Xcode中如何编辑StoryBoard
在iOS 7中使用storyboard(part 1) – CocoaChina 苹果开发中文站 – 最热的iPhone开发社区 最热的苹果开发社区 最热的iPad开发社区
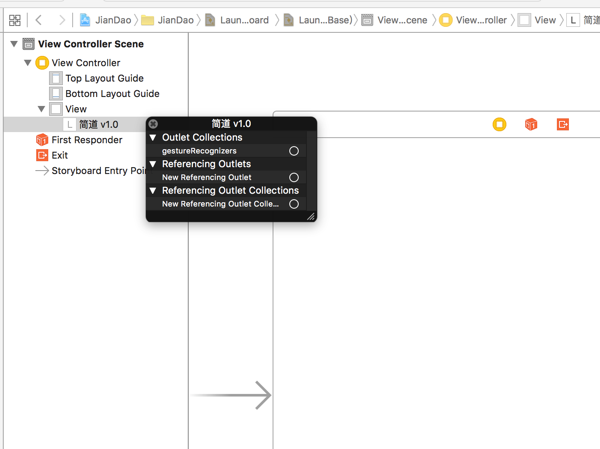
此处,想要删除那个L==Label,结果右键中没有找到删除的功能:

最后是:
用键盘Command+Delete,才删除掉。。。
后来发现:
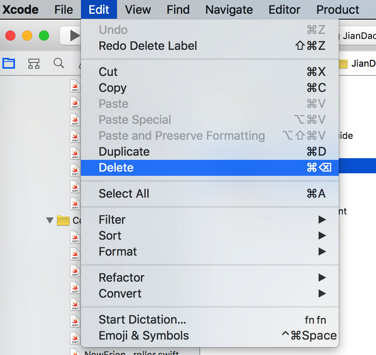
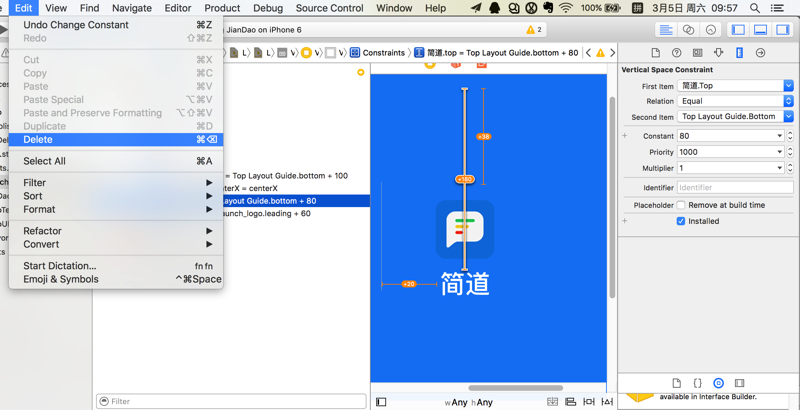
其实是菜单中,也有删除:

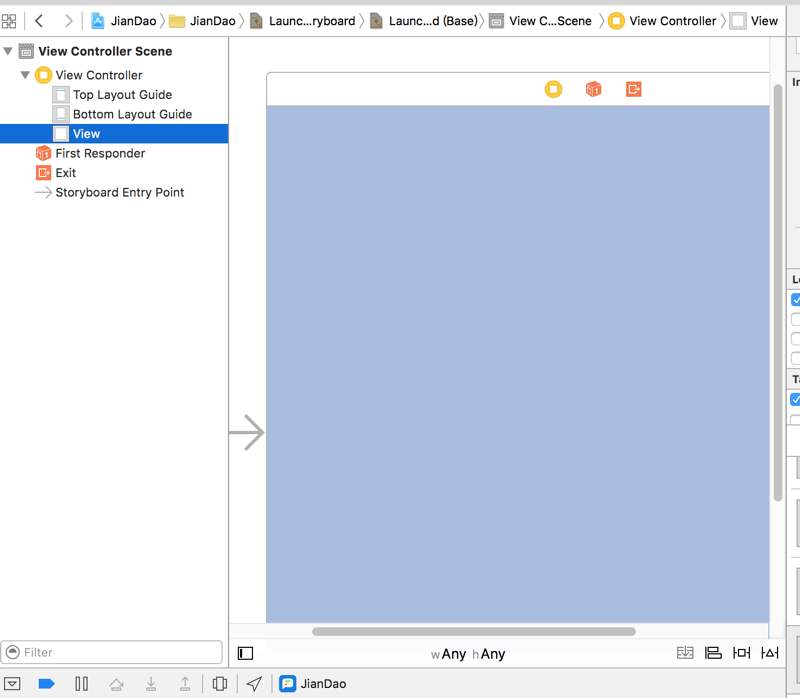
删除之后,变成了:

然后,再想办法,添加一个图片
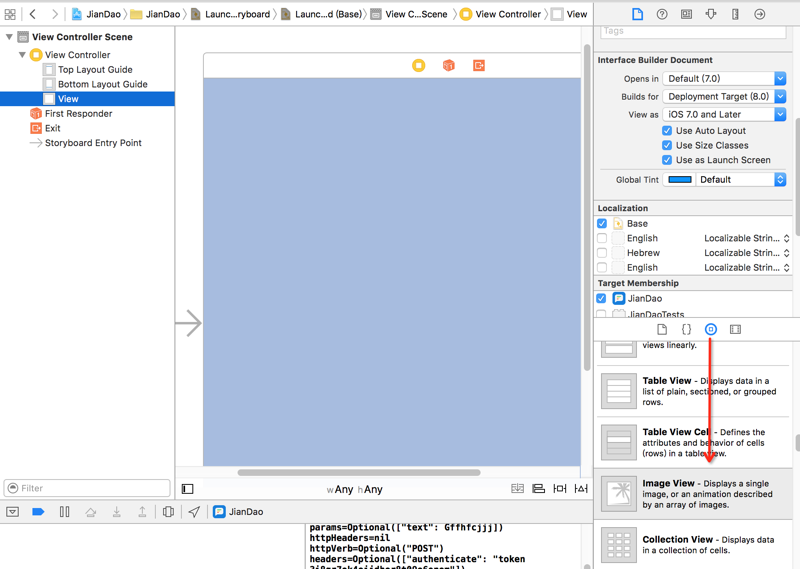
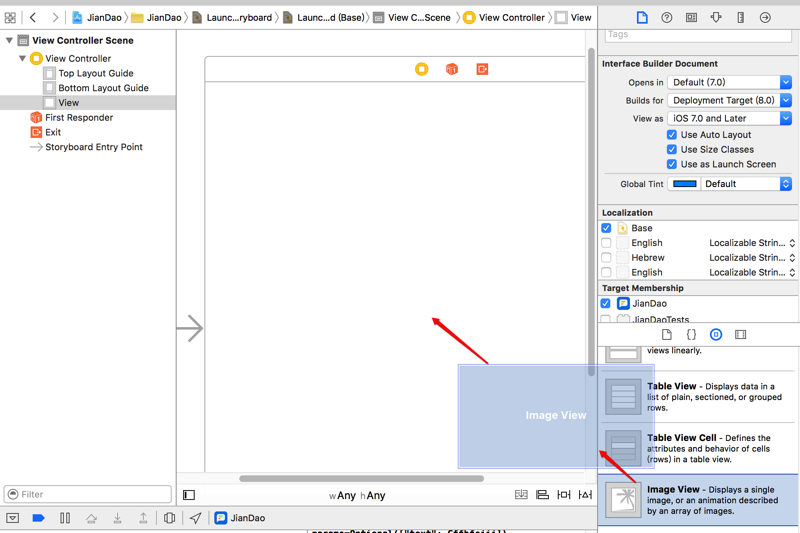
最后找到了:
在最右下角有控件:

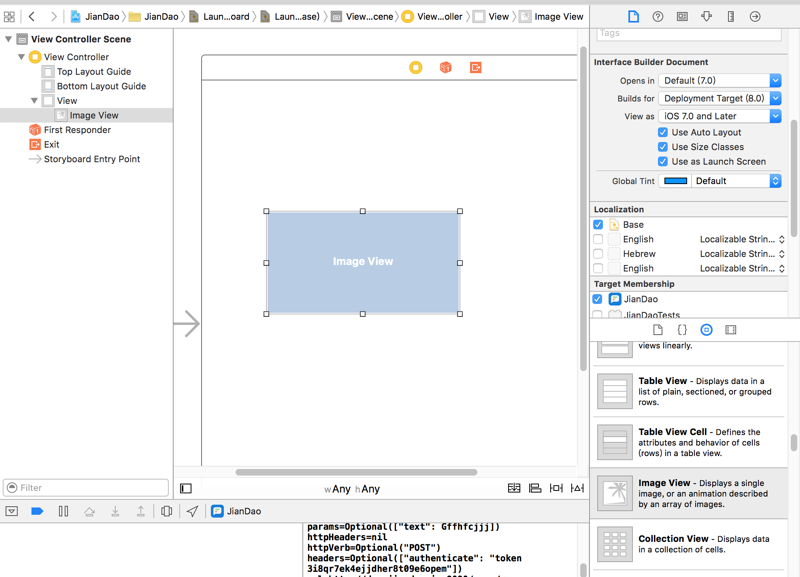
拖动过去:


然后再去设置图片的属性:

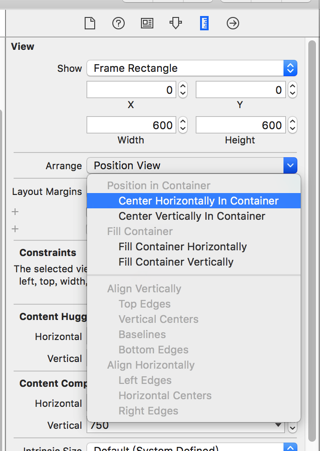
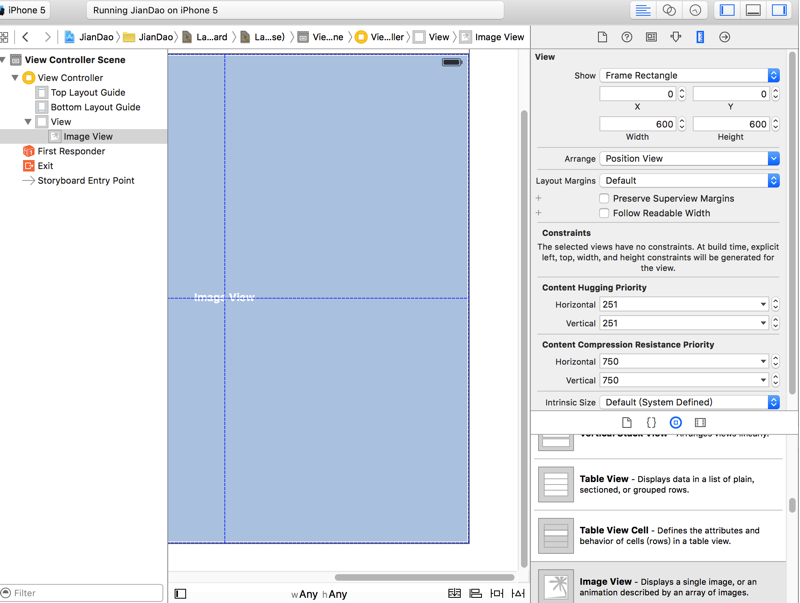
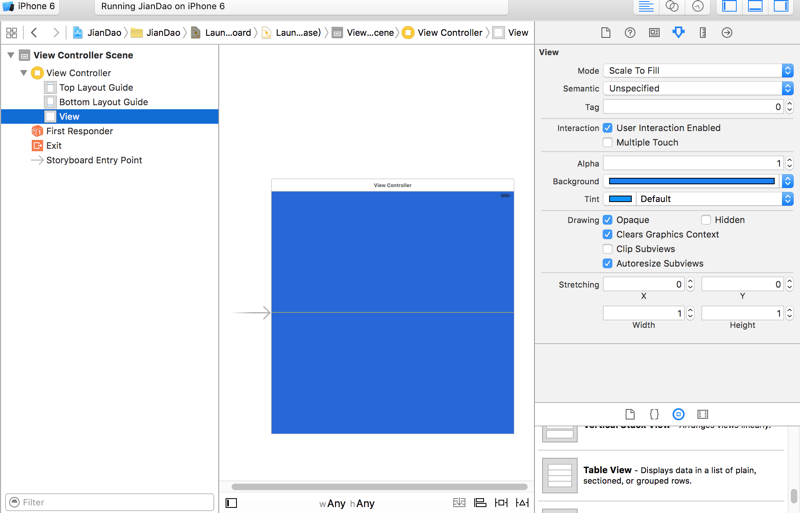
再去拖动,充满整个屏幕:

