需要在Xcode中,创建一个Swift的项目。
只是希望先创建一个最最基本的,不需要使用什么storyboard,nib之类的图形界面工具制作出来的界面,而是完全独立的,用代码的方式,动态创建的app页面。
单个app页面的那种。
[折腾过程]
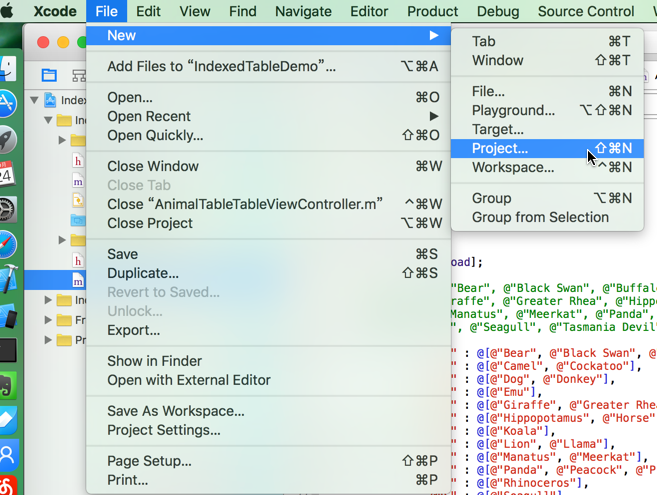
1.
选择了
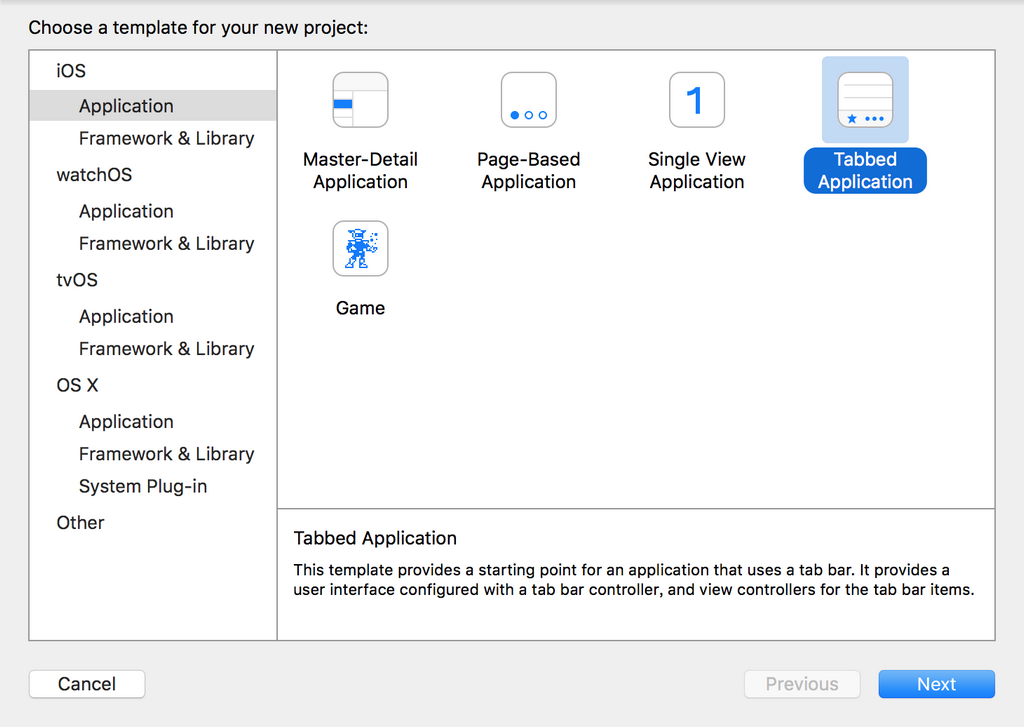
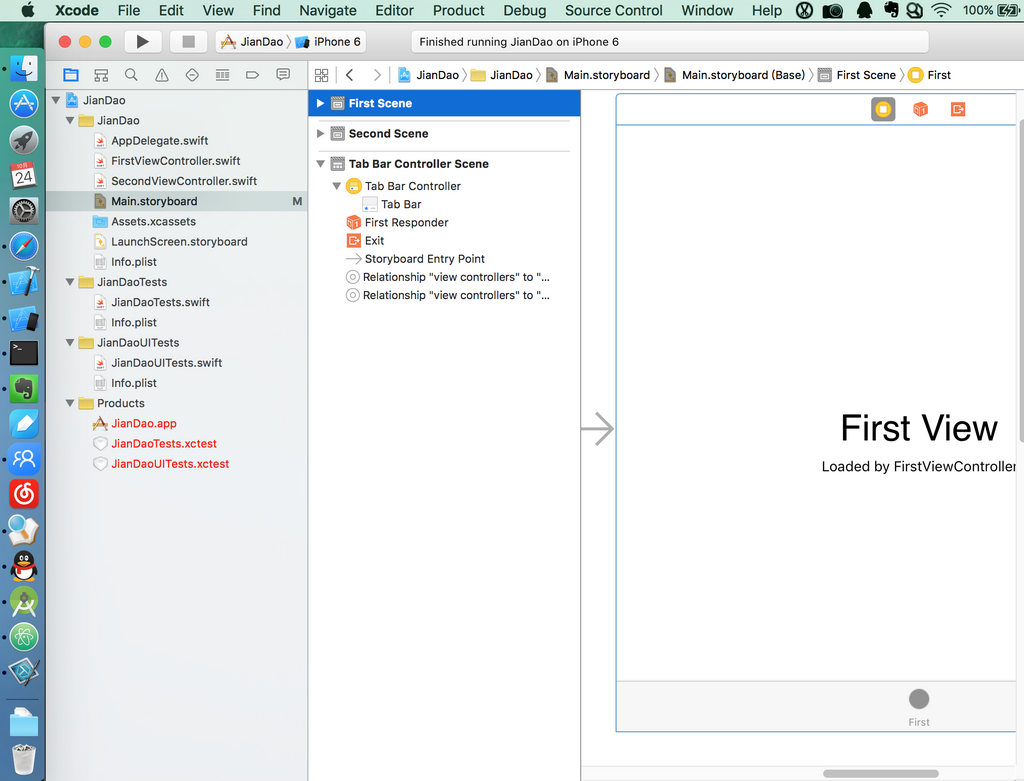
Tabbed Application
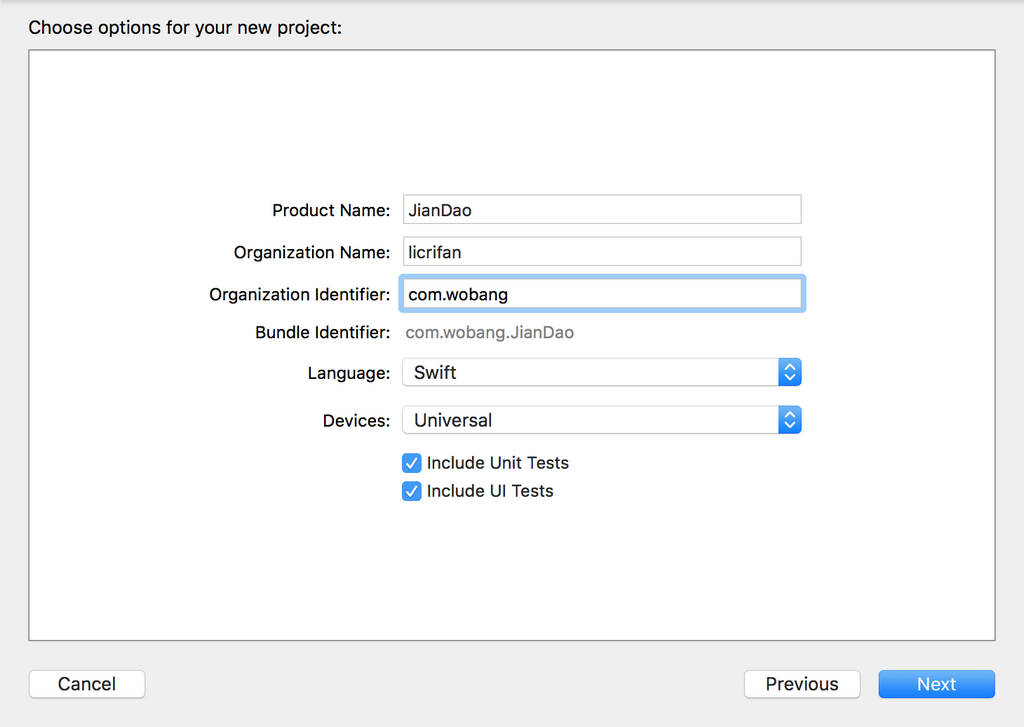
输入项目的基本信息:
但是发现,此处是通过:
Main.storyboard
去创建的UI:
而不是我希望的:
通过代码的方式创建UI。
所以觉得不爽。
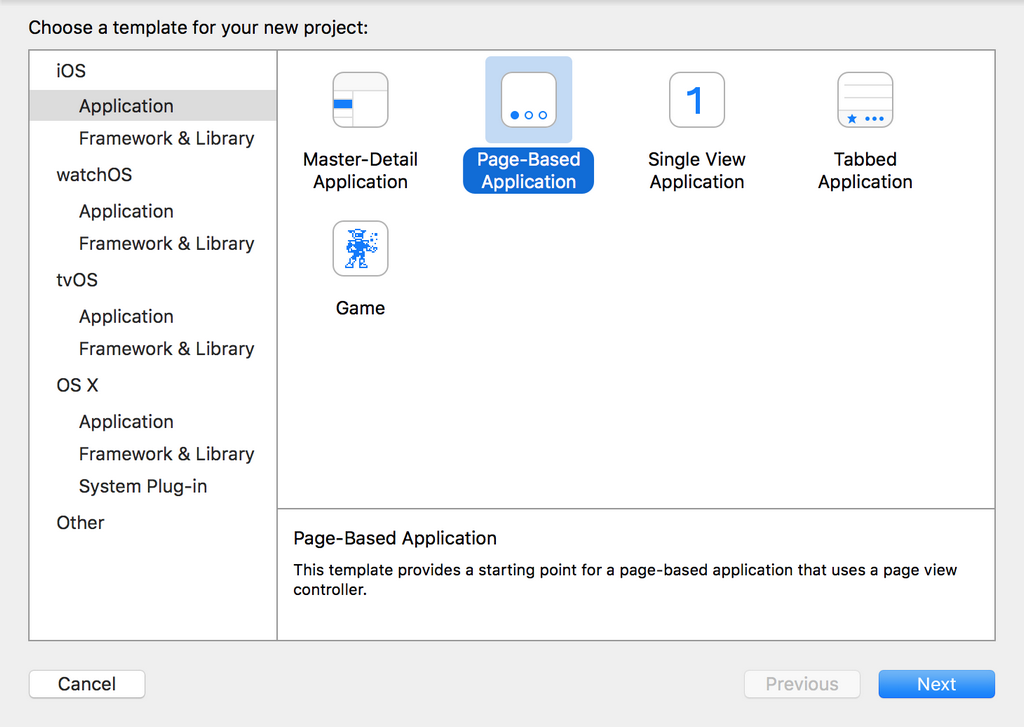
打算,换用Page的方式,自己再代码去创建和添加对应的tab:
结果发现,是基于单个页面,可以翻页的:
更不是我要的。
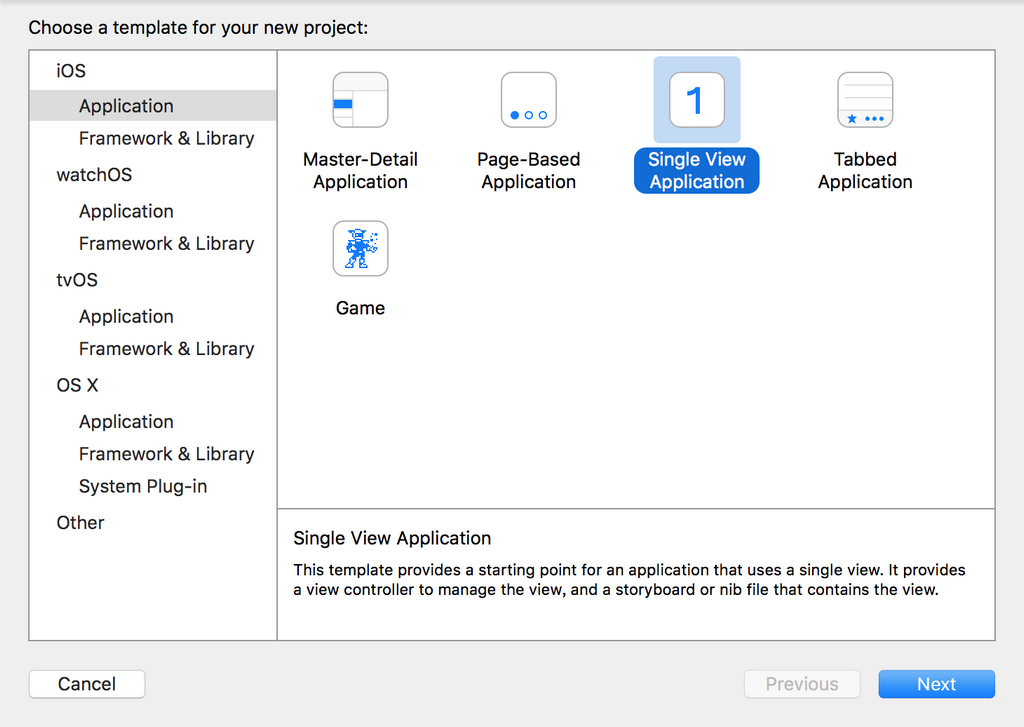
所以再去换:
Single View Application
好像基本符合要求。
然后经过折腾,基本明白了:
【总结】
如何创建基本的单个页面的iOS的Swift语言的app:
Xcode-》File-》New-》Project-》iOS-》Application-》Single View Application-》
输入项目基本信息:
Product Name:项目名称
Organization Name:此处默认系统自动填写的是当前系统的用户们,比如licrifan
貌似可以自己改为别的用户
Organization Identifier:com.xxx
注意:
此处为了以后需要存取用户数据信息,建议选上:Use Core Data
-》后来证实:一般情况下,如果用不到Core Data,则完全没必要选这个。
-》即,在不清楚的情况下,不用选:Use Core Data
然后对于自动生成的:
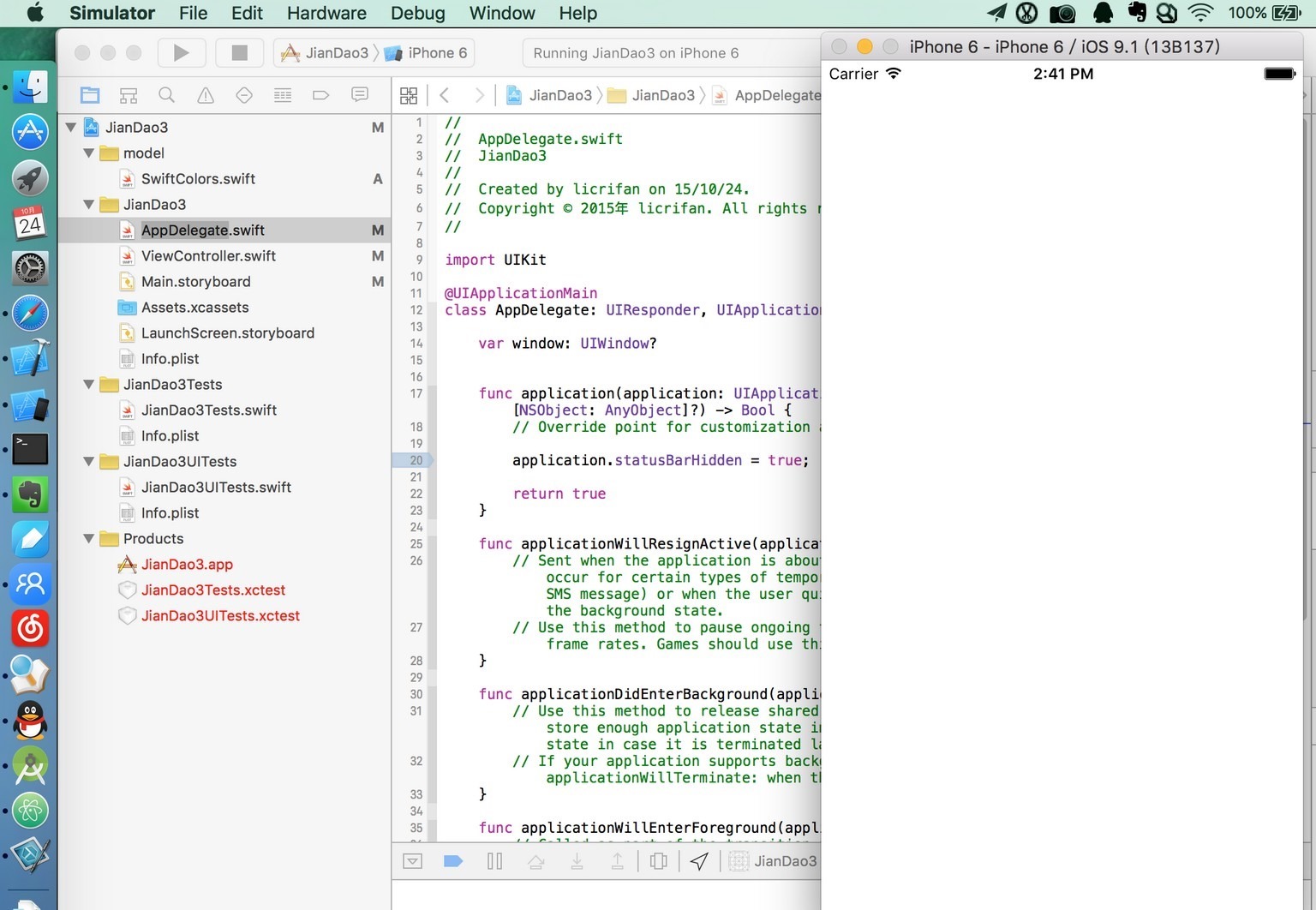
AppDelegate.swift是入口文件,
想要实现页面跳转的话,则去在application中把ViewController设置给rootViewController
代码为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import UIKitimport CoreData@UIApplicationMainclass AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { // Override point for customization after application launch. let firstView = ViewController() self.window?.rootViewController = firstView return true } |
然后再去:
ViewController.swift
中去弄点内容显示,比如显示一行文字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import UIKitclass ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. let demoLabel = UILabel(frame: CGRectMake(20, 20, 300, 40)) demoLabel.backgroundColor = UIColor.cyanColor() demoLabel.textAlignment = NSTextAlignment.Center demoLabel.font = UIFont.boldSystemFontOfSize(16) demoLabel.text = "演示Single Application View" self.view.addSubview(demoLabel) self.view.backgroundColor = UIColor.yellowColor() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. }} |
显示效果为:
接下来,则自己根据自己的需求:
去一点点添加要显示的view,然后再去
1 | self.view.addSubview(someSubView) |
即可。