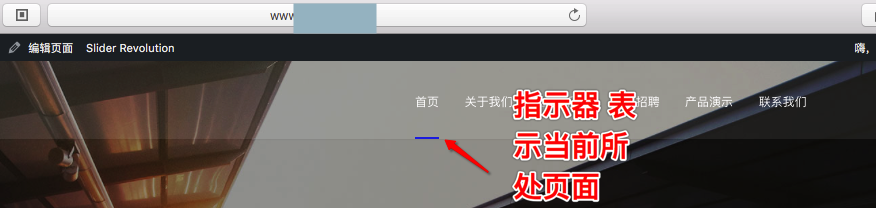
一个wordpress站点,希望顶部菜单上面 加上指示

表示当前处于哪个页面
现在的情况是:
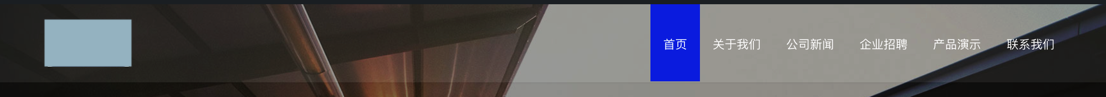
进了某个页面,比如首页,关于我们,是没有指示条的:


但是任何页面,鼠标移动到菜单上时,会有指示条的:



然后现在需要去研究如何能加上,不同页面有不同的指示条

鼠标移开就没了:

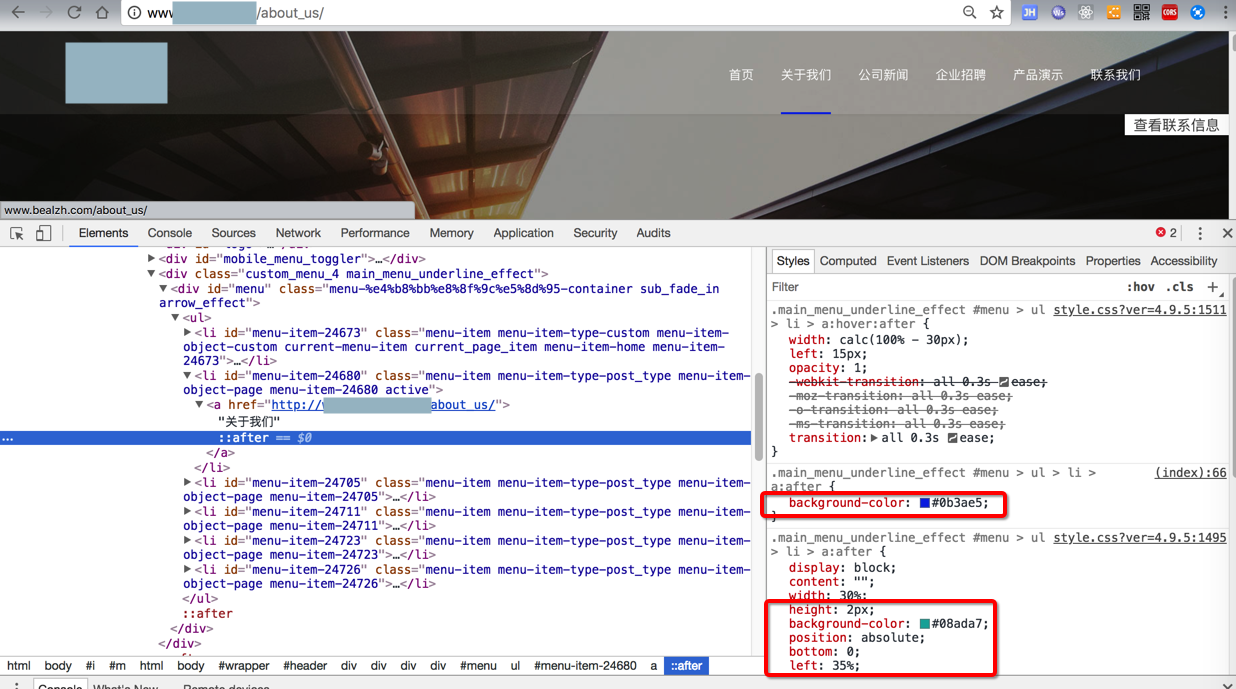
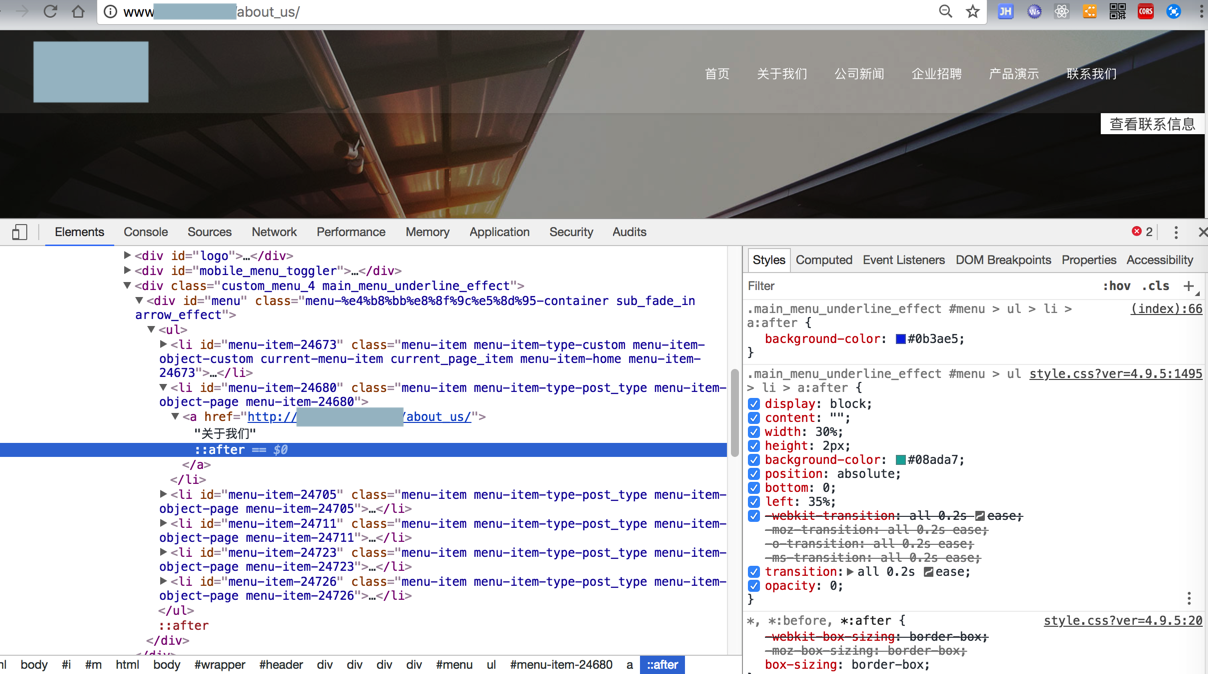
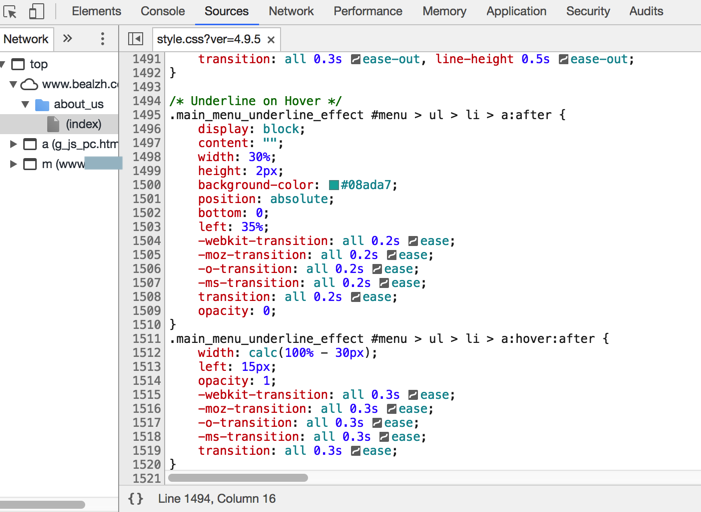
对应的hover的css是:

css 基于不同页面 显示不同
wordpress 主菜单 指示
WordPress入门 之 设置导航菜单 | WordPress大学
WordPress The 7主题使用教程2.7-顶部栏&导航栏设置 | WP花园
WordPress 的导航菜单:注册菜单位置,显示导航,相关参数,还有激活菜单项 – 宁皓网
“WordPress 会在当前页面的菜单项上添加一个 .current-menu-item 类,如果当前页面是某个菜单项的子菜单,那么在这个父菜单项上会添加一个 .current-menu-ancestor 类。你可以根据这两个类在样式表里添加样式,让用户很容易区分出当前所在的位置属于哪个菜单项。”
那就去找找,此处wordpress中是否有这个.current-menu-item
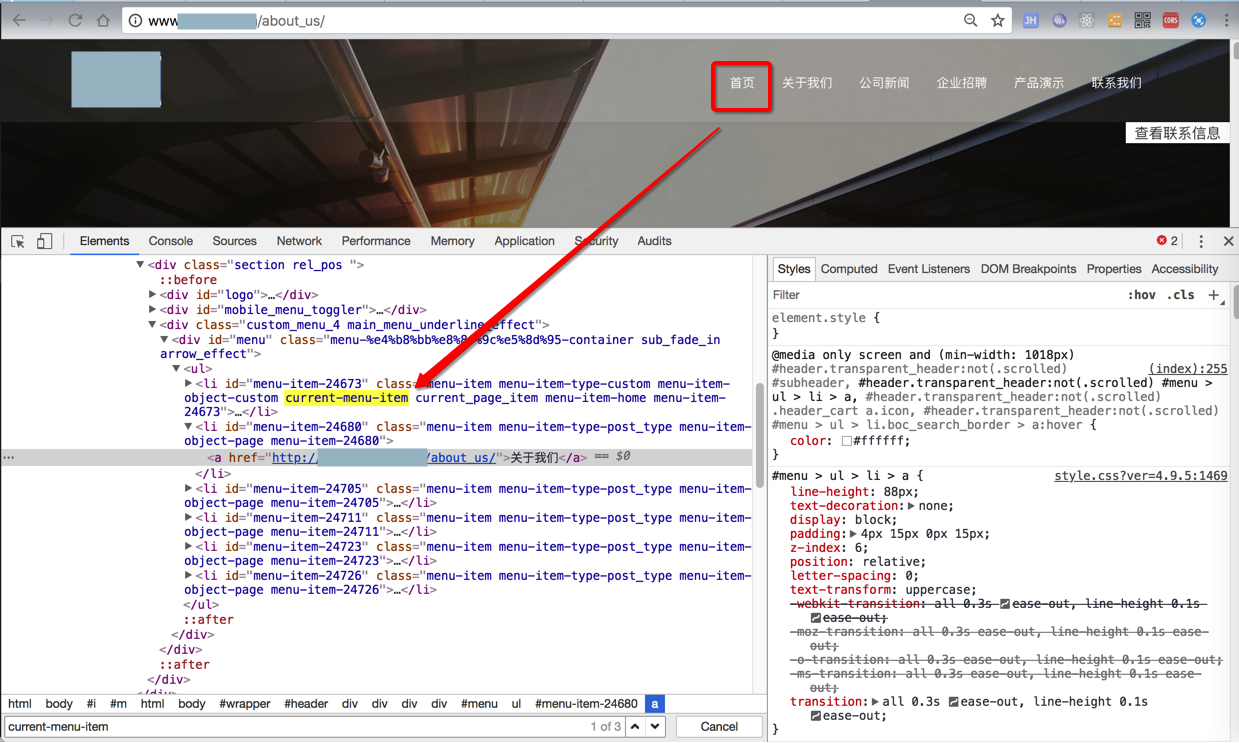
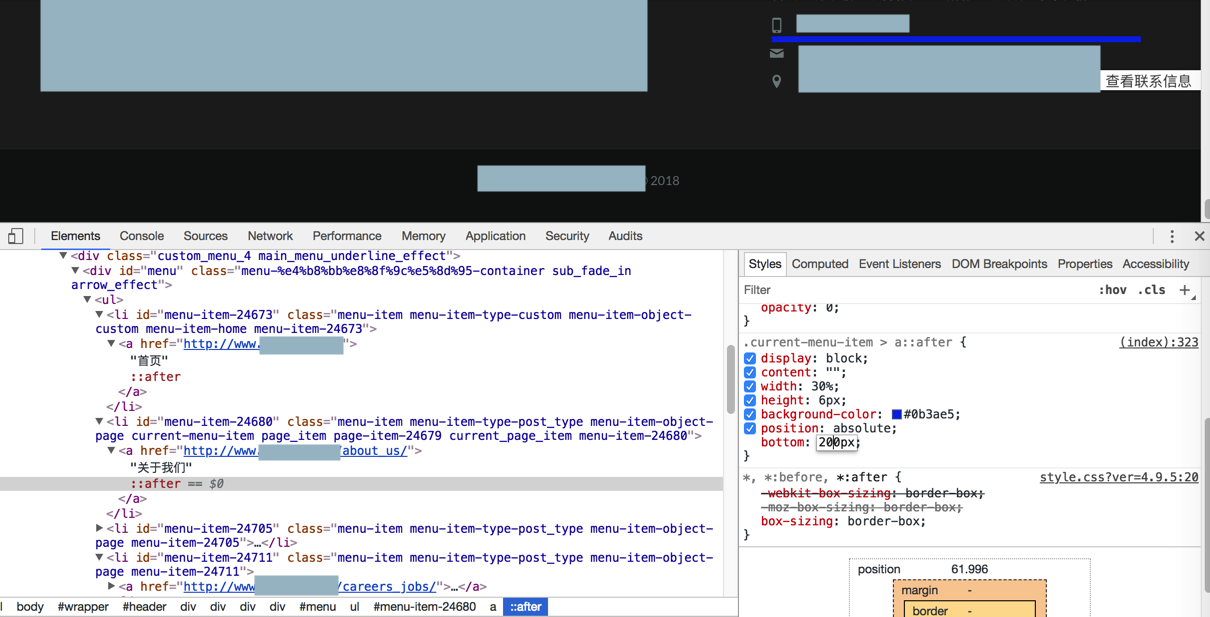
真的有:

所以就可以去添加:
.current-menu-item #menu > ul > li > a:after {
display: block;
content: "";
width: 30%;
height: 2px;
background-color: #0b3ae5;
position: absolute;
bottom: 20px;
left: 35%;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
-ms-transition: all 0.2s ease;
transition: all 0.2s ease;
opacity: 0;
}
结果没用。
试了:
.current-menu-item{
display: block;
content: "";
width: 30%;
height: 2px;
background-color: #0b3ae5;
position: absolute;
bottom: 20px;
left: 35%;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
-ms-transition: all 0.2s ease;
transition: all 0.2s ease;
opacity: 0;
}
有用,但是错乱:

用:
.current-menu-item{
background-color: #0b3ae5;
}
是可以的设置颜色的:

所以要去搞清楚:
这个current-menu-item的class,如何选择后面的li的a 如何设置css
或者说,如何设置某个class的下面的a的after的内容
css set class a after
::after (:after) – CSS: Cascading Style Sheets | MDN
Adding CSS class on pseudo-element – Stack Overflow
css 某个class 后 如何选择元素
css select element after class
html – CSS how to select first occurring element after another element – Stack Overflow
CSS Select nth element with class – Mate Marschalko – Medium
css select child elements of class
Child combinator – CSS: Cascading Style Sheets | MDN
css selectors – Apply CSS Style to child elements – Stack Overflow
去试试:
.current-menu-item > a::after {
display: block;
content: "";
width: 30%;
height: 6px;
background-color: #0b3ae5;
position: absolute;
bottom: 20px;
}
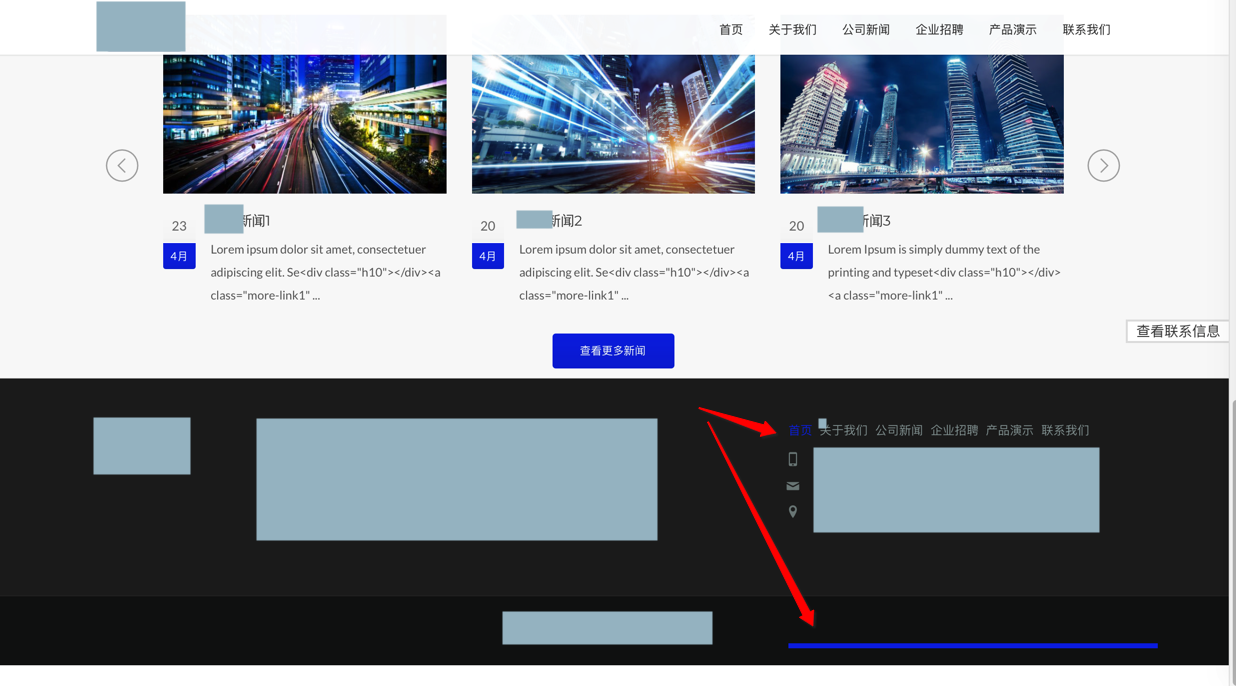
结果最底部出现了:

然后发现,其实是生效的了:

然后只是如何去调节位置,确保显示在a的下面了
【总结】
最后是,通过wordpress中的:
.current-menu-item
表示哪个菜单是当前所处页面,如此,再去通过css控制:
最后调试了半天,用:
#menu > ul > .current-menu-item > a::after {
display: block;
content: "";
width: calc(100% – 30px) !important;
height: 3px !important;
background-color: #0b3ae5;
position: absolute;
bottom: 18px !important;
opacity: 1 !important;
left: 15px !important;
}
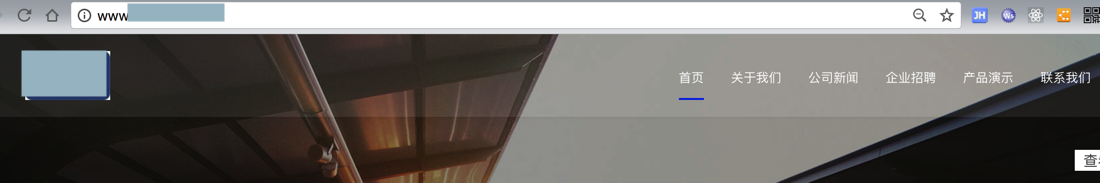
达到了效果:
主页和其他页面都正常了:


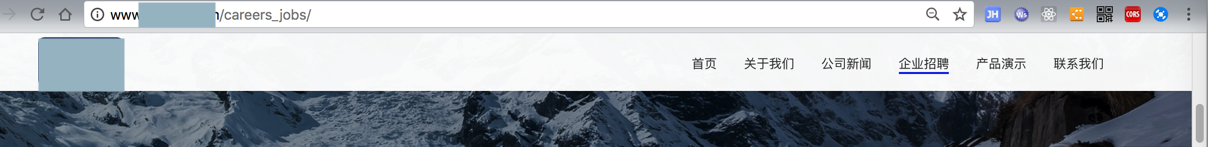
且页面向下滚动后,指示器上移后,显示也正常: