之前看到的:
[swift UIImage相关的]
中介绍的UIImage的:
UIEdgeInsetsMake
和:
Asset Catalogs方式
都不错。
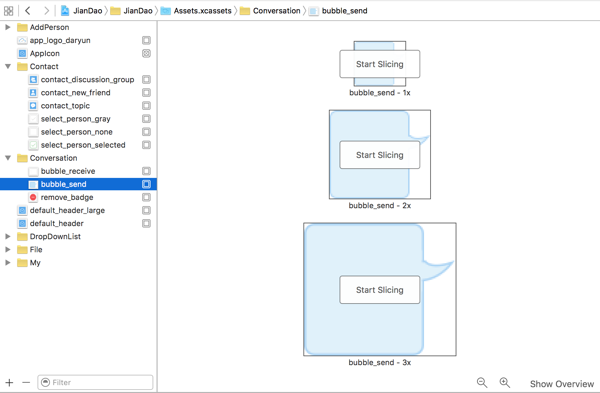
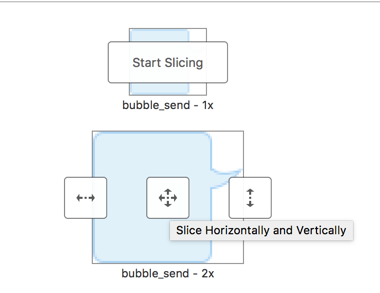
现在去试试:


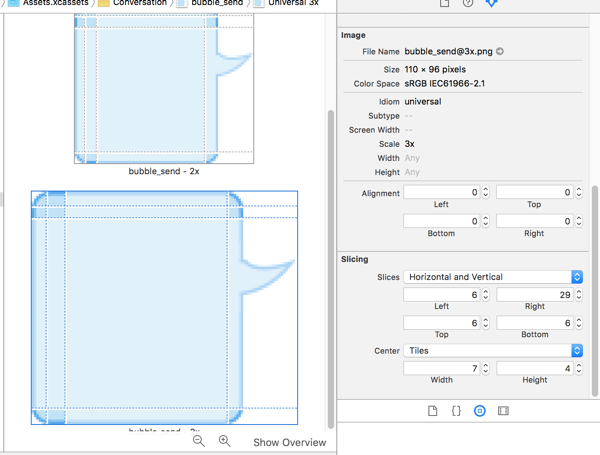
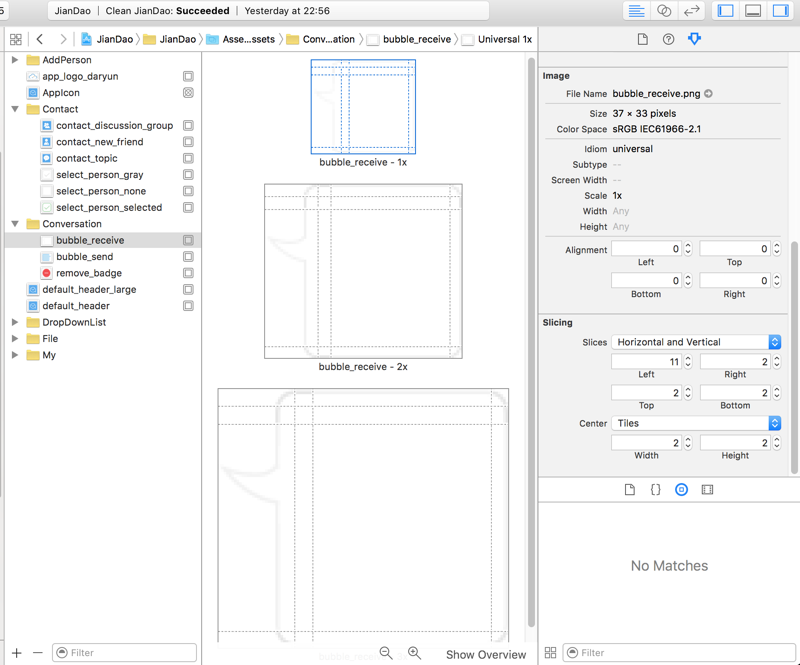
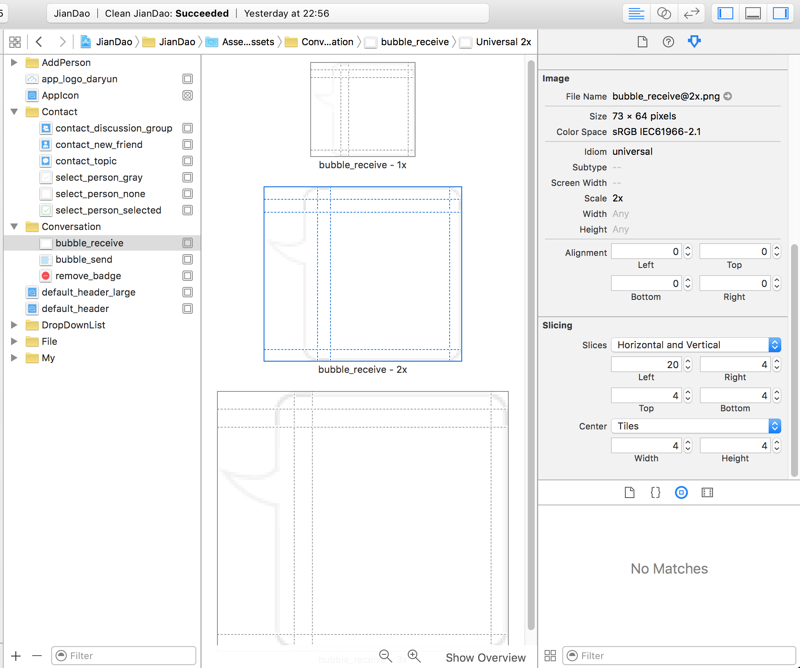
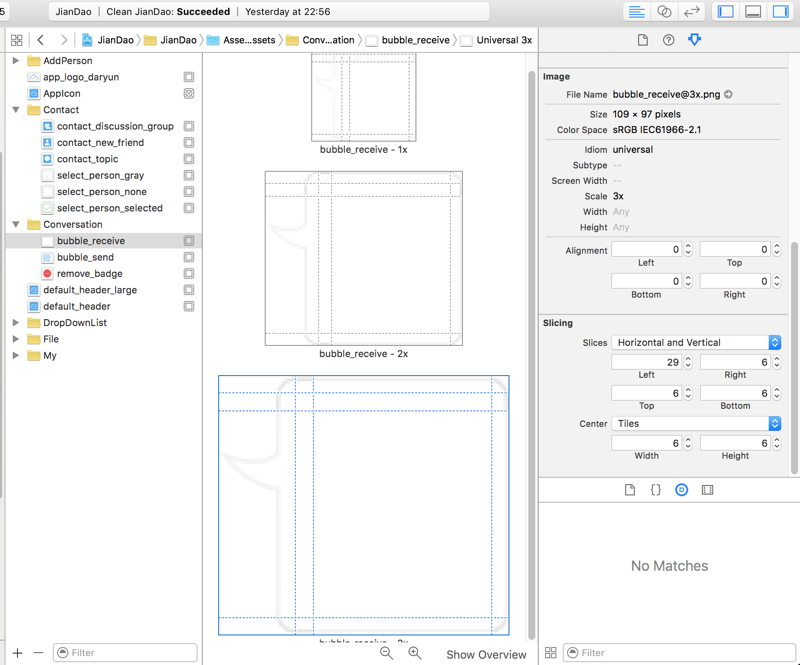
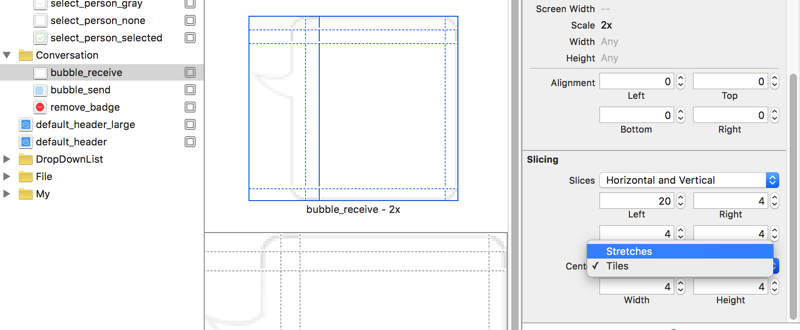
没有完全搞懂,slice中,那三个可以移动的线条
搜:
xcode image assets slicing
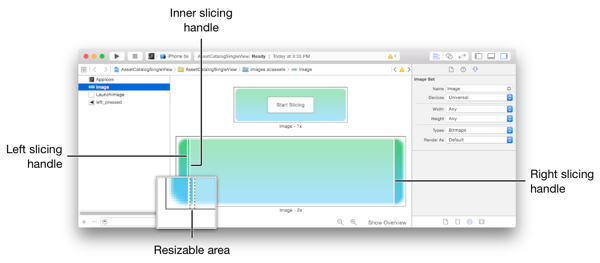
Specifying a Resizable Area of an Image

Image Slicing (Repeatable image) with Xcode Asset Catalog ~ Dr.Palaniraja
4 Xcode Asset Catalog Secrets You Need to Know — KrakenDev

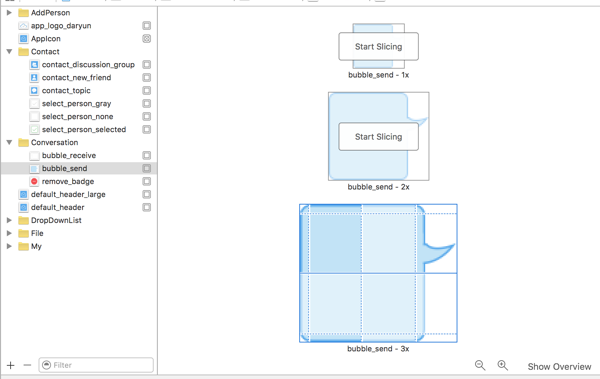
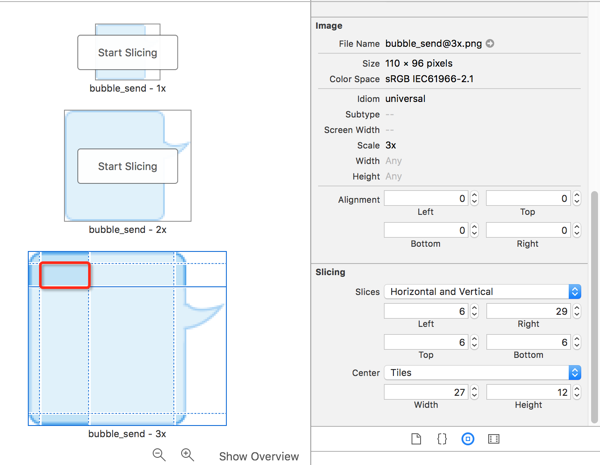
可变区域是:
最左边left和中间的inner之间的:这个可以理解了
但是为何还有个;inner和right之间的,被删除的,不填充的区域-》这个没有搞懂-》设计这个被删除区域的目的是啥?没搞懂。
此处,图中,红色区域,是可变区域:

本身的蓝色之上的一层灰白色的区域,是被删除区域
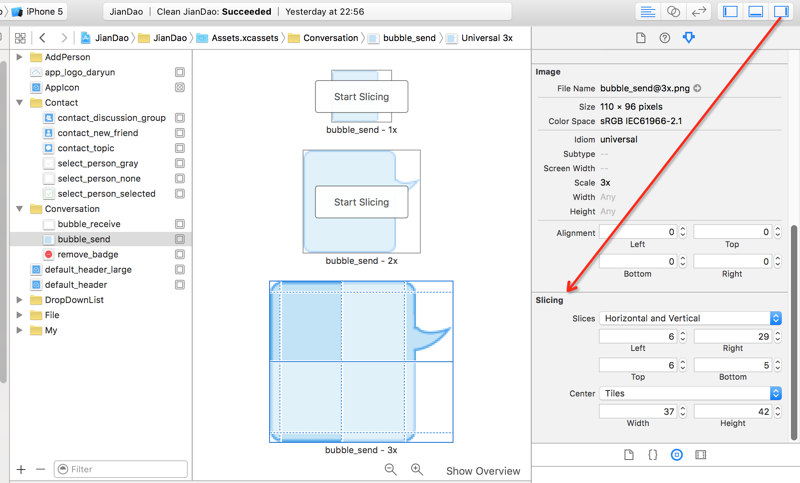
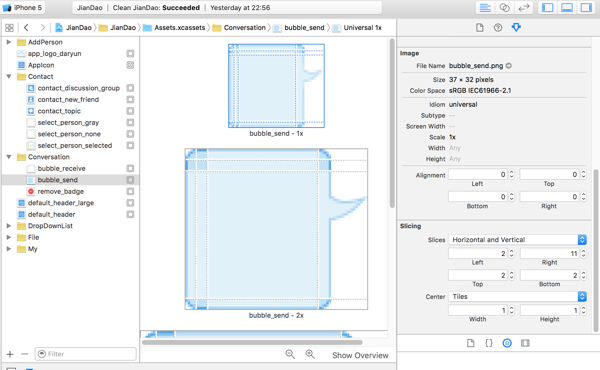
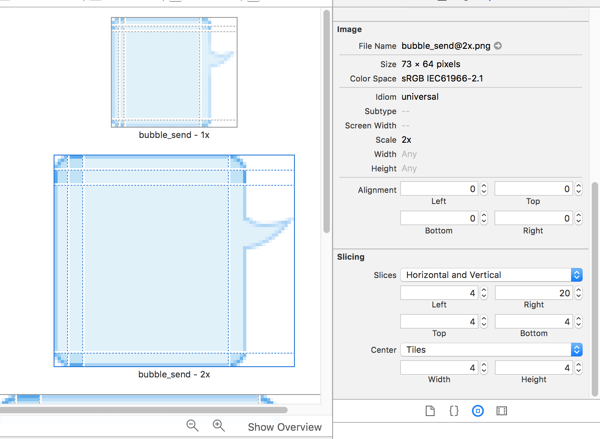
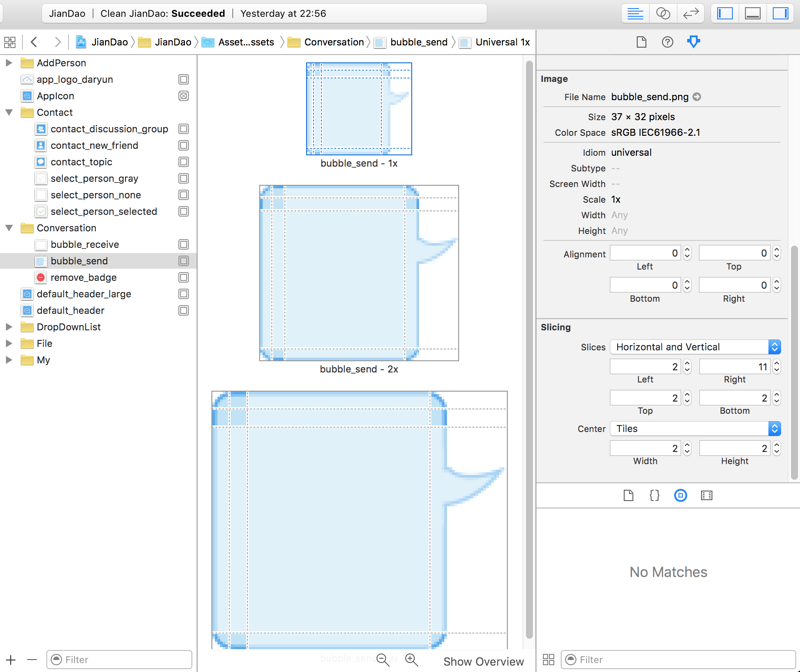
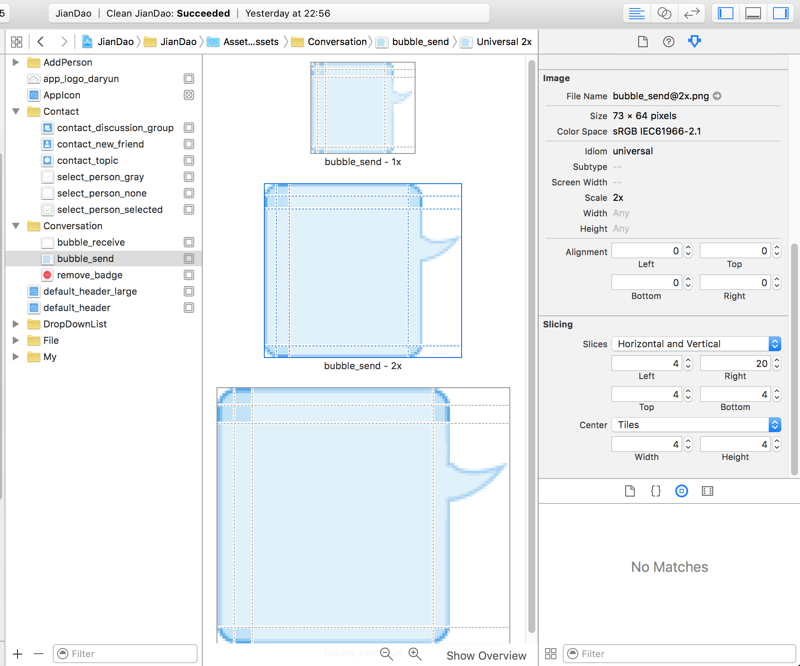
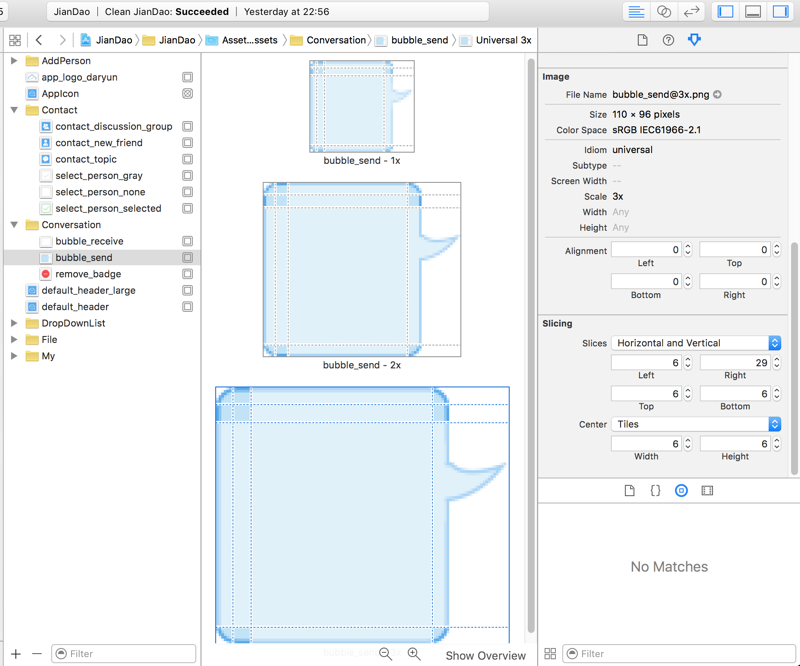
再去弄其它的:




最后弄成:






结果,用了代码去显示:
var bubbleImageName:String = "" if self.resMsg.directionType == MessageDirectionType.Receive { bubbleImageName = "bubble_receive" }else if self.resMsg.directionType == MessageDirectionType.Send { bubbleImageName = "bubble_send" } let bubbleImage = UIImage(named: bubbleImageName) |
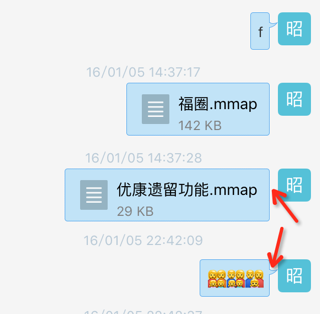
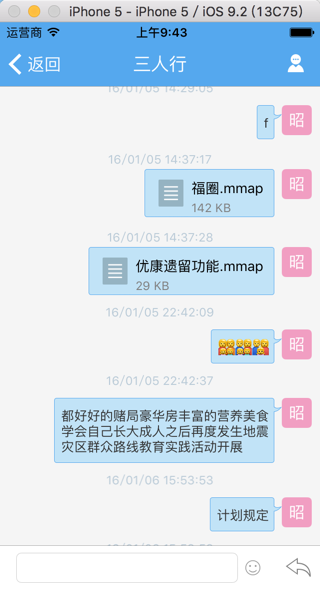
最后效果有问题:
左右角没了。。。

去把tile改为stretch:

看看效果:
问题依旧:

算了,暂时不继续折腾了。
暂时还是先去用之前的,inset:
static func bubbleImageForType(type:MessageDirectionType) -> UIImage { var messageTypeString:String = "bubbleBackground" switch type { case MessageDirectionType.Send: messageTypeString += "_send" case MessageDirectionType.Receive: messageTypeString += "_receive" default: break } print("messageTypeString=\(messageTypeString)") //bubbleBackground_receive let bublleImage:UIImage = UIImage(named: messageTypeString)! // let bubbleImageEdgeInsets:UIEdgeInsets = UIEdgeInsetsMake(30, 28, 85, 28) //TODO: need according to type send/receive to adjust the insect let bubbleImageEdgeInsets:UIEdgeInsets = UIEdgeInsetsMake(20, 10, 10, 10) let edgeBubbleImage:UIImage = bublleImage.resizableImageWithCapInsets(bubbleImageEdgeInsets, resizingMode: UIImageResizingMode.Stretch) return edgeBubbleImage } let bubbleImage = MessageBubbleFactory.bubbleImageForType(self.resMsg.directionType) |
抽空再继续折腾。