xcode storyboard 添加图片
xcode storyboard how add image
ios – How to successfully add an image in Storyboard in Xcode 6 in Swift? – Stack Overflow
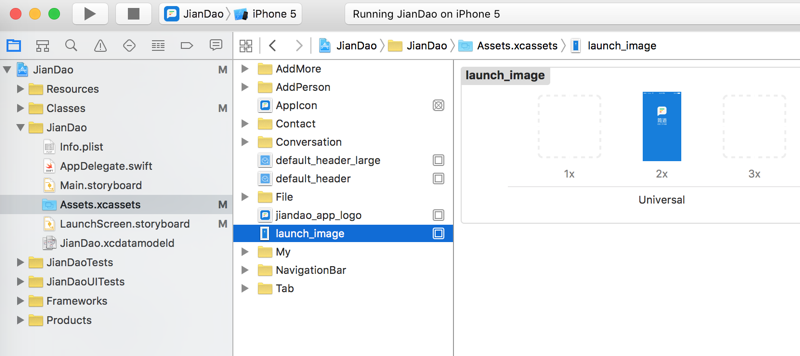
先去到Assets.scassets中添加了张图片:

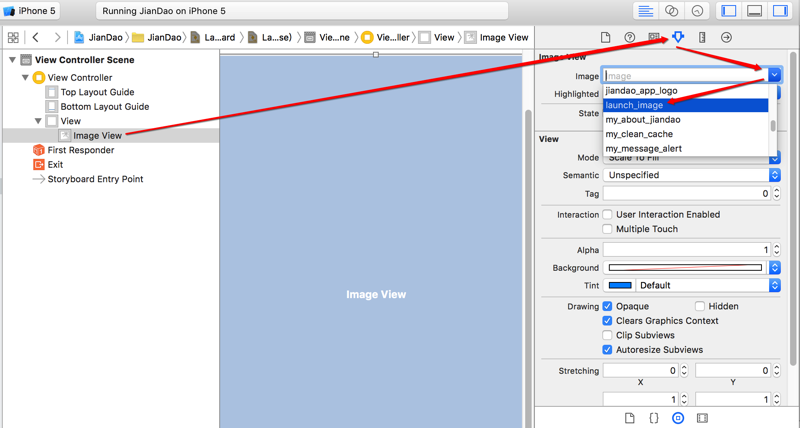
然后选中Image View,属性,Image,下拉列表中找到你的图片

