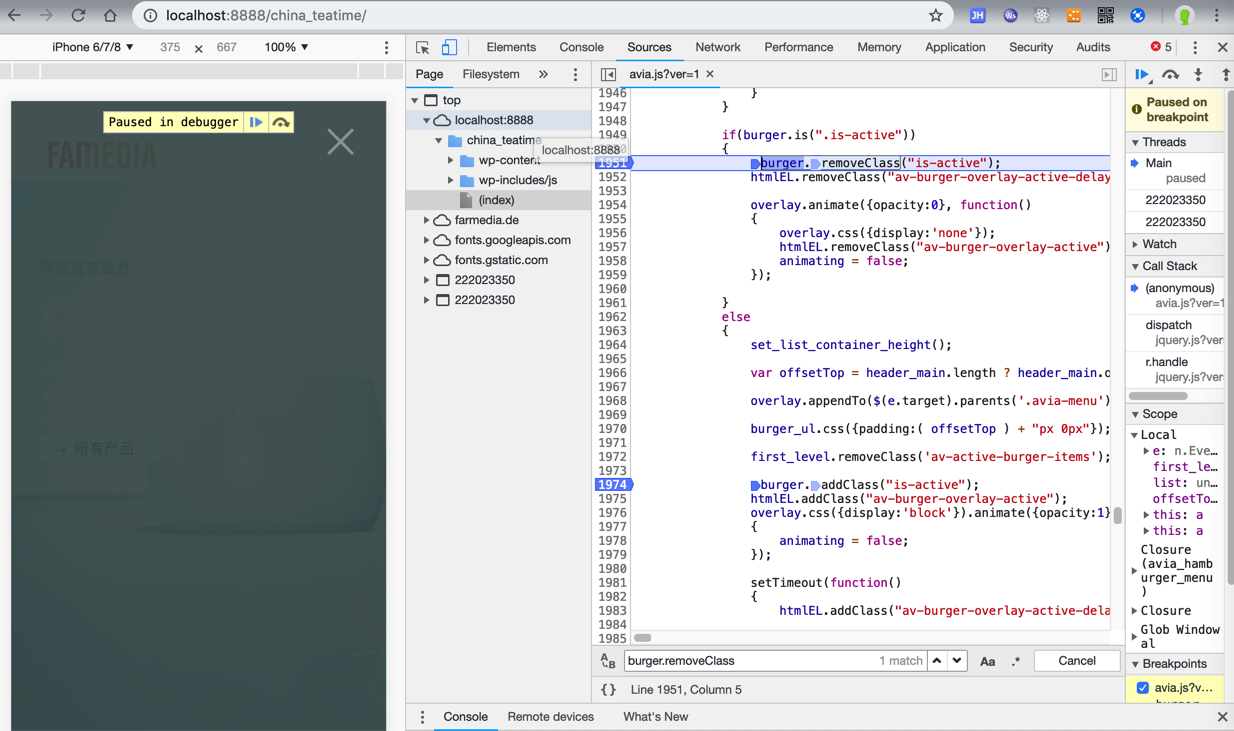
然后貌似是:
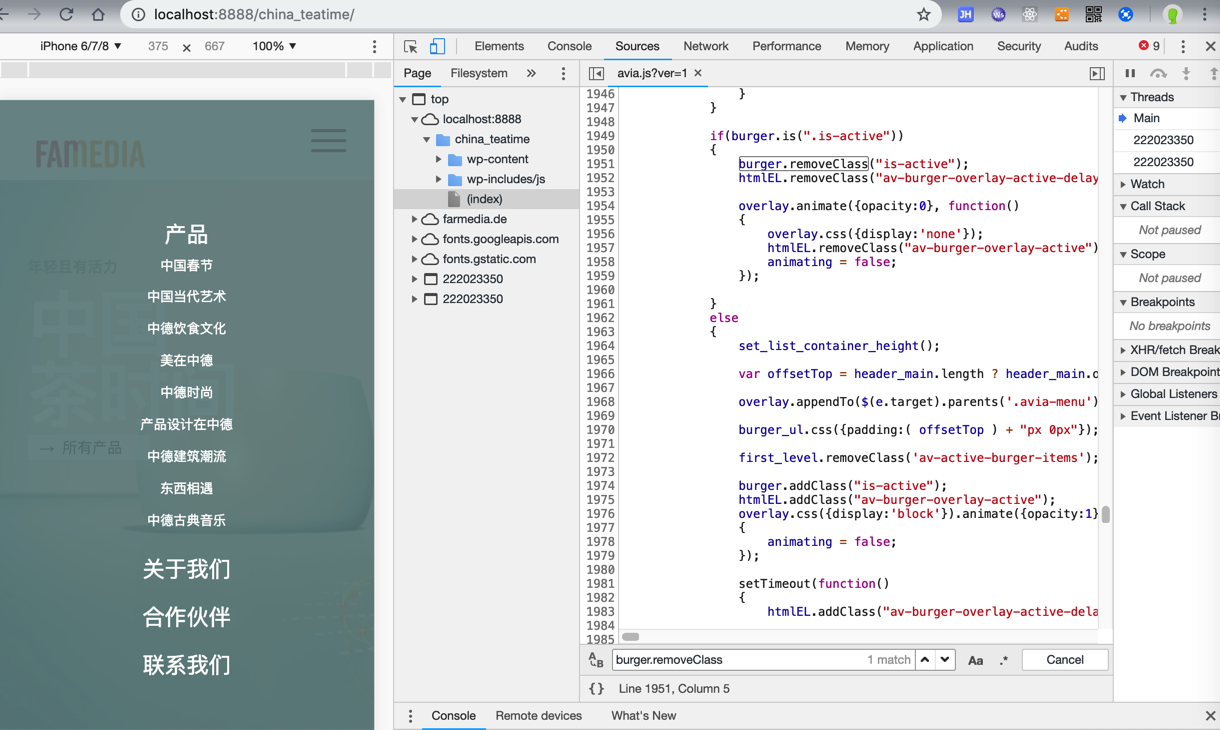
不合并的情况下,好像菜单就正常了 显示X关闭图标了:

去掉断点,问题依旧:

所以还要抽空继续调试看看什么情况。
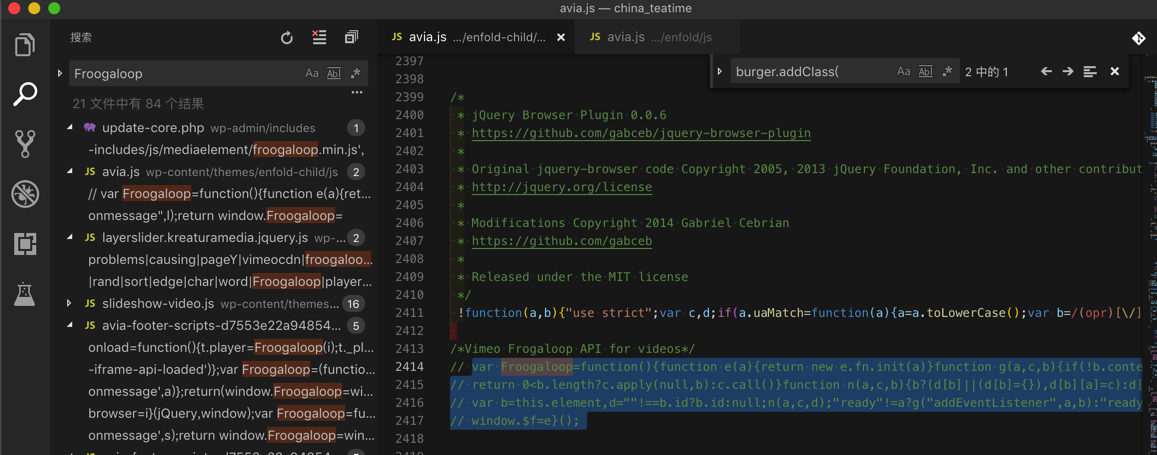
把console中出错的js,确认只是vimeo的代码,暂时用不到,所以注释掉:

