折腾:
【未解决】mac中如何在MAMP中调试WordPress的php代码
期间,既然无法实现highlight的自动设置语言类型
那么只能手动去设置了。
对于现有优化后的代码:
1 2 | // $eachCodeBlockNewHtml = '<pre><code>' . $eachCodeBlockNewHtml . '</code></pre>';$eachCodeBlockNewHtml = '<pre class="brush: bash; gutter: true">' . $eachCodeBlockNewHtml . '</pre>'; |
是:
- 之前是:<pre><code>xxx</code></pre>
- 现在改为:<pre class=”brush: bash; gutter: true”>xxx</pre>
- 是为了避免显示多余的code
以及其中的
brush: bash
是自己暂时设置的默认的语言种类。
虽然很多时候不准确,但是至少比没有要好。
所以:
希望增加WordPress插件中的配置,支持用户手动设置这个format格式
比如改默认的brush的类型
或者改成别的格式。
此处暂时能想到的是:
增加一个设置:
- 代码块格式化后的格式
- 默认:<pre class=”brush: bash; gutter: true”>{{codeBlockContent}}</pre>
- 其中{{codeBlockContent}}是用于后续代码格式化后的真正代码的内容
- 可以改为:
- 之前的:<pre><code>{{codeBlockContent}}</code></pre>
- 或者别的默认brush:
- <pre class=”brush: text; gutter: true”>{{codeBlockContent}}</pre>
注:
此处高亮插件:WP SyntaxHighlighter
改了midnight主题后,
bash和text效果是:

还是bash好看一点
默认还是bash吧。
至于给WordPress添加配置参数,去参考之前写法
去给:
/Users/crifan/dev/dev_root/crifan.com/mamp/wordpress/wp-content/plugins/evernote-sync/evernote-sync.php
加上代码:
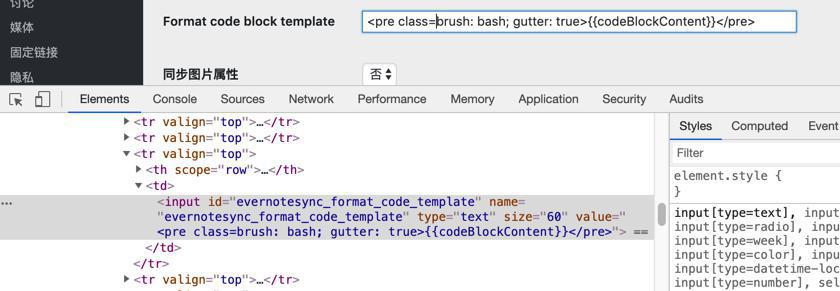
1 2 3 4 5 6 7 8 9 10 11 | <tr valign="top"> <th scope="row"> <label for="evernotesync_format_code_template"> <?php _e('Format code block template', 'evernotesync') ?> </label> </th> <td> <input id="evernotesync_format_code_template" name="evernotesync_format_code_template" type="text" size="60" value="<?php echo get_option('evernotesync_format_code_template', '<pre class="brush: bash; gutter: true">{{codeBlockContent}}</pre>') ?>"/> </td> </tr> |
/Users/crifan/dev/dev_root/crifan.com/mamp/wordpress/wp-content/plugins/evernote-sync/localization/evernotesync-zh_CN.po
1 2 | msgid "Format code block template"msgstr "格式化代码块的模板" |
但是显示效果中,缺了后面部分内容:
然后改为:
1 | value="<?php echo get_option('evernotesync_format_code_template', '<pre class=\"brush: bash; gutter: true\">{{codeBlockContent}}</pre>') ?>"/> |
还是不行。
1 | '<pre class=""brush: bash; gutter: true"">{{codeBlockContent}}</pre>' |
也不行。
难道要转义才行?
php input text value include quote
要用
htmlspecialchars
htmlspecialchars
1 | <input type="text" name="idtest" value="<?php echo htmlspecialchars($name); ?>" /> |
试试:
1 | value="<?php echo htmlspecialchars(get_option('evernotesync_format_code_template', '<pre class=brush: bash; gutter: true>{{codeBlockContent}}</pre>')); ?>"/> |
结果:
但是没了引号了:
1 | <pre class=brush: bash; gutter: true>{{codeBlockContent}}</pre> |

参考:
1 | value="'.htmlspecialchars($title).'"> |
去试试
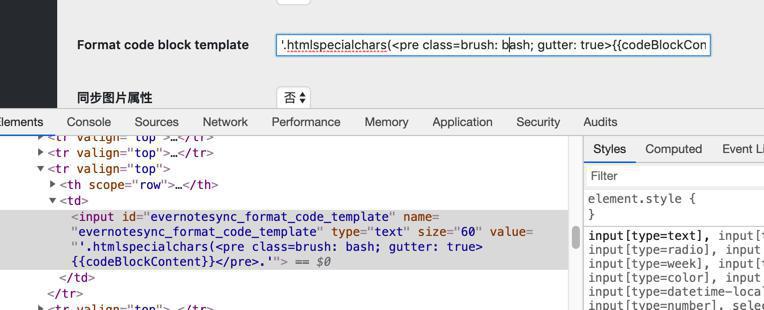
1 | value="'.htmlspecialchars(<?php echo get_option('evernotesync_format_code_template', '<pre class=brush: bash; gutter: true>{{codeBlockContent}}</pre>') ?>.'"/> |
结果:

不对。
【总结】
理论上来说,去照葫芦画瓢,加上:
1 2 3 4 5 6 7 8 9 10 11 | <tr valign="top"> <th scope="row"> <label for="evernotesync_format_code_template"> <?php _e('Format code block template', 'evernotesync') ?> </label> </th> <td> <input id="evernotesync_format_code_template" name="evernotesync_format_code_template" type="text" size="60" value="<?php echo get_option('evernotesync_format_code_template', '<pre class="brush: bash; gutter: true">{{codeBlockContent}}</pre>') ?>"/> </td> </tr> |
就可以显示和允许用户输入自定义的pre格式化模板了
但是由于此处的值:
1 | <pre class="brush: bash; gutter: true">{{codeBlockContent}}</pre> |
对于input的value来说,比较特殊:
其中包含了双引号和要格式化的内容
使得正确显示完整的值和运行用户输入这些值(且正确显示和保存)都比较麻烦。
所以还是放弃让用户自定义了。
就用固定的:
1 | <pre class="brush: bash; gutter: true">{{codeBlockContent}}</pre> |
即可。
以后有空再决定是否要继续研究。