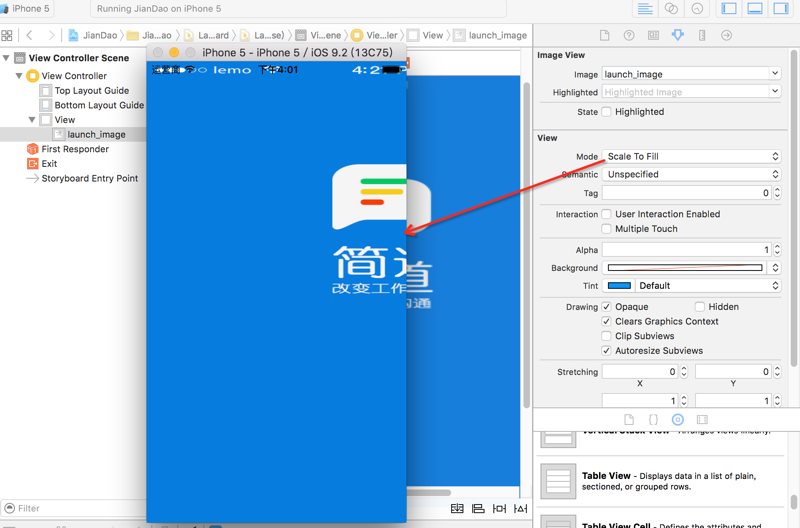
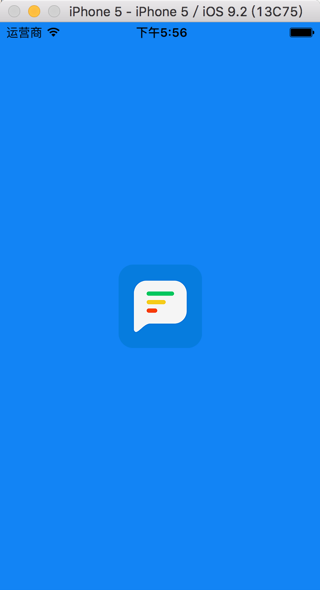
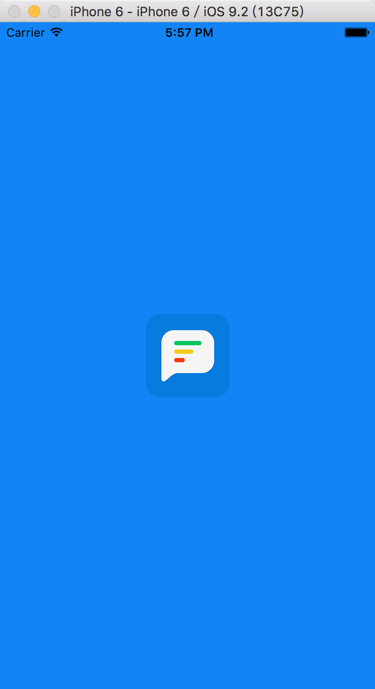
然后启动看看效果
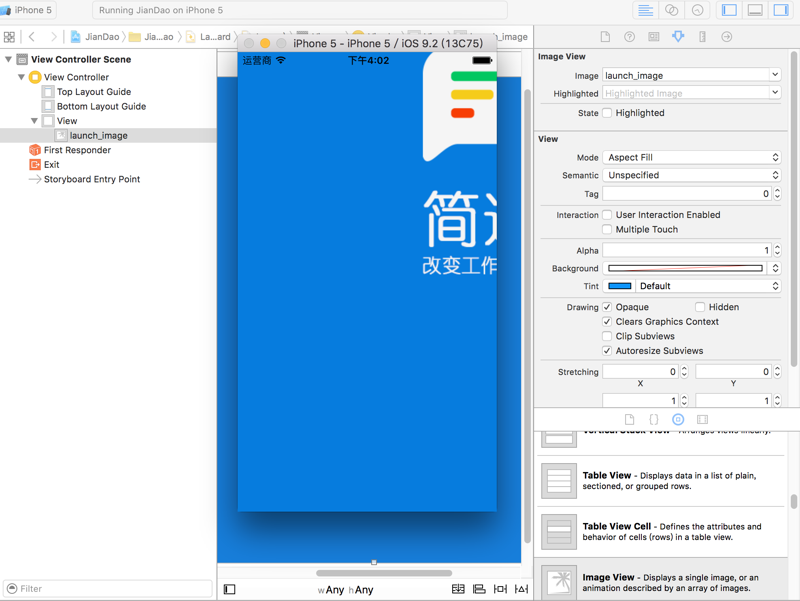
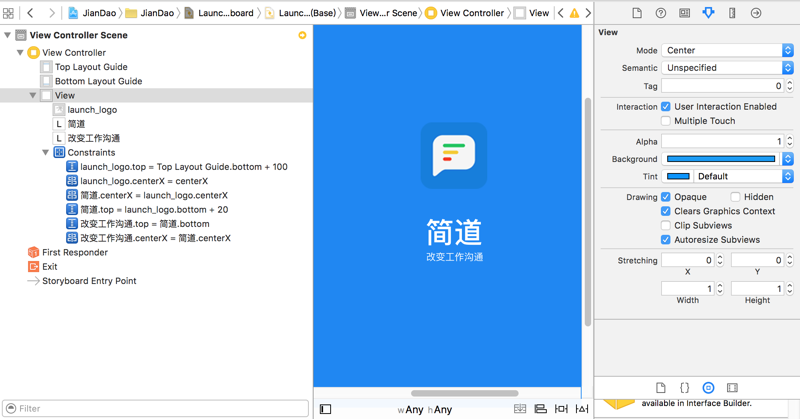
Scall to Fit:






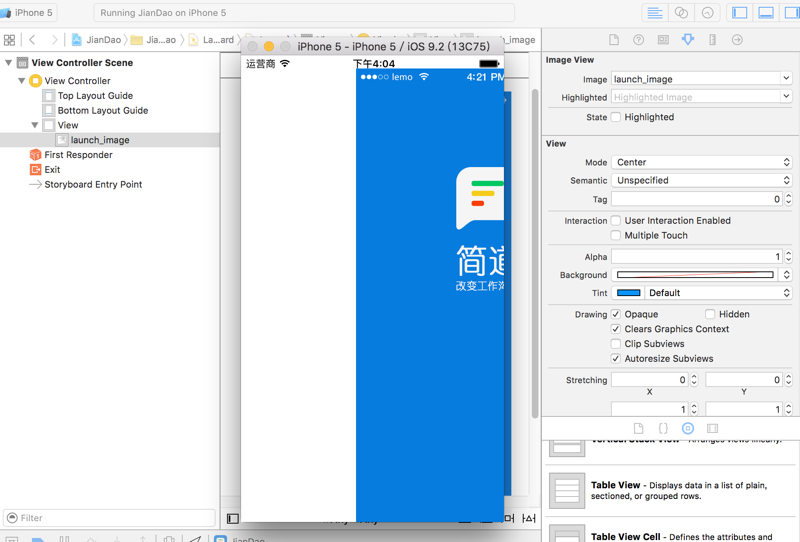
换个,只是背景色:

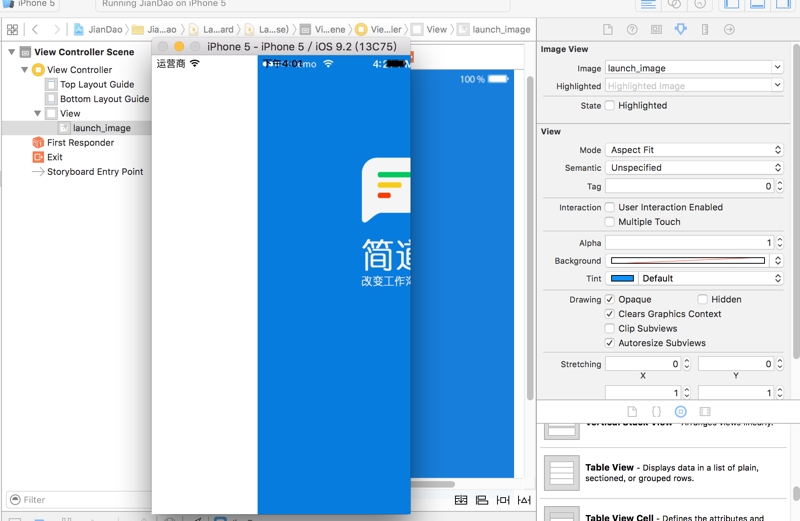
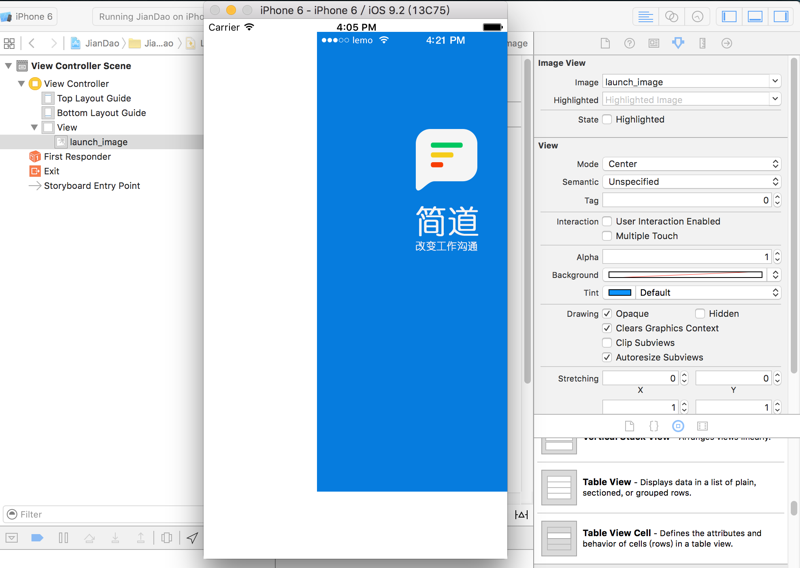
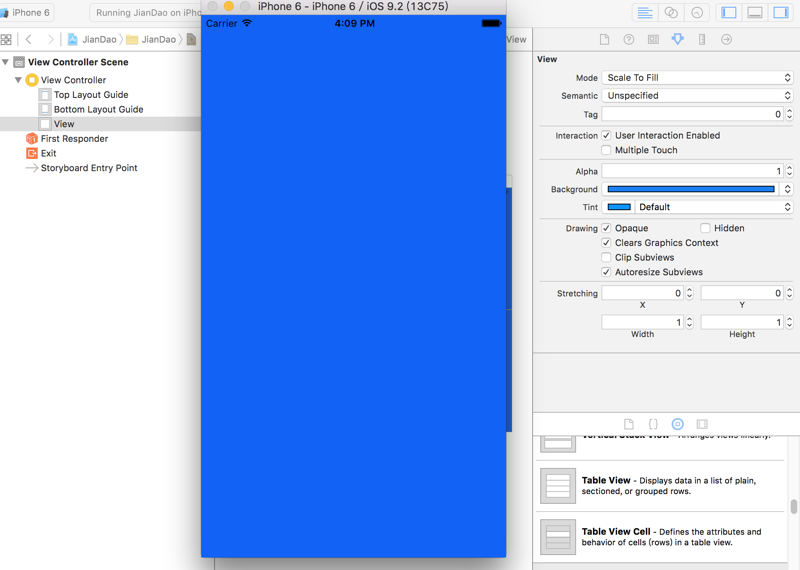
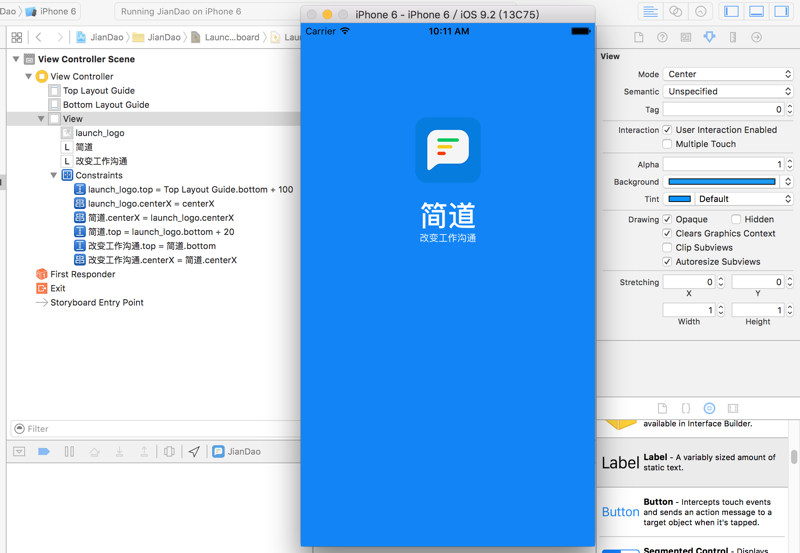
启动效果:



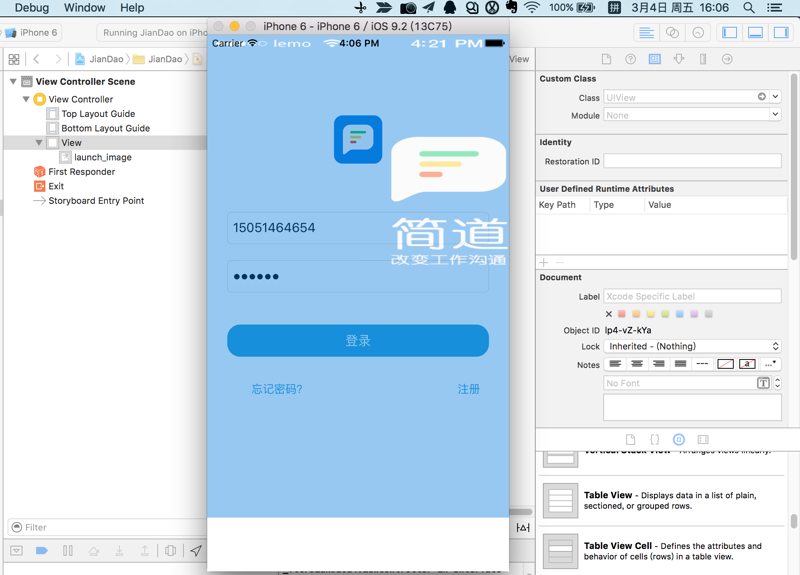
想要添加一个Label,然后添加约束条件,是针对于上面的logo图片的。
弄了半天,只能针对于顶部top的:

搜:
xcode storyboard add constraint
Adding Layout Constraints by Control-Dragging
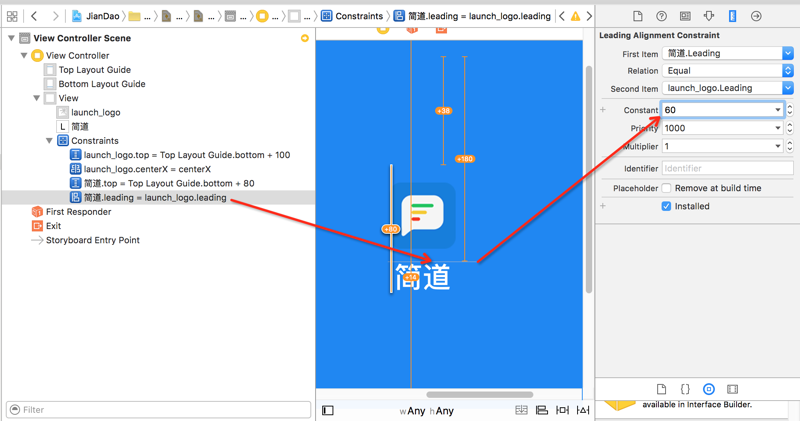
control+鼠标,从自己(Label)拖动到目标(logo图片)

然后就会出现:

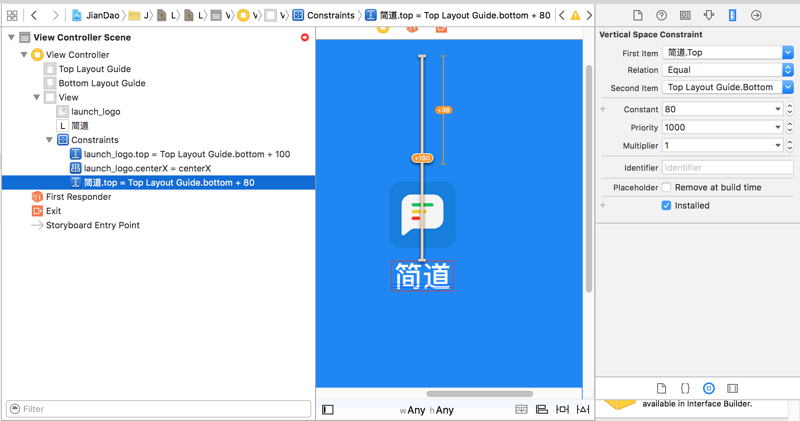
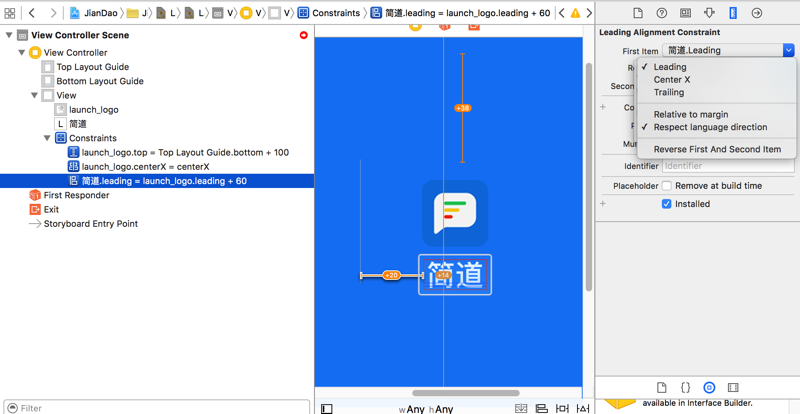
选择了Leading,默认是0,设置为60:

再去把之前的约束删除:
点击那个top+80,Edit-》Delete

然后发现搞错了:
不是leading,leading是水平方向的。
我要的是垂直方向的
想要设置水平间距,但是找不到:

没有。
删除了,重新试试

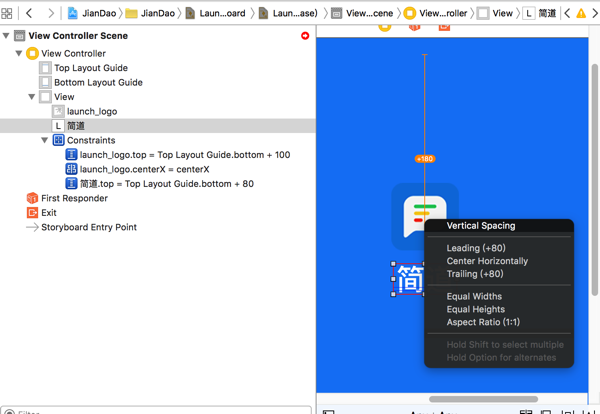
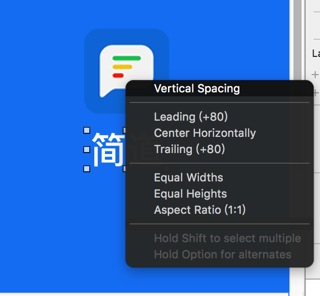
选择Vertical Spacing

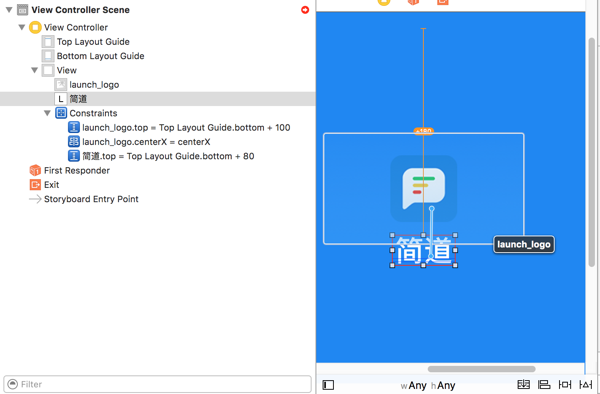
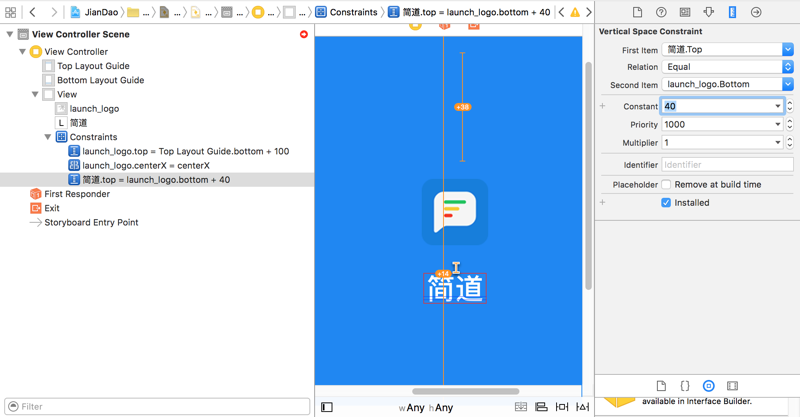
结果效果是:

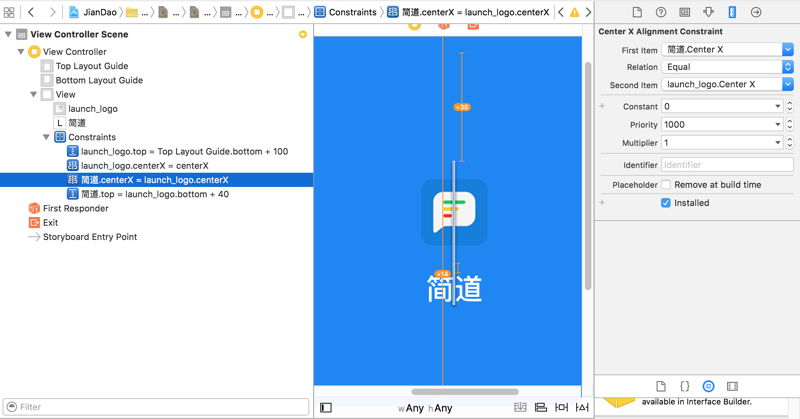
再去设置CenterX

效果:

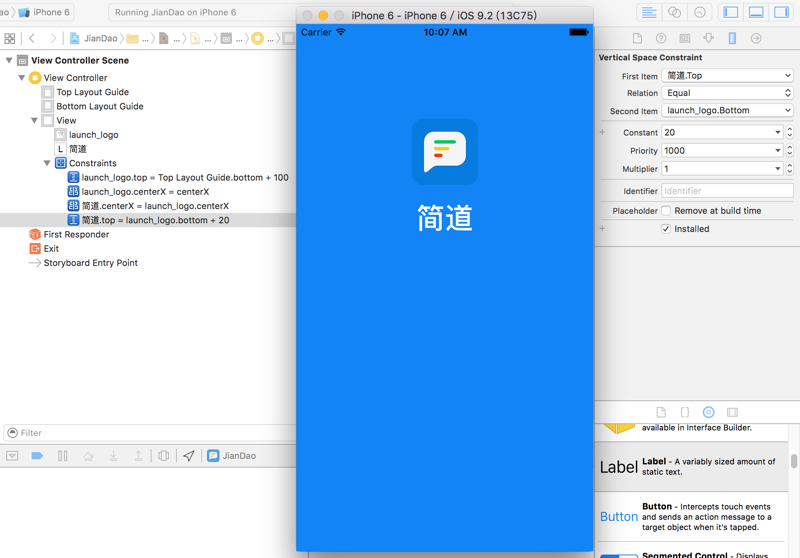
然后高度间隔20的效果:

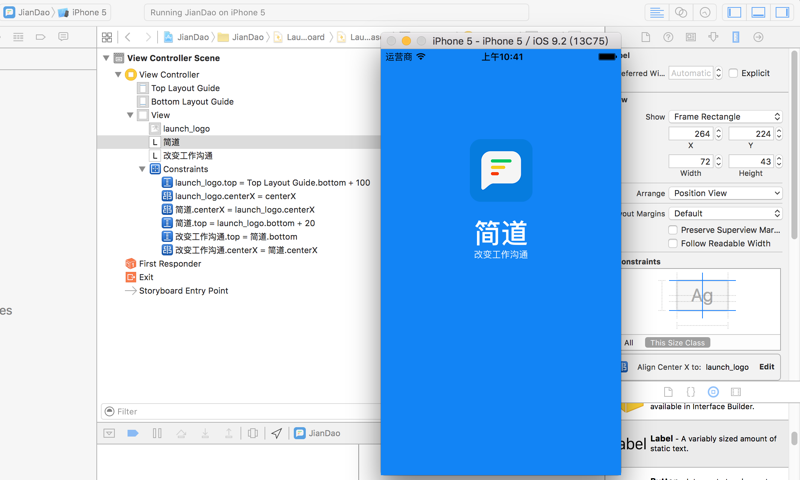
再去添加另外一个label,设置约束条件:


最后的效果:

[总结]
如何在Xcode中编译StoryBoard
1.添加新的组件/控件
比如想要加个文本Label,图片ImageView
在最右下角的Show the Object Library中,拖动滚动条,找到你要的对应的控件,拖动到你的视图中即可
2.给ImageView添加图片
先把你的图片,放到Assets中,添加对应的图片,给Image Set命名
选中ImageView后,找到右上角的Show the Attributes Inspector 然后其中有个Image属性,点击下拉,可以找到对应的图片的名字,即可。
3.如何(给视图,控件等)添加约束限制
比如想要一个Label,位于一个图片ImageView的下面,垂直方向间隔100
则:
按住control键,点击Label控件,拖动到ImageView上,会弹出选择对话框:
- Vertical Spacing:垂直方向,bottom和top方面的
- Leading :水平方向,left方面的
- Center Horizontally:水平方向的,对其,即centerX
- Trailing:水平方向的,right方面的
- Equal Widths:宽度
- Equal Heights:高度
- Aspect Ratio:缩放比例
注:同时按住Shift,可以选择多个
然后默认对应的值都是0
然后你可以点击左边视图列表中的constrain后,在右上角的属性栏中,去修改成你想要的值
如此,即可一点点添加各种约束条件,实现布局设置了。
4.设置颜色,以十六进制hex方式去设置
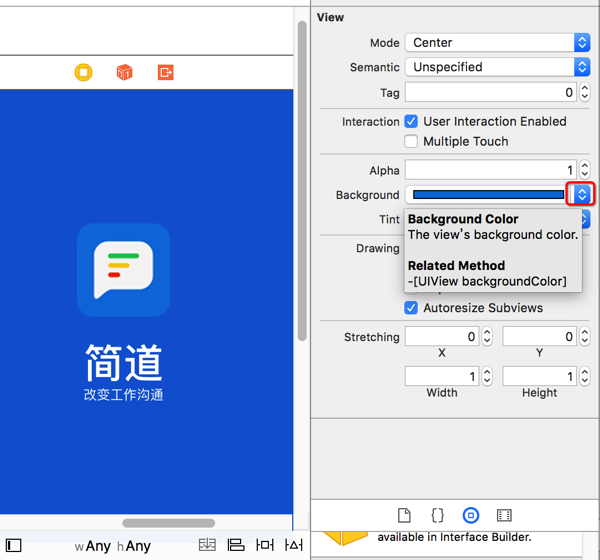
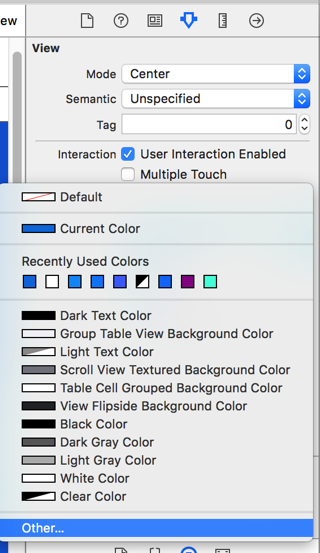
比如Background颜色的设置:点击下拉菜单

选择Other

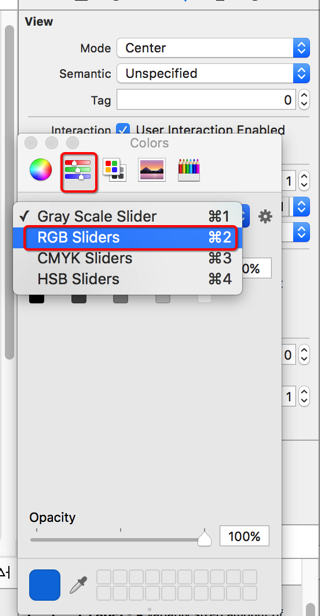
选择第二个 三个红绿蓝水平线的那个 -》 RGB Sliders:

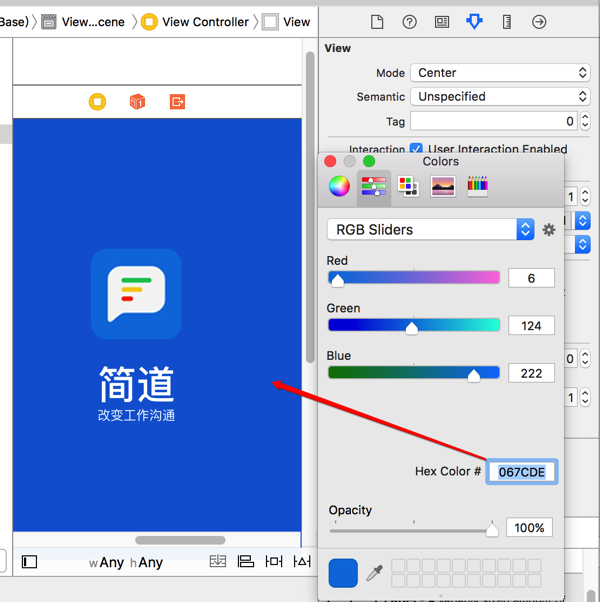
然后就可以看到Hex Color,用Hex方式去设置颜色了:

转载请注明:在路上 » [已解决]Xcode中如何编辑StoryBoard