但是问题依旧。
【已解决】搞懂Enfold中burger_wrap.click时什么原因导致正常显示的菜单又消失异常
然后接着再去搞懂:
【已搞懂】WordPress中enfold-child主题中为何avia.js的burger_wrap.click执行了2次
去看看主题配置是否相同
还是看不太出来有多大区别
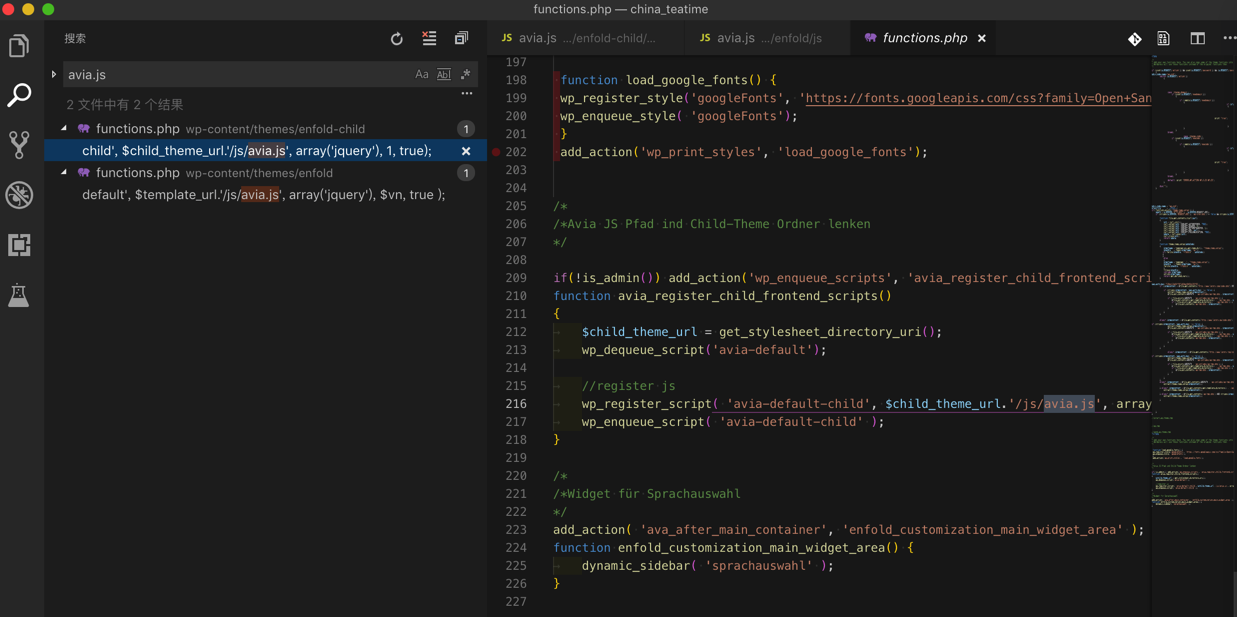
再去搜代码中的avia.js:

和正常的代码中也是一样的
然后看懂了一点:
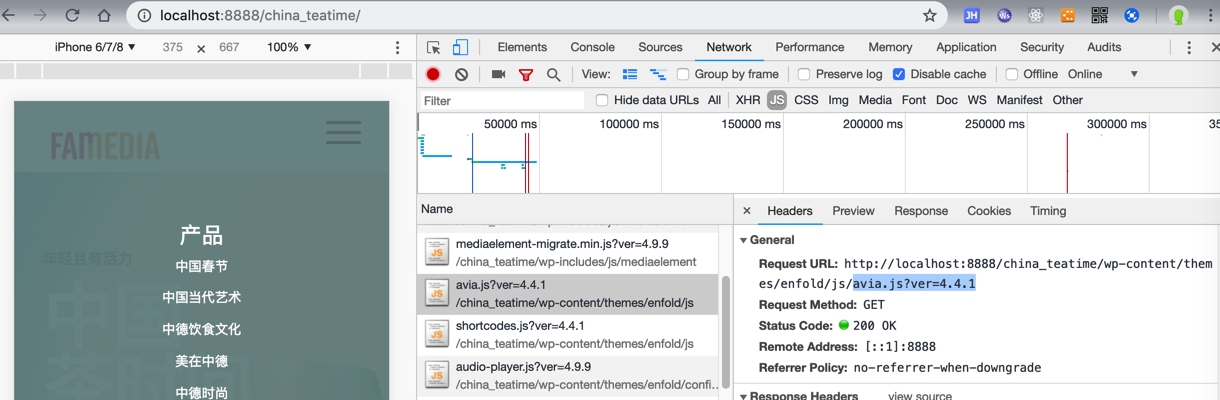
对于network中加载的,此处是多余的enfold的avia.js:

对应代码是:

但是为何正常页面中没有多余加载呢,去研究看看
突然想到:
此处是使用了enfold-child主题,从逻辑上来说,应该是先去加载父主题的内容的,包括js
但是为何正常页面中没有加载呢?
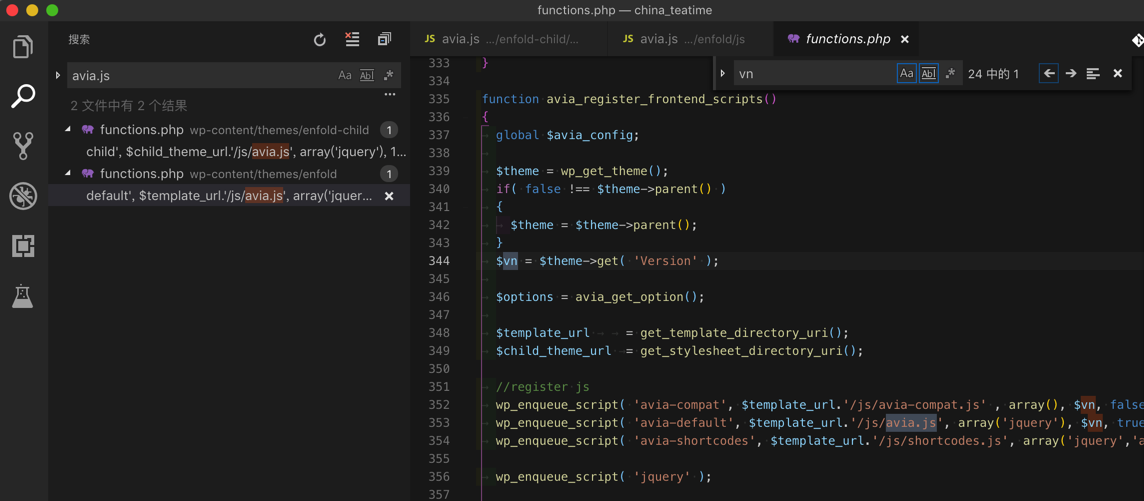
/*
* Register frontend javascripts:
*/
if(!function_exists('avia_register_frontend_scripts'))
{
if(!is_admin()){
add_action('wp_enqueue_scripts', 'avia_register_frontend_scripts');
}
function avia_register_frontend_scripts()
{
...
添加各种js
//register js
wp_enqueue_script( 'avia-compat', $template_url.'/js/avia-compat.js' , array(), $vn, false ); //needs to be loaded at the top to prevent bugs
wp_enqueue_script( 'avia-default', $template_url.'/js/avia.js', array('jquery'), $vn, true );
wp_enqueue_script( 'avia-shortcodes', $template_url.'/js/shortcodes.js', array('jquery','avia-default'), $vn, true );
wp_enqueue_script( 'jquery' );
。。。但是去搜了avia_register_frontend_scripts
没有其他地方调用了,就这一个地方了。
看来是WordPress的hook函数?
搜搜:
avia_register_frontend_scripts
Enfold child theme – Support | Kriesi.at – Premium WordPress Themes
先不管三七二十一,先去注释掉child的avia.js的加载:
wp-content/themes/enfold-child/functions.php
/*
if(!is_admin()) add_action('wp_enqueue_scripts', 'avia_register_child_frontend_scripts', 100);
function avia_register_child_frontend_scripts()
{
$child_theme_url = get_stylesheet_directory_uri();
wp_dequeue_script('avia-default');
//register js
wp_register_script( 'avia-default-child', $child_theme_url.'/js/avia.js', array('jquery'), 1, true);
wp_enqueue_script( 'avia-default-child' );
}
*/看看效果如何。
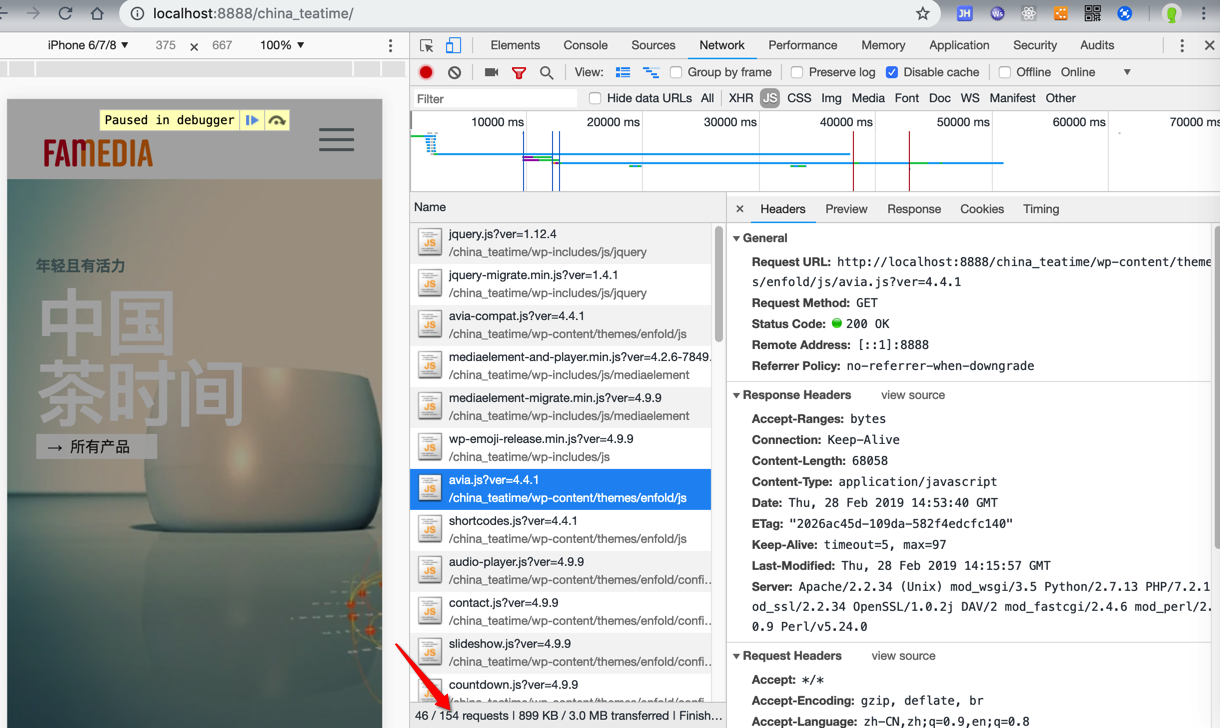
的确没有再加载enfold-child的avia.js了,只有enfold的了:
js也从之前的155变成154了:

暂时是可以解决此处的问题了:

不过,抽空还是去找找,为何额外加载了整套的js。
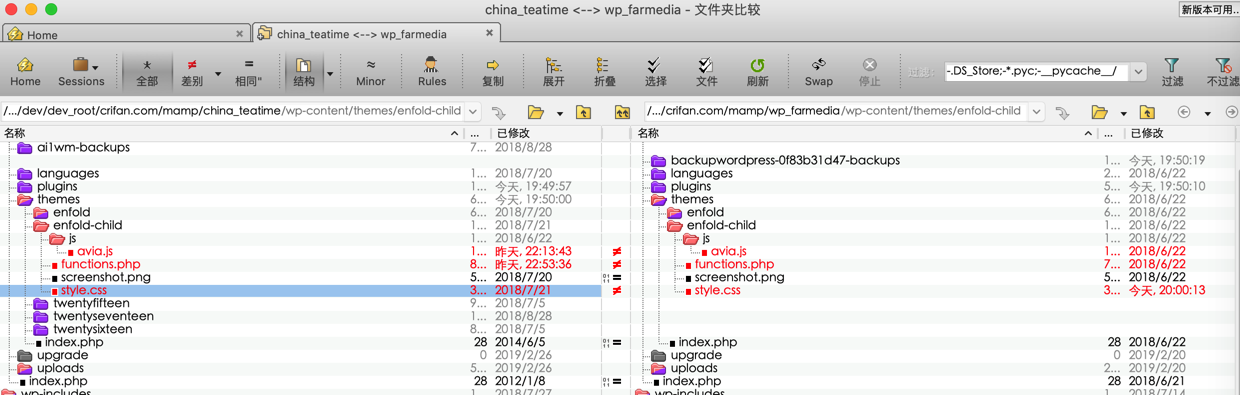
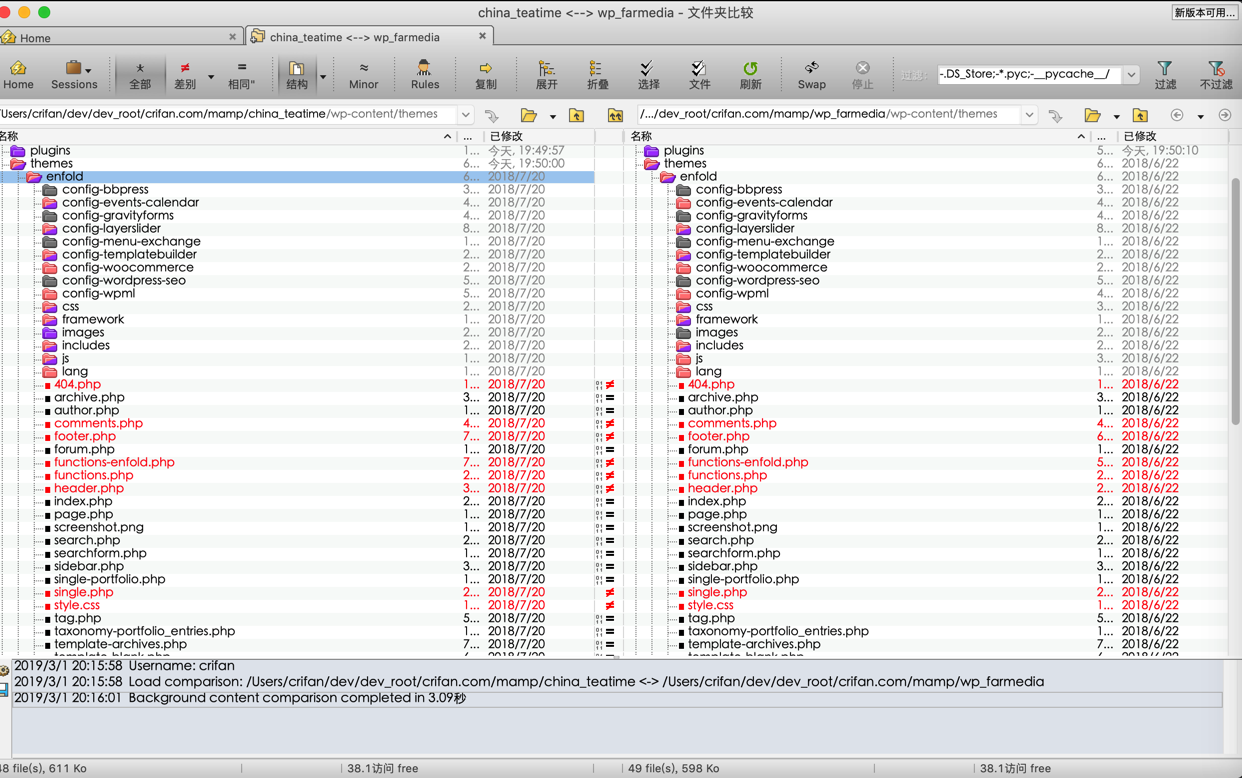
然后通过对比工具看到:
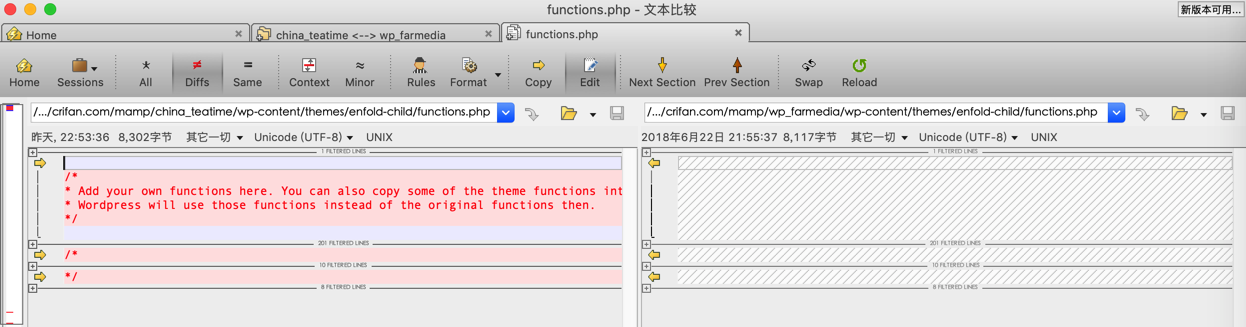
enfold-child中,其实内容都是一样的:

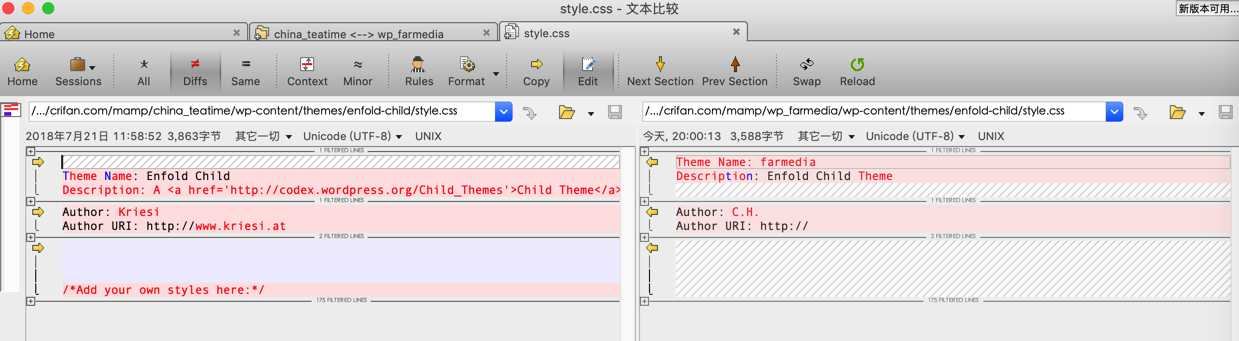
包括css:


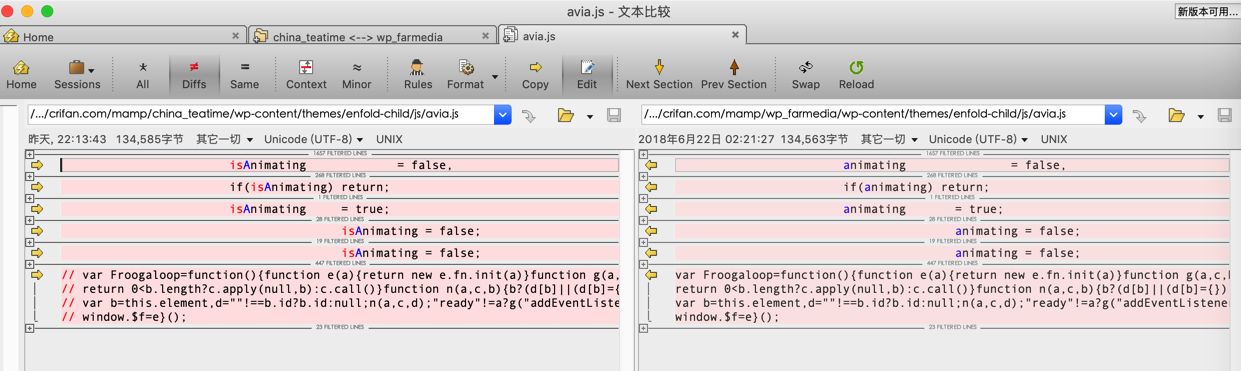
js
(其中不一样的只是我最近修改的)

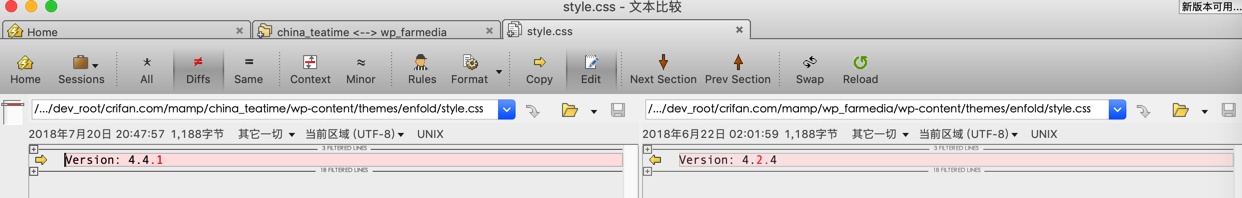
而enfold的parent,却有很多不同:


旧版本,之前正常的版本是:4.2.4
新的,但是不正常的版本是:4.4.1
-》而就是,自己用了最新的4.4.1的enfold的主主题,导致了后续重复加载了额外的一套的内容,包括css,js等等,从而导致此处出错的。
所以,现在也无需继续深究了,总之就是enfold的版本升级后,导致内部多加载了文件。
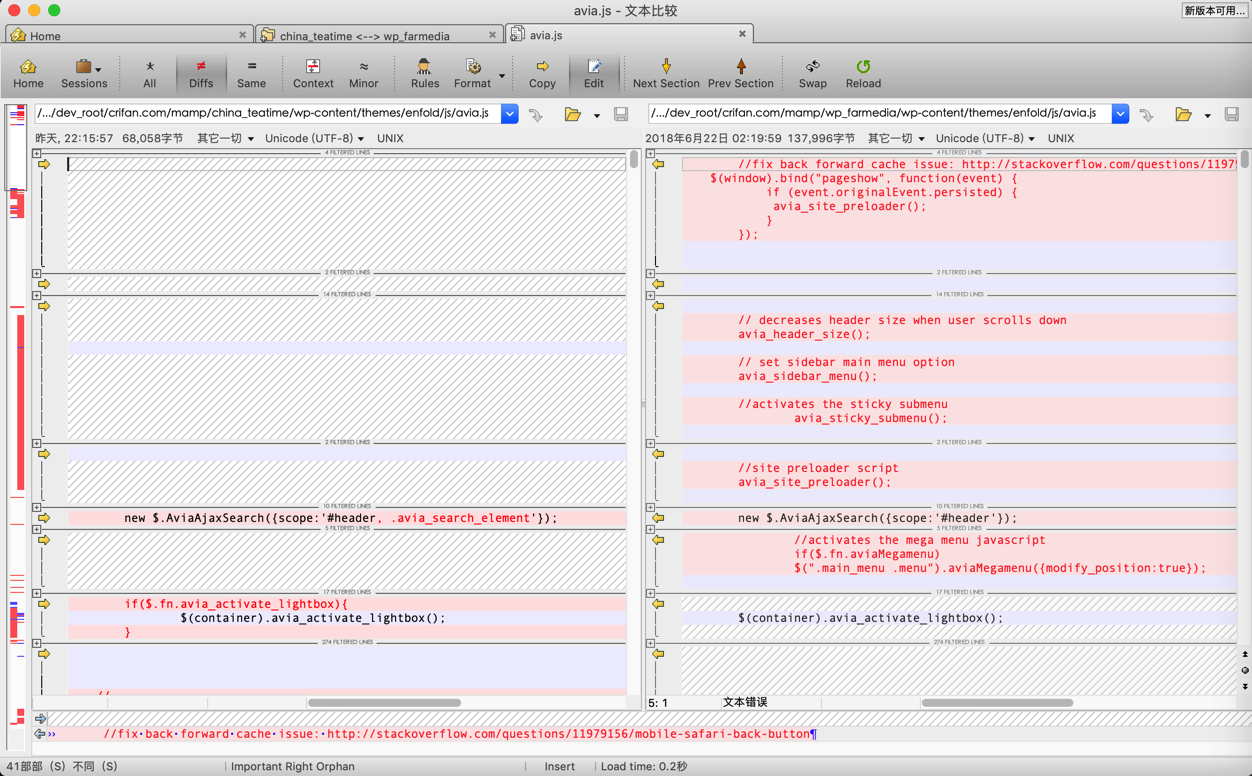
而
wp-content/themes/enfold/js/avia.js
也是很不同:

【总结】
此处WordPress主题的Enfold的子主题enfold-child的页面,在手机端,点击顶部菜单,结果不是X,而是一场的菜单原先的图标。
经过漫长的调试,最终确定是:
同样的enfold-child的配置,而
Enfold的旧版本 4.2.4:显示正常
Enfold的新版本 4.4.1:显示异常
而解决办法是:
只是注释掉
wp-content/themes/enfold-child/functions.php
中的:
<p>/*</p><p>/*Avia JS Pfad ind Child-Theme Ordner lenken</p><p>*/</p>
/*
if(!is_admin()) add_action('wp_enqueue_scripts', 'avia_register_child_frontend_scripts', 100);
function avia_register_child_frontend_scripts()
{
$child_theme_url = get_stylesheet_directory_uri();
wp_dequeue_script('avia-default');
//register js
wp_register_script( 'avia-default-child', $child_theme_url.'/js/avia.js', array('jquery'), 1, true);
wp_enqueue_script( 'avia-default-child' );
}
*/避免子主题的avai.js?ver=1的加载,即可解决此处的问题。